Такие темы, как UX (user eXperience, пользовательский опыт) и UI (user interface, пользовательский интерфейс), постоянно фигурируют в нашем блоге. Сегодня же речь пойдет о другой важной аббревиатуре — IxD (interaction design, интерактивный дизайн), суть которой мы покажем на примере сайта Just for Laughs.
Толкование термина разнится от источника к источнику. Мы предлагаем схему, в которой интерактивность состоит из трех компонентов:
- Обучаемость (Learnability)
- Эффективность (Efficiency)
- Удовлетворенность (Satisfaction)
Кейс Just for Laughs
Just for Laughs — ежегодный комедийный фестиваль в Монреале. В 2016 году команда полностью обновила сайт hahaha.com, придав ему интерактивности.
Основной акцент здесь делается на пользовательском опыте:
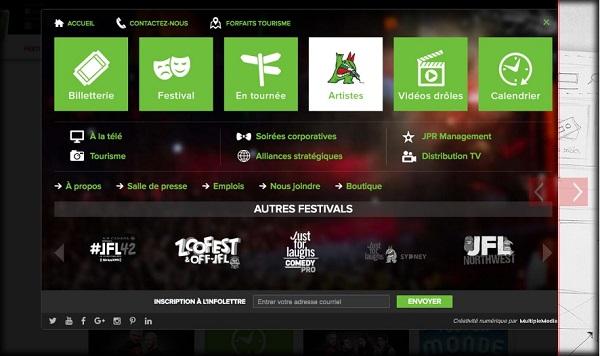
Сайт фестиваля Just for Laughs
Сайт отличает гибкое навигационное меню (navigation menu), настраиваемое в CMS клиента. Оно разработано в двух версиях — французской и английской, не повторяющихся дословно.
Компания вдохновилась примером adobe.com: независимым меню, нисколько не ухудшающим при этом пользовательский опыт. Также оно хорошо адаптировано под мобильные устройства.
В итоге было решено изменить расположение и иерархию информации на сайте. Маркетологи разработали систему «приоритезации строк», выстроив иконки для иллюстрации каждого раздела. Первый ряд формируют крупные иконки, второй — меньшие по размеру, а в третьем ряду разместились быстрые ссылки (quick links). Такая система придала интерфейсу гибкости, так как две языковые версии сайта разнились по контенту и порядку элементов.
Обучаемость
Обучаемость — это время, нужное на освоение интерфейса. Для обучаемости важно, чтобы навигация была интуитивной. Just for Laughs провели полный редизайн интерфейса, чтобы дать равный акцент на все разделы сайта. В итоге была разработана трехуровневая навигация.
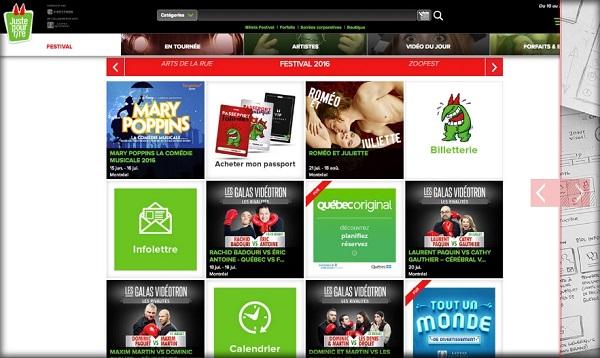
Навигация сайта Just for Laughs
1. Гамбургер-меню (hamburger menu)
Аналог типичного мобильного меню, притом максимально упрощенный. Почти все экранное пространство отведено контенту, включая анимацию на главной странице. Доступ к меню по-прежнему легкий.
2. Пять разделов
Второй уровень меню для улучшения юзабилити всегда размещается в нижней части экрана. Оно направляет пользователя на пять основных разделов.
3. «Шахматная доска»
Наконец, последний, третий уровень меню, повторяющийся в нескольких категориях (например, в разделе «Художники»), включает сменяющиеся блоки, ведущие на страницы с подробностями.
Эффективность
Следующий критерий юзабилити — эффективность. Дизайн сайта должен быть максимально понятным — чтобы пользователь легко решал свои задачи. Интуитивный веб-дизайн призван уменьшить число неудачных и ошибочных интеракций.
Основываясь на прошлом опыте, пользователи имеют определенные ожидания относительно взаимодействий. Три простых примера:
- Внешний вид кнопки должен меняться по наведению курсора (hover-эффект);
- Списки категорий должны раскрываться;
- При наведении курсора на элемент ожидается появление подсказок.
Сосредоточив внимание на визуальной последовательности (visual consistency), интуитивных взаимодействиях и узнаваемых стандартах юзабилити, маркетологи Just for Laughs создали понятный интерфейс.
Маскот фестиваля — зеленый человечек по имени Виктор (Victor). Являясь «лицом» бренда, он как никто другой подходит на роль проводника в онлайн-путешествии посетителей. На обновленном сайте Виктору отведена главная роль в пользовательском опыте. При разработке меню маркетологи задумали интегрировать Виктора в каждый раздел сайта. Он сопровождает вас на всем пути и создает непринужденную атмосферу, указывая при этом, где именно вы находитесь.
Так, выбрав инструмент Customize&Save и ответив на ряд вопросов, пользователь получает от Виктора подсказку по оптимальному варианту билета.
Удовлетворенность
Довольны ли пользователи интерфейсом ресурса? Привлекают ли их ваши тексты и дизайн? Предлагая посетителям захватывающий опыт с самого начала, вы положительно воздействуете на восприятие бренда.
В примере с Just for Laughs красочная анимация усиливает позиционирование бренда, привлекает внимание и дает импульс к покупке. Для продвижения нового мюзикла «Мэри Поппинс» компания разработала тематическую анимацию и поместила ее на главной странице.
Реклама мюзикла
Целью маркетологов было создать незабываемое путешествие, задающее тон и погружающее зрителя в атмосферу мюзикла.
На брейнсторминге команда Just for Laughs разработала примерные эскизы, затем протестировала прототипы и анимацию — так и получилась страница, которую вы видите выше.
Высоких вам конверсий!
По материалам: multiplemedia.com