Когда речь заходит о графическом дизайне, многие маркетологи фокусируются на внешней стороне вопроса: цвета, формы, размеры. Однако веб-дизайн — это нечто большее. Помимо внешней эстетики сайта очень важны его юзабилити (usability) и пользовательский опыт (user experience). Как показал опрос, 88% пользователей не возвращаются на сайт, получив негативный опыт.
В этой статье мы раскроем 9 основных принципов проектирования безупречного пользовательского опыта, следование которым повысит конверсию и время пребывания посетителей на вашем лендинге.
1. Визуальная иерархия направляет взгляд посетителя
Визуальная иерархия (visual hierarchy) — один из важнейших принципов веб-дизайна и пользовательского опыта. Люк Вроблевски (Luke Wroblewski) объясняет, что конечная цель визуальной иерархии — быстро донести до посетителя следующую информацию:
- Что это? (польза)
- Как это использовать? (удобство использования)
- Для чего мне это надо? (желательность)
При правильном применении визуальная иерархия подсказывает, куда посетителю идти дальше и что делать. Она помогает отличить важное от второстепенного. Таким образом, благодаря визуальной иерархии посетитель быстро сориентируется на ресурсе.
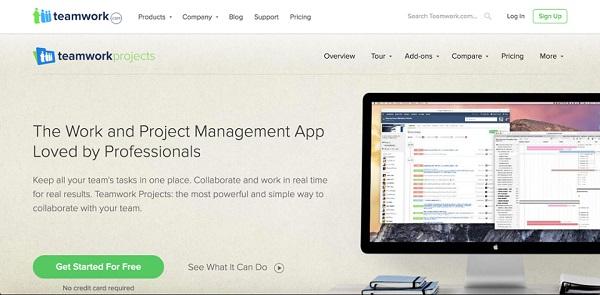
Домашняя страница Teamwork Projects — отличный пример принципа визуальной иерархии:
Домашняя страница Teamwork Projects
Мы видим крупный заголовок, четко сообщающий, какой продукт представлен здесь (инструмент для управления проектами и совместной работой), а ниже — находим подробную информацию. И, наконец, призыв к действию («Начните бесплатно») проясняет, что нужно сделать после прочтения.
2. Пустое пространство — для концентрации внимания
Огромную ценность веб-дизайн извлекает из пустых пространств (white space). Они дают элементам «дышать». Пустое пространство — это интервалы между графическими блоками, колонками, изображениями и фрагментами текста. Это пространство вовсе не обязательно должно быть белого цвета. Оно может иметь абсолютно любой цвет или узор, помогающий разграничить элементы на вашем сайте.
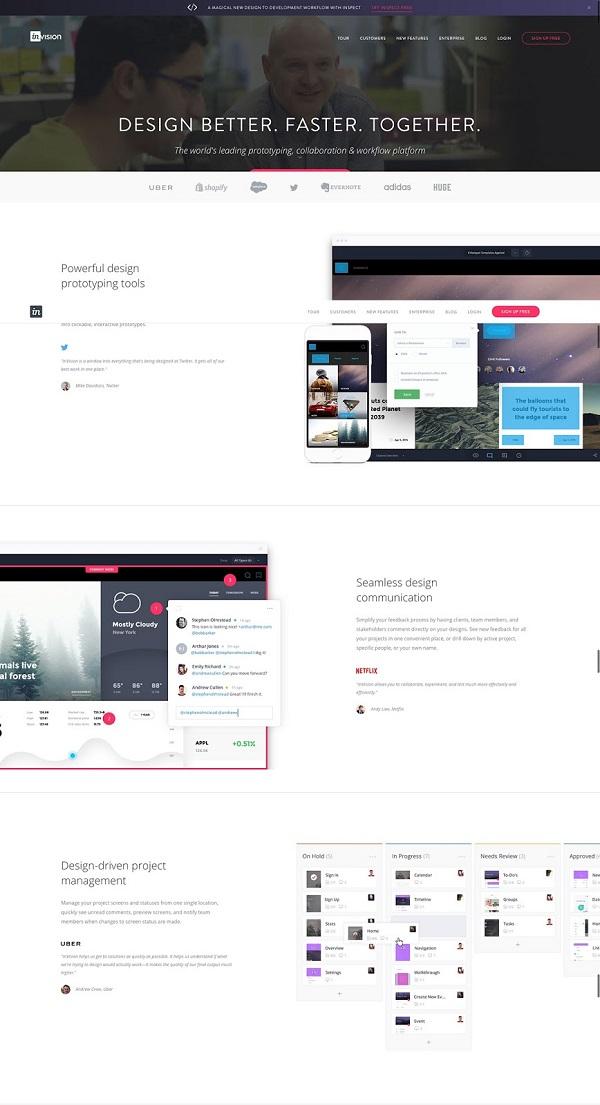
Хороший пример от Invision:
Домашняя страница Invision
Пустые промежутки помогают отличить одну секцию от другой и сфокусироваться на текущей информации, не отвлекаясь на другие элементы.
3. Навигация должна отражать путь пользователя
Опыт посетителя на вашем лендинге не должен напоминать поиск сокровищ. Вряд ли вы хотите, чтобы люди терялись и путались, пытаясь добраться до цели (запрос консультации, регистрация на триал, демо, и т. д.). Убедитесь, что навигация дает легко ориентироваться на сайте.
Навигация — своего рода последовательность дорожных знаков. Если они непонятные и не точные, то как потенциальные клиенты узнают о вашем продукте или сервисе? Как они поймут целевое действие?
Оптимизируя навигацию, держите в голове путь идеального покупателя (buyer persona) и постарайтесь максимально упростить его. Употребляйте знакомые для аудитории слова и располагайте наиболее важные страницы на самом видном месте. Не прячьте их.
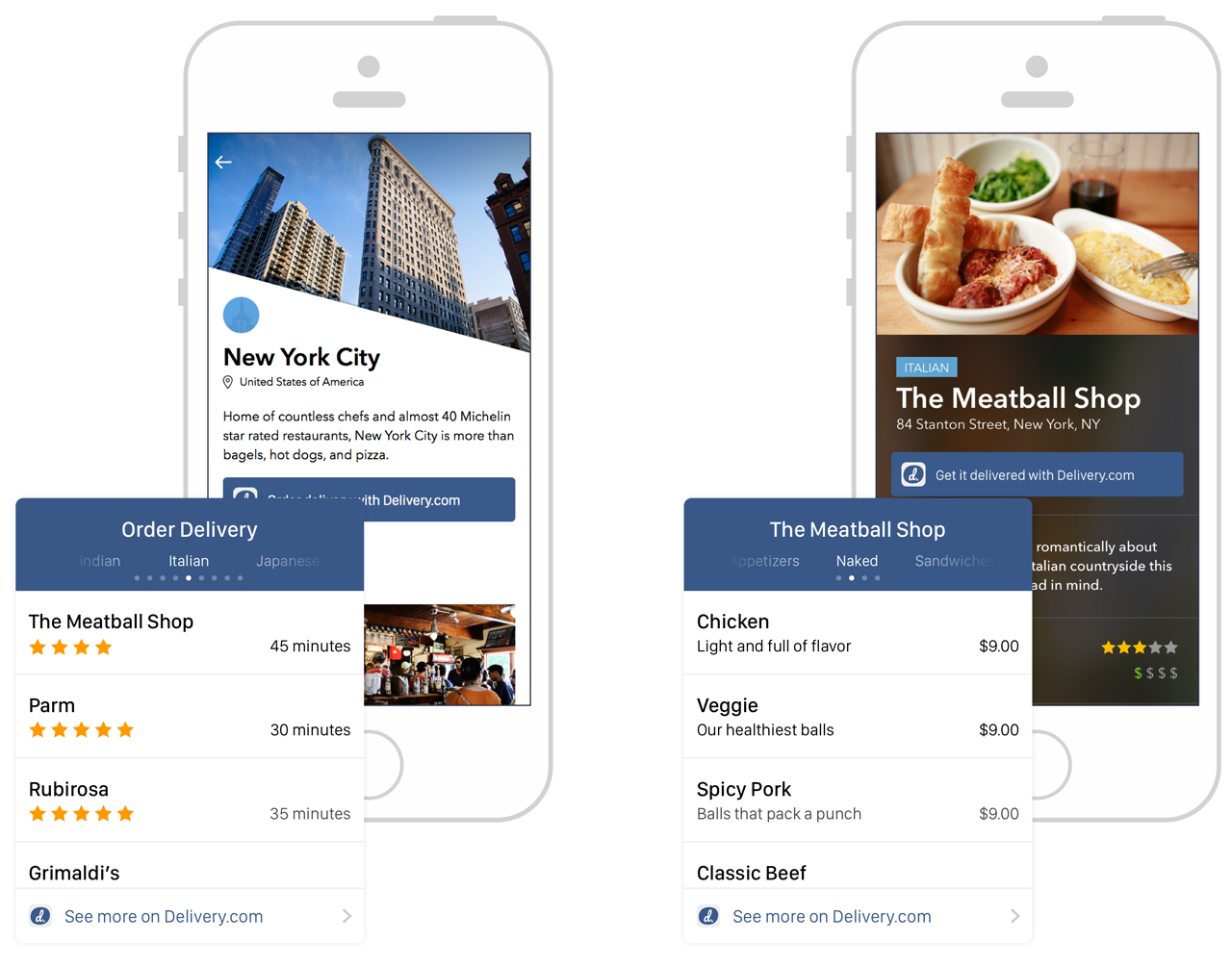
4. Адаптивность — обязательное условие
Если ваш ресурс до сих пор не оптимизирован для мобильных устройств, самое время это исправить. Все больше людей ищут информацию в интернете со своих смартфонов. Согласно инфографике UX Measure, 52% пользователей признаются, что плохой мобильный опыт лишает их желания взаимодействовать с компанией.
Убедитесь, что обеспечиваете лучший опыт, вне зависимости от того, на какой странице они находятся или с какого устройства заходят. Для этого ваш сайт непременно должен иметь адаптивный дизайн и одинаково хорошо отображаться на разных браузерах и устройствах.
5. Последовательность устраняет путаницу
Последовательность (consistency) — ключевой принцип юзабилити и пользовательского опыта. Под ней понимают соблюдение единообразия в таких элементах, как цвет, шрифт, размер, макет и даже интонация сообщений.
Такая последовательность обеспечивает плавный, связный опыт от одной страницы к другой, сводя к минимуму путаницу и облегчая навигацию.
6. Некоторые элементы не должны меняться
В постоянно меняющемся мире веб-технологий и веб-дизайна каждый маркетолог хочет не только не отстать, но и обойти других. В этом желании нет ничего плохого до тех пор, пока новшества привлекают аудиторию. Но у пользователей есть ожидания относительно того, какой должна быть навигация онлайн.
К примеру, при нажатии на логотип в левом верхнем углу люди ожидают попасть на главную страницу. Не отклоняйтесь от подобных паттернов и ожиданий при проектировании. В противном случае, вы запутаете посетителей и создадите негативный опыт. Если хотите попробовать нечто новое, сперва протестируйте это.
7. Реалистичные ожидания укрепляют доверие
Последнее, чего мы хотим, это ввести в заблуждение нашего потенциального клиента. Будьте честны в описании продукта или сервиса, формируйте реалистичные ожидания, обещая именно то, что в итоге получат люди. Так вы сможете повысить доверие к вашему сайту.
Если вы продаете программное обеспечение, то добавьте скриншоты. Если же это физический продукт — загрузите качественные, подробные фото и видео. Согласно инфографике UX Measure, видео-контент мотивирует к покупке 73% пользователей.
Формирование реалистичных ожиданий также означает честность относительно таких вещей, как условия предоставления услуг, доставка, цена и т. д.
8. Тесты — неизменный помощник
Проектируя лендинг, вы должны мыслить в точности как посетители, представлять, как они будут взаимодействовать с ресурсом. К сожалению, часто маркетологи ошибаются с этим.
Узнать, как в реальности взаимодействуют люди с ресурсом, поможет пользовательское тестирование (user testing) и тепловые карты (heat maps). Эти инструменты покажут, что именно ищут ваши пользователи, и в целом улучшат опыт на лендинге.
9. Принцип KISS (Keep It Simple, Stupid), или Будьте проще!
Убедитесь, что ваш лендинг достаточно прост и не заставляет пользователей слишком много думать. Помните: конечная цель — конвертировать их в клиентов. А потому пользователи должны легко находить ответ на основные вопросы. С точки зрения UX, придерживайтесь следующих рекомендаций:
- Цвета — Для гармоничного дизайна CrazyEgg советует использовать 3 цвета в пропорции 60:30:10. Можно и больше — но не более 5.
- Шрифты — Impact рекомендует использовать не более 2 шрифтов на странице: один для основного текста, другой для заголовков. Только убедитесь, что шрифты легко читаются.
Если хотите внедрить на лендинг новый элемент, спросите себя: «Как он повысит эффективность ресурса?». Красота не повышает конверсию, в отличие от функциональности. Каждый аспект дизайна должен нести пользу и укреплять UX.
Высоких вам конверсий!
По материалам: impactbnd.com