Навигация дает ощущение контроля, что само по себе неплохо. Но как быть с правилом «одна страница — одна цель»? На этот вопрос нет однозначного ответа (как и на большинство вопросов оптимизации), но есть несколько отличных кейсов, которые помогут принять решение.
Оптимизация посадочной страницы
Лендинг — неотъемлемая часть стратегии увеличения прибыли. В среднем, объем лидов повышается на 55%, когда компании увеличивают количество посадочных страниц. Вместе с тем, исследования показывают, что только 22% компаний удовлетворены своим показателем конверсии.
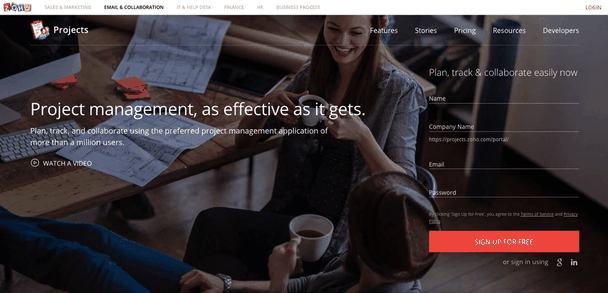
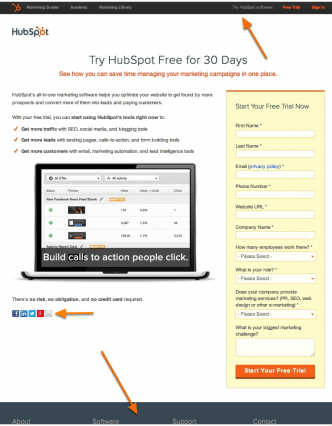
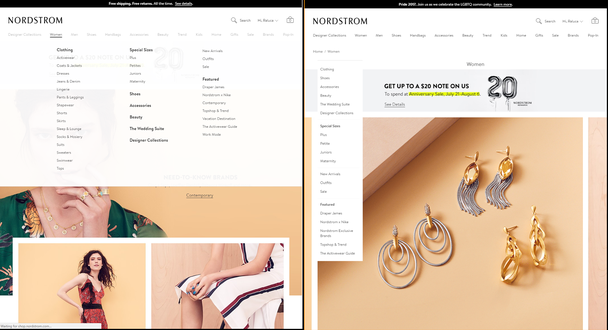
Одна из причин — переходя по ссылке на рекламном баннере или в письме, мы обычно попадаем на такую страницу:
Видите все эти элементы сверху? Они отвлекают внимание и уводят с лендинга. Навигация, уводящая с целевой страницы, противоречит смыслу ее существования.
Лендинг — автономная страница, на которую посетитель попадает по рекламной ссылке или из результатов поиска. Его задача — побудить пользователя совершить действие. Например, получить демо продукта или зарегистрироваться на вебинар.
Понятно, что навигация здесь не имеет особого смысла, но лишь 16% лендингов ее не содержат. Считается, что ссылки для перехода на другие разделы нужны в макете лендинг пейдж. Посмотрим, что покажут сплит-тесты.
Кейс «за» навигацию
Ссылки на другие страницы позволяют:
- понимать свое местоположение;
- легко переходить к другим разделам.
Существует три типа навигации:
- основная;
- локальная;
- контекстная.
Основная навигация
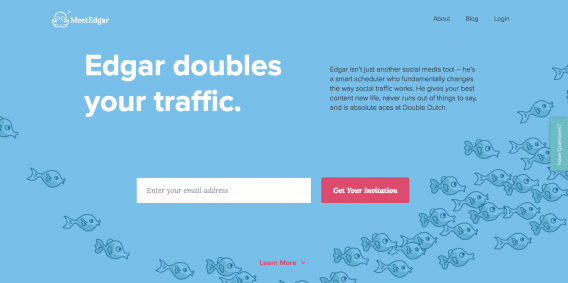
Этот тип представляет собой основное меню сайта. Каждый элемент в нем ведет на конкретный раздел ресурса. Хедер на странице Edgar — пример основной навигации:
Локальная навигация
Это подразделы основной навигации в формате выпадающего меню, структурирующих информацию. Такое меню есть на лендинге Zoho, упомянутом выше.
Контекстная навигация
Она позволяет перейти к частям сайта, не относящимся к данному разделу. Например, кнопка «Назад» или «Читать далее». А также гиперссылки на страницу продукта, блог или другие разделы сайта, связанные с этим.
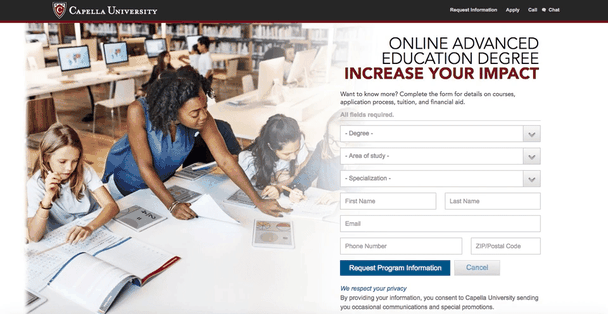
Ссылка «NCATE accredited» на лендинге Capella University является примером контекстной навигации.
Все три типа необходимы для просмотра ресурса и организации контента на нем. Они позволяют легко переходить со страницы на страницу и глубже знакомиться с компанией.
По данным WordStream, целых 96% посадочных страниц содержат хотя бы одну ссылку, уводящую посетителя. Цифры говорят:
- только на 4% посадочных страниц вообще нет ссылок;
- 81% страниц содержит от 1 до 9 ссылок;
- 14% использует более 10 навигационных элементов.
Размещение ссылок позволяет решать задачи, отличные от основной цели лендинга. Например, кнопки соц. сетей повышают число подписчиков.
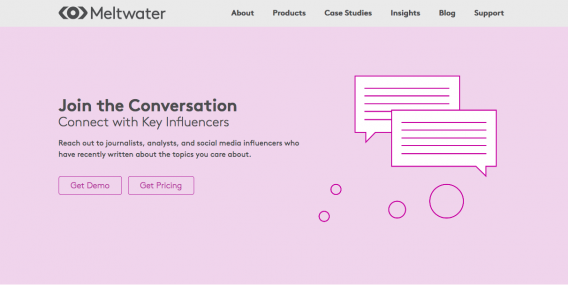
Примером возьмем страницу Meltwater.
Лендинг не только знакомит с продуктом по нажатию CTA-кнопки, но и открывает путь к другим разделам через навигацию. Тем, кто не заинтересован в основной задаче страницы, может подойти что-то другое. Получается, что даже если ссылки уводят посетителя, в конечном итоге они работают на результат.
Вот причины использовать ссылки на лендингах:
- привлечь трафик на главную страницу сайта через кликабельный логотип;
- привлечь на другие страницы сайта, как «Контакты» или «О нас»;
- дать возможность расшаривать страницу в соцсетях
- привлечь посетителей на страницу о политике конфиденциальности или о сервисе, чтобы повысить доверие к сайту и бренду
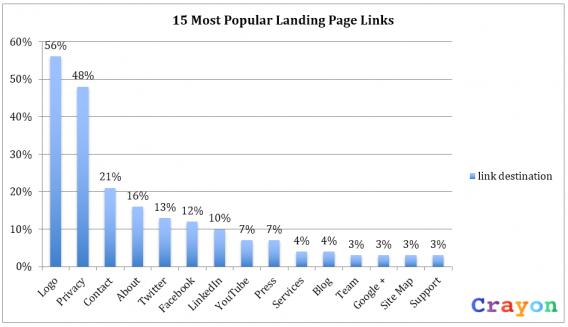
Перечень популярнейших ссылок на посадочных страницах, по версии WordStream:
- Логотип — 56%;
- Приватность — 48%;
- Контакты — 21%;
- О нас — 16%;
- Twitter — 13%;
- Facebook — 12%;
- LinkedIn — 10%;
- YouTube — 7%;
- Пресса — 7%;
- Услуги — 7%;
- Блог — 4%;
- Команда — 3%;
- Google + — 3%;
- Карта сайта — 3%;
- Поддержка — 3%.
Хотя навигационные ссылки отвлекают от основной задачи, они позволяют продвигать страницу в социальных сетях, знакомить с историей бренда в разделе «О нас» и выходить на связь через «Контакты».
Вы даже можете добавить ссылку на политику конфиденциальности, чтобы повысить доверие посетителей. Данные WordStream показывают, что так поступает только 48% лендингов.
Кейс «против» навигации
Навигационные ссылки не работают на посадочной странице, потому что она не является одной из страниц вашего сайта и должна отличаться от него. Ссылки на первом окне ресурса помогают изучать информацию, двигаясь с одной страницы на другую. На лендинге они просто уводят пользователя.
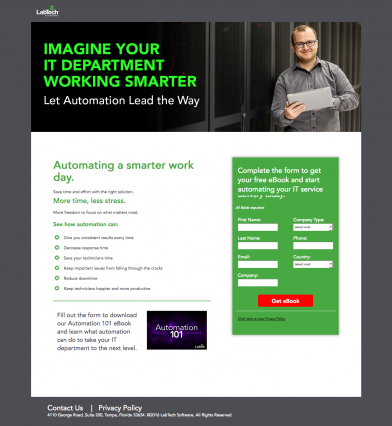
Например, ссылка на контакты внизу страницы LabTech ebook не повышает вероятность конверсионного действия. Она только дает повод отвлечься и уйти со страницы:
Неважно, насколько привлекателен заголовок, как искусно представлена информация и насколько хороша CTA-кнопка. Навигационная ссылка уводит от конверсионной цели, и невозможно предсказать, вернется ли посетитель назад. Продолжительность концентрации внимания пользователя ограничена, поэтому нужно увлечь его с самого начала и убрать отвлекающие факторы со всего пути по странице.
Это также касается футера (подвала страницы), наполненного ссылками. Представьте посетителя, который просматривает вашу посадочную страницу и собирается нажать на CTA-кнопку, но вдруг отвлекается на ссылки внизу. Это влияет на вашу конверсию.
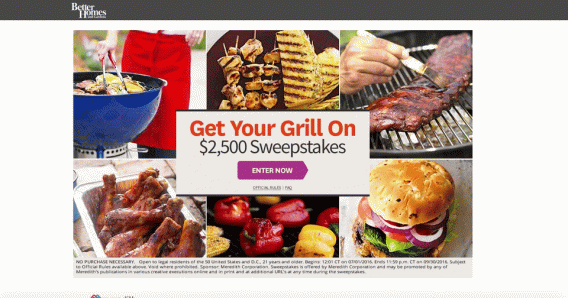
Например, на лендинге Better Homes and Gardens’ sweepstakes велика вероятность, что посетитель захочет узнать о Meredith Corporation подробнее и свернет с пути, ведущего к нажатию CTA-кнопки.
Примеров достаточно, теперь посмотрим, что говорят сплит-тесты о влиянии ссылок на конверсию. Тест — лучший способ выяснить, что эффективно на лендинге, а что деструктивно. Чтобы убедиться в положительном эффекте от удаления навигационных ссылок, достаточно изучить пример AmeriFirst.
Маркетологи хотели повысить показатели, но не решались переделывать страницу целиком, опасаясь потерять доверие покупателей. Было принято решение убрать строку навигации, что сделало страницу более упорядоченной и привело к увеличению конверсии на 30-40%. Вот отличия двух страниц:
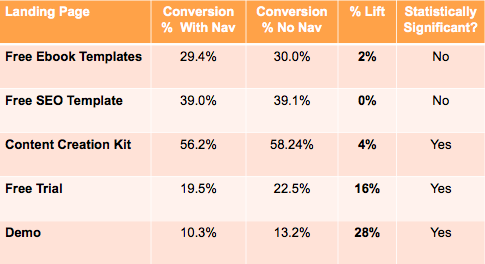
Подобным образом Hubspot провел тесты пяти посадочных страниц на большом объеме трафика. Версия А, в отличие от версии В, имела верхнюю и нижнюю панель навигации и кнопки соцсетей.
Данные показывают, что удаление всех навигационных ссылок повысило преобразования.
Особенно интересно, что исключение навигации из середины воронки конверсии (conversion funnel) дало рост на 16% и 28%, а из верхней части воронки — 0-4%.
Когда команда Minders протестировала свой лендинг и убрали панель навигации, за месяц конверсия выросла с 9,2% до 17,6%.
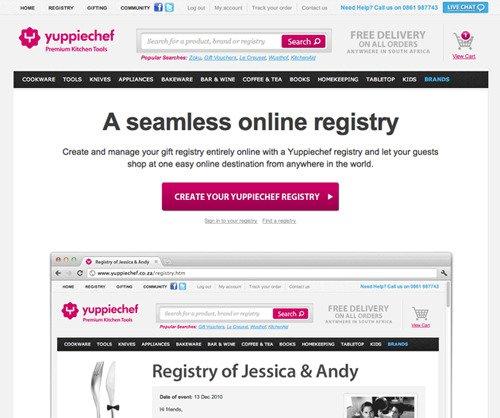
Тест номер четыре. Yuppiechef — ведущий онлайн магазин по продаже кухонных принадлежностей премиум-класса, находящийся в Южной Африке. Они тестировали удаление панели навигации, чтобы посетители не отвлекались от основной задачи конверсии — регистрации для создания онлайн-списка подарков на свадьбу.
Изначально страница выглядела так:
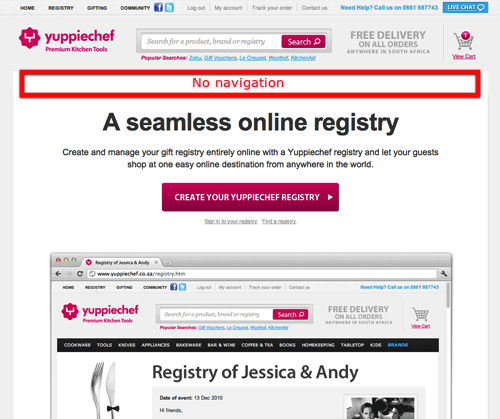
Вот что вышло после удаления панели навигации:
Этот вариант поднял конверсию до 100%.
Когда на лендинге нет посторонних ссылок (кроме CTA-кнопки), пользователя ничего не отвлекает от основной задачи. Лендинг пейдж без ссылок сосредоточена на одном действии, значит и посетитель обратит внимание на него. Но навигационные ссылки не просто отвлекают внимание — они чреваты материальными потерями.
Если вы используете PPC (плата за клик) для продвижения лендинга, значит, оплачиваете каждого посетителя. А если страница не подводит к конверсионной целы, вы просто теряете средства. Вне зависимости от того, как вы создаете лендинг — по шаблону или с нуля, навигационные ссылки уводят посетителей от основной задачи, переключая на второстепенные.
Стоит уточнить, что вполне нормально размещать ссылки, упрощающие ориентацию по странице и работу на ней. Длинные лендинги практикуют размещение подвижных навигационных панелей, что помогает перемещаться с одного блока информации к другому.
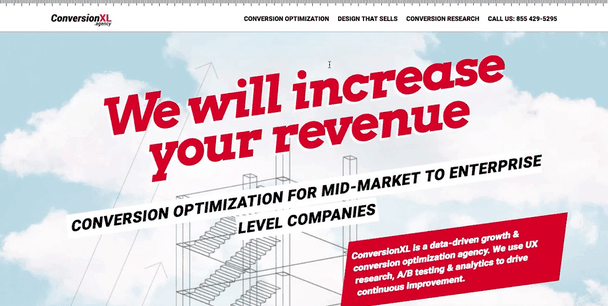
На странице Conversion XL agency есть такое меню, которое позволяет двигаться по лендингу без прокрутки.
Если на странице много информации, меню в хедере позволит сразу перейти к необходимому разделу. Это удобнее бесконечной прокрутки разделов.
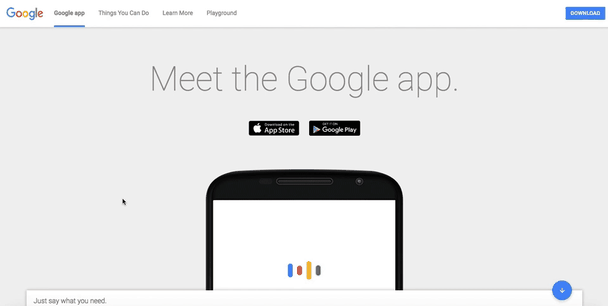
Так работает страница Google App:
Заключение
В отличие от сайта, посадочная страница должна подводить к конкретному действию и концентрировать внимание именно на нем. Когда вы добавляете ссылки, шанс потерять посетителей повышается.
На обычном ресурсе навигация необходима. Стоит также снабдить посетителя картой сайта, ведь ему необходимо просмотреть несколько страниц с разными предложениями. А вот ставить ссылки на лендинге бессмысленно, потому что заблудиться на единственной странице, созданной под конкретную задачу, вряд ли получится.
Итак, данные неумолимы. Лендинг пейдж должна подчиняться одной цели. Не стоит давать посетителям целое меню причин к уходу от вас.
Высоких вам конверсий!
По материалам: conversionxl.com