Контурные кнопки (ghost buttons) — это прозрачные CTA на сайтах и в приложениях. Как правило, они имеют тонкие границы и содержат внутри текст. Популярность этого типа кнопок достигла пика около года назад, но до сих пор они часто встречаются.
С точки зрения проектирования макета, такие кнопки имеют ряд преимуществ. Они хорошо работают на минималистичных сайтах или лендингах с плоским дизайном. Их утонченный вид зрительно выделяет другие элементы страницы. Также они прекрасно показывают себя на адаптивных сайтах.
Но есть и аргументы против. Так, при слабом контрасте с фоновым изображением контурные кнопки едва заметны. Иногда их границы чересчур тонкие, что ухудшает видимость. Но как в действительности влияют контурные CTA на конверсию и UX? Разберемся в этом вопросе.
Плюсы контурных СТА
В подходящем контексте контурные кнопки полезны. Они придают элегантность и утонченность дизайну. Благодаря им страницы выглядят легкими и современными.
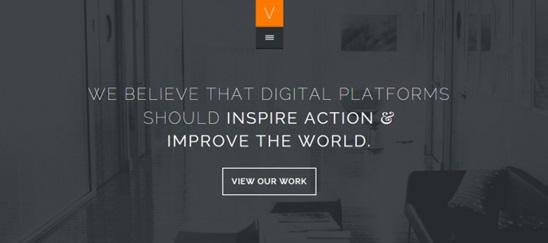
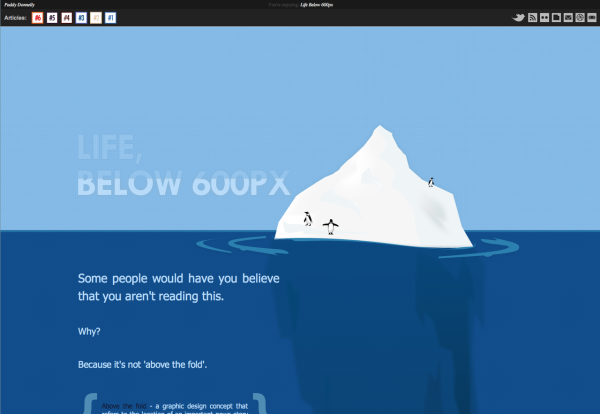
Пример контурной кнопки
При правильном использовании они сыграют важную роль в создании визуальной иерархии. Когда на странице более одного CTA, контурный дизайн выстраивает элементы по значимости, за счет меньшей выразительности вторичных кнопок.
Минусы контурных СТА
С другой стороны, контурные кнопки чреваты проблемами — они отвлекают внимание от важных элементов страницы.
Маркетологи Nielsen Norman Group считают, что читабельность плоских контурных кнопок оставляет желать лучшего. Ведь такой вид элемента не соответствует представлениям о том, каким должен быть дизайн СТА-кнопки на лендинге.
О чем говорят факты?
Вместо того, чтобы спорить о гипотезах, лучше протестировать их. ConversionXL провели 3 различных теста, чтобы выяснить влияние контурных кнопок на конверсию.
1. Сплит-тест
Маркетологи протестировали главную страницу сайта, чтобы узнать, как контурные кнопки меняют поведение пользователей. Они использовали новый инструмент от Google для сплит-тестирования — Optimize 360, чтобы измерить, как повлияет смена привычных кнопок на контурные. На скриншоте ниже видны вариации теста:
Оригинальный дизайн с розовой кнопкой
Вариация с контурной кнопкой
Маркетологи проводили тест на 10 000 посещений и измеряли клики на каждый CTA-элемент страницы. Тест достиг статистической значимости, показав 20%-ое снижение кликов на контурные CTA-элементы.
Помимо этого, поведение посетителей практически не изменилось. Поведенческие метрики в Google Analytics оказались примерно схожими для оригинальной версии и вариации.
Этот разовый тест показал, что контурные кнопки менее привлекательны, чем обычные CTA-элементы. Хотя вывод не окончательный, но данном случае традиционные кнопки оказались более эффективными.
2. Клик-тест (click test)
Маркетологи также провели простой клик-тест, чтобы измерить влияние двух типов кнопок. Отслеживая, привлекал ли элемент пользователей и как быстро он добивался этого, маркетологи получили представление о том, как контурные кнопки меняют поведение пользователей.
Они провели клик-тест на трех разных дизайнах контурных кнопок (каждая — на отдельной версии ресурса). Выбранные сайты подходили для контурных СТА, так как имели минималистичный дизайн.
Маркетологи представили два варианта дизайна — один с контурными кнопками, а другой с обычными, и мотивировали посетителей к действию примерно таким вопросом: «куда бы вы нажали, желая купить билеты?»
ConversionXL использовали инструмент для клик-теста от компании UsabilityHub, чтобы измерить визуальное влияние контурных кнопок. На скриншоте ниже показан пример тепловой карты (heat map):
Маркетологи измерили время на клик и количество ошибок — когда посетители кликали по другим местам страницы.
Конечно, чтобы повысить уверенность в результатах, стоило повторить тест — с большим трафиком и новыми версиями дизайна. Но и эти данные красноречивы — все же, контурные кнопки плохо привлекают внимание.
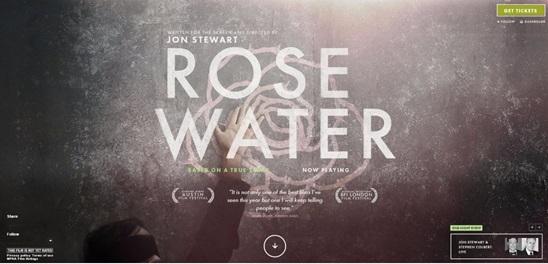
Клик-тест №1:
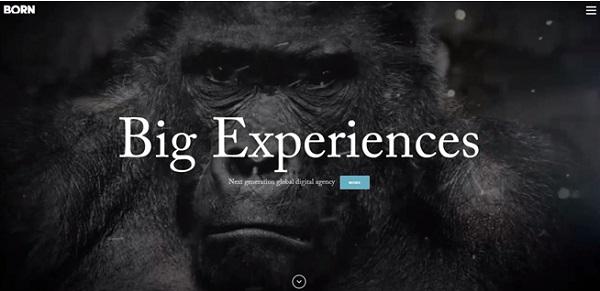
Клик-тест №2:
Клик-тест №3:
Ниже даны результаты трех тестов. Показан процент ошибок и среднее время на клик.
Процент ошибок:
Контурная кнопка | Обычная кнопка | |
Rosewater | 25% | 10% |
Gorilla | 20% | 20% |
Integra | 5% | 5% |
Средний процент ошибок | 17% | 12% |
Среднее время на клик:
Контурная кнопка | Обычная кнопка | |
Rosewater | 9.5 | 8.2 |
Gorilla | 9.0 | 7.7 |
Integra | 10.6 | 10.3 |
Среднее время для клика | 9.70 | 8.73 |
Результаты показывают, что пользователям труднее замечать и взаимодействовать с контурными CTA-элементами. Процент ошибок в случае с ними был гораздо выше, а время на клик выросло в среднем на секунду.
Из всех трех макетов вариант с контурной кнопкой в правой верхней части страницы показал себя хуже всех. Это важно, так как CTA в середине страницы сильнее бросаются в глаза — их сложно пропустить, независимо от типа призыва к действию.
3. Тест внимания (attention test)
Маркетологи также измерили, как различные типы кнопок управляют вниманием пользователей.Тест был проведен с помощью EyeQuant, инструмента искусственного интеллекта, дающего мгновенную, объективную обратную связь о веб- и мобильном дизайнах.
Один из сервисов этого инструмента показывает области интереса (regions of interest) веб-страницы. Показатель области интереса — относительная метрика. При анализе дизайна с помощью этого инструмента каждый пиксель получает оценку внимания (attention score). При выделении какой-то области (в данном случае, кнопки) он вычисляет, насколько средний пиксель внутри определенной области привлекает внимание — по сравнению со средним пикселем всей страницы.
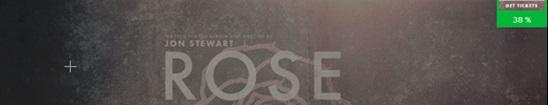
И снова результаты показали, что контурные кнопки хуже воспринимаются пользователями. Пример анализа представлен на изображении ниже. В данном случае стандартная кнопка имеет показатель интереса 60%, а контурная — лишь 38%:
Ниже приведены баллы для различных протестированных вариантов:
Контурная кнопка | Обычная кнопка | |
Rosewater | 46 | 8.2 |
Gorilla | 131 | 7.7 |
Integra | 75 | 10.3 |
Fresh Egg | -8 | 28 |
Средний балл | 61 | 81 |
Закономерно, показатели контурных кнопок самые худшие. Этот тип теста не говорит ничего о вероятности, с которой пользователи станут кликать по элементам. Но он показывает, что контурные СТА с меньшей вероятностью привлекут внимание посетителей.
Контекст имеет значение
Предыдущие тесты показали, что контурные CTA негативно влияют на внимание пользователей и конверсию. Во всех трех проведенных испытаниях традиционные кнопки оказались более эффективными. Однако мы должны помнить, что это были единичные тесты — а большее количество данных могло осветить другие аргументы о влиянии контурных кнопок. Итак, можем ли мы утверждать, что контурные кнопки снижают конверсию? Здесь, как и со многими нюансами оптимизации конверсии, все зависит от ситуации.
Данные ConversionXL свидетельствуют о том, что воздействие, скорее всего, будет отрицательным, но оно также определено контекстом. Например, если контурно выполнены вторичные призывы к действию, что делает их менее заметными, то для основных СТА это пойдет только на пользу. На некоторых сайтах нет необходимости выделять СТА. Иногда лучше выделить информацию о продукте, уникальное торговое предложение или сигналы доверия (trust signals).
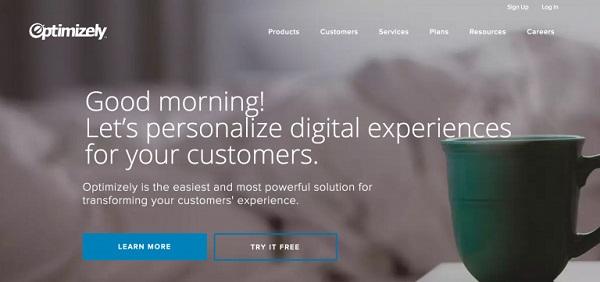
Здесь контурная кнопка использована для вторичного призыва к действию («Попробуйте бесплатно»), акцент сделан на УТП и получении информации («Узнайте больше»)
Пока пользователю легко найти CTA, все в порядке. Он не обязательно должен «бросаться в глаза» и быть самым заметным на странице. Повысив заметность кнопок, вы вряд ли получите значительный рост конверсии. Тем не менее, если ваши CTA плохо различимы, то некоторым пользователям будет трудно их найти.
Вместо заключения
Выбирая тип СТА-элементов для лендинга, определитесь, какого влияния вы ожидаете от призыва к действию. Но единственный способ убедиться в эффекте от редизайна — протестировать его на «живом» трафике.
Данная статья — только часть широкой дискуссии о влиянии дизайна на оптимизацию конверсии. Несомненно, иногда менее привлекательный вариант лендинга конвертирует лучше, чем предельно элегантная и модная вариация. Поэтому маркетологи, не ограничиваясь сплит-тестами, должны помнить про общее восприятие бренда.
Команда LPgenerator с радостью разработает для вас уникальный дизайн лендинга, как с контурными кнопками, так и без. Или же вы можете выбрать готовый макет в нашем Магазине целевых страниц.
Высоких вам конверсий!
По материалам: conversionxl.com