Мегаменю — это раскрываемое меню, где широкий выбор опций представлен двумерной выпадающей вниз структурой. Это прекрасный дизайнерский ход для размещения большого количества категорий или для быстрого показа страниц сайта более низкого уровня.
Как видно из скриншота ниже, мегаменю имеют следующие характеристики:
- Большие двумерные панели, разделенные на группы по навигационным опциям;
- Выбор категорий структурируется с помощью layout, типографики и (иногда) иконок;
- Все видно сразу — скроллинг не нужен;
- Вертикальный или горизонтальный форм-фактор при активации с верхней навигационной панели; при активации с левой стороны они появляются как раскрывающиеся вбок подменю (не показаны на рисунке);
- Опции меню показываются при наведении курсора или нажатии мышкой.
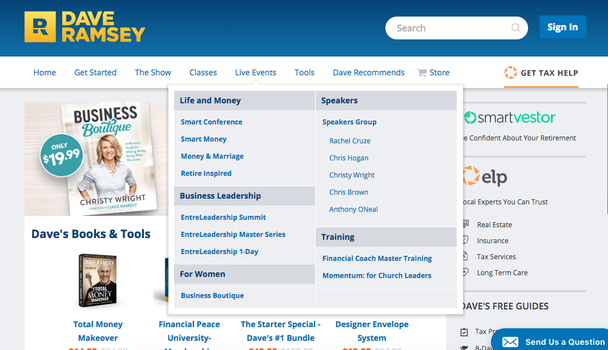
 Мегаменю на сайте The DaveRamsey.com разделяет контент на 5 групп. Открывающие его пользователи могут быстро проглядеть все категории
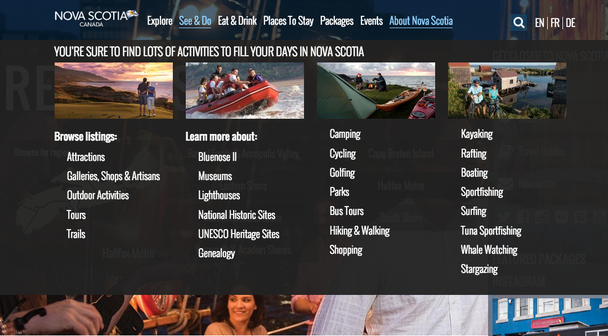
Мегаменю на сайте The DaveRamsey.com разделяет контент на 5 групп. Открывающие его пользователи могут быстро проглядеть все категории Мегаменю сайта канадской провинции Новая Шотландия включает изображения, рекламирующие местные развлечения и достопримечательности. Визуально стиль двух отдельных групп «Загрузить списки» (Browse listings) и «Узнать больше» (Learn more about) не различается. Если бы был применен другой шрифт или цвет, то разделение этих групп стало бы более явственным
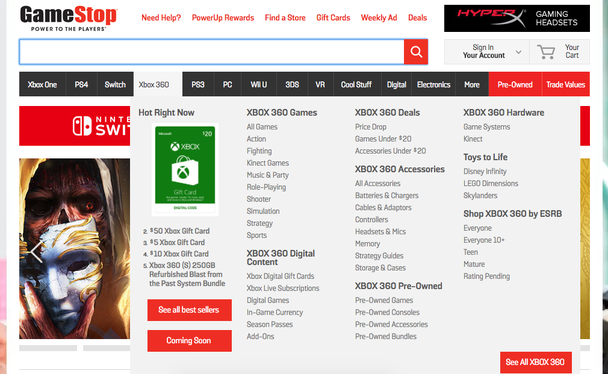
Мегаменю сайта канадской провинции Новая Шотландия включает изображения, рекламирующие местные развлечения и достопримечательности. Визуально стиль двух отдельных групп «Загрузить списки» (Browse listings) и «Узнать больше» (Learn more about) не различается. Если бы был применен другой шрифт или цвет, то разделение этих групп стало бы более явственным Мегаменю компании The GameStop.com неудобно просматривать, потому что ссылки опций распределены неравномерно и слишком похожи друг на друга (например, ссылки под надписью «XBOX 360 Pre-Owned» сложно различить, так как они все начинаются со слова «Pre-Owned»)
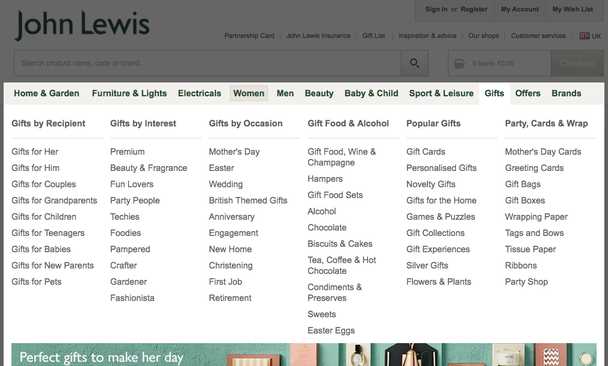
Мегаменю компании The GameStop.com неудобно просматривать, потому что ссылки опций распределены неравномерно и слишком похожи друг на друга (например, ссылки под надписью «XBOX 360 Pre-Owned» сложно различить, так как они все начинаются со слова «Pre-Owned») Так же и на сайте онлайн-продавца JohnLewis.com ссылки сложно просматривать и отделять друг от друга
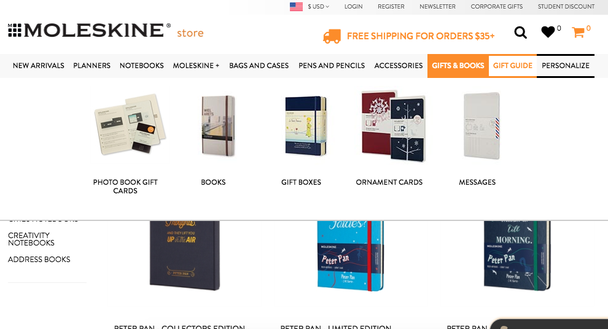
Так же и на сайте онлайн-продавца JohnLewis.com ссылки сложно просматривать и отделять друг от друга Moleskine.com включает в меню фотографии, помогающие пользователю визуализировать и сравнивать продукты
Moleskine.com включает в меню фотографии, помогающие пользователю визуализировать и сравнивать продуктыКак показывают примеры NovaScotia и Moleskine, мегаменю предоставляют достаточно пространства для размещения изображений и другого объемного контента. Картинки же помогают пользователям выбирать нужную опцию.
Мегаменю также дают дизайнерам возможность показать множественность уровней информационной архитектуры — в трех из пяти представленных скриншотов (Dave Ramsey, Game Stop, John Lewis) мегаменю содержат категории как первого, так и второго уровней.
Почему они лучше
Результаты тестирований показывают, что мегаменю работают. А вот несколько аргументов, подтверждающих этот факт:
- На больших сайтах со множеством категорий обычные выпадающие меню, как правило, скрывают большинство пользовательских опций. Конечно, все можно проскроллить, но: а) это дополнительные усилия и б) скроллинг скрывает верхние опции. В результате вы не можете провести сравнение — приходится полагаться на краткосрочную память, а у людей и так головы забиты информацией, поэтому расчет на их способность к запоминанию снижает вероятность завершения задач на вашем сайте. Мегаменю демонстрируют сразу все, и пользователи могут видеть, а не запоминать.
- Обычные меню не поддерживают группирование, если только вы не используете какие-нибудь неуклюжие решения вроде включения пробела перед вторичными категориями для их отделения. Мегаменю позволяют вам визуально подчеркнуть отношения между объектами.
- Обычный текст прекрасен, но иллюстрации порой стоят тысячи слов. В мегаменю вы легко можете использовать картинки и иконки там, где это нужно. И даже если вы решите остановиться на одном тексте, у вас в распоряжении будет более богатая типографика (позволяющая дифференцировать размер ссылок в зависимости от их важности, например).
Обдумайте скорость реакции
Если мегаменю открывается при наведении курсора (hover-эффект), то придется столкнуться с задачей разделения двух разных пользовательских намерений:
1. Пользователь просто двигает курсор по экрану, направляясь к намеченному объекту, и траектория мышки пересекается со ссылкой, открывающей мегаменю.
2. Пользователь специально смотрит на навигационные категории, ему нужна дополнительная информация о них.
Вторая ситуация должна вызывать появление мегаменю, в то время как первая нет.
Чтобы решить эту проблему, не делайте скорость реакции меню слишком быстрой: мышке не следует открывать меню в течение первых 0,5 секунд после наведения. В противном случае меню будет постоянно мелькать, вызывая раздражение. После полсекунды нахождения курсора на навигационной панели вы можете с большей уверенностью предположить, что посетитель хочет посмотреть соответствующую часть меню.
Таким образом, советы относительно времени отклика включают:
1. Ожидание 0,5 секунды.
2. Если после этого курсор все еще наведен на пункт навигационной панели, относящееся к нему мегаменю должно появляться за 0,1 секунды.
3. Продолжайте показывать его до тех пор, пока курсор не уйдет за пределы навигационной панели и выпавшего меню на период, равный 0,5 секунды. Затем уберите меню за 0,1 секунды.
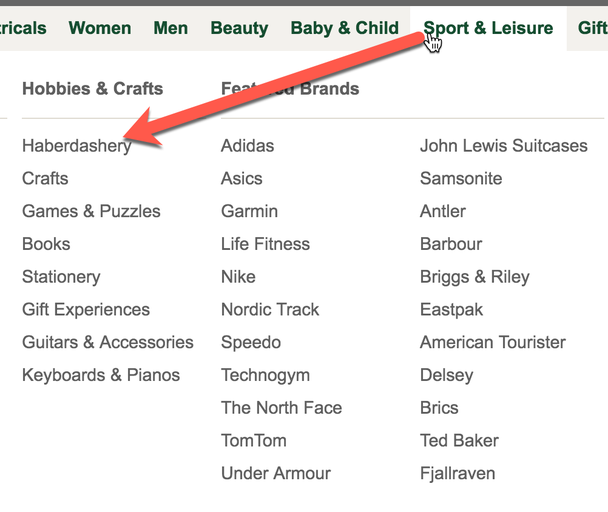
Одно исключение к третьему правилу. В лучших примерах программа может ощутить, когда пользователь двигает курсор от навигационной панели по направлению к точке внутри меню. В этом случае меню скрывать не нужно. Это решает так называемую «диагональную проблему», при которой путь мышки временно выносит курсор за пределы активной зоны. Выпавшее меню не должно исчезать, когда пользователь собирается нажать на что-то внутри него.
В представленной картинке пользователь сначала навел курсор на категорию «Спорт и отдых» (Sport & Leisure), а затем решил выбрать секцию «Галантерея» (Haberdashery). Перемещение указателя между этими двумя точками проходит через категорию «Младенцы и дети» (Baby & Child). Большинство пользователей проведут курсор так быстро, что он выйдет за активную область не более чем на 0,5 секунды. Однако более старшее поколение или те, кто просматривают страницу расслабленно, могут двигать мышку медленнее, и тогда выпавшая часть меню исчезнет, хотя они еще собираются сделать в нем выбор. Это рождает негативные ощущения.
Группирование опций
Основные инструкции по группированию внутри мегаменю:
- Разбивайте опции на связанные между собой наборы, подобные тем, что вы обнаруживаете во время пользовательских тестов с закрытыми картами (Card-Sorting Study) для определения ментальных моделей компонентов целого.
- Сохраняйте средний уровень дробности. Не предлагайте огромные группы с бесчисленным числом опций — они требуют много времени для просмотра. Но и не делайте группы слишком маленькими, ибо тогда в меню будет переизбыток группок, на понимание которых пользователям опять-таки придется тратить время.
- Используйте емкие, но одновременно достаточно описательные названия групп. Помните стандартное правило: улучшайте качество просмотра, начиная со слова, несущего наибольшую долю информации, и избегайте незнакомых терминов.
- Вносите разнообразие в описания. На сайте JohnLewis.com ярлыки «Подарок по интересам» и «Подарок к случаю» очень плохо работали в одном меню.
- Упорядочьте группы. Это можно сделать, например, отталкиваясь от важности опций: самые важные или часто используемые помещаются в верхний левый угол (если мы говорим о странах с написанием слева направо).
- Каждая опция должна появляться лишь однажды. При двойном отображении у пользователей возникает вопрос: означает ли эта ссылка одно то же или нет. К тому же, повторяемость будет увеличивать и загромождать пространство меню.
Стремитесь к простоте
Это стандартное юзабилити-требование применимо и здесь. Простота касается как семантики взаимодействия, так и презентации. Меньше опций — быстрее просмотр и понимание, ниже риск ошибки.
В частности, избегайте GUI-виджетов и других элементов интерфейса, подразумевающих более сложные виды взаимодействия, чем простой клик. Мегаменю представляет собой быстро исчезающий экран, который не должен заменять диалоговые окна, являющиеся пространством для комплексных взаимодействий и способные лучше их поддержать. Помимо других преимуществ, диалоговые окна имеют стандартный метод отказа (кнопки ОК или «Отмена»), остаются на экране, пока сам пользователь не решит их закрыть, и могут быть сдвинуты без закрытия, если позже будет нужно обратиться к тому, что они отражают.
Подобным же плохим решением — и даже еще более худшим — будет помещение в мегаменю поискового окна:
- Поле поиска должно быть всегда видно на странице, а не только тогда, когда пользователь активирует мегаменю.
- Наличие GUI-виджетов (текста с полем и командной кнопки) превращает простое навигационное меню в тяжеловесную зону взаимодействия.
Доступность
Динамические элементы потенциально могут вызвать проблему с доступностью, поэтому всегда стоит использовать технологии, предоставляющие специальные возможности для людей с нарушением зрительной, слуховой функций и т.д.
Мегаменю имеет слабое место, когда дело касается людей с плохим зрением, использующих экранные лупы: им будет видна только небольшая часть меню. Та же проблема может возникнуть и у обычных пользователей смартфонов и планшетов, ограниченных маленьким экраном.
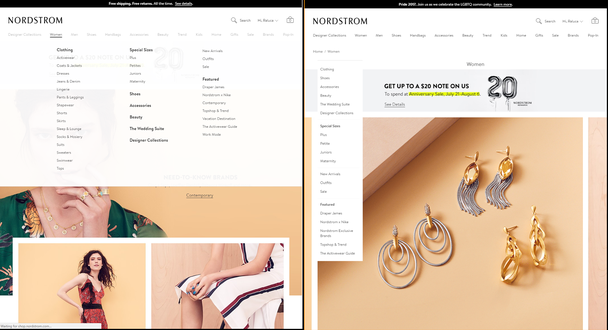
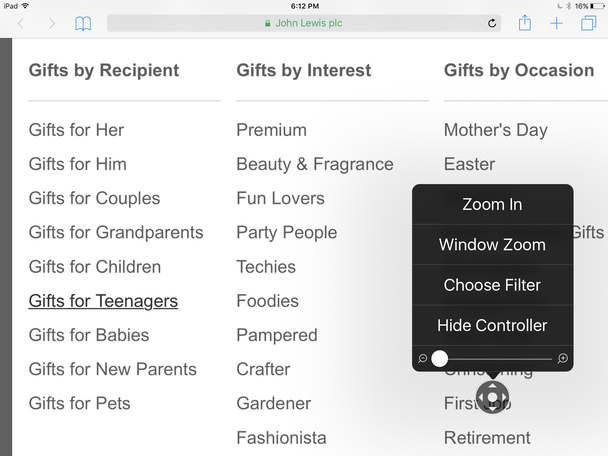
 Если просматривать сайт компании John Lewis с помощью экранной лупы, то можно не понять, что есть еще опции, не поместившиеся в экран
Если просматривать сайт компании John Lewis с помощью экранной лупы, то можно не понять, что есть еще опции, не поместившиеся в экранНа скриншоте с сайта JohnLewis.com при просмотре с лупой показываются первые группы, но не отображаются «Алкогольные и гастрономические подарки» и другие категории, расположенные правее. Отбрасываемая меню тень, не появляющаяся при приближении, в любом случае является слишком слабым сигналом величины меню, особенно для тех, кто плохо видит (это распространенная ситуация для сайтов, чья целевая аудитория — пожилые люди). Важно продумать сильное визуальное оформление границ меню, чтобы дать понять, что оно обрывается.
Кроме этого, маленькие опции в мегаменю вызывают ошибки на тачскринах, а слишком хитроумные модели появления и исчезновения элементов могут вызвать трудности у пользователей со сниженными моторными навыками.
Существует 2 основных подхода к улучшению доступности мегаменю:
1. Простой вариант. Не заморачивайтесь, пытаясь сделать выпадающие части доступными. Вместо этого позаботьтесь, чтобы каждая опция в меню верхнего уровня была нажимаемой и приводила на обычную веб-страницу, где будут представлены все выпадающие опции в простом, полностью доступном HTML.
2. Более продвинутый вариант. Отредактируйте сайт на бэкэнде, используя плагин jQuery, делающий возможным включение систем экранного доступа в меню. Это также потребует структурных изменений в HTML и CSS.
Если у вашей компании есть ресурсы или если вы особенно обеспокоены доступностью, важно внедрить оба способа. Тем не менее, большинство сайтов ограничится простым подходом.
Заключение
Мегаменю могут улучшить навигационные характеристики вашего сайта. (Естественно, лучше протестировать, чтобы убедиться в этом.) Помогая пользователям с поиском, вы способствуете увеличению собственной прибыли или достижению других бизнес-целей, таких как привлечение пожертвований или распространение полезной информации на некоммерческих или государственных сайтах.
Высоких вам конверсий!
По материалам: nngroup.com