Известно, что долгое время загрузки сайта раздражает пользователей и негативно сказывается на их восприятии веб-ресурса и самой компании. Если посетитель хочет получить информацию так быстро, насколько это вообще возможно, даже небольшие задержки могут его нервировать.
Долгое время отклика довольно часто является следствием загрузки изображений большого объема, необычных виджетов (как слайдеры) задержек сервера из-за сложной обработки данных и т. д. Однако в недавно проведенных юзабилити-тестах участники столкнулись с медленной работой сайта, вызванной совсем другой причиной, а именно — визуальным эффектом, заключающемся в появлении анимированного текста после прокрутки пользователем определенной области страницы. Один из участников высказался так: «Мне никогда не нравилось, как при скроллинге все на странице приходит в движение. Меня бесит, когда я вынужден ждать загрузку каждой секции. Зачастую я просто хочу увидеть информацию, мне не нужны все эти фишки и декорации».
Вывод простой: чем бы ни была вызвана медленная работа сайта, последствия всегда одинаковые — разочарование посетителей и плохой пользовательский опыт.
Анимация делает сайт эстетически привлекательным
Анимация часто используется для привлечения внимания к определенным элементам интерфейса и создания образа инновационной, идущей в ногу со временем компании. Едва уловимые эффекты анимации и переходов могут сделать контент визуально интересным и позитивно повлиять на воспринимаемую пользователем ценность бренда, но только в том случае, если они не дезориентируют пользователя, не шокируют своим содержанием и использованы со знанием дела. Только в этом случае анимация сделает интерфейс более привлекательным и приведет к так называемому эффекту «эстетики в юзабилити».
С недавних пор анимации, активизирующиеся при скроллинге, стали довольно популярными у дизайнеров, но — как и со многими трендами — при их применении нужно знать меру. Если они неудачно реализованы, то вместо восторга посетителей вы получите их раздражение: пользователь будет вынужден ждать, пока страница «загрузит» текст.
Поясним: не всякая анимация окажется вредной для вашей конверсии. Некоторые из них так и остаются незамеченными пользователями.. Удачная анимация не должна отвлекать внимание посетителя от контента и самого интерфейса в целом. Она должна быть заметной, но ненавязчивой, не раздражать и не отвлекать от выполнения главной задачи.
3 принципа создания эффективных анимаций
1. Не забывайте про контекст
Если вы планируете анимировать текст на своем сайте, подумайте, является ли это целесообразным, учитывая предназначение ресурса и те его функции, которые важны для большинства посетителей.
Сайты, разработанные для решения серьезных и сложных задач, не терпящих отлагательства (связанные со здравоохранением или медициной, финансами или бизнесом), должны угождать аудитории во всех мало-мальски важных аспектах: любая задержка будет восприниматься негативно, ведь люди пришли к вам на ресурс не для того, чтобы любоваться картинками и визуальными эффектами, которые к тому же будут отвлекать их и стоить им времени. Для пользователей, заинтересованных в первую очередь в решении задачи, не имеет значения, насколько привлекателен ваш ресурс — они пришли сюда за ответами, и чем раньше их получат, тем лучше.
С другой стороны, на сайтах досуга (развлекательные ресурсы, интернет-магазины и т. д.), посетители могут расценить анимации как неожиданный, но приятный визуальный опыт.
В любом случае важно учесть, как часто придется лицезреть эти анимации на протяжении сессии среднему пользователю. Увидеть эффект перехода при прокрутке длинной страницы может быть приятно в первые несколько раз, но не более: повторяя один и тот же переход, вы начнете испытывать его терпение. Поскольку анимация возникает вследствие совершения пользователем конкретного действия — скроллинга страницы — и находится вне его контроля, не стоит ей злоупотреблять. Одна анимация ненадолго задержит пользователя, но многократное ее повторение уже будет ощутимым (не забывайте, что даже одной секунды промедления бывает достаточно, чтобы пользователь отметил невысокую скорость работы сайта).
2. Используйте анимации для второстепенного контента
Чтобы снизить риск негативного влияния анимаций на конверсионный потенциал сайта, используйте их для дополнительного контента, материала, имеющего второстепенное значение. Как итог, людям не нужно будет ждать полной загрузки каждой секции: получив нужную информацию, они могут продолжить чтение. Если же у них окажется время на загрузку эффектов, то они будут приятно удивлены вашей работой и вниманием к деталям.
Текст, как правило, является наиболее информативной частью любого сайта, поэтому обеспечить к нему беспрепятственный доступ и избавиться от разного рода фрикций должно стать для вас первостепенной задачей.
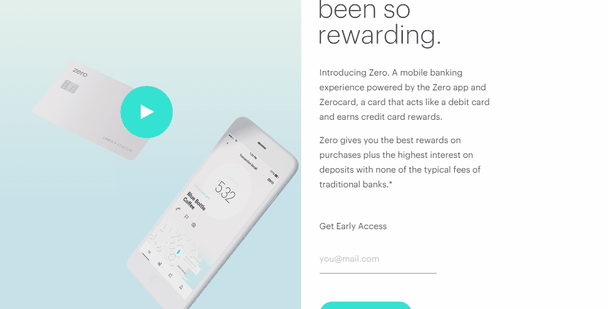
Веб-сайт сервиса The Zero использует анимации только для более эффективного представления графических элементов. Быстрый доступ к текстовым материалам позволяет пользователям продолжать чтение, не дожидаясь завершения анимации
3. Убедитесь, что любая анимация, активируемая скроллингом, проигрывается только один раз
Активируемые скроллингом эффекты должны включаться только при первом прокручивании страницы пользователем. При последующих просмотрах и скроллинге (когда посетитель перемещается вверх и вниз по странице для повторного просмотра информации) все материалы должны быть представлены без проигрывании анимации.
Заключение
Анимации могут быть отличным инструментом формирования восприятия бренда и управления вниманием посетителей, но должны быть использованы в меру. Дизайнерам и разработчикам могут нравиться анимированные переходы и прочие прелести анимированной графики, но помните, что использование этих эффектов — определенного рода риск, который может не оправдать себя и не привести ни к повышению качества UX, ни к росту конверсии.
Высоких вам конверсий!
По материалам nngroup.com.