В середине 20-го века Клод Шеннон представил свою теорию информации, совершив революцию в процессе обработки сигналов. Это повлияло на развитие множества других дисциплин, начиная от информатики и искусственного интеллекта и заканчивая когнитивной психологией. Одна из идей теории информации заключалась в том, что системы связи состоят из модулей, соединенных через каналы ограниченной емкости.
Канал связи «человек-устройство»
Базовым концептом теории информации является система связи, которая состоит из:
- Двух модулей — источника информации и получателя;
- Канала связи, по которому передается информация от источника к получателю.
Канал связи имеет определенную пропускную способность, ограничивающую объем информации, которая может быть передана от источника к получателю. Например, сеть, которая соединяет 2 компьютера, может рассматриваться как система связи. Пропускная способность сети (выраженная как объем данных, которые могут быть переданы между двумя компьютерами) эквивалентна пропускной способности канала. Например, если у вас есть интернет-соединение 50 Мбит/с, ваш компьютер может получать 50 миллионов бит в секунду по сети (на полной скорости) — это и есть пропускная способность канала.
Хотя терминология теории информации может звучать несколько устаревшей, она точно передает суть информационного процесса. Идея модулей и каналов очень сильная, и ее нужно использовать в мобильном дизайне.
В процессе взаимодействия человека с технологиями (компьютером или мобильным устройством) образуется система связи с двумя модулями (пользователь и устройство) и каналом связи между ними. Емкость этого канала определяется совокупными характеристиками устройства и людей, взаимодействующих с ним. Эти характеристики включают:
- Рабочую память пользователя;
- Количество внимания, которое пользователь может уделить устройству;
- Размер экрана устройства.
Мы обсудим каждую из этих характеристик отдельно и выясним их влияние на мобильный дизайн.
Но прежде, чем это сделать, нужно заметить, что мы не будем оценивать пропускную способность канала в битах в секунду, потому что нас не интересуют необработанные данные. Наоборот, мы хотим выяснить, сколько информации, поступившей на экран устройства, усвоил человек.
Ограничение №1: рабочая память пользователя
Если человек слушает лекцию, ему приходится полагаться на свою память, чтобы запомнить, о чем говорит оратор, и соединить новую информацию с имеющимися знаниями или с другими словами говорящего. Рабочая память слушателя сильно урезана за счет того, что он должен помнить часть представленной ранее информации, чтобы понять идеи, рассказанные позже. Рабочая память у каждого своя, и она определяет качество нашего понимания информации. Хорошие докладчики знают свою аудиторию и адаптируют свою речь и под большой, и под малый объемы рабочей памяти.
При просмотре сайтов пользователи хранят информацию о текущей цели в своей рабочей памяти. Она может быть выражена, например, так: «Я пытаюсь запланировать отпуск во Франции для семьи в июле». Рабочая память также используется для хранения контекстной информации о сайте, о текущей странице и об интерфейсе сайта. Таким образом, пропускная способность канала связи «человек-устройство» естественно ограничена рабочей памятью пользователя.
Если сайт или приложение предоставляют пользователю слишком много новой информации (например, контент очень сложный для понимания или на сайте представлена необычная модель взаимодействия), рано или поздно рабочей памяти не хватит, чтобы объять всю информацию, и пользователю придется заняться ее поисками. Иногда поиск может быть очень быстрым. Например, если то, что нужно пользователю, находится на той же странице перед его глазами. В других ситуациях для решения проблемы человеку может потребоваться перейти на другую страницу.
Ограничение №2: размер экрана
Каждый раз, когда пользователь не понимает контент на каком-либо сайте, он будет изучать дополнительную информацию. Размер экрана ограничивает количество информации, которую можно увидеть сразу, до прокрутки вниз-вверх или перед переходом на другую страницу. Таким образом, в информационной системе «человек-устройство» пропускная способность канала связи определяется размером экрана. (Как мы увидим позже, диапазон концентрации внимания и другие индивидуальные факторы также могут влиять на пропускную способность канала.) Чем больше размер экрана, тем больше пропускная способность канала связи между человеком и устройством.
Если человеку в поисках информации приходится прокрутить страницу или перейти на другую, он (1) платит цену взаимодействия (interaction cost); (2) дополнительно загружает свою память (либо потому, что он должен запомнить, что было на этой странице, либо потому, что он должен вспомнить, где можно найти нужную информацию).
Меньший размер экрана является основной причиной того, почему создавать мобильный контент в два раза сложнее: поскольку экран телефона намного меньше, пользователи должны полагаться на свою рабочую память, чтобы сохранить информацию на странице, которая находится вне поля их зрения.
Ограничение №3: внимание
Помимо размера экрана, другим фактором, влияющим на пропускную способность канала связи, является внимание, которое пользователи могут уделять устройству. Чем более портативным является устройство, тем больше вероятность, что люди будут его использовать в разных местах, а также, что сеанс взаимодействия с устройством будет прерван.
Количество внимания, уделяемого портативному устройству, сильно отличается от внимания, уделяемого настольному компьютеру. Данные, опубликованные Mobile HCI в 2011 году, показали, что средняя продолжительность сеанса на мобильном телефоне составляет 72 секунды. Хотя сейчас этот показатель может быть на пару секунд больше или меньше, у любого мобильного сайта или приложения есть в среднем чуть больше минуты, чтобы помочь пользователям получить то, что им нужно. (Средний сеанс работы на на стационарном компьютере примерно в два раза больше — 2,5 минуты.)
Мобильный дизайн и ограниченность пропускной способности канала связи
При проектировании дизайна сайта для различных размеров экрана необходимо учитывать пропускную способность канала связи. В случае с мобильными устройствами процесс напоминает прохождение верблюда через игольное ушко: спроектировать дизайн очень трудно для такого крошечного канала. Различные подходы к мобильному дизайну решают проблему по-разному.
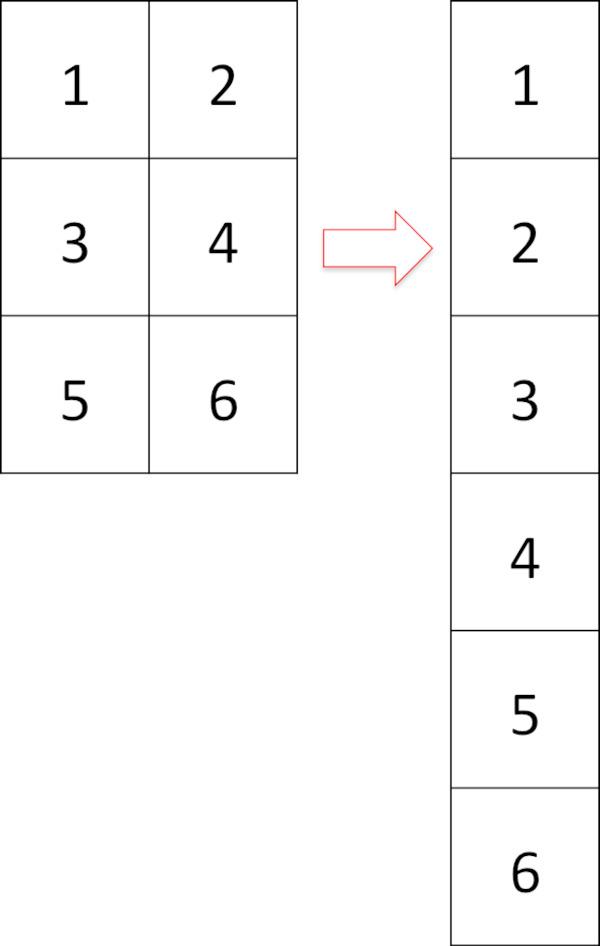
Респонсивный дизайн (в котором на всех устройствах доступны одинаковые функциональные возможности и контент) решает проблему пропускной способности путем разделения сайта на ячейки и перестановки этих ячеек на меньший экран таким образом, чтобы учитывалась их смысловая последовательность. В сущности, он переносит контент с большого экрана на малый без изменений. В этом случае пользователю приходится хранить больше информации в памяти, чтобы добраться до нужного содержимого на сайте.
Некоторые пользователи готовы потратить время и силы на поиск информации, но другие сдадутся, если долго не смогут найти то, что им нужно. Поскольку респонсивный дизайн линеаризует (от лат. linearis — линейный) контент (за счет уменьшения размерности сетки контента от n столбцов по m строк до n×m строк на 1 столбец), пользователи должны просматривать его последовательно, прежде чем доберутся до нужной им информации. Поэтому здесь очень важны методы, облегчающие к ней доступ: следует хорошо продумать навигацию, в ней должны быть указатели на все фрагменты информации, которые потенциально могут заинтересовать пользователя.
Сетка 2×3, на которой размещается сайт в веб-браузере настольного компьютера, может быть преобразована в сетку 1×6 на смартфоне. Если пользователь хочет изучить содержимое квадрата 4 на мобильном устройстве, то ему нужно будет прокрутить фрагменты 1-3. На компьютере (или на большом экране) контент в блоке 4 обычно будет заметен сразу (без необходимости прокрутки).
Респонсивный дизайн ухудшает опыт нахождения на сайте глухих людей: прослушивание информации с помощью устройств чтения с экрана значительно менее эффективно, чем визуальное сканирование этой информации. Слепым пользователям доступен только слуховой канал, и поэтому дизайнеры могут использовать специальные навигационные ссылки, чтобы ускорить их передвижение по сайту.
Сайты, дизайн которых изначально создан для мобильных устройств, делаются по-другому. В них учитывается ограниченная пропускная способность канала, и при их проектировании сразу выделяется наиболее важная для пользователя информация. Поскольку контент, который закопан где-то в глубине сайта, вряд ли будет найден пользователем, лучше вообще отказаться от него. Поэтому на этих сайтах нет лишнего функционала и информации.
Мобильные сайты делают ставку на понимание того, что важно для мобильного пользователя. В них обрезается лишний контент и функциональность. Проблема здесь в том, что дизайнеры не всегда могут точно определить, что окажется нужным пользователям. Возможно, стоит оставить лишнюю информацию, несмотря на то, что она затруднит прочтение страницы. Ведь те, кому она нужна, найдут ее. Каждый случай уникален.
Что насчет приложений? Здесь ситуация совершенно другая — они обычно создаются вокруг нескольких задач, которые решаются в них творчески и комплексно.
Концепция простоты
При разработке сайтов для мобильных устройств мы часто стремимся к простоте. Простота означает учет пропускной способности канала связи. То есть, приложение или веб-сайт должны быть адаптированы к пропускной способности канала и не заставлять пользователей выполнять лишние действия. В их дизайне учтены:
- Ограниченность возможностей пользователя (размер рабочей памяти и внимание при использовании устройства);
- Ограниченность возможностей устройства (размер экрана).
Дизайнеры иногда неправильно понимают концепцию простоты — они воспринимают ее как статичную и независимую от устройства. Существуют приложения для планшетов, которые по сути являются раздутыми приложениями для телефонов. Windows 8 пытается предложить один дизайн для мобильных устройств и стационарных компьютеров. Но то, что идеально работает на телефоне, может быть совершенно бесполезным на планшетах или компьютерах.
Когда вышла Windows 8, во многих приложениях, вроде USA Today, появились огромные фотографии с небольшим количеством текста сбоку. Это было совершенно нерационально, ведь эти изображения были информационно пусты. Новые версии Windows 8 были переработаны так, чтобы лучше использовать пропускную способность канала связи.
Игнорирование размера канала связи заставляет пользователей совершать лишнюю работу (то есть, больше взаимодействовать), чтобы добраться до контента, который мог бы уместиться на одном экране. Можно сказать, что тем самым дизайнеры целенаправленно ухудшают обзор пользователям.
Умные часы находятся на другом полюсе: глупо пытаться разместить рабочий стол на экране 1,5×1,5 дюймов, ведь никто не сможет посмотреть на них весь доступный контент.
Что нас ожидает?
Очевидно, что мы движемся в сторону мира со множеством различных устройств — смарт-часов и очков, смартфонов, планшетов, ноутбуков, настольных компьютеров, «умных» телевизоров и термостатов. Поэтому нам нужна единая теория дизайна для экранов разных размеров. Эта теория не сможет свести все системы к одному знаменателю; создание дизайна для умных часов — не то же самое, что дизайн для планшетов, а дизайн на мобильных устройствах отличается от дизайна под стационарный компьютер.
Многие принципы здесь могут быть одинаковыми, но они используются по-разному на разных устройствах. Нужно обозначить все нюансы. Информационный подход, в котором учитываются пропускная способность канала связи между пользователем и устройством, может стать начальной точкой в процессе адаптирования интерфейсов к экранам различных размеров.
Высоких вам конверсий!
По материалам: nngroup.com Источник картинки: Anton Schedlbauer