В первой части нашего гайда мы разобрали техники работы с текстом. Сегодня поговорим об оптимизации дизайна и навигации лендингов и сайтов.
Оптимизация дизайна
46. Добавьте выдающийся поиск по сайту
Качественный поиск по сайту может оказать огромное влияние на конверсии. Почему? Потому что вы показываете людям именно то, что они хотят найти. Поэтому обратите внимание на то, что пользователи ищут чаще всего, и сделайте эти продукты и страницы более удобными для поиска (например, разместите их на домашней странице).
47. Добавьте автозаполнение в поиске по продуктам (с изображениями)
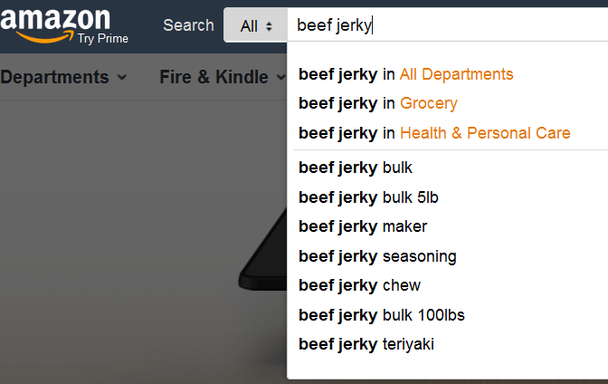
Возможно, вы заметили, что Amazon дает рекомендации по продукту во время ввода:
Компания делает так по очевидной причине: это работает! Меньше набирая поисковой запрос, пользователь сохраняет время для покупок.
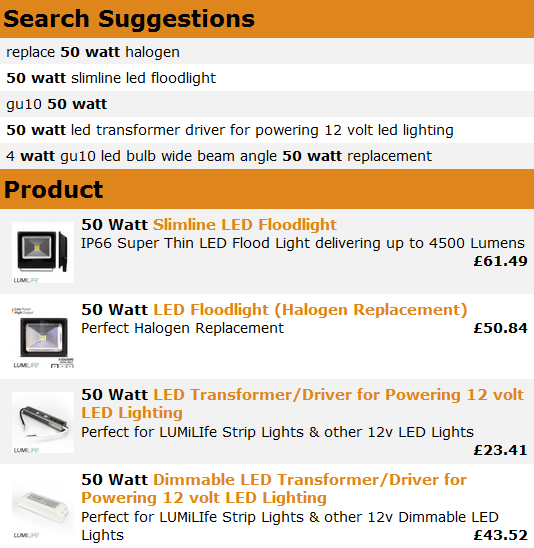
Идите дальше и добавьте изображения к этим рекомендациям. LEDHut удвоил свои продажи, поступив так с автозаполнением поиска:
48. Добавьте фильтры продуктов
Если на вашей странице категорий размещен тысяча и один продукт, предусмотрите фильтры для поиска по ним. Так люди смогут выбрать варианты, соответствующие их стилю и бюджету.
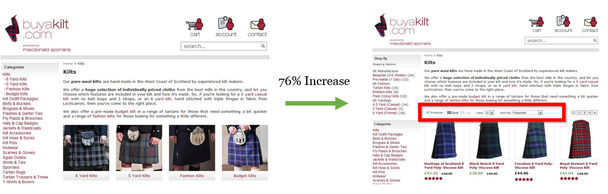
Интернет-магазин Buy A Kilt повысил доходы на 76%, добавив простой фильтр продуктов на свои страницы категорий.
А значит, на 76% больше мужчин в килтах теперь можно встретить на улицах мира. Неплохо, не правда ли?
49. Добавьте символы доверия
Многочисленные исследования показывают, что символы доверия, такие как знаки членства в ассоциациях и иконки безопасности, повышают конверсию (особенно при оформлении заказа).
50. Позвольте клиентам увеличить масштаб изображений продукта
Позволяя клиентам увидеть продукт в приближении, вы создадите опыт, сходный с опытом оффлайн-покупок. В исследовании от Ecommerce Partners сказано, что интерактивный зум смог повысить продажи интернет-магазина обуви на 51%.
51. Не создавайте иллюзию конца страницы (ложное дно), чтобы не прерывать скроллинг
Длинные страницы могут конвертировать с сумасшедшей скоростью (особенно для дорогих продуктов). Но большие пробелы между блоками контента (особенно в районе линии сгиба) могут создать у пользователей впечатление, что страница закончилась.
Вот пример ложного дна от GoodUI:
Выровняйте контент таким образом, чтобы свободное пространство и промежутки между блоками не были расположены рядом с линией сгиба. Так для посетителей станет очевидно, что ниже остается контент.
52. Проведите юзабилити-тесты (с реальными пользователями), чтобы получить обратную связь напрямую
Юзабилити-тестирование означает получение обратной связи от реальных пользователей. Так вы сможете увидеть, какие функции замедляют их работу, сбивают с толку или ухудшают пользовательский опыт. Это отличный способ определиться, на каких участках сосредоточить работу по оптимизации конверсии.
53. Поощряйте клиентов расшаривать покупки в социальных медиа
Пусть пользователи хвастаются в социальных сетях тем, что купили у вас. Это не только принесет вам некоторый реферальный трафик, но и повысит узнаваемость бренда.
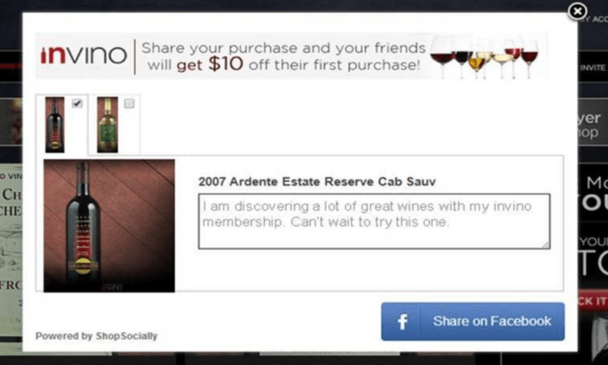
Например, вот что происходит, когда вы покупаете бутылку вина в InVino:
Система предлагает поделиться покупкой на Facebook. Другой пример: EventBrite недавно тоже начал поощрять клиентов делиться покупками в соцсетях. Маркетологи обнаружили, что средняя прибыль на расшаривание составила $4.15 для Facebook и $1.85 для Twitter.
54. Следуйте установившимся дизайн-конвенциям
Нет ничего дурного в новаторстве. Но люди имеют определенные ожидания насчет вашего сайта. Они рассчитывают, что ключевые элементы будут находиться в привычных местах. Например, посещая домашнюю страницу, вы рассчитываете, что навигация будет вверху, корзина — в верхнем правом углу, а кнопки «Вернутся» — слева. Если какая-либо из этих конвенций нарушена, то пользовательский опыт пострадает.
55. Управляйте пользователями через направляющие сигналы
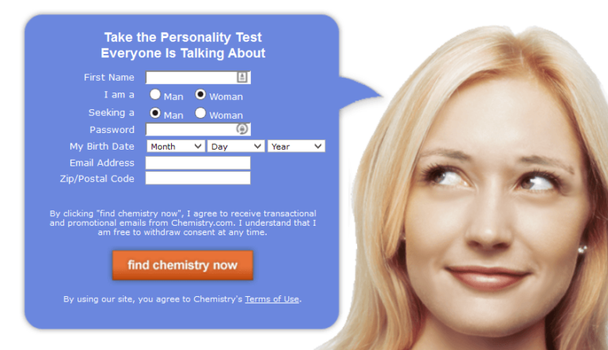
Направляющие сигналы ведут ваших пользователей по определенному пути. Например, если мы увидим изображение человека, смотрящего направо, то сами проследим за его взглядом и посмотрим туда же. Пример от Chemistry.com:
Используйте направляющие сигналы, чтобы указать пользователям, на чем им сфокусироваться (например, на важных формах или кнопках).
56. Включите видео в свою воронку продаж
Видео продает. Но как и остальные инструменты, видео-ролики работают не в 100% случаях, поэтому тестируйте все на своих лендингах.
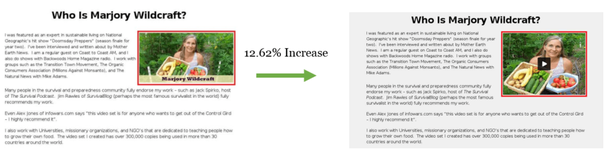
Например, Grow Your Own Groceries увидели рост на 12,62% после добавления простого видео на свою продающую страницу инфо-продукта:
Существует множество разных типов видео, которые вы можете использовать в своем маркетинге: демо-ролики, информационные видео, тематические исследования, отзывы и пр. Единственный недостаток такого формата — качественные видео сложны в создании.
57. Показывайте количество предметов в корзине
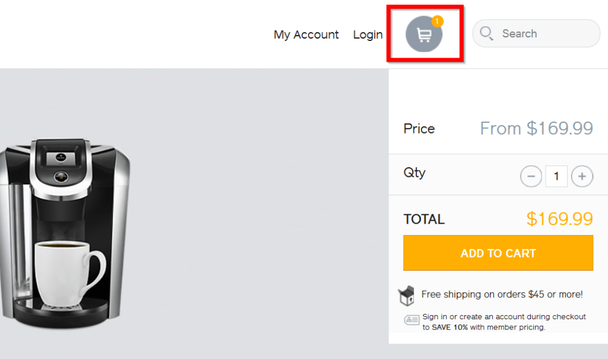
Во время шоппинга люди могут потерять контроль над тем, что они уже отправили в корзину. Но эту проблему легко обойти с помощью функции отслеживания элементов. Так люди всегда смогут видеть, сколько предметов «лежит» в их корзине. Пример от Keurig:
58. Сделайте СТА похожими на кнопки (а не на текст или изображения)
В качестве призывов к действию лучше всего работают традиционные кнопки. Это происходит потому, что люди привыкли нажимать на кнопки.
Если ваш СТА выглядит как текстовая ссылка или изображение, не все пользователи распознают его как призыв к действию. То есть, меньше посетителей будут конвертированы.
59. Увеличьте скорость загрузки
Amazon однажды сообщила, что одна лишняя секунда загрузки сайта может стоить им более 1 миллиарда долларов в год. Излишне говорить, что маркетологи компании не допускают этого.
Независимо от того, какой тип конверсии вам нужен: будь то простая подписка по электронной почте или крупная покупка — скорость загрузки способна повышать конверсию.
60. Оптимизируйте сайт под мобильные устройства
Если вы до сих пор не оптимизировали лендинг под мобильный трафик, вам стоит вспомнить, что 1998 год давно закончился. Например, бренд ProFlowers повысил коэффициент конверсий на 20-30%, просто адаптировав ресурс к мобильным.
61. Добавьте экспертные социальные доказательства
Покажите отзывы известных в вашей отрасли людей, логотипы популярных компаний, с которыми вы работали, и престижные награды, выигранные вами. Экспертное социальное доказательство («В число наших клиентов входит Microsoft») может стать более мощным, чем числа («Мы принесли пользу 876 довольным клиентам»).
Эту же стратегию используют Backlinko. Они включают отзыв от известного SEO-эксперта Нила Пателя (Neil Patel) на свою домашнюю страницу:
 «Когда доходит до линкбилдинга (наращивание внешней ссылочной массы сайта, прим. ред.), Брайан Дин — лучший в этом деле».
«Когда доходит до линкбилдинга (наращивание внешней ссылочной массы сайта, прим. ред.), Брайан Дин — лучший в этом деле».62. Наглядно отображайте кнопки социальных расшариваний в блогах
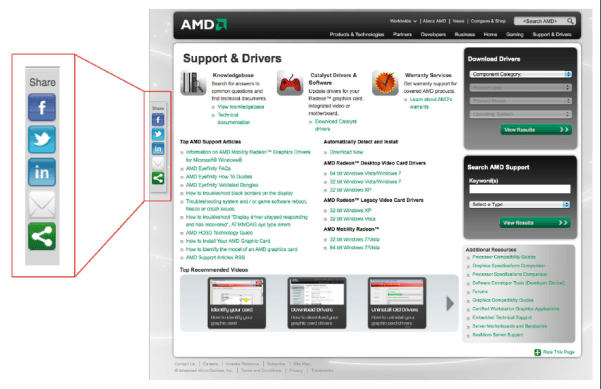
В примере ниже, маркетологи AMD убедились, что число расшариваний выросло на 3600% после добавления на боковую панель шэринг-кнопок:
63. Отображайте свой телефонный номер
Телефонный номер — признак доверия и надежности. В конце концов, трудно найти номер формата 1-800 или 8-800 на теневом ссылочном сайте.
В одном исследовании, бренд LessAccounting наблюдал умеренное увеличение количества конверсий после добавления официального номера телефона на домашнюю страницу.
64. Поместите ключевую информацию в левую часть страницы
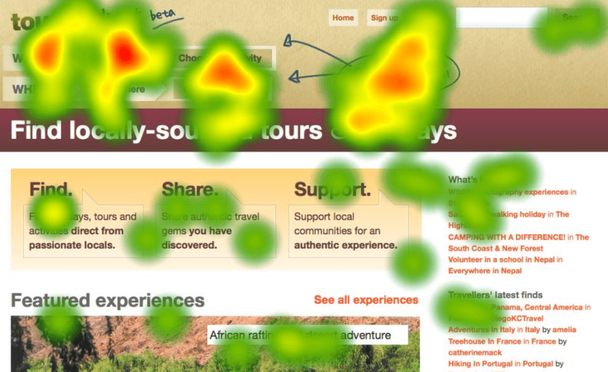
Исследования тепловых карт подтверждают то, что вы, вероятно, уже знаете: люди склонны просматривать веб-страницы по F-паттерну (примерно так же, как читают книгу).
Поэтому поместите важный контент в левую часть лендингов. Иначе посетители могут пропустить его.
65. Устраните отвлекающие факторы
Вряд ли нужно оговаривать, что отвлекающие факторы — это убийцы конверсии. Но как узнать, что отвлекает людей от оффера?
Вот что стоит сделать, чтобы найти и устранить отвлекающие факторы:
- Уменьшите элементы на боковой панели (особенно для блогов);
- Удалите как можно больше элементов рядом с СТА (например, панель навигации);
- Используйте возможности тепловых карт, чтобы убедиться, что некоторые элементы страницы перетягивают внимание от СТА.
66. Уменьшите число полей и опций, сквозь которые должен пройти пользователь
Слишком большой выбор заставляет людей беспокоиться. А если вы продаете не бомбоубежища или антидепрессанты, то тревожный покупатель вам ни к чему.
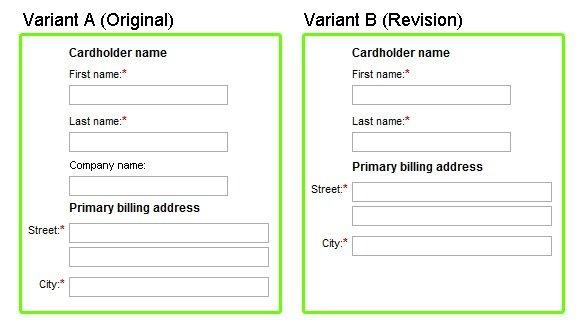
Удаление даже одного поля может оказать огромное влияние. Например, Expedia увеличила годовой объем продаж на $12 миллионов, удалив поле «Название компании» из своего процесса регистрации.
Поэтому устраните все ненужные опции на сайте.
67. Удалите графики или изображения рядом с СТА
Многие привлекают внимание к СТА стрелками или прочей графикой. Иногда это работает. Однако, если ваша кнопка уже контрастирует с остальной страницей, то вам не нужны потенциально отвлекающие изображения вокруг нее. В таком случае, посетители справятся сами.
68. Удалите знаки доверия
Оптимизация конверсии — забавный процесс. Иногда так называемые «лучшие практики» снижают результаты. Пример: когда бренд Bradley удалил знаки безопасности с купонного сайта, конверсии пошли вверх. Почему это произошло? Может быть, символ безопасности плохо смотрелся? Возможно. Но урок состоит в том, что вам стоит проверить влияние своих символов доверия на конверсии. Эти элементы могут принести больше вреда, чем пользы.
69. Удалите визуальный «мертвый вес» (deadweight)
Если внимание ваших пользователей перетягивают некликабельные элементы, которые не повышают конверсию, то устраните их. Изучение тепловых карт — удивительно полезная практика для выяснения того, что происходит между вашими посетителями и СТА.
70. Замените выпадающее меню другими форматами
Выпадающее меню — огромная боль. Например, дни рождения многих людей приходятся на конец месяца. Значит, им придется прокручивать линию с датами до самого низа. Попробуйте заменить громоздкие выпадающие меню полями автозаполнения или списком опций.
71. Проводите опросы, чтобы выяснить, чего действительно хотят клиенты
Опросы способны дать невероятно глубокое представление о том, что работает, что нет — и (главное) почему так происходит. Кроме того, не забудьте изучить посетителей, которые не конвертируются. Иногда ушедшие дают наиболее ценную информацию.
72. Безжалостно удаляйте бесполезные ссылки
Если вы серьезно относитесь к конверсиям, ваши лендинги должны предлагать посетителям только один или два варианта действия. Каждый дополнительный сценарий снижает конверсию страницы.
Удалите отвлекающие ссылки с лендингов. Благодаря этому, больше посетителей станут поступать так, как вы того хотите.
73. Покажите несколько высококачественных изображений продукта
Вероятно, вы уже успели заметить, что для конверсий очень важны изображения продуктов. Исследования показывают, что многочисленные изображения продуктов, снятые с разных ракурсов, значительно повышают коэффициенты конверсии.
74. Покажите отзывы посетителей
Множество исследований подтверждают, что обзоры и отзывы повышают конверсию, особенно для сайтов eCommerce. Но хороший отзыв — это не оценка и пара ленивых слов вдобавок. Пусть люди добавят «лирики» о ваших продуктах. Unbounce сообщает, что конверсии растут, если отзывы содержат весомые подробности.
Другими словами, пользователи хотят узнать то, что другие думают о продукте, а не сколько звезд они выставили ему.
75. Покажите продукт в контексте
Производители сигарет десятилетиями используют контекст в продажах. Вот почему почти на 100% их объявлений показаны курящие люди, а не крупный план продукта.
Независимо от того, что вы продаете, покажите продукт в среде, в которой люди будут пользоваться этим решением. Ikea использует эту технику мастерски. Трудно найти на сайте Ikea изображение продукта, не вписанного в контекст.
И посмотрите, как здорово это выглядит:
Это и есть контекст.
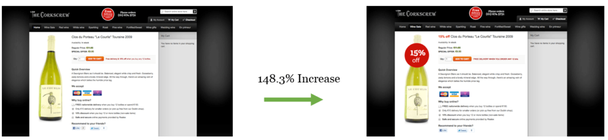
76. Добавьте стикер со скидкой на продукты
Проверьте, как для вас сработает стикер со скидкой. В одном кейсе, винный сайт поднял конверсии на 148,3%, просто добавив стикер «15% off».
77. Протестируйте размер кнопок
Большие кнопки обычно сильнее мотивируют на клик. Обычно. Но все же, протестировать размер СТА-элементов не помешает. Иногда изменение размера кнопки способно привлечь больше кликов.
78. Протестируйте различные цвета СТА-кнопок
Невозможно предсказать, какой цвет лучше подойдет для вашего сайта. Поэтому не бойтесь пробовать сразу несколько. Один сайт повысил конверсии на 21% с помощью красного СТА. Несмотря на то, что учебники по веб-дизайну хором убеждают, что красный — цвет ошибки и опасности, не бойтесь тестировать его.
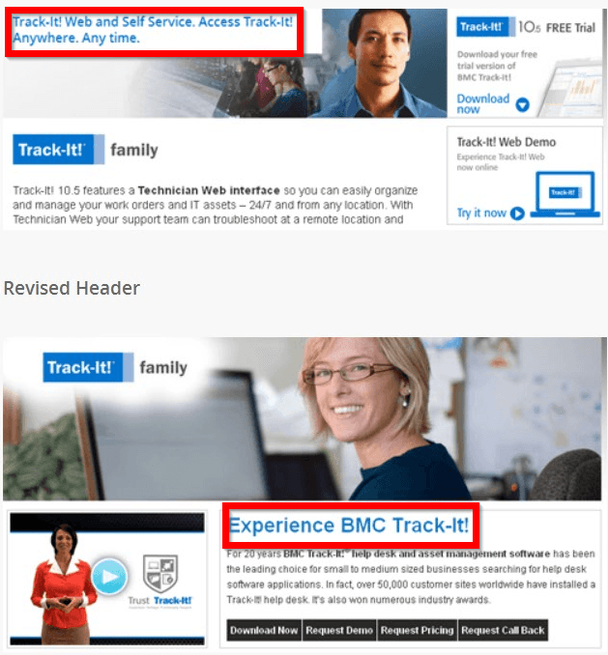
79. Обновите устаревший дизайн
Сосредоточиться на мелочах, оптимизируя конверсию — заманчивая перспектива. Ок, вы исправили заголовок, теперь самое время протестировать цвета кнопок — но что насчет дизайна в целом? Если он устаревший или хаотичный, вам не помогут тесты кнопок СТА. А если вам кажется, что дизайн вашего сайта устарел — значит, вам не кажется.
80. Используйте крупный шрифт заголовка
Не бойтесь делать заголовки ОГРОМНЫМИ. Фактически, бренд Numara повысил клики на 334%, сократив длину заголовка и увеличив его шрифт.
Итог: смело тестируйте большой и жирный заголовок.
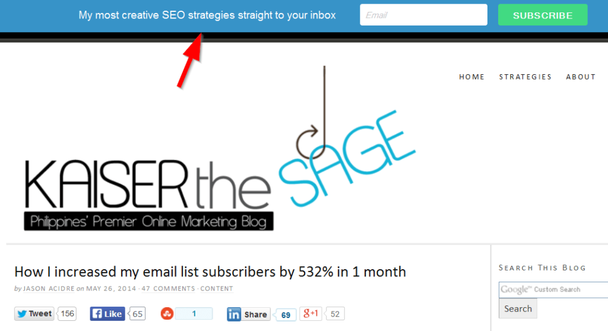
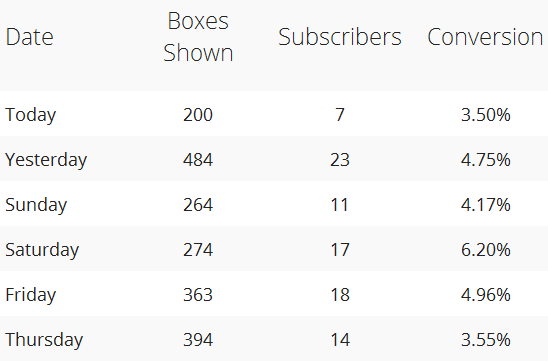
81. Используйте панель уведомлений в верхней части страницы
Думаете, всплывающие окна слишком навязчивы? Тогда попробуйте всплывающую панель в верхней части страницы. Насколько это эффективно? Джейсон Эсайдр (Jason Acidre) повысил конверсию на 532% после добавления панели уведомлений в «шапку» блога:
82. Используйте всплывающие окна для привлечения подписчиков
Люди часто жалуются на всплывающие окна (Pop-Up). Но реальность такова: этот инструмент повышает конверсии. Как и с другими маркетинговыми тактиками, дьявол здесь кроется в деталях. В случае всплывающих окон, чем лучше ваш оффер, тем выше будет конверсия. Попробуйте предложить эксклюзивные советы или, еще лучше, некий бонус. Вот пример:
Очевидно, окно с бонусом конвертирует лучше (и меньше раздражает), чем поп-ап без преимуществ в стиле: «Подпишитесь на мою рассылку просто так».
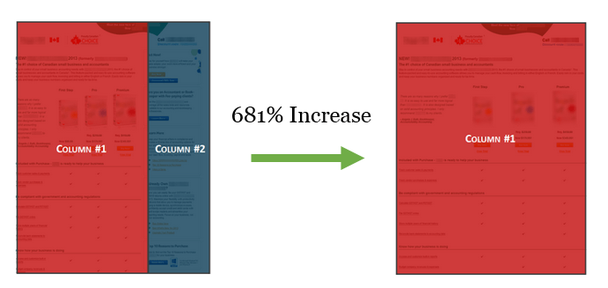
83. Используйте макеты из одного столбца
Если вы собираетесь презентовать информацию последовательно, перейдите от макетов с несколькими колонками к одному столбцу. Так вам легче будет довести пользователей до нижней части страницы. Фактически, кейс от Marketing Experiments показал, что переход на одноколоночный макет повысил конверсию софтверной компании более чем на 600%.
84. Используйте слайдер внизу страниц
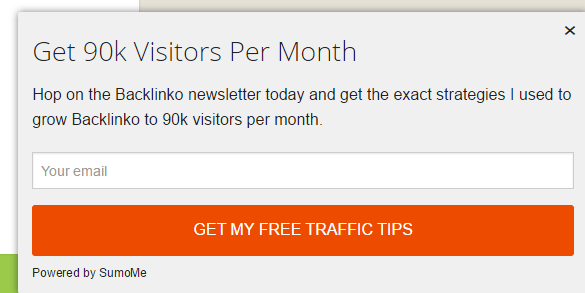
Слайдер — отличный способ привлечь внимание, не раздражая всплывающим окном. Вы можете использовать это внимание, чтобы побудить человека к переходу на другую страницу, заполнить форму или поделиться адресом почты. Пример от Backlinko:
 Получайте 90 000 посетителей в месяц. Подпишитесь на новостную рассылку сегодня и получайте стратегии, которые я использовал в Backlinko, чтобы привлекать 90 тыс. посетителей ежемесячно.
Получайте 90 000 посетителей в месяц. Подпишитесь на новостную рассылку сегодня и получайте стратегии, которые я использовал в Backlinko, чтобы привлекать 90 тыс. посетителей ежемесячно.А вот, как конвертирует этот слайдер:
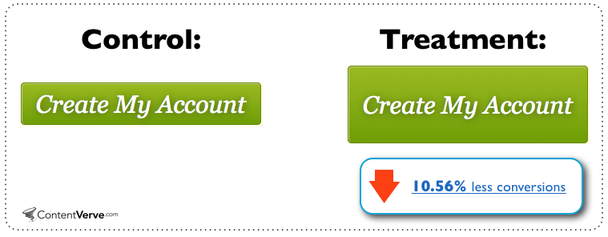
85. Протестируйте меньшие кнопки
В 9 случаях из 10, большие кнопки повышают конверсии, потому что они сильнее выделяются. Но в некоторых случаях более маленькая кнопка работает лучше. Это выяснил Майкл Аагаард (Michael Aagaard), протестировав маленькую кнопку на одной из страниц регистрации своего клиента. Меньшая кнопка конвертировала на 10,56% лучше, чем большая.
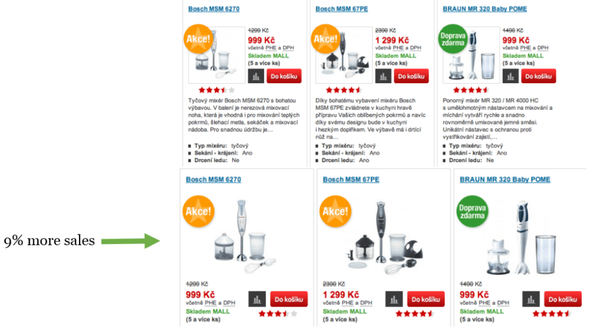
86. Используйте большие изображения продуктов
Если вам кажется, что фото продуктов слишком малы, то, вероятно, вам не кажется. Когда люди делают покупки онлайн, их сильнее привлекают изображения, а не продающие тексты. Один чешский онлайн-ритейлер смог повысить конверсии на 9%, сменив изображения продукта на более крупные.
87. Используйте конкурентные исследования
Не бойтесь заимствовать конверсионные стратегии у конкурентов. Бренд sunshine.co.uk получил несколько идей для лендинга от конкурентов. Многие из этих идей значительно повысили число конверсий.
88. Используйте рисованные визуальные сигналы
Хотите привлечь внимание к определенной области вашего лендинга? Попробуйте отрисовать стрелки и текст. Это не всегда работает (иногда чистый дизайн конвертирует лучше), но часто такой метод помогает.
Вот реальный пример:
Посмотрите, как рисованные элементы захватывают внимание.
89. Используйте инструменты тепловых карт
Тепловые карты легко отвечают на вопросы, которые в другом случае остались бы без ответа. На чем фокусируются люди? Почему никто не скроллит вниз? Кликают ли люди там, где это нужно? Ответы на эти вопросы помогут вам разделить и проанализировать гипотезы для тестов.
90. Используйте слайдеры изображений вместо видео
Девять из десяти CRO-экспертов скажут вам, что слайдеры изображений не работают. Но, как и большинство других техник оптимизации, этот инструмент стоит проверить. Например, исследование VWO показало, что слайдеры с изображениями на главной странице превзошли видео на 35%.
91. Используйте визуальные отзывы
Представьте, что к вам попало фото, где Брэд Питт держит в руках ваш продукт. Это стало бы хорошим социальным доказательством, не так ли? Конечно, все зависит от того, что вы продаете — но идея понятна:)
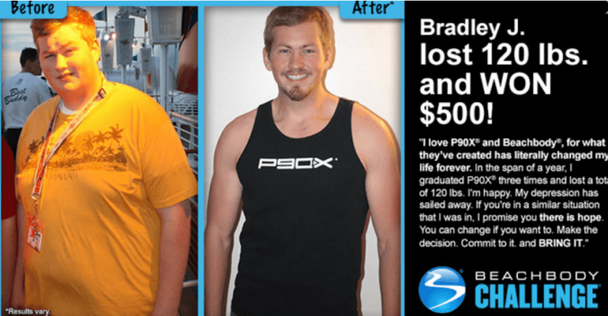
Изображения узнаваемых людей и нишевых экспертов отлично работают. Вы также можете разместить фото своих довольных клиентов. На самом деле, индустрия фитнеса давно полагается на визуальные отзывы для повышения продаж своих продуктов.
Стандартный формат: до и после потери веса.
92. Используйте изображения, представляющие ваше УТП
Одна охранная компания сменила основное изображение на лендинге с панорамы земного шара на замок. В итоге, замок — потому что он олицетворяет безопасность — вызвал рост конверсий на 25%. Если вы используете изображения только потому, что они выглядят круто, подумайте о замене их на что-то, отображающее суть ваших продуктов, их ценность и ваше уникальное торговое предложение (УТП).
93. Используйте фотографии реальных людей
Изображения других людей привлекают наше внимание. Десятки айтрекинговых исследований подтвердили это. Пример ниже любезно предоставлен компанией Business Insider.
Поэтому, если хотите привлечь внимание своих пользователей (а вы точно хотите этого), добавьте изображения людей на лендинги. Чтобы перейти на новый уровень эффективности, протестируйте разных людей, разные гендерные группы, формы и размеры изображений.
94. Используйте реальные лица вместо иконок и стоковых фото
Ничего удивительного — люди хорошо реагируют на человеческие лица. А еще лучше — на реальные фото реальных людей (в отличие от стоковых).
Пример от Visual Website Optimizer. Они обнаружили, что замена сток-фото на изображения реальных членов команды повысила конверсии на 45%.
95. Используйте короткие лендинги для микро-обязательств
Для небольших первоначальных обязательств — например, для email-подписки или лид-формы — попробуйте супер-короткий лендинг.
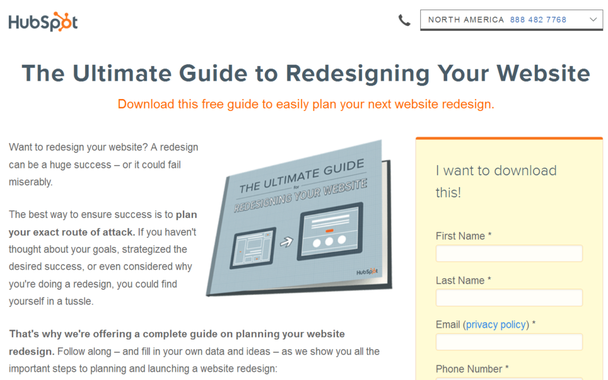
Страница лидогенерации HubSpot чрезвычайно коротка — и крайне эффективна.
 Заголовок: «Полный гайд по редизайну вашего сайта». Слева — короткий побуждающий текст, справа — лаконичная лид-форма.
Заголовок: «Полный гайд по редизайну вашего сайта». Слева — короткий побуждающий текст, справа — лаконичная лид-форма.В следующей (и последней) части нашего гайда поговорим про оптимизацию СТА, ценообразования и воронки продаж.
Высоких вам конверсий!
По материалам: backlinko.com