Как конструировать компьютерные интерфейсы, которые будут настолько содержательны для пользователей, насколько это возможно? Ответ на этот вопрос требует понимания принципов визуального представления (Visual Representation), применяемых в сфере разработки экранных интерфейсов.
В большинстве случаев эти принципы были продуманы и разработаны в рамках целого спектра научных дисциплин и профессиональных умений — типографики, картографии, инженерного и архитектурного черчения, искусствоведения и семиотики (науки, исследующей свойства знаков и знаковых систем). Совершенствование существующих конвенций требует от дизайнеров наличия серьезных навыков в дисциплинах, перечисленных выше, и глубокого понимания теории человеко-компьютерного взаимодействия.
Тем не менее разработчики интеракций должны иметь возможность при необходимости изобретать новые способы визуального представления.
1. Типографика и текст
На протяжении многих лет экранные пользовательские интерфейсы напоминали бумажную документацию. Это не означает, что они были чрезмерно упрощенными или неоправданно ограниченными. Напротив, подобный способ отображения контента по-прежнему выглядит уместным. Информацию на бумаге можно структурировать, используя табличные столбцы, выравнивание, отступы и подчеркивание, границы и затенение — вот почему все эти методы типографики поддерживались текстовыми дисплеями.
Однако такой интерфейс был ограничен диапазоном операций, доступных пишущей машинке — каждый введенный символ появлялся в строго определенном месте. Место для интеракции было ограничено как при заполнении строки на листе бумаги.
Однако несмотря на ограничения, присущие взаимодействию через клавиатуру, основная часть информации на экранах компьютеров по-прежнему представлена в виде текста. Соглашения о типографике и графическом дизайне помогают нам интерпретировать этот текст так, как если бы он был отпечатан на бумажной странице, а пользователи извлекают выгоду из многовекового совершенствования дизайна текстовых документов. Сам текст, включая многие письменные системы, а также специализированные обозначения, такие как алгебраические символы, представляет собой визуальное представление, располагающее своей обширной исследовательской и учебной базой.
Документы, содержащие сочетание оконтуренных и цветных областей, включающие в себя рисунки, текст и элементы диаграмм, интерпретированы в соответствии с общепринятыми соглашениями о дизайне журналов, плакатной рекламе, типографике учебников и энциклопедий. Разработчики экранных репрезентаций должны позаботиться о надлежащем применении знаний и умений, почерпнутых из профессий, связанных с графикой и типографикой. Размещение контента на странице, использование типографских сеток и конкретные требования к иллюстрациям — всё это должно быть принято во внимание.
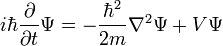
Пример выражения, содержащего алгебраические символы (решение уравнения Шрёдингера для свободной частицы).
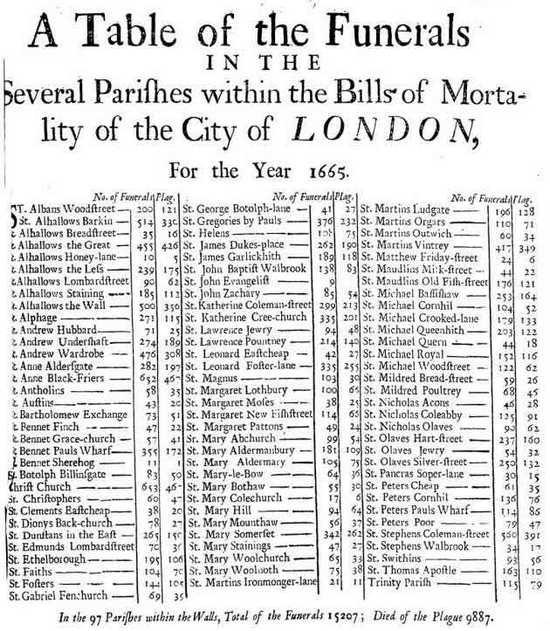
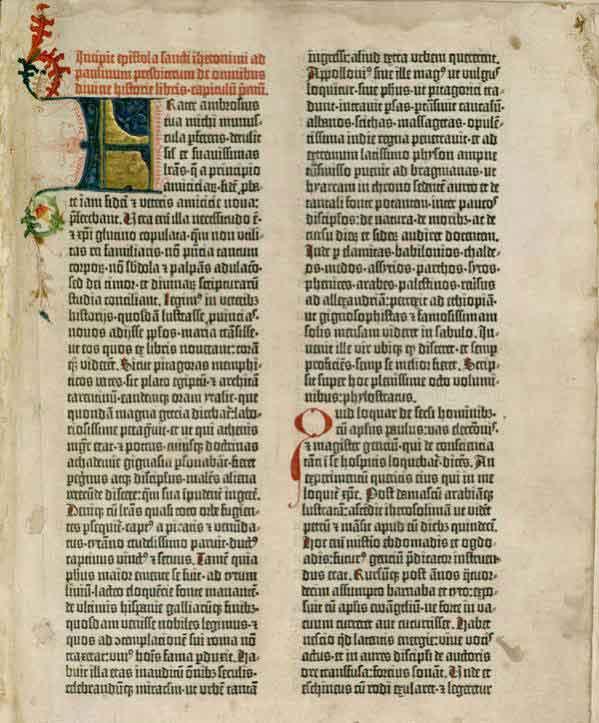
 Табличная разметка первой страницы Библии Гутенберга: том 1, Ветхий Завет, Послание св. Иеронима. Библия Гутенберга была напечатана Иоганном Гутенбергом (Johannes Gutenberg) в Майнце, Германия, в 1450-х годах.
Табличная разметка первой страницы Библии Гутенберга: том 1, Ветхий Завет, Послание св. Иеронима. Библия Гутенберга была напечатана Иоганном Гутенбергом (Johannes Gutenberg) в Майнце, Германия, в 1450-х годах.Резюме
Большинство данных на экране интерпретируется в соответствии с текстовыми и типографскими соглашениями, согласно которым графические элементы размещаются в пределах визуальной сетки, иногда с применением разделения или включения в общую область, осуществляемого при помощи контурных и/или цветных границ.
2. Карты и графики
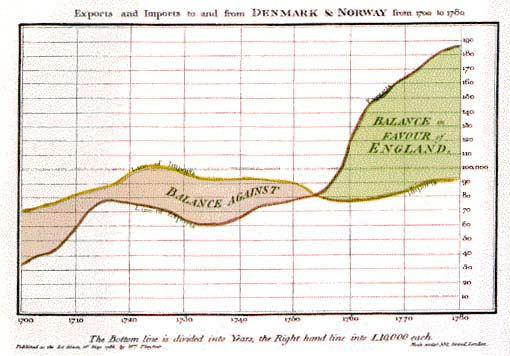
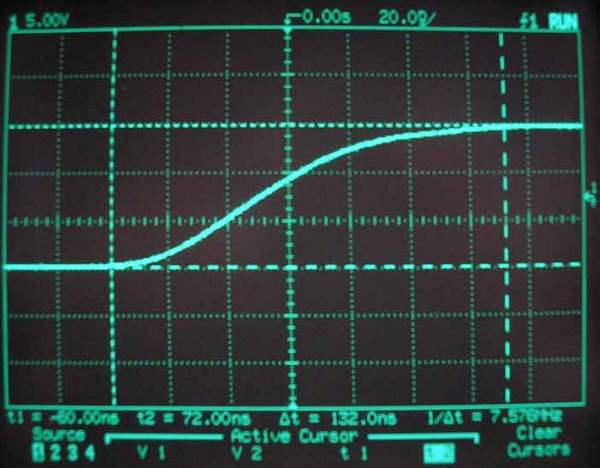
Однако компьютер также обзавелся специализированными визуальными конвенциями и лексиконом. Прежде чем текстовый компьютерный терминал (или «стеклянный телетайп») приобрел повсеместное применение, дисплеи с электронно-лучевой трубкой уже использовались для отображения волн осциллографа и радиолокационных эхо-сигналов. Оба эти вида отображения информации могут быть легко интерпретированы из-за их соответствия существующим «бумажным» соглашениям об отображении и восприятии определенных видов данных. Осциллограф использует горизонтальную ось времени, чтобы отслеживать изменение величины во времени, как это было сделано шотландским экономистом Уильямом Плейфером (William Playfair) в диаграммах, иллюстрирующих его «Коммерческий и политический атлас» (1786 г.) британской экономики. Экран радара показывает направление и расстояние объектов от центральной точки отсчета точно так же, как нарисованная в четырнадцатом веке Херефордская карта мира (Hereford Mappa Mundi), организующая географические локации в соответствии с их приблизительным направлением и расстоянием от Иерусалима.
Многие визуализации на компьютерных дисплеях продолжают использовать эти древние, но по-прежнему влиятельные изобретения — карту и график. В частности, первый действительно большой программный проект — американская система противовоздушной обороны SAGE (Semi Automatic Ground Environment, англ. «полуавтоматические наземные средства») — для отображения актуальных данных применял усовершенствованный экран радара, представлявший собой абстрактную карту, на которую могли быть наложены символы и текст.
Методика, изобретенная Уильямом Плейфером для визуального представления временных рядов данных.
 Погодный радар раннего поколения показывает, что ураган Эбби приближается к побережью Британского Гондураса (1960) г.
Погодный радар раннего поколения показывает, что ураган Эбби приближается к побережью Британского Гондураса (1960) г. Херефордская карта мира (1300 гг.) организует географические местоположения в соответствии с их приблизительным направлением и расстоянием от Иерусалима, взятого в качестве точки отсчета.
Херефордская карта мира (1300 гг.) организует географические местоположения в соответствии с их приблизительным направлением и расстоянием от Иерусалима, взятого в качестве точки отсчета.Проект SAGE в действии. В качестве устройств для взаимодействия система SAGE использовала световые пистолеты.
Компьютер «Вихрь» (Whirlwind) в лаборатории Линкольна (Lincoln Laboratory) Массачусетского технологического института (Massachusetts Institute of Technology, MIT).
Резюме
Основные конвенции по диаграммам основаны на количественном соответствии между направлением на поверхности и непрерывным количеством, таким как время или расстояние. Отображаемая информация должна соответствовать соглашениям, принятым в отношении карт и графиков.
3. Схематические чертежи
В ходе новаторских исследований, проведенных американским ученым Айвеном Сазерлендом (Ivan Sutherland) на компьютере Lincoln TX-2, являвшемся «потомком» ЭВМ Whirlwind, были выявлены несколько более совершенных альтернатив уже существовавшим видам компьютерной репрезентации. Применение светового пера давало пользователям возможность рисовать произвольные линии вместо того, чтобы полагаться на управляющие клавиши для выбора заранее заданных параметров.
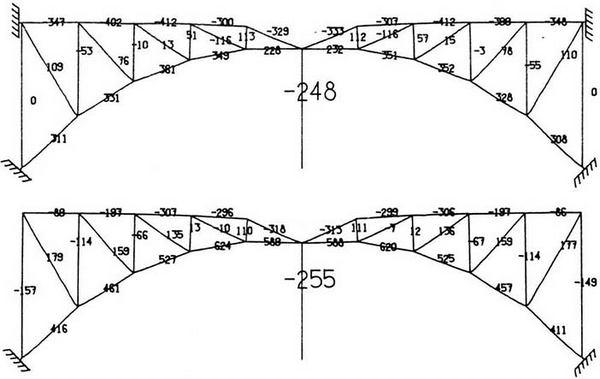
Очевидной областью использования TX-2 в инженерном контексте Массачусетского технологического института, где работал Сазерленд, было создание технических чертежей, таких как схема расчета сил, действующих на балочный мост (см. ниже). Линии на экране представляют собой уменьшенные в соответствующем масштабе максимально упрощенные репрезентации реальных балок, а возможность введения текстовой информации позволяет наложить на детали чертежа данные расчета сил. Чертежи подобного типа в качестве визуального представления объектов тесно связаны с географическими картами.
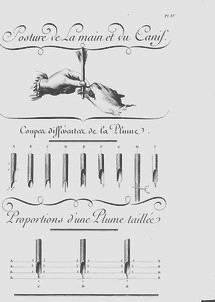
Однако, если же плоскость карты соответствует сплошной поверхности, инженерные чертежи не обязательно должны быть непрерывными. Каждый набор связанных компонентов должен иметь один и тот же масштаб, но пробел на чертеже означает разрыв интерпретации, так что независимые репрезентации потенциально могут размещаться на одной и той же разделенной поверхности — соглашение, введенное в энциклопедии Дидро (Diderot) 1772 года, в которой на одной странице помещались изображения нескольких объектов, но эти картинки не находились в общем (едином) изобразительном контексте.
 Графический компьютер TX-2, использующий программное обеспечение Sketchpad, разработанное Айвеном Сазерлендом.
Графический компьютер TX-2, использующий программное обеспечение Sketchpad, разработанное Айвеном Сазерлендом.Страница из энциклопедии Дидро (Diderot) и Даламбера (d'Alembert), сочетающая рисованные элементы с линиями диаграмм и бескомпромиссным использованием пробелов для организации пространства.
Резюме
Соглашения об инженерных чертежах позволяют отображать схематические виды взаимосвязанных компонентов в относительном масштабе, сопровождая их текстовыми аннотациями, обозначающими отдельные части. Пробел в плоскости представления может использоваться для того, чтобы помочь читателю отличать элементы друг от друга — вместо непосредственной репрезентации физического пространства.
4. Изображения
Приводимые до сего момента примеры могут показаться достаточно абстрактными. Разве самая «естественная» визуальная репрезентация — это не просто фотография того, что вы пытаетесь представить? В таком случае, что такого сложного в дизайне? Просто наведите камеру и сделайте снимок. Кажется, что фотографии естественны и интуитивны, и потому каждый должен понимать, что они означают. Конечно, вы можете хотеть, чтобы они были более или менее художественными, но это не технический вопрос, не так ли?
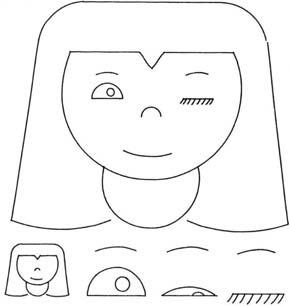
Итак, Айвен Сазерленд также высказал предположение о потенциальной ценности, которую могут предлагать компьютерные экраны, будучи применяемыми в качестве художественных инструментов. Его система рисования Sketchpad была использована для создания простого анимированного изображения подмигивающей девушки. Мы можем использовать этот пример, чтобы задать вопрос, являются ли изображения «естественными» и какие факторы дизайна имеют отношение к выбору или созданию изображений в контексте проектирования взаимодействия.
Мы не будем описывать картинку Сазерленда как «реалистичную», но тем не менее это эффективная репрезентация девушки. Более того — перед нами необычайно хорошее представление подмигивающей девушки, поскольку все остальные элементы картинки — кроме зажмуренного глаза — имеют полностью абстрактный и общий (неконкретный) характер. В изображении используется традиционный «графический лексикон», состоящий из линий и форм, которые в нашей культуре понимаются как условные обозначения глаз, ртов и т. д. — эти элементы не привлекают к себе внимания и поэтому подчеркивают «подмигивающий» глаз. Если вместо этого использовать реалистичную картинку или фотографию настоящего человека, то другие аспекты изображения конкретной персоны могут отвлечь зрителя от данного сообщения.
Рисунок Сазерленда «Подмигивающая девушка», созданный с помощью системы Sketchpad.
При рассмотрении вариантов дизайна изображений важно избегать «ошибки сходства» (Fallacy of resemblance), то есть убежденности в том, что рисунки способны отображать реальный объект или сцену только потому, что восприятие зрителем плоского изображения имитирует визуальное ощущение просмотра реальной сцены.
На практике все изображения опираются на понимание соглашений о визуальном представлении и являются относительно слабыми имитациями естественного взаимодействия с физическими объектами, сценами и людьми. У нас есть привычка одобрительно отзываться о некоторых картинах как о более «реалистичных», чем другие (фотографии, фотореалистичные цифровые визуализации, картины маслом «старых мастеров»), но это просто означает, что они, эти изображения, более строго придерживаются определенного набора конвенций. Информированный дизайнер знает о существовании широкого спектра изобразительных условностей и их вариантов.
В качестве одного из примеров условностей, принятых в мире изобразительных искусств, рассмотрим вопрос о том, каким образом сцены могут быть представлены с использованием различных форм художественной перспективы. Изобретение линейной перспективы ввело особое соглашение, предложившее зрителю думать о сцене, воспринимаемой через объектив или фотографический кадр — при этом точка зрения наблюдателя остается неизменной — таким образом, что близлежащие объекты занимают непропорционально большое пространство поля зрения.
Предыдущие изобразительные конвенции чаще всего варьировали относительный размер объектов в зависимости от их важности, предлагая своего рода «смысловую» перспективу. Современные зрители склонны думать, что перспектива, построенная с точки зрения объектива камеры, наиболее естественна, но подобное восприятие визуальных репрезентаций объясняется именно повсеместным распространением фотографии. Однако мы все еще понимаем и уважаем альтернативные перспективы, такие как изометрическая перспектива арт-пиксельной группы eBoy, оказавшая большое влияние на визуальную стилистику видеоигр.
Пример ранней работы знаменитого итальянского живописца Мазаччо (Masaccio), демонстрирующий «смысловую перспективу», в которой относительный размер объекта показывает его символическую важность.
Образец строгой изометрической перспективы, используемый группой eBoy.
 Работа «зрелого периода» Мазаччо «Чудо со статиром» («Чудо с динарием»; ит. «Pagamento del tributo», англ. «The Tribute Money»), демонстрирующая линейную перспективу, являющуюся конвенциональной для современного изобразительного искусства.
Работа «зрелого периода» Мазаччо «Чудо со статиром» («Чудо с динарием»; ит. «Pagamento del tributo», англ. «The Tribute Money»), демонстрирующая линейную перспективу, являющуюся конвенциональной для современного изобразительного искусства.Как и в случае большинства конвенций живописного изображения, новые соглашения о передаче перспективы изобретаются и оцениваются за их достоверность критическим консенсусом, и лишь потом более медленно принимаются неподготовленными зрителями. Консенсус относительно предпочитаемой визуальной перспективы изменяется в зависимости от культур и исторических периодов. Было бы наивно полагать, что сегодняшние конвенции относительно изображений являются идеальным и окончательным продуктом технической эволюции.
Как и в случае с текстом, мы настолько привыкли к устоявшимся толкованиям этих репрезентаций, что проявляем полную слепоту в отношении их искусственности. Но профессиональные художники в полной мере осознают используемые ими условности, даже там, где они обусловлены механическими элементами изобразительного процесса — способы, которыми фотограф выстраивает снимок, меняются от случая к случаю, а карандашный рисунок, сделанный умелой рукой, полностью отличается от результата применения к изображению программного фильтра выделения границ. Хорошая изобразительная репрезентация не должна имитировать визуальный опыт — по крайней мере, не больше, чем красивая картинка с единорогом может напоминать «реального единорога».
При разработке пользовательских интерфейсов могут быть применены все перечисленные выше методы, а новые стили изобразительной репрезентации появляются постоянно.
Резюме
Изобразительные репрезентации объектов окружающего мира, включая рисунки, картины, цифровые визуализации и фотографии, основаны на общепринятых толкованиях значений существующих конвенций. Наивно относиться к экранным репрезентациям на экране так, если бы они были симуляциями опыта в физическом мире.
5. Схемы узлов и их подключений
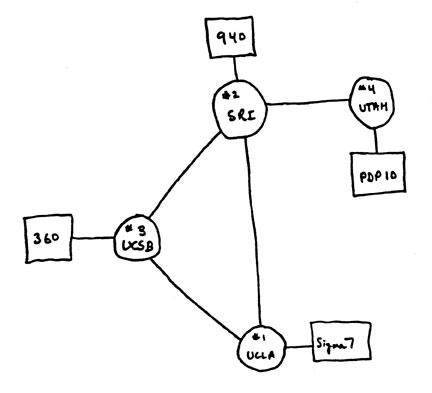
Первый импульс ученого-компьютерщика, когда ему дают карандаш, похоже, заключается в том, чтобы нарисовать прямоугольники и соединить их линиями. Эти диаграммы узлов и подключений могут быть проанализированы в терминах графических структур, которые имеют основополагающее значение для изучения алгоритмов (но не связаны с визуальными репрезентациями, известными как графики или диаграммы). Предшественника этих диаграмм подключений можно найти в схемах электрических цепей, где точное местоположение компонентов и длина проводов могут быть отображены на чертеже достаточно произвольным образом, поскольку это не будет иметь никакого отношения к работоспособности цепи. Еще одна ранняя программа, разработанная для компьютера TX-2, на этот раз страшим братом Айвена Сазерленда — Бертом (Bert Sutherland), позволила пользователям создавать принципиальные схемы такого рода. Отличительной особенностью диаграммы подключения узлов и соединений является то, что, поскольку расположение каждого узла на листе бумаги или экране не имеет отношения к функционированию цепи, то такая схема может быть использована для передачи дополнительной информации.
Исследования британского доктора информатики Мариан Петре (Marian Petre), посвященные трудовой деятельности инженеров-электронщиков (1995 г.), каталогизировали то, каким образом они располагали компоненты на схеме такими способами, которые были значимыми для людей, но не для компьютеров: подобно пробелам между объектами на странице энциклопедии Дидро — это форма «вторичного» обозначения, использующего свободное пространство для оказания помощи читателю способами, не связанными с техническим содержанием схемы.
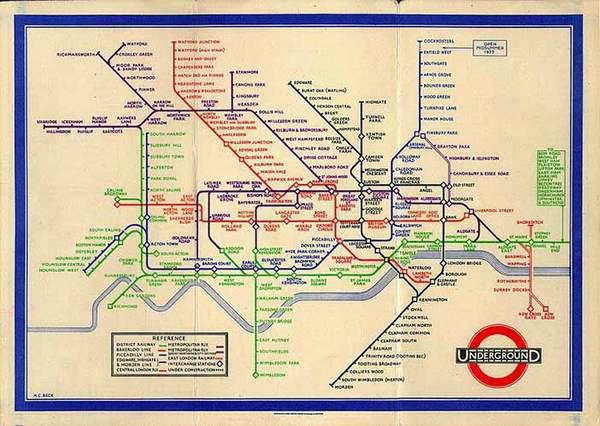
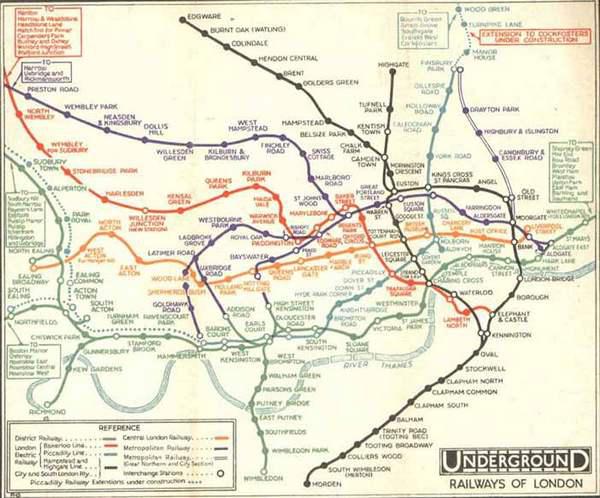
Схема подключения соединений получила наиболее широкое распространение посредством диаграммы Лондонского метрополитена (The London Underground), составленной инженером-электриком Генри Беком (Henry Beck). Схема пояснила более ранние карты, используя тот факт, что большинство подземных путешественников интересуются только порядком и соединением между собой — а не местоположением станций на линии. (К сожалению, широко распространенное мнение о том, что термин «диаграмма» звучит «слишком технически» и труден для понимания, означает, что большинство людей описывают схему как «карту Лондонского подземелья», несмотря на настойчивость Бека в отношении употребления его первоначального термина).
Диаграмма узлов и соединений, которые часто используемые профессионалами в области информатики.
 Карта сети Лондонского метрополитена в таком виде, как ее печатали до появления схемы Бека (1932 г.).
Карта сети Лондонского метрополитена в таком виде, как ее печатали до появления схемы Бека (1932 г.).Резюме
Схемы узлов и соединений все еще широко воспринимаются как «слишком технические» для повсеместного признания. Тем не менее, они могут четко представлять информацию о порядке и отношениях компонентов устройства, особенно если обратить внимание на ценную возможность указывать конкретные позиции/статусы элементов.
6. Иконки и символы
Карты часто используют символы для указания конкретных видов ориентиров. Иногда их смысл легко узнаваем, но в других случаях их значение определяется довольно произвольными соглашениями. По мере увеличения разрешения компьютерных дисплеев в 1970-е годы стало возможным различать большее количество символов, сделав их более подробными, например, в Системе управления пространственной базой данных (SDMS — Spatial Data Management System), разработанной Массачусетском технологическом институте и отображавшей на карте сценарий морского сражения с различными символами для разных типов кораблей.
Между тем грань между изображениями и символами носит неоднозначный характер. В детских рисунках домов часто используются условные обозначения (дверь, четыре окна, треугольная крыша и труба дымохода), независимо от того, сколько этажей насчитывает их собственный дом и есть ли в нем камин вообще. Буквы латинского алфавита представляют собой графические формы, полностью произвольные по отношению к их фонетическому значению, но вот корейский фонетический алфавит легче изучать, потому что формы его букв имитируют форму рта при произнесении этих звуков. Отрасль семиотики предлагает сложные способы анализа тех основ, на которых устанавливается соответствие между знаками и значениями. В большинстве случаев лучший подход для дизайнера взаимодействия — это просто принять привычные соглашения. Когда их не существует, задача проектирования интеракции становится более сложной.
Неясно, кто именно из дизайнеров, работающих над интерфейсом компьютера Xerox Star, придумал термин «иконка» (Icon) для небольших рисунков, символизирующих различные виды системных объектов. Дэвид Канфилд Смит (David Canfield Smith), изобретатель иконок, очаровательно охарактеризовал их как подобие религиозных символов (Icons), которые, по его словам, являлись изображениями, стоящими за (абстрактными) духовными понятиями. Но «икона» также используется как технический термин в семиотике. К сожалению, у немногих участников команды Xerox было глубокое понимание семиотики.
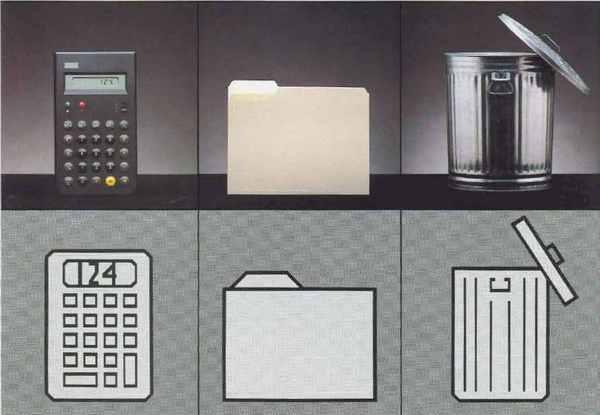
Доктор изобразительных искусств Сьюзен Кэр (Susan Kare) создала визуальный лексикон, лежащий в основе современных графических пользовательских интерфейсов, в те далекие времена, когда она работала над дизайном ранних компьютеров Apple Macintosh. Некоторые общие принципы разработки иконок предлагаются отдельными авторами, такими как Уильям Хортон (William Horton), в 1994 году опубликовавшим фундаментальный труд «Книга иконок: визуальные символы для компьютерных систем и документации», однако успешный дизайн значков интерфейса до сих пор остается довольно редким явлением. Многие издатели программного обеспечения попросту выбирают запоминающийся логотип бренда, в то время как другие серьезно недооценивают уместность аналогий, подразумеваемых при разработке иконок.
Было высказано предположение о том, что иконки — в качестве объектов изобразительных искусств — легче поддаются пониманию, чем текст, и поэтому дети, еще не овладевшие грамотой, или люди, говорящие на разных языках, будут иметь возможность использовать компьютеры, не имея возможности читать. На практике большинство иконок просто «декорирует» текстовые ярлыки, а те пиктограммы, что теоретически должны быть понятны без всяких объяснений, нуждаются в сопровождении всплывающими текстовыми подсказками. Например, ранние иконки Macintosh, несмотря на их элегантность, давали удивительный простор для их неверного толкования пользователями.
Резюме
Разработка простых и запоминающихся визуальных символов требует изысканного мастерства в области графического дизайна. При проектировании иконок следование установленным соглашениям является самым простым вариантом, однако новые символы должны разрабатываться с осознанием того, для воплощения какого рода аналогии предназначен значок — изобразительной, символической, метонимической (метонимия — это механизм речи, состоящий в переносе названия с одного класса объектов или единичного объекта на другой класс или отдельный предмет, ассоциируемый с данным по смежности; например, использование пиктограммы ключа для представления понятия «блокировка» является метонимией) или мнемонической.
7. Визуальная метафора
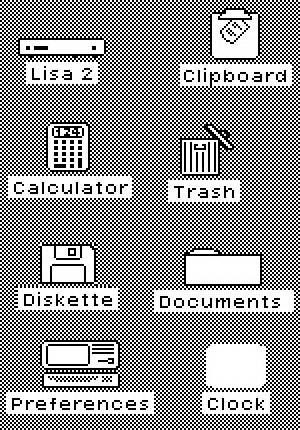
Амбициозные проекты в области графического дизайна от Xerox Star/Alto и Apple Lisa/Macintosh стали первыми визуальными интерфейсами, достигшими массового рынка. Они рекламировались целевой аудитории, офисным работникам, под прикрытием маркетинговой легенды о том, что эти удобные и понятные устройства напоминают обычный конторский рабочий стол. Разумеется, как часто отмечалось в то время, эти интерфейсы вели себя далеко не как настоящий рабочий стол.
Мнемонический символ для удаления файла (корзина для мусора) был смешным, если интерпретировать его как объект, реально размещенный на столе. Также никто не мог объяснить, почему на «столе» имеются «окна» (это название происходит от термина «отсечение окон», употребляемого в архитектуре компьютерной графики, используемой для их реализации — в какой-то момент появилось объяснение, что «окна» напоминают листы бумаги, разложенные на письменном столе).
Вся эта малоубедительная аргументация немедленно вызвала нарекания со стороны таких светил информатики Алан Кей (Alan Kay) и Тед Нельсон, указавших на то, что строгое аналогичное соответствие иконок физическим объектам станет скорее препятствующим, нежели способствующим пониманию функций элементов графического интерфейса. Тем не менее на протяжении множества лет маркетинговая легенда, скрытая за метафорой «рабочего стола», воспринималась всерьез, несмотря на то, что все попытки улучшить базовый дизайн Macintosh при помощи более сложных визуальных аналогий, примененных в графических интерфейсах General Magic и Microsoft Bob, впоследствии потерпели неудачу.
Концепция «рабочего стола» может быть проанализирована с гораздо большей пользой, если понимать используемые в ней репрезентативные соглашения. Размер и местоположение иконок на рабочем столе не имеют никакого значения, они никак не связаны, тут отсутствует визуальная перспектива — графический пользовательский интерфейс не является ни картой, ни графиком, ни фотографией. Его реальная ценность заключается в том, в какой степени он допускает вторичное обозначение объектов, при котором пользователь придает рабочему столу собственный смысл, организуя элементы по своему усмотрению. Окно разделяет отдельные области экрана на различные графические, текстовые или символические контексты — как это делается при типографском оформлении страниц учебника или журнала. Иконки используют большое количество условных соглашений о смысле символов, применяемых для обозначения соответствия программным операциям и/или брендам компании, но эти значки рабочего стола лишь изредка или случайно организуются в более сложные семиотические структуры.
В 1983 году Apple в рамках маркетинговой компании персонального компьютера Lisa провозгласила визуальную метафору «рабочего стола» ключевым преимуществом этого устройства. В рекламном объявлении говорилось: «Вы можете работать с Lisa теми же знакомыми способами, какими работаете за своим столом». Однако контролируемое исследование, проведенное Кэрроллом и Мазуром (Carroll and Mazur, 1986 г.), показало, что утверждение разработчиков о «немедленно воспринимаемой как знакомая» программной операции, возможно, являлось преувеличением.
Xerox Alto и Apple Lisa, ранние продукты компьютерной эпохи, в которых растровые дисплеи позволяли использовать пиктографические иконки в качестве мнемонических указателей в рамках метафоры «рабочего стола».
Резюме
Теории визуального представления — а не теории визуальной метафоры — являются лучшим подходом к объяснению традиционного рабочего стола в операционных системах Macintosh/Windows. В этой области по-прежнему существует множество возможностей для совершенствования.
Вместо заключения
Анализ, проведенный в этой статье, касался самых важных принципов визуальной репрезентации, применяемых в сфере «экранного» дизайна, представленных примерами из раннего периода истории графических пользовательских интерфейсов. В большинстве случаев эти принципы были продуманы и разработаны в рамках объединения целых областей знания и профессионального мастерства — типографики, картографии, инженерного и архитектурного черчения, искусствоведения и семиотики.
Совершенствование существующих конвенций требует серьезных навыков и понимания. Тем не менее разработчики взаимодействия должны иметь возможность при необходимости изобретать новые визуальные представления.
Один из способов — это целостный подход к визуальному языку, информационному дизайну, условным обозначениям или диаграммам. Специализированные исследовательские сообщества, работающие в этих областях, обращаются ко многим соответствующим факторам — от зрительного восприятия низкого уровня до критики визуальной культуры. Во всех этих сферах у разработчика может возникнуть необходимость игнорировать (или не отвлекаться) на технические и маркетинговые претензии и помнить, что все визуальные репрезентации просто состоят из отметок на поверхности дисплея или листа бумаги, предназначенных того, чтобы соответствовать вещам, которые понимает зритель/читатель/пользователь.
Высоких вам конверсий!
По материалам: interaction-design.org