Визуальная иерархия является одной из важнейших составляющих эффективного веб-дизайна.
При создании лендинга очень важно определить место наибольшего фокуса внимания. Оно будет служить отправным пунктом для восприятия страницы, а также содержать наиболее ценную для пользователя информацию. В нем должно быть указано, какие действия посетитель должен совершить дальше.
Конечная цель визуальной иерархии заключается в том, чтобы быстро дать пользователю ответы на следующие вопросы:
- Что это? (принцип полезности)
- Как это использовать? (принцип удобства)
- Почему это должно меня беспокоить? (принцип желательности)
Визуальная иерархия упрощает процесс поиска. Благодаря ей, человеку проще понять, какие действия нужно совершить для повышения вашей конверсии.
Специалисты DesignMantic выделили 15 золотых принципов визуальной иерархии:
1. Точка фокуса
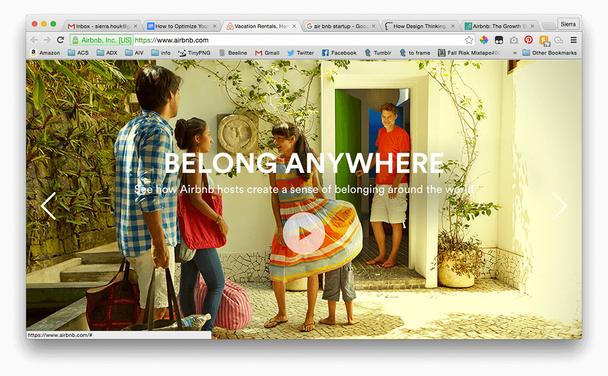
Точка фокуса представляет собой область композиции сайта, которая должна привлечь внимание пользователя. В веб-дизайне это обычно призыв к действию или форма для заполнения.
2. Движение
Большинство людей склонны изучать сайт примерно в одном и том же порядке, и человеческий глаз автоматически смотрит в определенные зоны экрана.
Существует два культурных паттерна чтения текста: Z-паттерн и F-паттерн. Подстраивание дизайна или текста под эти шаблоны сделает ваш контент понятнее. Если посетители изучают страницу не в том порядке, в котором вы бы хотели, проведите сплит-тестирование двух вариантов сайта, соответствующих этим паттернам.
3. Золотое сечение
TutsPlus очень удачно определил это понятие: «Золотая сечение — это математическая пропорция, обычно встречающаяся в явлениях природы и используемая в классической теории дизайна для создания гармоничных композиций». Проще говоря, это объект, напоминающий спираль. Вы можете увидеть золотое сечение в цветах и ракушках.
4. Баланс
С точки зрения дизайна, баланс — это симметрия элементов. Это основа гармонии и порядка..Однако вы можете сделать контент ассиметричным, и такой подход вполне может дать интересные визуальные результаты.
5. Повторение
Повторение — отличный способ подчеркнуть важную информацию. Например, если все ваши заголовки и подзаголовки имеют определенный размер и цвет, пользователь, скорее всего, придаст этому определенный смысл. То же самое касается ссылок в тексте и кнопок призыва к действию.
6. Пустое пространство
Пустое пространство в веб-дизайне — это ничем не заполненное пространство между графикой, столбцами, изображениями, текстом и другими элементами на странице.
Это один из самых важных инструментов проектирования, поскольку от него зависит, насколько легко читается лендинг. Пустое пространство позволяет вашим посетителям «выдохнуть» в процессе получения информации. Также оно может подчеркнуть некоторые значимые элементы.
7. Визуальный треугольник
Визуальный треугольник получается тогда, когда вы располагаете три каких-либо элемента вокруг контента, важность которого нужно подчеркнуть.
8. Текстуры
Текстуры нужны, чтобы наоборот снизить излишнее количество пустого пространства. Они привлекают внимание посетителей.
9. Шрифты
Правильно выбранный шрифт помогает визуально организовать контент. Также он играет важную роль в создании настроения дизайна и служит замечательным средством для расстановки акцентов. Например, сочетание декоративного шрифта с с простым sans-serif создает визуальные различия и указывает на степень важности того или иного текста.
10. Случайность
Иногда отрицание общих правил дизайна и реализация оригинальных идей может быть оправданы, но все ваши шаги должны быть обоснованы. Нельзя без какой-либо причины принимать то или иное дизайнерское решение. Однако стратегически продуманное использование случайных элементов может привлечь внимание пользователей.
11. Нарушение правил
Стандартные размеры, шаблоны, сетки — все эти правила веб-дизайна помогают вам при создании лендинга, но вы вовсе не обязаны всегда им следовать. Их нарушение — один из самых простых способов создать визуальный интерес и привлечь внимание посетителей.
12. Выравнивание
Как говорилось выше, использование сетки для выравнивания элементов дизайна организовывает контент, а также упрощает адаптацию вашего веб-сайта к нескольким устройствам.
13. Линии
Большинство западных пользователей читает справа налево. Именно по этой линии следует располагать важные элементы дизайна.
14. Контраст
Контраст может быть создан цветом, текстурой, формой, направлением и размером. Это один из самых простых способов создать эффект визуальной значимости. Используйте ярко-красный или оранжевый цвета в оформлении элементов призыва к действию.
15. Правило трех
Это простой метод проектирования, при котором вы разбиваете дизайн сайта на три строки и три столбца. Места, где пересекаются вертикальные и горизонтальные линии, должны соответствовать вашим точкам фокуса.
Высоких вам конверсий!
По материалам: impactbnd.com