Выпадающие меню определенно занимают свое место в веб-дизайне. Однако злоупотребление ими и их неправильное использование запутывают посетителей сайтов и создают проблемы юзабилити. Дизайнеры обращаются к всплывающим меню по разным причинам, в том числе:
Для запуска выбранного действия — командные меню:
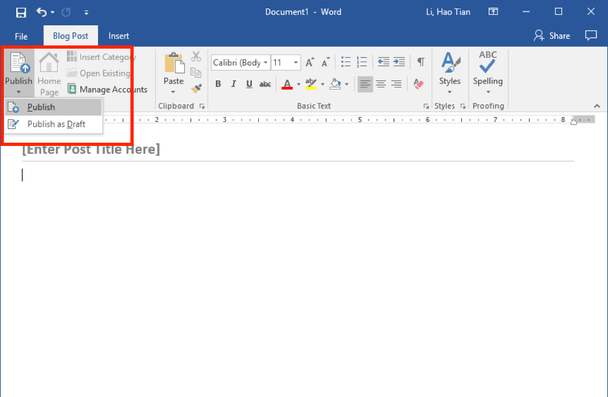
 Выпадающее меню Microsoft Word с командами публикации, появляющее при нажатии на кнопку «Опубликовать».
Выпадающее меню Microsoft Word с командами публикации, появляющее при нажатии на кнопку «Опубликовать».Для перемещения пользователей по сайту — навигационные меню:
Для того, чтобы пользователь мог выбрать нужный вариант при заполнении формы:
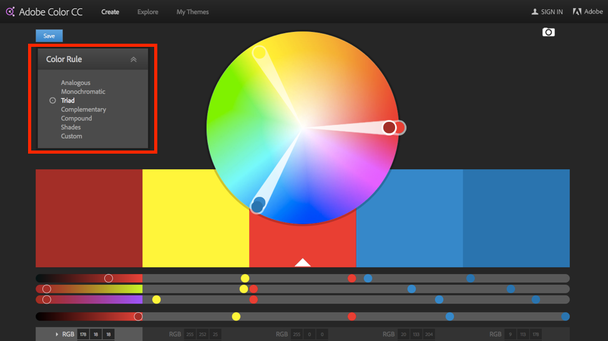
Для выбора нужного атрибута из возможных вариантов:
Изначально термины «выпадающее меню» и «выпадающий список» были синонимичны, но со временем между ними появилась разница. Сегодня выпадающими меню называются первые два варианта (навигационные и командные меню), а выпадающие списки обычно используются для заполнения форм и выбора атрибутов.
Кроме того, выпадающие списки обычно отличаются от выпадающих меню: списки сопровождаются стрелкой и содержат подпись или название первой возможной позиции, которое видно еще до разворачивания списка. У MacOS и Windows разные инструменты для реализации выпадающих меню, но в обеих операционных системах командные меню отличаются от меню для выбора атрибутов. Macintosh Human Interface Guidelines даже рекомендует не использовать выпадающие меню для команд.
Рекомендации по дизайну выпадающих меню и списков
У выпадающих списков и меню определенно есть свои плюсы. Во-первых, этот тип меню не занимает много места на экране. Во-вторых, будучи стандартным (хоть и нелюбимым) виджетом, они знакомы и понятны пользователям. В-третьих, выпадающие списки содержат только допустимые варианты, и поэтому люди делают меньше ошибок при вводе данных.
Несмотря на эти преимущества, веб-юзабилити было бы гораздо лучше, если бы разработчики использовали выпадающие меню реже, чем сейчас. Вот несколько рекомендаций по дизайну выпадающих меню:
1. Избегайте взаимозависимых меню, когда набор вариантов в одном из них меняется, если пользователь выбирает что-то в другом меню. Появляющиеся и исчезающие варианты запутывают пользователей и мешают выбрать нужный вариант, когда он отображается в зависимости от выбора, сделанного в другом виджете.
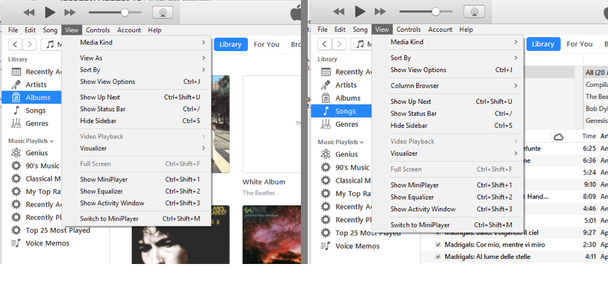
 iTunes: Меню «Вид» содержит разные варианты в зависимости от того, выбрал ли пользователь вариант «Песни» или «Альбомы» в боковом меню «Библиотека».
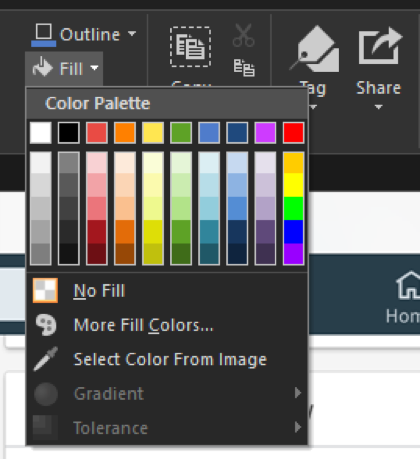
iTunes: Меню «Вид» содержит разные варианты в зависимости от того, выбрал ли пользователь вариант «Песни» или «Альбомы» в боковом меню «Библиотека».2. Выделяйте недоступные варианты серым цветом вместо того, чтобы скрывать их. Варианты, которые нельзя выбрать, все равно должны быть видимы: если скрывать неактивные элементы, интерфейс теряет пространственную согласованность и становится сложнее для изучения. А если вы хотите создать действительно замечательный UX, при наведении мыши на недоступный вариант показывайте короткое сообщение с пояснением, почему вариант неактивен и как это исправить.
Snagit: недоступные варианты выделены серым цветом.
3. Очень длинные выпадающие меню, требующие скроллинга, не позволяют сразу увидеть все возможные варианты, а также требуют очень точных движений мыши, чтобы нечаянно не закрыть меню или не выбрать что-нибудь ненужное. Это проявление «закона коррекции» (steering law), гласящего, что время, необходимое пользователю на перемещение указывающего устройства по условному тоннелю, зависит от длины и ширины тоннеля: чем он уже и длиннее, тем больше времени необходимо. Закон коррекции — это следствие из закона Фиттса (Fitts law).
Не поддавайтесь искушению включить максимум вариантов в каждое меню. Если вариантов много, поищите другие способы их преподнести: например, список обычных ссылок или двухмерное мега-меню, требующее менее сложных движений мыши и позволяющее добраться до нужных пунктов в среднем быстрее, чем линейные меню.
4. Избегайте выпадающих списков в ситуациях, когда напечатать ответ можно быстрее, чем выбрать его в списке. Обычно это касается названий стран и регионов, например при выборе почтового адреса. Гораздо проще напечатать, например, «МО», чем скроллить выпадающий список и выбирать там нужный регион. Свободное заполнение форм с ограниченными вариантами тоже требует подтверждения данных, но с точки зрения юзабилити это, как правило, лучший вариант.
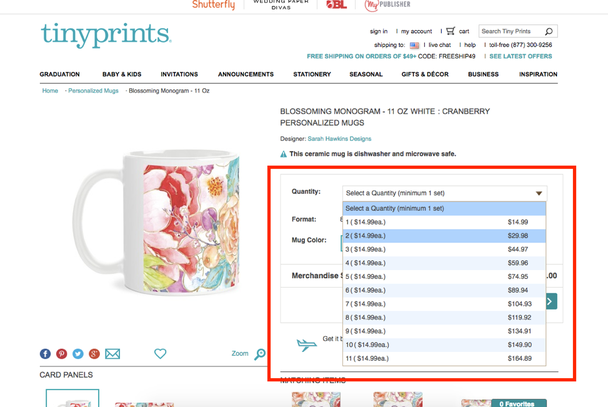
 Tinyprints усложнили процесс покупки, лишив пользователей возможности просто набрать одну или две цифры.
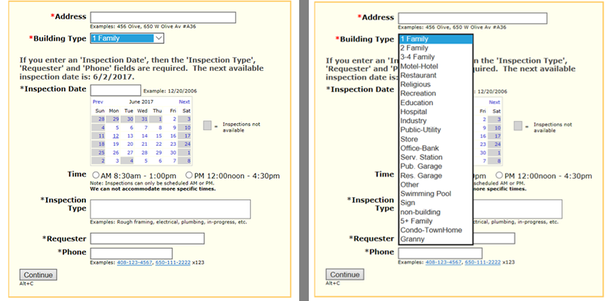
Tinyprints усложнили процесс покупки, лишив пользователей возможности просто набрать одну или две цифры.5. Избегайте выпадающих списков для данных, которые хорошо знакомы вашим пользователям. Пользователь отлично помнит, например, дату своего рождения, и выбирать нужные цифры в длинном списке — это нарушение предыдущей рекомендации и просто лишний труд.
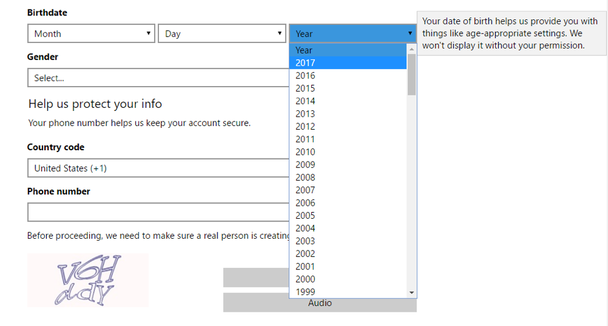
 Live.com: Чтобы создать аккаунт, пользователь должен ввести дату рождения, выбрав день, месяц и год в выпадающих списках. Просто напечатать эти цифры было бы гораздо проще.
Live.com: Чтобы создать аккаунт, пользователь должен ввести дату рождения, выбрав день, месяц и год в выпадающих списках. Просто напечатать эти цифры было бы гораздо проще.6. Название пунктов или описание должно быть видимо, когда выпадающее меню открыто. Названия меню задают границы и направление, напоминая пользователю, что именно он выбирает. Когда название скрывается или исчезает при разворачивании меню, пользователю приходится вспоминать, что ему надо выбрать, и возникает заминка.
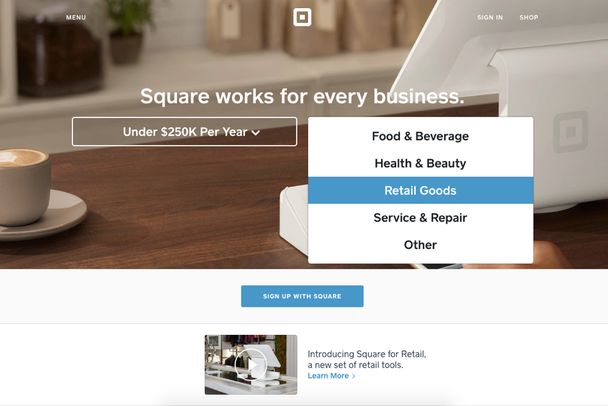
 После разворачивания меню The Square прячет заголовок «Выберите сферу деятельности», и пользователю придется его вспоминать, чтобы понять контекст вариантов в меню. Также не рекомендуется размещать меню в центре или выравнивать по правому краю, потому что меню, выравниваемое по левому краю, проще сканировать.
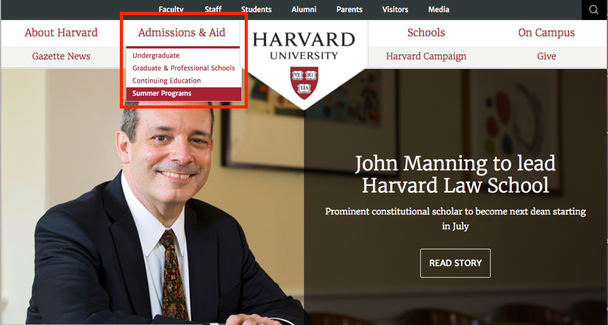
После разворачивания меню The Square прячет заголовок «Выберите сферу деятельности», и пользователю придется его вспоминать, чтобы понять контекст вариантов в меню. Также не рекомендуется размещать меню в центре или выравнивать по правому краю, потому что меню, выравниваемое по левому краю, проще сканировать.7. Не прячьте категории верхнего уровня в выпадающие меню.Скрытая навигация способна испортить юзабилити на любом сайте.
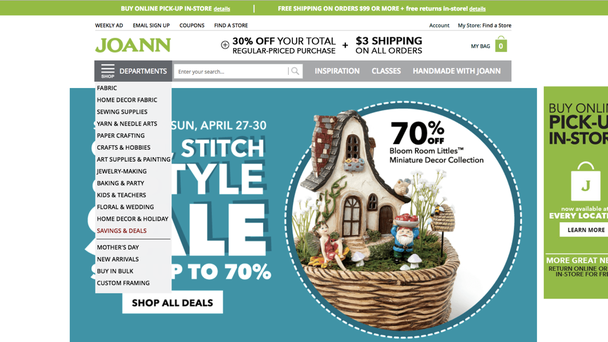
 На сайте The Joann есть несколько ссылок на категории верхнего уровня, но в основном навигация спрятана в выпадающее меню. Из-за этого варианты навигации гораздо сложнее обнаружить.
На сайте The Joann есть несколько ссылок на категории верхнего уровня, но в основном навигация спрятана в выпадающее меню. Из-за этого варианты навигации гораздо сложнее обнаружить.8. Поддерживайте ввод с клавиатуры при работе с выпадающими меню и списками. В случае с меню у пользователя должна быть возможность легко выбрать нужный вариант с клавиатуры, а в случае списков — напечатать несколько букв и сразу переключиться на варианты, начинающиеся с них. Такие альтернативы решают некоторые проблемы, связанные с длинными выпадающими списками, а также делают сайт более веб-доступным.
Заключение
Когда-то NNgroup провели небольшой пользовательский тест в рамках презентации методов юзабилити. Завершая регистрацию, участник теста должен был ввести свой адрес, причем для названия улицы было обычное текстовое поле, а для ее типа (улица, переулок, проезд и т.д.) — выпадающий список. Угадайте, что произошло? Пользователь ввел полное название улицы в текстовое поле, потому что всегда так делал, а выпадающий список стал для него сюрпризом. Пользователю пришлось вернуться назад и стереть часть информации в текстовом поле.
Это небольшое исследование показывает, что иногда достаточно протестировать свои формы даже на одном-единственном пользователе. Увидев, что он путается, вы осознаете, что «полезное» выпадающее меню, призванное сэкономить несколько нажатий на клавиши, способно навредить больше, чем помочь. Руководствуйтесь приведенными в этой статье рекомендациями при разработке своего сайта, чтобы улучшить навигацию и юзабилити.
Высоких вам конверсий!
По материалам: nngroup.com.