Многие сайты обладают довольно сложной информационной архитектурой (information architecture) с большим количеством уровней категорий. Если на десктопных сайтах категории нижнего уровня можно без проблем представить в выпадающем меню (dropdown menu) или в мегаменю (mega menu), то с отображением этих подкатегорий на мобильных устройствах дела обстоят не так просто.
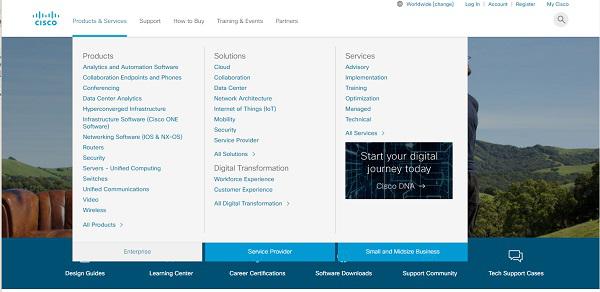
Cisco.com: на десктопном сайте используется горизонтальная панель навигации, содержащая основные категории. При наведении мыши на каждую основную категорию она расширяется до мегаменю с соответствующими подкатегориями 2-го и 3-го уровней. Мегаменю визуально разделено на три столбца («Продукты», «Решения», «Услуги»), а также содержит 3 вкладки снизу («Предприятие», «Поставщик услуг», «Малый и средний бизнес»).
Как же эти расширяемые меню (expandable menus) должны быть представлены на мобильных устройствах? Небольшой размер экрана не позволяет с легкостью вместить множество подкатегорий. Так, десктопный сайт Cisco довольно спокойно вмещает 30 и более подкатегорий в своем мегаменю, не вынуждая пользователей прокручивать страницу вниз. Однако все эти категории не поместятся с такой же легкостью на мобильный экран. К тому же некоторая визуальная структура, предусматриваемая двухмерностью мегаменю, будет трудно различима на мобильном устройстве из-за того, что не все подкатегории будут видны одновременно.
Поднавигация: цели дизайна
Поднавигация (subnavigation) — это навигация пользовательского интерфейса, помогающая пользователям получить доступ к категориям нижнего уровня в информационной архитектуре сайта (IA).
При проектировании поднавигации придерживайтесь следующих целей:
- Минимальная стоимость взаимодействия (interaction cost). Пользователь должен без особых усилий получать доступ к интересующему его элементу в навигации: несколько касаний, небольшая прокрутка и при возможности ноль загрузок страниц.
- Поддержка типичного пути пользователя. Если в течение одного сеанса пользователи переходят из одного раздела в другой, поднавигация должна облегчать им эту задачу. Если же большинство посетителей, наоборот, склонны проводить свое время в одном разделе сайта, то поднавигация должна сосредоточиться на поддержке именно этой модели.
- Возможность обнаружения. Посетители должны иметь возможность быстро находить пользовательский интерфейс поднавигации, не путая его с основной навигацией.
Виды поднавигации на мобильных устройствах
Существует четыре основных способа проектирования поднавигации на мобильных устройствах:
- Аккордеон-меню (Accordions), или подменю (Submenu), внутри главного меню навигации, например, гамбургер-меню (hamburger menu)
- Последовательное меню (Sequential menu)
- Секционное меню (Section menu)
- Категориальные лендинги (Category landing pages)
1. Аккордеон-меню внутри главного меню
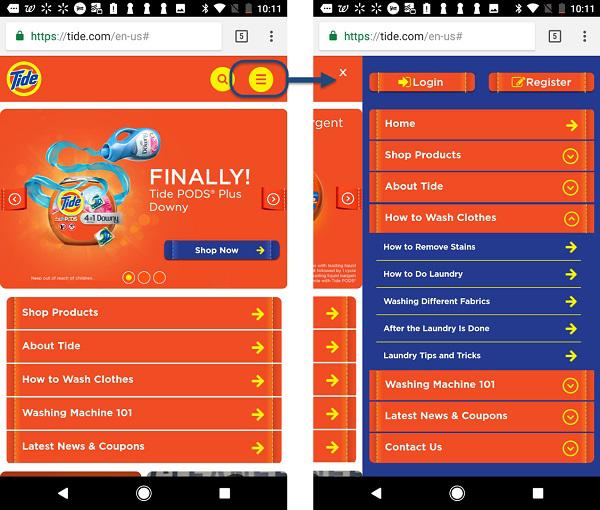
Когда первичная навигация (primary navigation) скрыта внутри раскрывающегося меню (pull-down menu), то простой способ реализовать поднавигацию — использовать для основных категорий аккордеон-меню, расширяющееся для показа соответствующих подкатегорий. Этот дизайн выглядит как «подменю» внутри большего меню:
Подменю хорошо работает только тогда, когда включает в себя лишь несколько подкатегорий (обычно не более 6). Когда же внутри основной категории содержится большое число подкатегорий, подменю слишком сильно удлиняет основное навигационное меню и поиск информации внутри него становится утомительным.
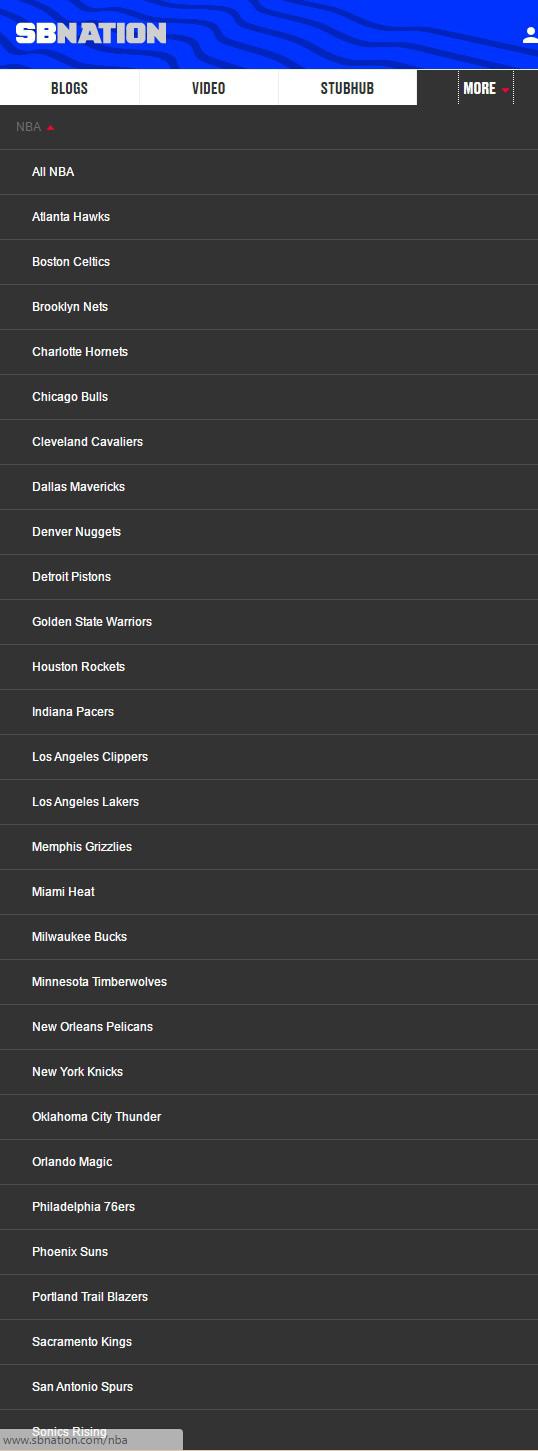
На сайте SBNation.com используется аккордеон-меню для расширения основных категорий навигации. К сожалению, подкатегории охватывают более 3 экранов, что затрудняет нахождение нужной подкатегории. (Тем не менее, тот факт, что имена членов команды расположены в меню в алфавитном порядке несколько компенсирует эту проблему, позволяя пользователям «просканировать» их.)
Когда навигационное меню представлено на всех страницах сайта, этот дизайн поднавигации лучше всего подходит для целей, поставленных в предыдущем разделе:
- Он имеет низкую стоимость взаимодействия. Пользователи могут получить доступ к подкатегориям информационной архитектуры сайта из любого места сайта (если меню представлено на этой странице), не дожидаясь загрузки дополнительной страницы.
- Он поддерживает все пути пользователя на сайте, а не только типичные. Таким образом, он хорошо подходит для тех ситуаций, когда нет доминирующей схемы навигации по сайту, и позволяет пользователям легко совершать переход между разными разделами сайта.
- Поскольку это часть основной навигации, существует малая вероятность того, что люди запутаются, если им придется выбирать между двумя навигационными интерфейсами. Тем не менее, важно по-прежнему убедиться, чтобы основные категории отличались внешне от категорий нижних уровней в главном меню (используя для этого отступ и, возможно, разные цвета).
2. Последовательное меню
Последовательное меню — это меню, в котором отображаются только подкатегории последней выбранной пользователем категории. Оно начинается с отображения основных категорий, и как только человек выбирает одну из них, список первичных категорий заменяется подкатегориями выбранной категории. Популярность использования последовательного меню на мобильных устройствах значительно возросла за последние несколько лет, поскольку оно легко позволяет отобразить множество категорий и подкатегорий на маленьком экране.
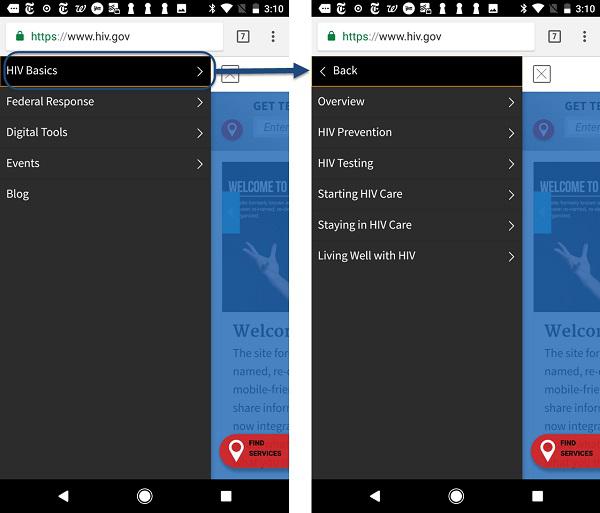
HIV.gov: при выборе в главном меню основной категории («Основы ВИЧ-инфекции») отображаются соответствующие подкатегории. Пользователь может перейти наверх в информационной иерархии, нажав на кнопку «Назад» внутри меню.
Исследования в сфере человеко-компьютерного взаимодействия (Human-computer interaction, HCI) расходятся во мнении по вопросу об эффективности последовательного меню: некоторые исследования показывают, что люди не испытывают проблем с ним, по крайней мере при решении не слишком сложных задач, не требующих навигации в разных областях одной и той же иерархии. Пользователи с низким уровнем восприятия пространства (spatial ability) справляются не столь успешно с этим меню по сравнению с пользователями, обладающими высоким уровнем восприятия пространства. Но, к сожалению, из-за высокой вероятности быть прерванными во время использования мобильного устройства первые с большей вероятностью окажутся дезориентированы и начнут вести себя как вторые.
При использовании последовательного меню пользователи могут случайно ошибиться, особенно на телефонах Android (или в браузере). Очень часто люди испытывают соблазн использовать физическую кнопку «Назад» или кнопку «Назад» браузера и случайно закрывают меню и переходят на другую страницу вместо того, чтобы вернуться назад в меню более высокого уровня.
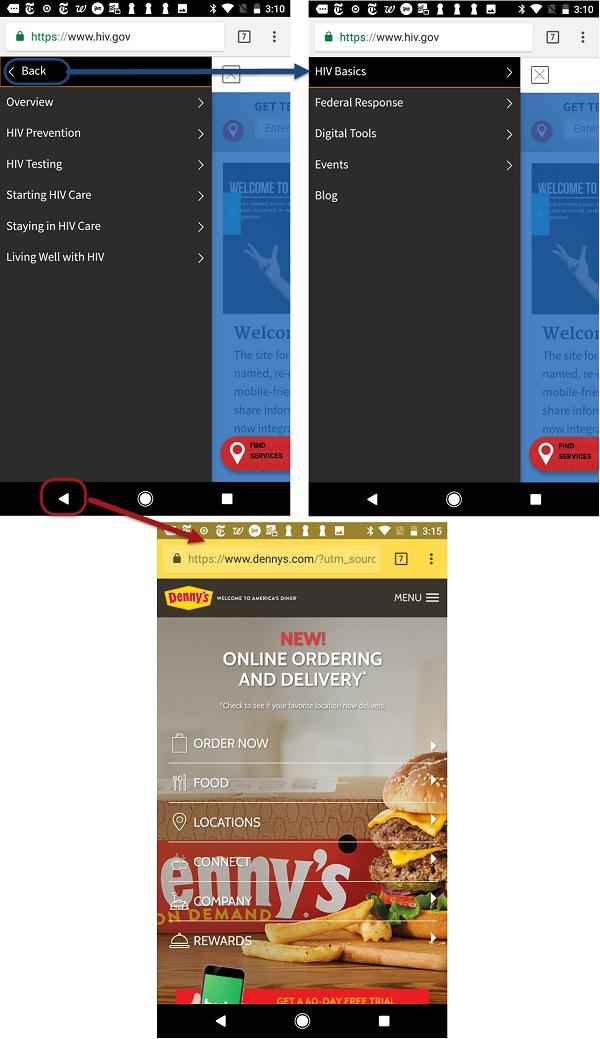
Hiv.gov: пользователи, случайно нажавшие физическую кнопку «Назад» на телефоне Android, чтобы перейти в меню, вместо этого переходят на предыдущую страницу, которую они посетили в браузере. Чтобы перейти на верхний уровень иерархии меню, они должны использовать кнопку «Назад» внутри меню. (Отдельно хотим отметить: мы не рекомендуем отображать меню непосредственно поверх загруженного изображения, как это можно наблюдать на скриншоте.)
Некоторые сайты целенаправленно не используют кнопку «Назад» для перемещения в меню верхнего уровня. Так, в меню сайта Macy для этой цели отображается навигационная цепочка (trail of breadcrumbs):
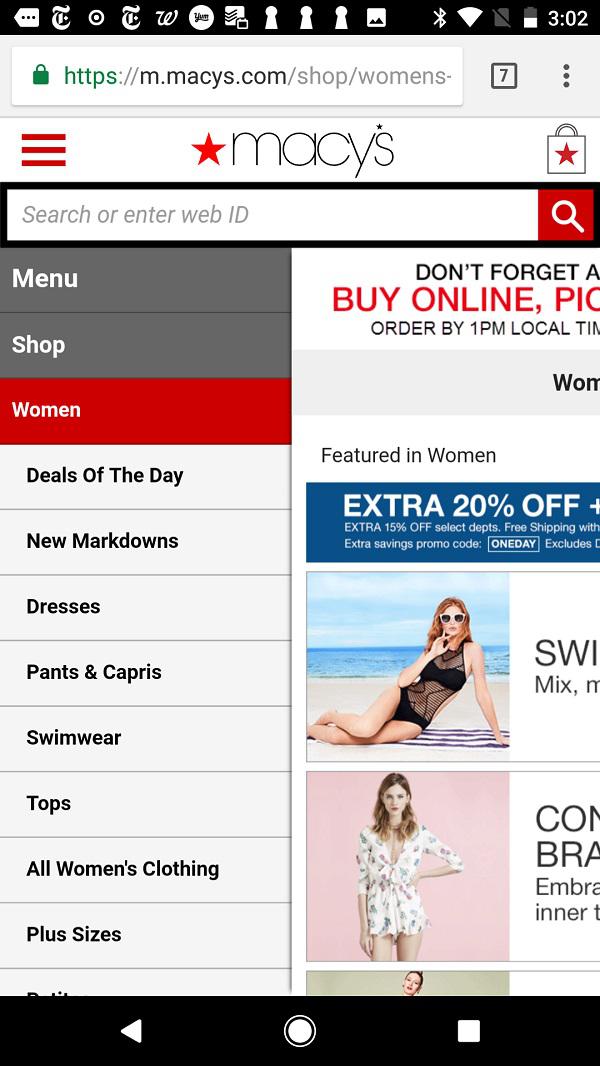
Macys.com: последовательное меню отображает навигационную цепочку (Меню->Магазин->Женщины) для текущего вида меню, поэтому у пользователей есть меньше шансов запутаться или случайно нажать физическую кнопку «Назад», когда они захотят перейти вверх по иерархической структуре. (Обратите внимание, однако, что навигационная цепочка имеет нестандартный вид, и люди могут легко принять ее за набор первичных категорий, доступных на сайте.)
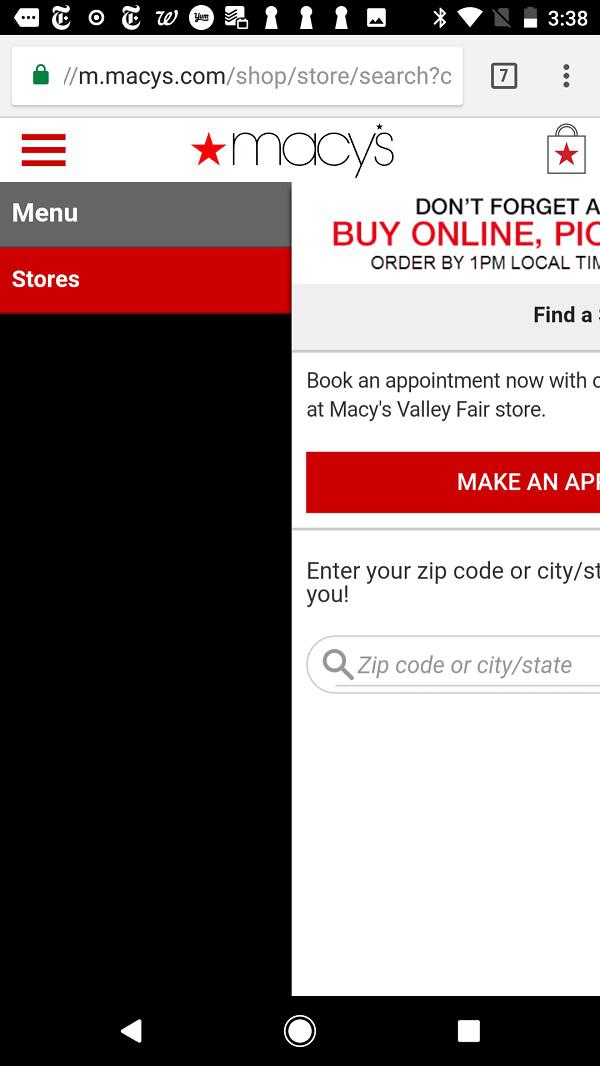
Когда последовательное меню фиксирует нахождение пользователей на сайте, те в свою очередь иногда теряются или не понимают, что могут переместиться в другую область иерархии. Например, меню на сайте Macy изменяется, отражая позицию текущей страницы в информационной архитектуре. Таким образом, пользователь, оказавшийся на странице «Найти магазин», не увидит ничего интересного, когда откроет меню, и может решить, что сайт глючит или что меню лишено контента:
Macys.com: последовательное меню отображает страницу, на которой находится пользователь. Человек, оказавшийся на странице «Найти магазин», не увидит никакой другой информации в меню и может решить, что сайт глючит или что меню не содержит ничего полезного.
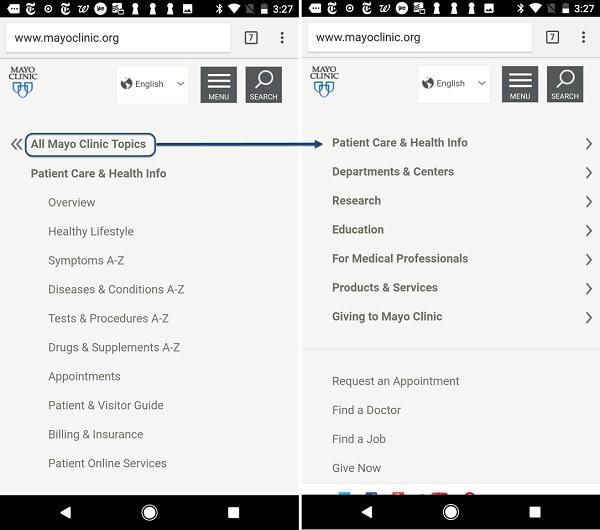
Mayoclinic.com: на сайте по умолчанию отображаются подкатегории одной из основных категорий («Уход за пациентом и информация о здоровье» — левый скриншот). Большинство участников нашего тестирования не смогли найти путь к категориям верхнего меню (скриншот справа) и предположили, что подкатегории раздела «Уход за пациентом и информация о здоровье» — это все, что мог предложить им сайт.
Когда меню слишком глубокое и пользователи вынуждены совершать ряд выборов на своем пути, навигация становится похожей на «матрешку» — утомительный шаблон, предполагающий неоднократный выбор категорий и подкатегорий, прежде чем пользователь достигнет нужного ему контента. Такой шаблон ненавистен многим мобильным пользователям.
Хотя последовательное меню характеризуется умеренной стоимостью взаимодействия (по крайней мере, когда навигационная иерархия имеет только 1-2 подуровня) и позволяет пользователям легко перемещаться по информационной архитектуре, тем не менее оно может дезориентировать пользователей. Люди могут перестать понимать, где они находятся на сайте и какие категории относятся к тому или иному уровню информационной архитектуры. Более того, поскольку ссылка «Назад» в последовательном меню может быть спутана с кнопкой «Назад» браузера, мы обычно не рекомендуем использовать его для поднавигации.
3. Секционное меню
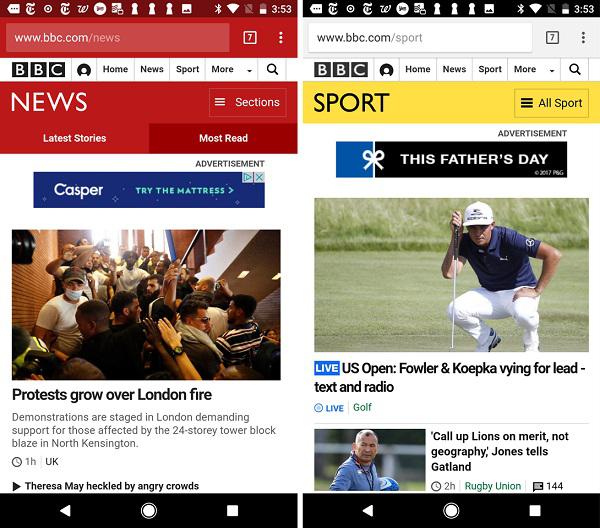
Секционное меню — это отдельное меню (отличное от главного меню навигации), отображающееся на домашних страницах разделов. Например, каждый из основных разделов сайта BBC (например, «Новости», «Спорт» и т. д.) имеет домашнюю страницу с собственным секционным меню. По сути, это как если бы раздел был мини-сайтом с отдельной навигацией:
 BBC.com: на каждой целевой странице основной категории имеется секционное меню для этой категории (например, «Виды спорта» в категории «Спорт»).
BBC.com: на каждой целевой странице основной категории имеется секционное меню для этой категории (например, «Виды спорта» в категории «Спорт»).Секционное меню может включать в себя довольно большое количество подкатегорий и обычно доступно на всех страницах соответствующего раздела. Хотя секционное меню позволяет легко осуществлять перемещение внутри раздела, такой шаблон не поддерживает переход в подкатегорию другого раздела (например, из подкатегории «Гольф» раздела «Спорт» в подкатегорию «Наука» раздела «Новости»). Таким образом, такое меню хорошо подойдет для тех случаев, когда большинство пользователей проводят свою сессию в одном разделе сайта, и менее целесообразно, если они обычно перемещаются по нескольким разделам в рамках одного посещения. Стоимость взаимодействия для таких пользователей может оказаться слишком высокой.
Иногда секционное меню может быть спутано с основным меню, и в этом случае пользователи не станут использовать его для навигации по разделу. Вот почему так важно убедиться, что:
- Главное меню и секционное меню отличаются внешне друг от друга.
- Вы не используете такой же элемент пользовательского интерфейса из основной навигации в качестве секционного меню.
Пример BBC выше удовлетворяет обоим этим критериям.
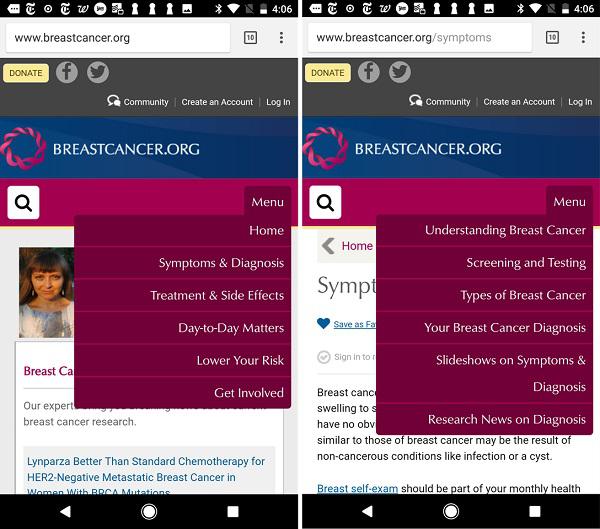
Breastcancer.org: элемент пользовательского интерфейса (кнопка «Меню»), используемый для основного меню навигации на главной странице (слева), используется повторно для соответствующего секционного меню на более «глубокой» странице (справа). Люди не ожидают, что одна и та же кнопка может скрывать под собой разную информацию в зависимости от того, где она расположена на сайте. Соответственно, они могут не догадаться, что, нажав на нее, они получат доступ к подкатегориям текущей категории.
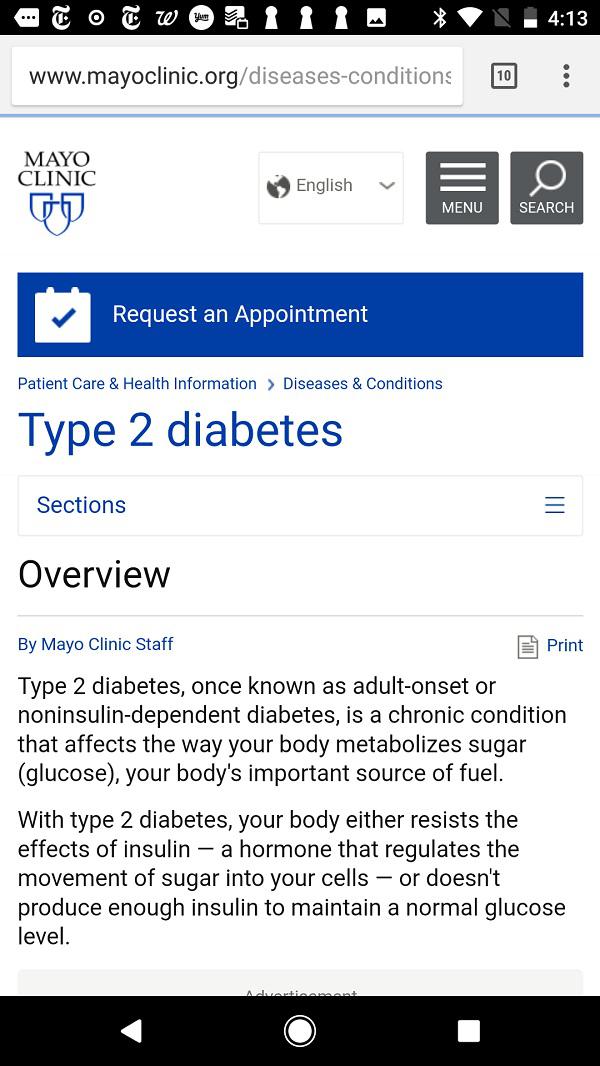
Mayoclinic: главное меню и секционное меню внешне отличаются друг от друга, поэтому пользователи не спутают их.
4. Категориальные лендинги
Если на вашем сайте слишком много подкатегорий даже для секционного меню, оптимальным решением для вас будет создание лендинга, который будет служить навигационным центром для всех страниц раздела. Такой лендинг обычно содержит перечисление всех подкатегорий 2-го уровня (и даже некоторых подкатегорий 3-го и 4-го уровней).
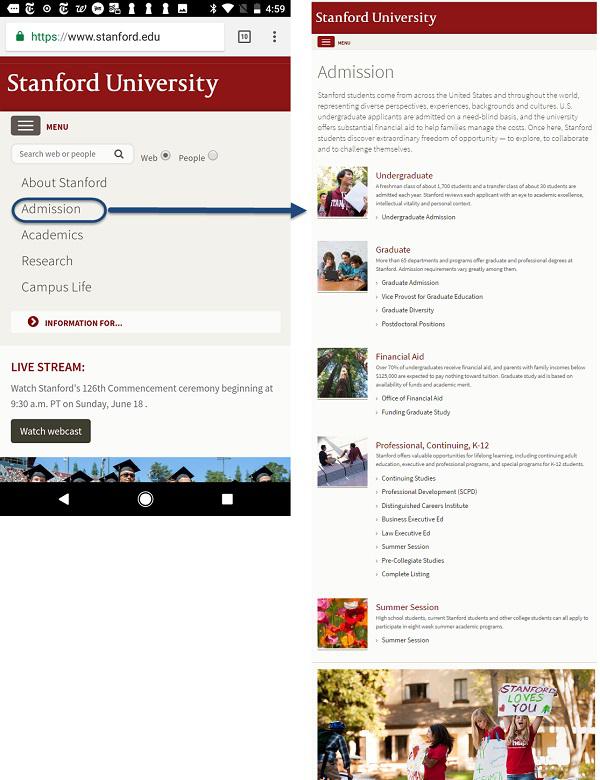
Stanford.edu: поднавигация осуществляется посредством категориальных лендингов. Целевая страница «Поступление» содержит более 6 экранов информации и ссылок на различные подкатегории.
Категориальные лендинги еще менее гибкие по сравнению с секционным меню. В то время как секционное меню позволяет пользователям перескакивать между страницами одного и того же раздела, категориальные лендинги вынуждают их проходить через эти страницы каждый раз, когда они хотят сменить раздел. Вот почему категориальные лендинги обычно подходят для тех ситуаций, когда пользователи посещают один раздел сайта за один сеанс. В противном случае стоимость взаимодействия для смены подкатегорий оказывается слишком высокой, причем каждая смена требует посещения (и загрузки страницы) категориальной целевой страницы.
Заключение
Разработка мобильной поднавигации зачастую является непростой задачей ввиду ограниченного пространства экрана мобильных устройств. Вот простой алгоритм, который поможет вам понять, какая модель поднавигации подойдет именно вам:
- Если у вас менее 6 подкатегорий в каждой основной категории, используйте подменю или аккордеон-меню в глобальной навигации.
- Если у вас от 6 до 15 подкатегорий по крайней мере в некоторых из ваших основных категорий, то рассмотрите возможность использования секционного меню.
- Если же у вас более 15 подкатегорий в основной категории, остановите свой выбор на категориальном лендинге.
Высоких вам конверсий!
По материалам: nngroup.com