Вероятно, каждый из вас когда-либо имел крайне негативный опыт взаимодействия с мобильными версиями сайтов известных и не очень компаний. Возможно, бывало и такое, что вы хотели бы заказать себе ужин в один клик посредством своего смартфона, но в итоге отказывались от этой затеи. Неудобное гамбургер-меню, маленькие кнопки, вылезающий за границы экрана текст, невозможность редактировать свой заказ — лишь те немногие недочеты, которые вы можете встретить на большинстве мобильных сайтов. Не то что бы это как-то сильно испортило вам жизнь, но в век технологий сайты, которые не позволяют делать банальные вещи, уже давно должны были стать анахронизмом, пережитком прошлого.
Просто задумайтесь на минуту:
1. Ваш переход на сайт обходится этим компаниям в круглые суммы.
2. Сделать заказ не может даже тот, кто сильно этого хочет, то есть эти компании теряют тех посетителей, кого можно назвать без пяти минут клиентами.
3. Конкуренция такова, что столкнувшись с таким никудышным интерфейсом, покупателю проще позвонить в ресторан по соседству и сделать заказ там.
А теперь вопрос: почему такое все еще происходит?
Почему оптимизация мобильных версий сайтов так важна?
В 2017 году каждый маркетолог осознает важность опыта совершения покупок посредством мобильных устройств. Вот только компании до сих пор не могут предоставить такой мобильный опыт, который отвечал бы потребностям современных покупателей.
Оптимизация конверсии, равно как и сам термин «оптимизация», часто подразумевает улучшение показателей конверсии. Но плавный мобильный опыт не обязательно означает мобильный опыт, ведущий к конверсии. Он может оказаться лишь одним этапом в путешествии покупателя, финалом которого является совершение покупки.
Чтобы разобраться в этой теме подробнее, для начала коснемся особенностей мышления пользователя мобильного гаджета, а затем перейдем к вопросу оптимизации.
Чем отличается мобильный опыт?
Для начала признаем, что пользователь — независимо от того, заходит он в ваш магазин с мобильного устройства, ноутбука или стационарного компьютера — остается одним тем же человеком.
Но чем отличается мобильный опыт? Еще в 2013 году Крис Говард (Chris Goward) сказал, что «мобильность — это состояние, контекст, а не устройство. Когда пользователи приходят к вам с мобильных устройств, имейте в виду, что они находятся в разном контексте, в разных условиях, имеют разные потребности».
Ваш пользователь остается тем же человеком, когда он делает покупки со своего iPhone, но находится он в ином контексте. Он может находиться внутри реального магазина и читать отзывы о продукте со своего телефона, или хочет по пути заказать чашечку ароматного кофе, или пытается заказать домой на ужин немного тайской еды.
 Мобильный пользователь — это все тот же человек, который может зайти в ваш магазин с утра по пути на работу, но находиться в ином контексте, иметь другие потребности
Мобильный пользователь — это все тот же человек, который может зайти в ваш магазин с утра по пути на работу, но находиться в ином контексте, иметь другие потребностиИменно поэтому многие специалисты мобильной оптимизации рекомендуют сделать отдельный мобильный сайт, а не довольствоваться адаптивной версией основного сайта.
«Адаптивный дизайн не оптимизирует вашу конверсию. Мы должны перестать относиться к мобильным посетителям как просто пользователям с гораздо меньшим экраном. Люди используют мобильные устройства не вместо настольных устройств, а в дополнение к ним, для другого рода задач», — считает Талия Вулф (Talia Wolf), основатель и главный оптимизатор в GetUplift.
Далее вы должны понять, кем является ваш целевой посетитель и что побуждает его действовать в любом из имеющихся контекстов. Эту информацию следует донести до отдела маркетинга и использовать при разработке ценностного предложения. Если вы все еще не имеете четкого представления о том, кем является ваш целевой клиент, вы должны вернуться к этому вопросу и получить на него ответ. На втором шаге вам нужно понять, как мобильный контекст влияет на текущую мотивацию пользователя и как удовлетворить их потребности в мобильной среде.
Понимание мобильного контекста
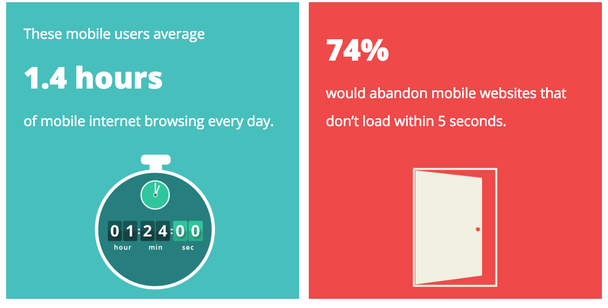
Чтобы понять мобильный контекст, обратимся к цифрам и попробуем разобраться в теме, зайдя с обратной стороны:
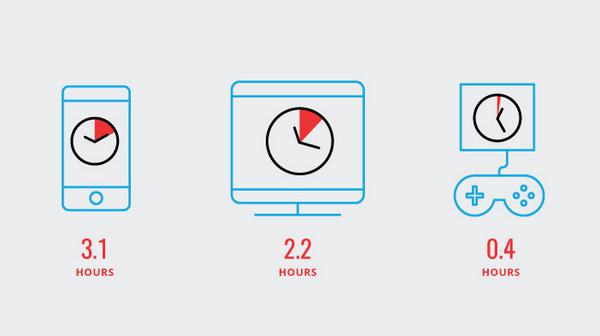
- более половины времени в интернете (54%) американцы проводят с помощью мобильных устройств;
- 60% времени, проведенного за онлайн-покупками, приходится на мобильных пользователей, но из всего объема потраченных средств их доля составляет всего лишь 16%.
Вывод: американцы много времени в интернете проводят именно с мобильных устройств, но существует огромный разрыв между временем, проведенным за онлайн-шопингом, и числом совершенных покупок.
- 29% владельцев смартфонов тут же переключаются на другой сайт или приложение, если текущий сайт не удовлетворяет их потребностям;
- 70% из них раздражает долго время загрузки, а 67% — слишком большое количество шагов, которые нужно совершить при оформлении покупки или чтобы получить необходимую информацию.
Вывод: мобильные юзеры гипер-чувствительны ко времени загрузки ресурса или приложения и не терпят многоэтапных процедур.
Итак, почему же маркетологи и интернет-предприниматели возлагают такие большие надежды на мобильный сегмент? На этот счет существует несколько теорий.
Жажда вознаграждения
Мобильные устройства обеспечивают постоянный доступ к интернету, что означает постоянное ожидание вознаграждения (радости, удовольствия).
«Тот факт, что мы не знаем, что найдем при очередной проверке электронной почты или социального аккаунта, волнует нас и пробуждает любопытство. Это приводит к небольшому выбросу дофамина в кровь, гормону удовольствия, что и заставляет нас использовать наши телефоны все больше и больше», — утверждает издание TIME.
Если безлимитный доступ к интернету приводит к постоянному ожиданию вознаграждения, возможно ли, что негативный мобильный опыт более губителен для мотивации пользователя, чем негативный опыт, полученный в другом контексте?
- Когда вы запускаете мобильное приложение Facebook или Вконтакте и видите три новых уведомления, вас накрывает волна удовольствия. И вы делаете это снова и снова, снова и снова.
- Когда вы открываете свой браузер и попадает на сайт, в котором сложно сориентироваться, логично предположить, что вы испытываете дополнительное раздражение (никакого дофамина не выделяется).
Мобильное устройство является персональным устройством
Еще одна сторона мобильных устройств, которая редко обсуждается, — тот факт, что мобильные устройства являются персональными устройствами. Поскольку свои смартфоны мы носим с собой постоянно, эти устройства воспринимаются как очень личные.
На самом деле наши смартфоны сегодня — это почти как еще одна конечность. По данным исследования dscout, средний пользователь мобильного телефона касается своего телефона 2 167 раз в день. В них сохранены даже наши отпечатки пальцев.
Просто вспомните вашу инстинктивную реакцию, когда кто-то хватает ваш телефон и начинает листать фотографии.
Возможно, наши ожидания относительно мобильных устройств завышены потому, что эти гаджеты воспринимаются как продолжения нас самих. Все, что с вами происходит в мобильном устройстве, касается лично вас. И если опыт оказывается громоздким или сложным, это может очень сильно повлиять на ваше отношение к ресурсу, а все потому что это случилось на вашем мобильном устройстве.
Высокие ожидания
Мобильные пользователи отличаются высокими ожиданиями. И если еще можно спорить о том, отвечают ли этим ожиданиям мобильные приложения, то в отношении мобильного интернета ответ очевиден: нет.
Если ваша компания принадлежит числу тех, у которых нет собственного мобильного приложения, вашему мобильному сайту придется туго. Негативный опыт, полученный пользователем в мобильном контексте, может оказать куда худший вред, чем вы можете себе представить.
Даже если у вас есть мобильное приложение, вы должны признать, что далеко не каждый будет его использовать. Вы не можете полностью отказаться от мобильного сайта.
Вы должны думать о том, как суметь обеспечить мобильного пользователя всем необходимым на протяжении его маршрута к покупке. И если один из этапов этого путешествия связан с посещением мобильного ресурса, вам нужно как следует постараться, чтобы удовлетворить все его запросы. Для этого можно ответить на следующие вопросы:
1. Какие действия пользователи совершают с помощью мобильных устройств?
2. Ищут ли они информацию перед покупкой через компьютер?
3. Ищут ли они информацию на вашем мобильном сайте, одновременно находясь в вашем магазине?
Лучшим в оптимизации является то, что вы можете протестировать любую простую гипотезу, пока будете изучать данные по более значимым вопросам. Например, пока вы собираете информацию о том, как люди используют ваш мобильный сайт, вы можете быстро проверить некоторые гипотезы по улучшению юзабилити.
Юзабилити на мобильных сайтах
Если вы хотите быстро доказать важность программы по оптимизации мобильного опыта, вам следует начать с юзабилити.
Мобильный интернет преподносит маркетологам непростые задачи. А учитывая смехотворно высокие ожидания пользователей, несложно сделать вывод, что ваш мобильный опыт должен решать эти проблемы.
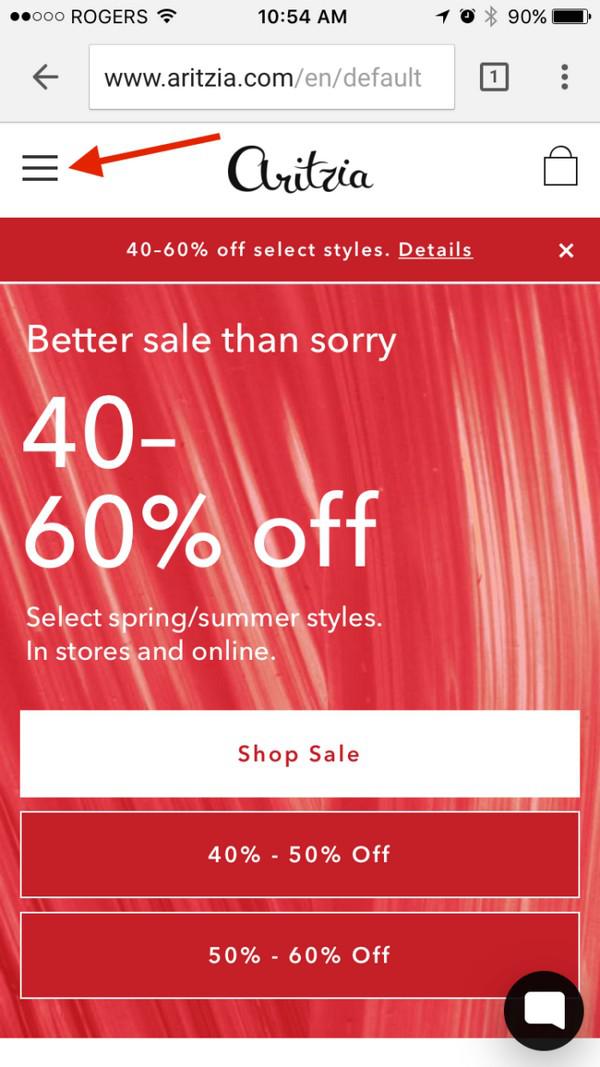
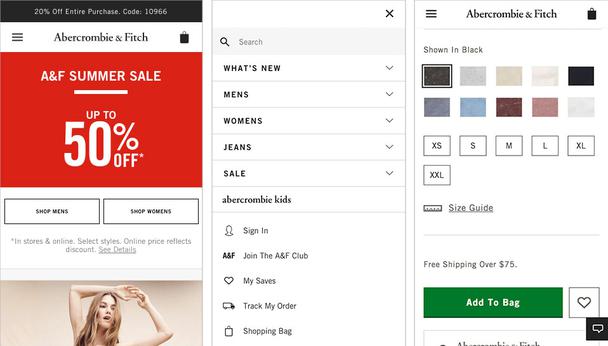
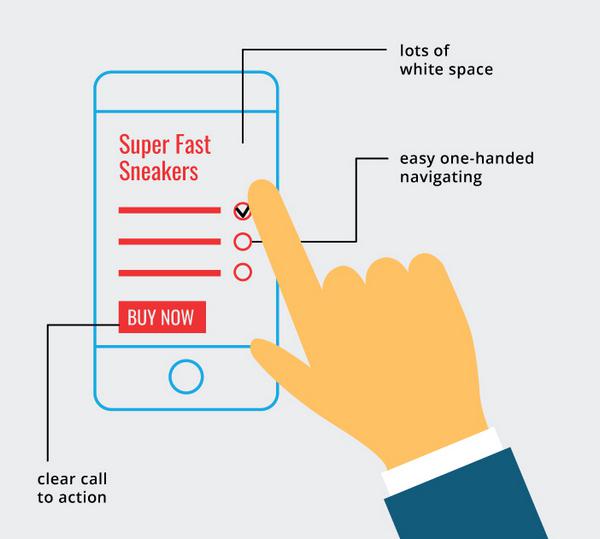
 На этом рисунке представлены несколько лучших юзабилити-практик для мобильных устройств: пустое пространство, доступная навигация одной рукой, ясный призыв к действию
На этом рисунке представлены несколько лучших юзабилити-практик для мобильных устройств: пустое пространство, доступная навигация одной рукой, ясный призыв к действиюНиже представлены четыре основных мобильных ограничения наряду с рекомендациями агентства WiderFunnel, которые помогут преодолеть их.
1. Неудобство маленького экрана
Здесь без сюрпризов. По сравнению с экранами персональных компьютеров и ноутбуков даже экран самого большого смартфона значительно меньше, в силу чего и контента он может отобразить существенно меньше.
«Контент, отображаемый выше линии сгиба на 30-дюймовом мониторе, требует 5 полных экранов маленького 4-дюймового смартфона. Таким образом, мобильным пользователям приходится, во-первых, платить более высокую стоимость взаимодействия, просто чтобы получить доступ к тому же объему информации, а во-вторых, полагаться на свою кратковременную память, чтобы держать в уме то, что не видно на экране» — ссылается на результаты исследований агентство Nielsen Norman Group.
Рекомендации по преодолению этого ограничения
- Предоставьте пользователям закрепленную на экране систему навигации и призывы к действию, ведь из-за меньшего размера экрана им придется много скроллить. Если меню навигации и главный призыв к действию не будут постоянно в поле зрения пользователя, вам придется просить их прокрутить страницу вниз, чтобы найти необходимую им информацию, и прокрутить ее обратно для доступа к релевантным ссылкам.
- Обратите внимание: прежде чем закрепить на экране меню или CTA, убедитесь, что они не перетягивают на себя слишком много внимания пользователя от других важных элементов.
2. Чрезмерно чувствительный сенсорный экран
При использовании мобильного устройства посредством сенсорного экрана возникают две трудности: с помощью него трудно печатать и трудно попасть пальцем по какому-либо маленькому объекту на экране.
Печатание на экранной клавиатуре, как, например, на iPhone вашего пользователя, требует постоянного разделения внимания пользователя на то, что он печатает, и на область клавиатуры.
Размер цели относится к кликабельным объектам, которые должны быть намного больше на сенсорном экране, чем они могли бы быть, если бы посетитель использовал мышку.
Таким образом, вам нужно освободить место под более крупные цели (например, большая кнопка призыва к действию) на небольшом экране.
Рекомендации по преодолению этого ограничения
- Протестируйте увеличение размера кликабельных элементов. Google предлагает свои рекомендации в отношении размеров целей на мобильном экране: «Вы должны убедиться, что большинство целевых элементов на вашем мобильном сайте — те, которые посетители используют чаще всего — достаточно крупные, чтобы клик по ним не был проблемой, как минимум 48 CSS-пикселей в высоту и ширину (учитывая то, что окно просмотра вы настроили правильно). Менее часто используемые элементы могут быть меньше размером, но между ними и другими элементами обязательно должен быть интервал пустого пространства, чтобы одним нажатием нельзя было случайно задеть сразу несколько элементов».
- Вы также можете провести ряд тестов, улучшив ясность представления того, какой элемент на сайте кликабельный, а какой — нет. Это можно осуществить за счет стилистической обработки элементов и таким образом снизить количество так называемых «исследовательских кликов». Бывает, что пользователь кликает по чему-либо, чтобы выяснить, активный это элемент или нет, или чтобы узнать, куда его приведет этот клик. Недостатком этого является то, что эти действия съедают долю его мотивации.
- Еще один совет: протестируйте расположение призыва к действию. Находится ли он в диапазоне движения большого пальца?
3. Прерванный опыт мобильных онлайн-покупок
Сам термин «мобильный» как бы подсказывает, что мобильные устройства — портативные. И хотя мы можем использовать их во многих ситуациях, прерываний и разного рода отвлекающих факторов избежать не удается.
«В результате внимание при использовании мобильных гаджетов очень фрагментировано, а сессии на мобильных устройствах довольно короткие. На самом деле средняя продолжительность сессии составляет 72 секунды, тогда как средняя продолжительность сессии за десктопным устройством — 150 секунд» — сообщает Nielsen Norman Group.
Рекомендации
- Проектируемый вами мобильный сайт должен быть приспособлен к прерываниям, главная информация должна занимать приоритетное место, задачи и взаимодействия должны быть легки для выполнения. Согласно исследованиям SessionM (опубликованным в 2015 году), 90% опрошенных владельцев смартфонов использовали их во время покупок в физическом магазине, чтобы сравнить цены на товары, найти информацию о продукте, почитать отзывы покупателей.
- Также вам необходимо протестировать продолжительность страницы и иерархию сообщений, чтобы облегчить достижение пользователями основных целей.
4. Одно окно за раз
В браузере компьютера вы можете открыть дюжину вкладок и не иметь никаких проблем. Но на мобильном устройстве такое не пройдет. Пользователь мобильного гаджета может просматривать за раз только одно окно. Он не может разделить экран на две части, чтобы видеть оба окна одновременно, поэтому вы и не должны просить его об этом. Мобильные задачи должны быть такими, чтобы их можно было легко завершить в одном приложении и на одном сайте.
Чем больше ваш пользователь переходит от страницы к странице, тем чаще ему приходится полагаться на свою память. Это увеличивает когнитивную нагрузку и снижает вероятность того, что он все-таки завершит начатую задачу.
Рекомендации
- Навигация сайта должна быть хорошо видна и содержать в себе все ссылки на наиболее важный и релевантный контент. Таким образом, если пользователь должен пройти на новую страницу, чтобы получить доступ к определенным материалам, он сможет найти обратную дорогу быстро и легко.
- В электронной коммерции часто можно видеть своего рода людей-кузнечиков — они непрерывно прыгают с одной страницы на другую — которые поступают так, потому что чувствуют, что им нужно перейти на другую страницу для подтверждения, что предоставленная им информация является верной. Чтобы подобного не происходило, вам нужно убедиться, что люди могут просматривать ключевую информацию, которую они могли бы хотеть подтвердить (цена, продукты, адрес) на любой странице. Таким образом, им не придется метаться по сайту и держать в памяти эти ключевые фрагменты информации.
Осуществление оптимизации мобильного сайта
Как вы уже могли заметить, фраза «вы должны это протестировать» встречается довольно часто в нашем блоге. А все потому что понимание мобильного контекста, наряду с обзором наиболее частых юзабилити-проблем и рекомендаций по их решению — это первый шаг.
По сути, вам следует протестировать все рекомендации, озвученные в этом материале. Этим, собственно, и является оптимизация мобильного сайта. К примеру, в WiderFunnel к мобильной оптимизации подходят так же, как и оптимизации десктопных сайтов: как к процессу.
Вы должны оценить и определить приоритет оптимизации мобильного сайта в контексте всего маркетинга компании. Если, к примеру, вы можете добиться большего возврата инвестиций за счет оптимизации десктопных сайтов, вам следует начать работу там.
Но с точки зрения пользователя, конечно, вам следовало бы начать с оптимизации мобильного сайта. Для выявления проблемных областей команда WiderFunnel использует фреймворк LIFT MODEL. Анализ 6 факторов: ценностное предложение, ясность, релевантность, тревожность, отвлечение и срочность — позволит вам выявить все барьеры, стоящие на пути роста числа конверсий.
Демонстрации работы с фреймворком LIFT
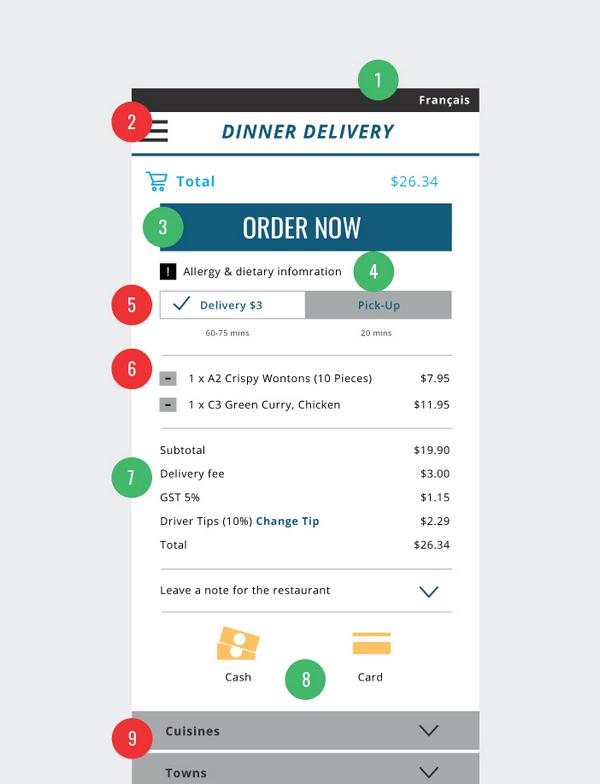
Для примера был взят сайт сервиса доставки еды. При помощи фреймворка были определены потенциальные барьеры, имеющиеся только на одной странице оформления заказа.
1. Релевантность: имеется весьма ценная на странице область, посвященная возможности смены языка, хотя смартфон, скорее всего, установит его автоматически.
2. Тревожность: в навигации доступны только три опции — Log in (Зайти на сайт), Sign up (Зарегистрироваться) и Help (Помощь). И все они бесполезны, когда человек пытается изучить информацию на ключевых страницах сайта.
3. Ясность: размещение CTA в верхней части страницы приводит к разрыву просмотра. Пользователь должен просмотреть всю страницу сверху вниз, чтобы убедиться, что заказ составлен верно.
4. Ясность: призыв к действию «Закажи сейчас» и ссылка на информацию о пищевой ценности и составе блюд, имеющихся аллергенах, расположены слишком близко друг к другу. Человек может захотеть кликнуть по CTA, а попадет по ссылке.
5. Тревожность: нет подтверждения адреса доставки.
6. Тревожность: в процессе подтверждения заказа нет возможности его изменения. Человеку приходится сначала удалить ненужные ему позиции, вернуться в меню и добавить новые.
7. Ясность: размер шрифта очень мал, что делает сайт трудным для изучения.
8. Ясность: иконки «Наличные» и «Карта» расположены без контекста. Пользователь должен выбрать один или это просто доступные варианты оплаты?
9. Отвлечение: выпадающее меню в футере сайта имеет много ссылок, которые могут отвлечь пользователя от завершения заказа.
Что все это значит для вас?
При первом анализе вашего мобильного опыта, вы должны постараться представить себя на месте своего посетителя и на себе же испытать свой мобильный опыт. Поставьте себе задачу и попробуйте осуществить ее при помощи вашего сайта, используя при этом какой-нибудь фреймворк вроде LIFT. Это позволит вам выявить проблемы юзабилити, возникающие в контексте мобильного опыта пользователя.
Каждый пункт в LIFT — это потенциальная идея для теста, которую вы можете включить в свою программу оптимизации.
В примерах ниже были протестированы самые распространенные практики, используемые при проектировании мобильного опыта.
Оптимизация мобильной навигации
В мобильном дизайне разработчики стараются использовать своего рода универсальные символы, которые понятны большинству пользователей.
Иконка гамбургер-меню создана специально под мобильные интерфейсы. Но значит ли это, что это известный и узнаваемый символ?
Гамбургер-меню — частый гость на мобильных веб-сайтах. Но становится ли он от этого понятным всем и каждому?
«Вы не можете позволить себе думать, что люди знают все эти вещи. Дизайн должен быть предельно понятным. Чем больше будет моментов, когда людям придется догадываться о назначении того или иного элемента, тем больше разочарования они испытают» — считает Дэннис Павлина (Dennis Pavlina), стратег оптимизации в WiderFunnel.
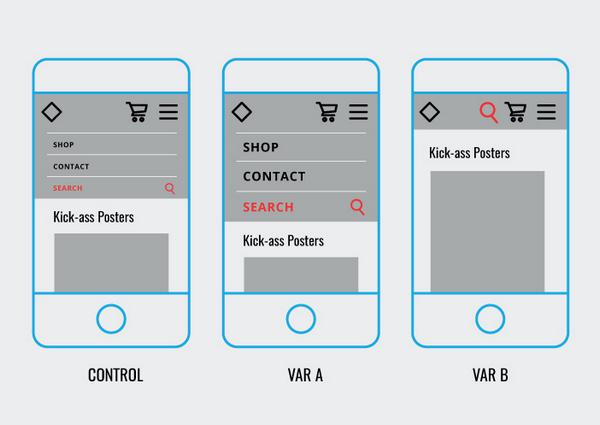
В этом примере будет рассмотрен опыт интернет-магазина, предлагающего покупателям произведения искусства. В данном эксперименте были протестированы два варианта страницы.
- В первом варианте были увеличены шрифт и размер значков в выпадающих меню и навигационной системе. Помните разговор о целевом размере? Сначала были протестированы самые простые и очевидные гипотезы, чья проверка не займет много времени.
- В варианте B было решено проверить гипотезы, связанные с поведением конкретных сегментов пользователей. Записи сессий, сделанные при помощи сервиса Hotjar, показали, что пользователи пытались осуществить перемещение по мобильному сайту, используя главную страницу в качестве пункта отправления. Но сайт был оснащен достаточно мощным функционалом поиска, с помощью которого гораздо проще было осуществлять перемещения по сайту. Другое дело, что сама строка поиска была спрятана в гамбургер-меню.
Так, во втором варианте (вариант A) строка поиска была изъята из меню и размещена в главном меню.
Оба варианта оказались успешнее контрольного. Вариант A привел к увеличению числа транзакций на 2,7%, а дохода — на 2,4%. Вариант B уменьшил число кликов по иконке меню на 24%, увеличил число транзакций на 8,1%, а доход — на 9,5%.
Не стоит недооценивать эффект от оказания пользователям помощи в их ориентации на сайте. Но будьте осторожны! Строки поиска оказалось достаточно в этом случае, но это не выход, если вы продаете какие-то сложные продукты и пользователи нуждаются в вашей поддержке при их продвижении вниз по воронке.
Оптимизация товарной страницы мобильного сайта
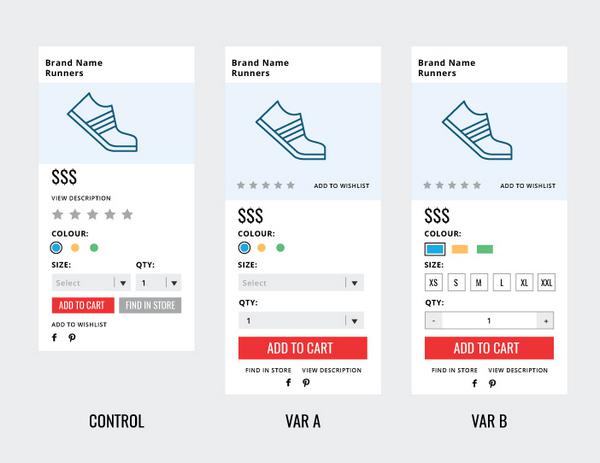
Взглянем на другой пример из сферы электронной коммерции. Это крупный интернет-магазин спортивных товаров, и тест проводился главным образом на страницах со сведениями о продуктах.
На исходной странице были обнаружены не совсем удачные мобильные практики: кнопки были маленькими, да еще и располагались друг к другу слишком близко, что усложняло правильный клик по ним.
Там же были обнаружены несколько грубых ошибок оптимизации:
1. Два призыва к действию одновременно конкурировали друг с другом за внимание посетителя: «Find in store» (Найти в магазине) и «+ Add to cart» (Добавить в корзину).
2. «Add to wishlist» (Добавить в список желаний) соперничал с «+ Add to cart».
3. Рядом с призывом к действию были расположены иконки социальных сетей, что способствовало отвлечению пользователя от совершения целевого действия.
WiderFunnel были свидетелями эксперимента, в котором удаление этих отвлекающих факторов наряду с фокусированием внимания пользователя на одном CTA, приводило к увеличению числа конверсий.
Решение этих проблем было протестировано в двух вариантах.
В первом были деприоритезированы соперничающие призывы к действию, но были увеличены поля «Размер» и «Количество». Во втором варианте поля выбора цвета, размера и количества стали больше и, соответственно, комфортнее для клика.
Результаты обоих вариантов оказались хуже, чем у контрольной страницы. Почему?
Копнем глубже.
Глядя на цифры, пользователи отреагировали так, как и было ожидаемо, со значительным ростом числа тех действий, повышение которых было желаемо, и понижением тех, которых нет.
Число посещений секций «Отзывы», «Размер», «Количество», «Добавить в корзину» и страницы самой корзины увеличилось. Посещение секции «Найти в магазине», напротив, уменьшилось.
И еще, хотя варианты были более результативны в переводе пользователей на следующий этап, не было соответствующего увеличения мотивации для завершения сделки.
Трудно сказать точно, почему был получен этот результат. Тем не менее, возможно, что мобильные пользователи просто имели соответствующие намерения: просмотр и поиск информации о продукте, а не покупка. Если же убрать кнопку «Найти в магазине», то это могло привести к росту обеспокоенности среди пользователей.
Этот пример вновь обращает внимание на мобильный контекст. В десктопном и мобильном вариантах один и тот же тест может демонстрировать разные результаты.
Представить ситуацию, когда покупатель, непосредственно находясь в магазине спортивной обуви, открывает мобильный сайт магазина, чтобы ознакомиться с отзывами на приглянувшиеся ему кроссовки, достаточно просто. В данном сценарии этот человек использует телефон только как средство поиска информации, но не покупки. Даже если само намерение купить у него будет присутствовать.
Обращаете ли вы внимание на то, как уникальные посетители используют ваш мобильный опыт? Может быть, стоит принять во внимание, что люди чаще ищут информацию посредством мобильных устройств, а не оформляют заказы, и переориентировать мобильный опыт в данном ракурсе, чтобы более полно удовлетворить их интересы?
Обратите внимание: когда вы получите результат теста, который будет противоречить лучшим практикам юзабилити, важно внимательно посмотреть на дизайн эксперимента и вторичные показатели. В любом случае у вас будет потенциальная теория, но проводить какие-либо масштабные изменения без дополнительных проверок было бы легкомысленно.
Оптимизация мобильной страницы оформления заказа
Этот эксперимент был проведен с целью не повышения показателей конверсии и дохода, а для сбора данных о поведении пользователей.
Данные из бизнес-контекста компании-клиента, заказавшей исследование, утверждали, что пользователи мобильных устройств могли предпочесть альтернативные способы оплаты, вроде Apple Pay и Google Wallet, взамен оплаты по кредитной карте или через PayPal.
Однако сначала клиент хотел определить востребованность альтернативных методов оплаты до их реализации.
Гипотеза: ненавязчиво предложив клиентам альтернативные методы оплаты на странице оформления заказа, по процентам кликов компания может определить, какие же новые способы оплаты будут востребованы пользователями.
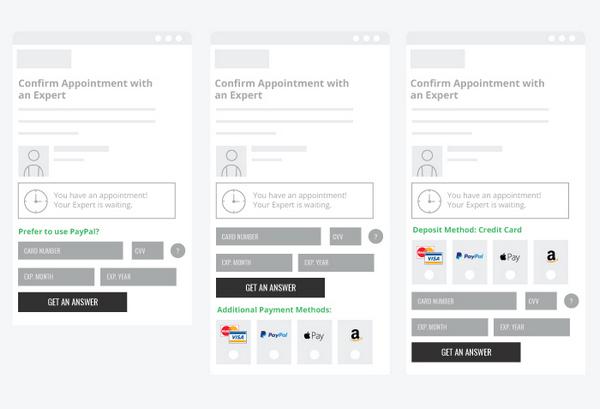
Были протестированы два варианта страницы.
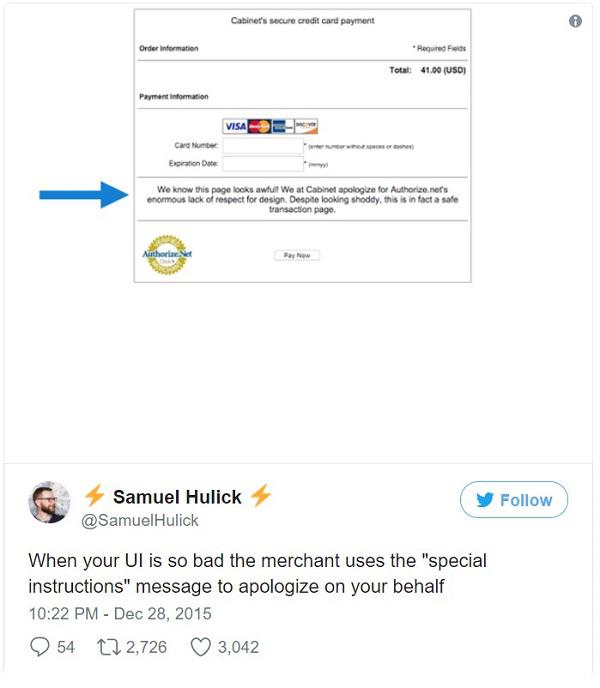
- В варианте A поля кредитной карты и призыв к действию были подняты чуть выше, а в освободившемся месте ниже были добавлены четыре альтернативных метода оплаты: PayPal, Apple Pay, Amazon Payments и Google Wallet. Если пользователь кликнет по одному из четырех альтернативных методов оплаты, перед ним появится сообщение: «Google Wallet будет доступен совсем скоро! Мы приносим свои извинения за причиненные неудобства. Пожалуйста, выберите метод оплаты из доступных вариантов: кредитная карта или PayPal».
- В варианте B поля с кредитной картой и поля с альтернативными способами оплаты поменяли местами. Акцент был сделан на увеличение взаимодействий с вариантами оплаты, чтобы получить лучшее представление о предпочтениях пользователей.
 Обратите внимание: для этого эксперимента iOS-устройства не отображали Google Wallet, а Android-смартфоны — Apple Pay.
Обратите внимание: для этого эксперимента iOS-устройства не отображали Google Wallet, а Android-смартфоны — Apple Pay.На iOS-устройствах Apple Pay получил 18% кликов, а Amazon Pay — 12%. На Andoid-девайсах — Google Wallet и Amazon Pay получили по 17% кликов.
Компания-клиент могла использовать эти результаты для построения лучшего опыта для мобильных пользователей, предлагая Apple Pay и Google Wallet как альтернативные методы оплаты, но не Amazon Pay и PayPal.
Неожиданно оба варианта оказались успешными. Вариант A привел к росту в числе транзакций на 11,3%, а вариант B — 8,5%.
Из-за того, что мотивация пользователей на мобильных устройствах уже ограничена, вы должны попытаться создать опыт с наименьшим количеством возможных шагов.
Вы можете попросить кого-нибудь взять свой кошелек, достать оттуда кредитную карту и ввести ее номер, дату окончания срока действия, CVV/CVC-код. Или вы можете протестировать альтернативные методы оплаты, которые могут быть уже интегрированы в их мобильные гаджеты.
Будущее оптимизации мобильных сайтов
Представьте, что вы находитесь в вашем любимом магазине и готовы купить новую палатку.
Вы стоите перед грудами палаток: палатки на двоих, троих, четверых; палатки, которые подойдут для экстремальных погодных условий; дорогие и дешевые, легкие и тяжелые.
Вы достаете свой смартфон и переходите на мобильный сайт магазина. Вы ищете более подробное описание продуктов и отзывы пользователей, чтобы принять правильное решение.
Через несколько секунд к вам подходит сотрудник магазина и спрашивает, чем он может вам помочь. Он говорит настолько уверенно, что у вас не возникает ни малейших сомнений, что он поможет вам выбрать правильную палатку для ваших нужд в течение нескольких минут.
Представьте, что пока вы просматривали варианты палаток на телефоне, сотрудник магазина получил уведомление о том, что вы 1) в магазине, 2) изучаете описание палатки A и палатки B, 3) стоите у отдела с палатками.
Мобильная оптимизация в современную эпоху касается не только вопросов повышения конверсий на мобильных сайтах. Речь идет о предоставлении бесшовного пользовательского опыта. В приведенном выше сценарии пользовательский опыт внутри магазина и мобильный опыт взаимосвязаны. Один информирует другой. И транзакция происходит из-за каждой точки касания.
«Мобильный опыт не может находится в вакууме. Сегодняшний покупатель легко переключается между устройствами, и вы должны учитывать это при оптимизации» — говорит Йонни Зафрани (Yonny Zafrani), менеджер мобильных продуктов в Dynamic Yield.
Мы носим интернет на своих запястьях. Мы общаемся посредством чат-ботов и мессенджеров. Мы тратим свободное время на телефоны: стриминг, чтение, гейминг, общение.
И хотя пока вам не стоит переходить исключительно на оптимизацию мобильного опыта, необходимо учитывать ту роль, какую играют мобильные устройства в жизни покупателей. Онлайн-опыт — мобильный. И этот мобильный опыт должен быть органично встроен в путешествие покупателя.
Высоких вам конверсий!
По материалам: widerfunnel.com