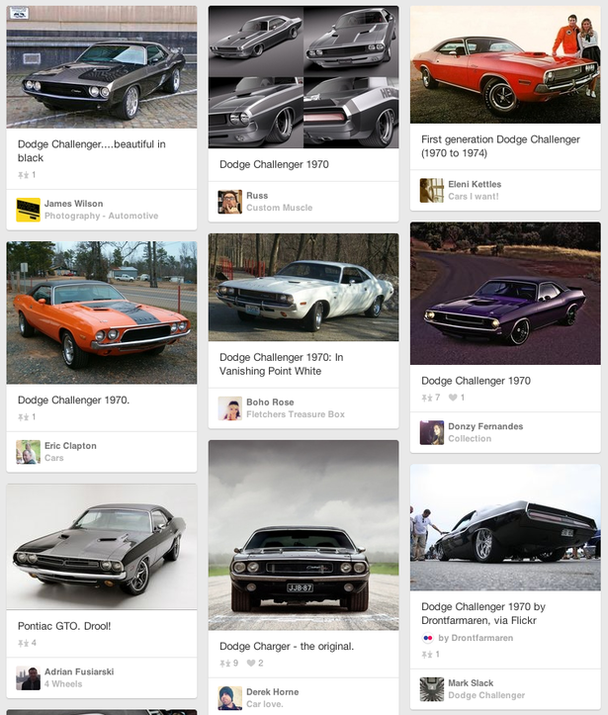
Карточки выбирают почти всегда, когда нужно найти баланс между чистой эстетикой и простым юзабилити. Впервые они появились на сервисах вроде Pinterest и Facebook, а сегодня распространились во многих индустриях.
При правильном использовании карточки способны улучшить UX вашего приложения. Эта статья содержит описание 5 полезных практик карточного дизайна и примеры их применения.
1. Следуйте простому правилу: одна карточка — одна идея
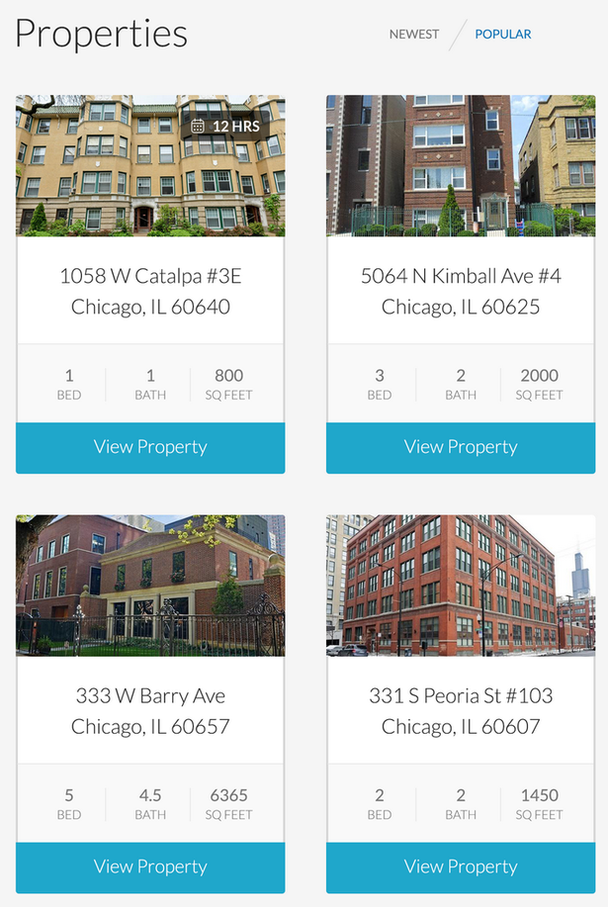
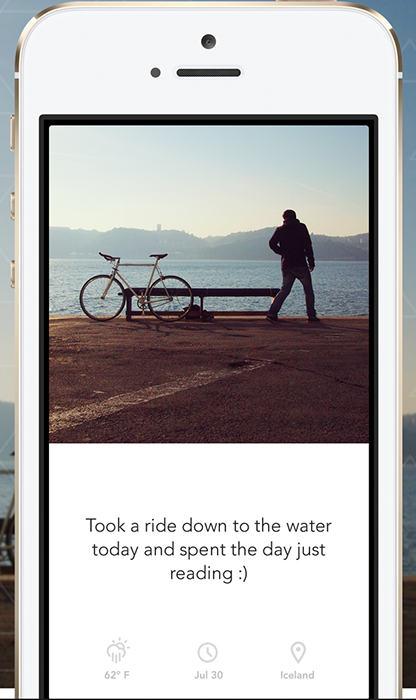
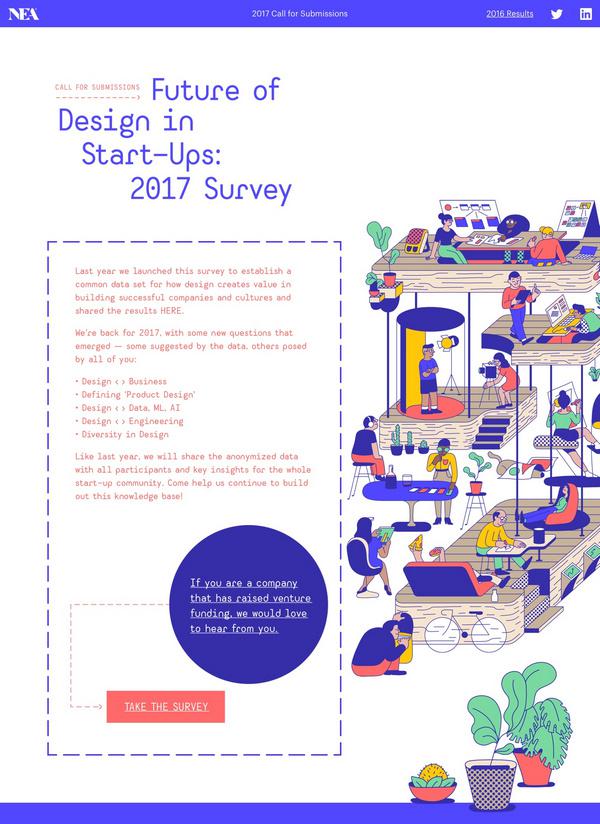
Все содержимое карточки должно передавать только одну идею, фокусироваться только на одной концепции. Так вы даете пользователям возможность выбирать тот контент, с которым они хотят ознакомиться или которым поделиться.
2. Сделайте всю карточку кликабельной
Следуйте закону Фиттса (Fitts's Law) и позвольте посетителям кликать по любой части карточки, а не только по текстовым ссылкам или картинкам. Чем больше зона касания, тем лучше пользовательский опыт и на сенсорных экранах, и на устройствах с мышью.
Рекомендация. Полезно применять легкую тень, обозначающую глубину: это визуальный сигнал кликабельности.
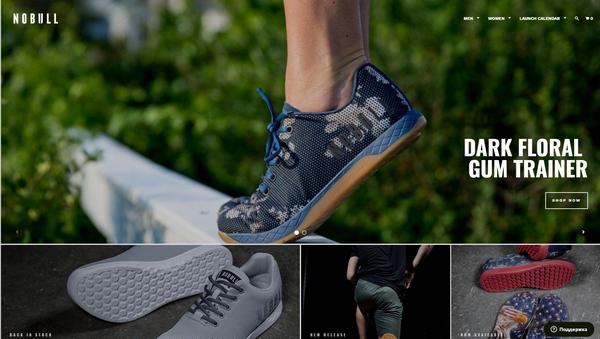
3. Сделайте карточки визуально привлекательными
Карточный дизайн работает благодаря красоте и хорошему юзабилити. Он будет выглядеть знакомо, но необычно, если вы придадите карточкам немного эстетического лоска.
В дизайне карточек вам стоит сконцентрироваться на следующих элементах:
Картинки
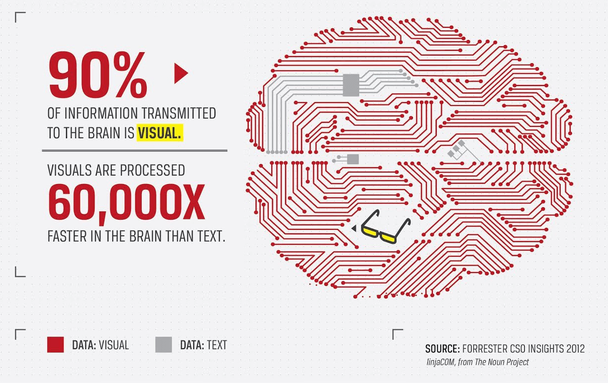
Большой упор на изображения — это сила карточного дизайна. Исследования подтверждают, что фотографии улучшают дизайн, так что акцент на них делают карточный дизайн особенно привлекательным для пользователей.
Тени и градиенты
Тени и градиенты помогают пользователям взаимодействовать с карточками как с физическими объектами. Однако используйте эти инструменты осторожно: если тени окружают карточку со всех сторон, иллюзия ее материальности разрушается.
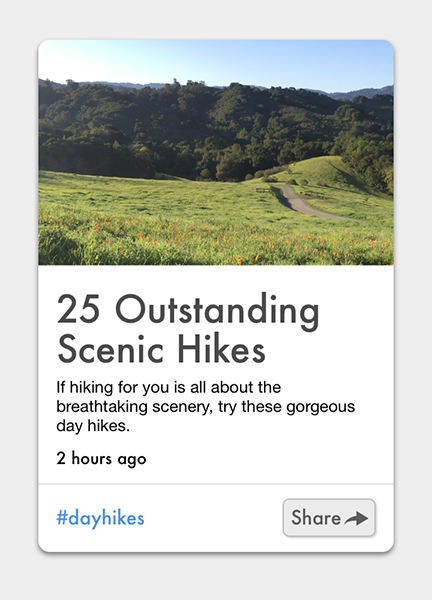
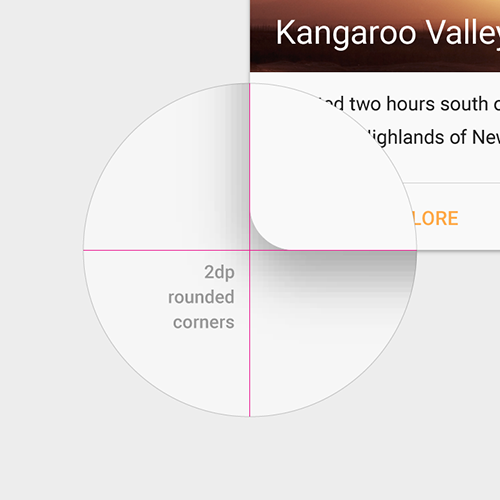
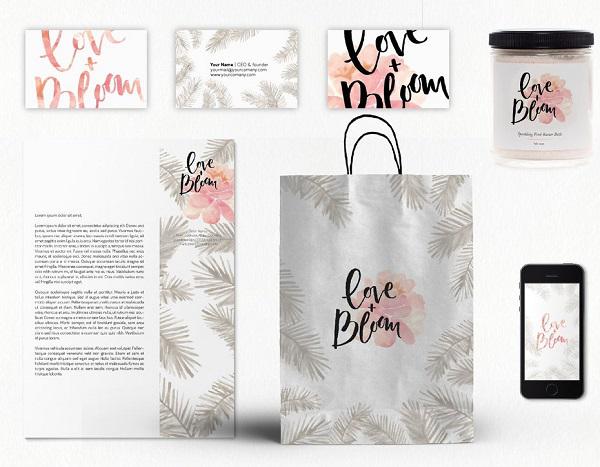
Благодаря скругленным уголкам карточка напоминает игральную карту
Типографика
Вы можете привлекать внимание посетителей, используя текст. Все в дизайне карточки должно быть понятно, поэтому вам следует стремиться к максимальной читабельности:
- Выбирайте простые шрифты и цветовые схемы, позволяющие легко читать текст. Он наиболее читабелен на однотонном фоне при высоком контрасте между цветом текста и фона.
- Не используйте слишком много разных шрифтов. Для большинства сайтов с карточным дизайном достаточно одного шрифта.
- Шрифт без засечек подходит больше всего.
Шрифт с засечками отличается небольшими декоративными завитушками на концах линий, из которых состоят буквы и символы. Шрифт без засечек не имеют таких завитушек.
4. Ограниченный объем контента
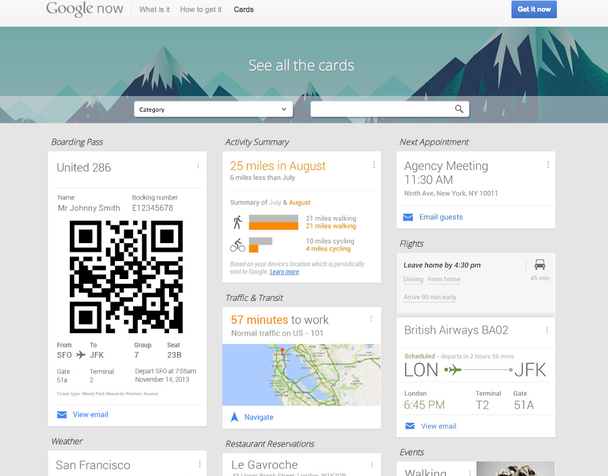
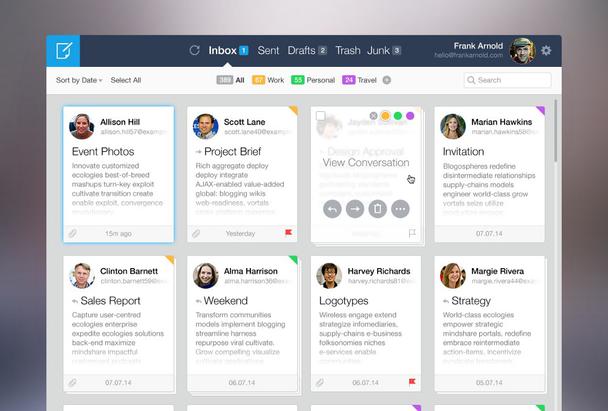
Карточка должна быть короткой и содержать ссылки на страницу с подробной информацией, а не все детали сразу. Когда вы пытаетесь уместить на карточке слишком много контента, она становится слишком широкой или большой и, следовательно, теряет свой смысл: это больше не карточка.
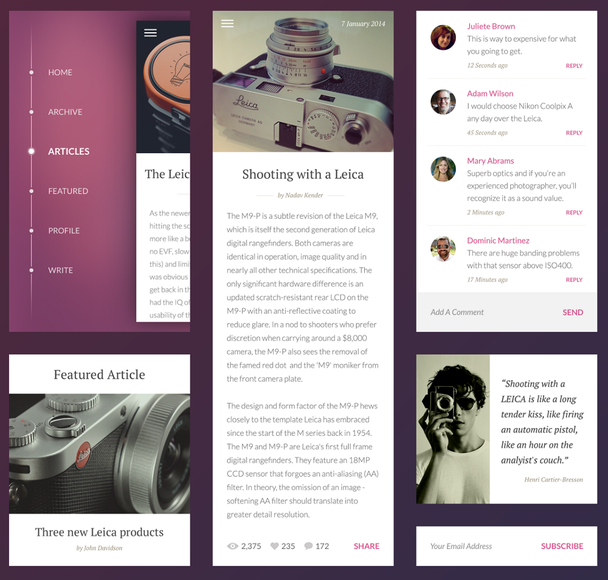
В примере ниже обратите внимание на карточку в центре: на ней слишком много информации, и поэтому ее трудно «сканировать».
5. Используйте анимацию
При правильном использовании анимация может внести хороший вклад в пользовательский опыт: она помогает ориентироваться на сайте с карточным интерфейсом и устанавливать визуальные отношения между разными состояниями каждой карточки.
Визуальные подсказки
Визуальные подсказки помогают пользователям понять, как взаимодействовать с интерфейсом. Этот тип анимации хорош для того, чтобы продемонстрировать, как работают определенные функции вашего сайта или приложения.
Визуальная обратная связь
Визуальная обратная связь очень важна в разработке UI. В реальной жизни объекты реагируют на взаимодействия с ними, и люди ждут того же онлайн. Вы можете использовать hover effect в приложениях и на сайтах, чтобы показать, какие элементы интерактивны. Такая анимация делает интерфейс более понятным, а опыт — более занимательным.
Также с помощью hover-эффекта можно предлагать варианты действий. В примере ниже он позволяет посетителям выделять сообщения цветом, отвечать на них или удалять.
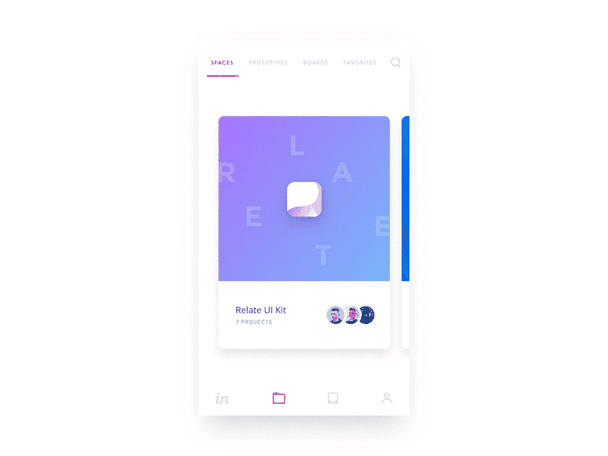
Зум
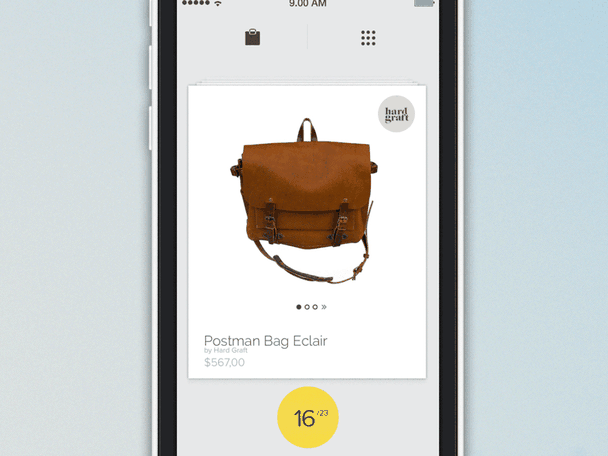
Такая анимация обеспечивает плавный переход от превью к просмотру деталей: пользователь выбирает объект (карточку) и сразу же видит подробную информацию, связанную с ним. Единственная сложность — добиться, чтобы пользователь не выпадал из контекста.
Заключение
Карточки — это не просто тип дизайна, а один из самых гибких форматов разметки, подходящий для разработки замечательного пользовательского опыта.
Высоких вам конверсий!
По материалам: uxplanet.org.