Компании, использующие техники убеждения, обычно имеют коэффициент конверсии в 2-4 раза выше, чем средний по отрасли. Неудивительно, что нейромаркетинг стал одной из основных дисциплин в самых престижных бизнес-школах по всему миру.
Однако вам не нужно поступать в университет, чтобы начать применять эти техники на своих лендингах — вы найдете большую их часть в данной статье (первая, вторая и третья части). Переходим к финальному разделу.
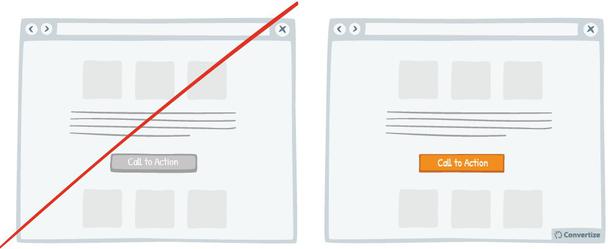
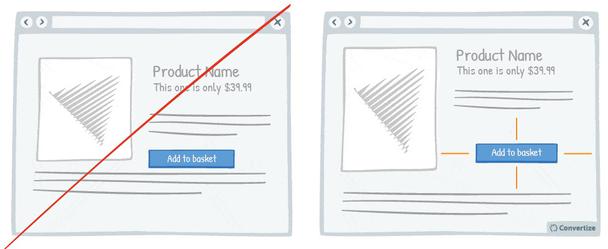
1. Выбирайте контрастный цвет кнопки Call-to-Action и особый размер
Цель кнопки призыва к действию (Call-to-Action Button, CTA Button) — поощрить посетителей совершить определенное действие. Делая кнопку более заметной на странице, вы увеличивает шанс на конверсию.
Лежащие в основе принципы:
- Эффект Ресторфф (Von Restorff Effect)
2. Сначала перечисляйте самые сильные стороны оффера
Рисунок слева: «Некий великолепный оффер. 1. Небольшая выгода. 2. Весьма средняя выгода. 3. Большая выгода. 4. Значительная выгода». Рисунок справа: «Некий великолепный оффер. 1. Значительная выгода. 2. Большая выгода. 3. Небольшая выгода. 4. Небольшая выгода»
Доказано, что люди лучше всего запоминают первый и последний предметы в серии (эффект порядкового номера). Первые элементы в списке отправляются в долгосрочную память, а последние — в краткосрочную. Психологи Гланцер и Кунитц (Glanzer, Cunitz) продемонстрировали, что способность вспоминать последние предметы из перечня со временем ухудшается (уже через 30 секунд их уже почти невозможно воспроизвести), тогда как первые впечатления сохраняются очень долго.
Наиболее сильный довод, расположенный в начале списка, привлечет внимание посетителей, создаст настрой на протяжении всего пользовательского пути и произведет наилучшее впечатление.
Лежащие в основе принципы:
- Эффект последовательного запоминания (Serial Recall Effect)
- Эффект первичности (Primacy Effect)
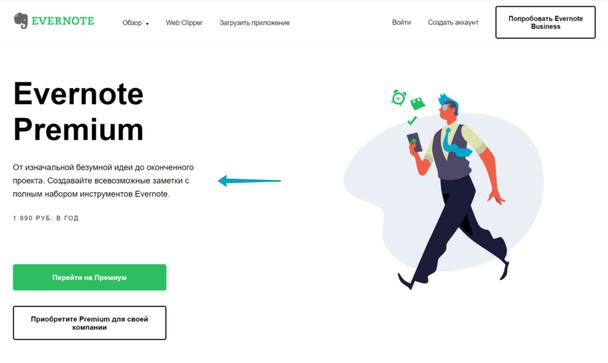
3. Направляйте взгляд людей на изображениях на важные элементы страницы
Все мы имеем прирожденную склонность смотреть в том же направлении, куда падает взгляд других людей. Это важный социальный стимул, благодаря которому мы, в частности, познаем мир, когда растем. Поэтому данный метод может быть весьма эффективен для направления внимания посетителей на определенную область страницы, например, на лид-форму или CTA.
Лежащие в основе принципы:
- Направляющий взгляд (Gaze Cueing)
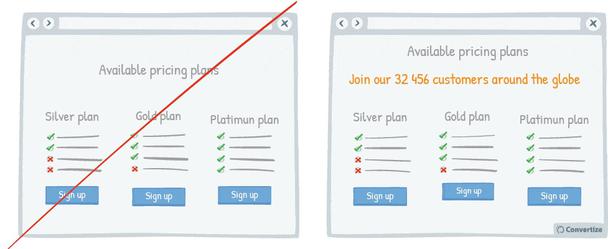
4. Показывайте число зарегистрировавшихся на вашем сайте
К примеру справа в разделе тарифов добавлена надпись: «Присоединяйтесь к нашим 32 456 клиентам по всему миру»
Все мы копируем выбор и поведение других членов социума, особенно тогда, когда колеблемся относительно своего решения. Стремление вести себя так, как это делают другие, — это форма социального доказательства.
Лежащие в основе принципы:
- Социальное доказательство (Social Proof)
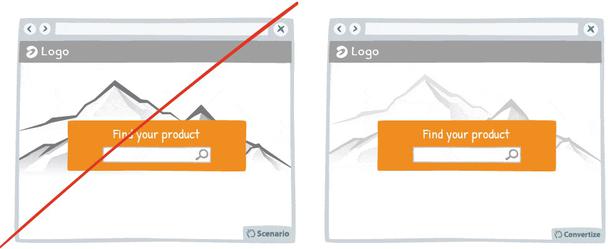
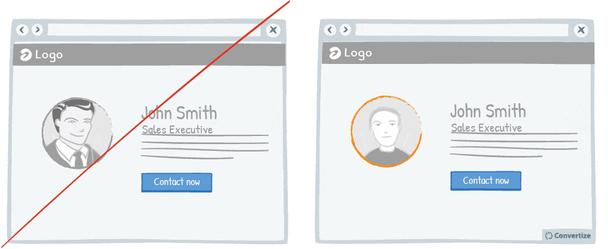
5. Размывайте или делайте нечеткими изображения, чтобы убрать с них акцент
Люди быстрее замечают и лучше запоминают элементы, которые выделяются или чем-то отличаются от других. Привлеките внимание ваших посетителей к ключевым моментам, оттеснив все второстепенное на задний план — например, размыв фоновое изображение.
Лежащие в основе принципы:
- Эффект Ресторфф (Von Restorff Effect)
6. Создайте мобильную версию
Юзабилити на мобильных устройствах критически важно, учитывая, сколько пользователей сегодня проводят операции в сети с помощью смартфонов или планшетов. Разработанный специально под мобильные дизайн не только эстетически приятен, но также является более удобным в управлении и гарантирует хороший пользовательский опыт (User Experience, UX).
Если посетитель заходит на ваш сайт, а он плохо функционирует в мобильной версии (или усложняет процесс покупки), то, вероятнее всего, вы потеряете эту сделку.
Лежащие в основе принципы:
- Эффект эстетики в юзабилити (Aesthetic-Usability Effect)
7. Включайте выгоды в текст Call-to-Action
CTA слева: «Узнать больше». CTA справа: «Начать экономить сегодня»
Используйте текст CTA-кнопки, чтобы подкрепить предлагаемые преимущества и напомнить пользователю об одной из причин для конверсионного действия. Люди принимают решения на основе отличительных особенностей, поэтому, усиливая одно из преимуществ на данном этапе, вы убедите их действовать.
Лежащие в основе принципы:
- Эффект фокусировки (Focusing Effect)
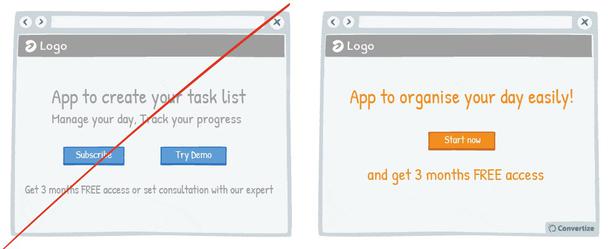
8. Используйте «Правило 1-1-1»
Пример страницы слева: «Приложение для создания списка задач. Управляйте своим днем. Следите за прогрессом. (CTA-кнопки:) Подписаться / Попробовать демо-версию. Получите 3 месяца БЕСПЛАТНОГО доступа и консультацию нашего эксперта». Страница справа: «Приложение для простой организации вашего дня! (CTA-кнопка:) Начать сейчас… и получить 3 месяца БЕСПЛАТНОГО доступа»
Люди лучше всего реагируют на четкую, прямую и понятную информацию. Им также свойственно отвлекаться на посторонние детали или что-то, требующее их внимания. Чтобы этого избежать, попробуйте применить простое, но очень эффективное «Правило 1-1-1» на ваших целевых страницах: 1 ценностное предложение (Value Proposition), 1 ясное сообщение, 1 призыв к действию. Все свыше этого будет отвлекать их от основной цели.
Лежащие в основе принципы:
- Показатель внимания (Attention Ratio)
- Стремление к эффективности в обработке информации (Processing Efficacy)
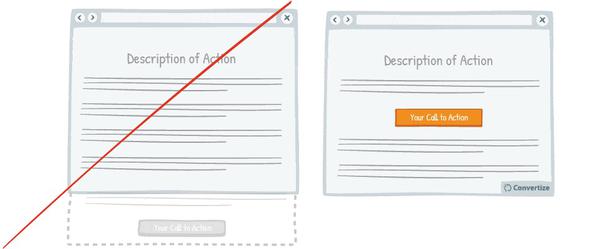
9. Всегда помещайте призыв к действию над линией сгиба
«Сгиб» — это линия, отделяющая видимую часть страницы от той, что становится видна после прокручивания ее вниз. Считается, что CTA-кнопка должна быть помещена над линией сгиба, чтобы люди, попавшие на страницу, сразу замечали ее. Это уменьшает шансы того, что посетители уйдут, так и не поняв, что от них требуется.
Лежащие в основе принципы:
- Эффект симпатии к знакомому (Mere-Exposure Effect)
- Отклонения, связанные с вниманием (Attentional Bias)
10. Увеличивайте объем пустого пространства вокруг CTA
Много пустого пространства (White Space) вокруг кнопки призыва к действию привлекает к ней внимание. Кроме того, это делает пользовательский опыт приятнее. Удерживать фокус на CTA поможет также отсутствие лишних визуальных стимулов.
Лежащие в основе принципы:
- Эффект Ресторфф (Von Restorff Effect)
- Стремление к эффективности в обработке информации (Processing Efficacy)
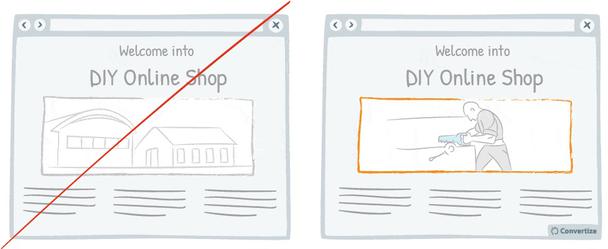
11. Включайте изображения, с которыми посетители могут себя ассоциировать
Онлайн-магазин «Сделай сам»
Не используйте случайные картинки на сайте — помогайте потребителям узнать себя на изображениях. Например, если вы продаете в розницу товары из серии «Сделай сам», то самым эффективным решением будет демонстрация не профессионального столяра, а обычного человека, мастерящего по дому. Это будет отражать то, чем мог бы заниматься ваш потенциальный клиент, и так он быстрее почувствует связь с продуктом.
Лежащие в основе принципы:
- Эффект превосходства изображений (Picture Superiority Effect)
- Отклонения, связанные с вниманием (Attentional Bias)
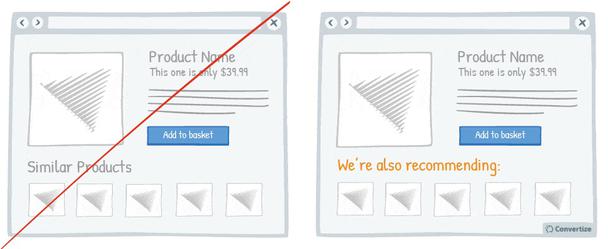
12. Применяйте слово «мы», чтобы вовлекать пользователя
Рисунок слева: «Похожие продукты». Рисунок справа: «Мы также рекомендуем»
Используя личное местоимение вместо безличной формы, вы немедленно включаете человека в ситуацию, это вызывает едва заметную эмоциональную реакцию и создает связь между клиентом и брендом: он как бы становится частью команды, частью «мы». У клиента создается впечатление, что разговор идет напрямую с ним, из-за чего формируется чувство близости и желание все больше взаимодействовать с компанией и сайтом.
Лежащие в основе принципы:
- Социальное познание (Social Cognition)
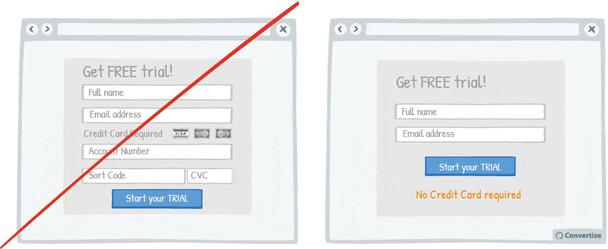
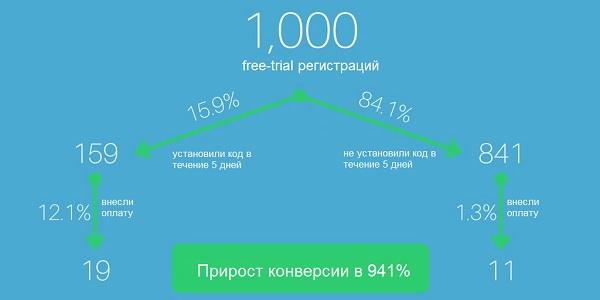
13. Не спрашивайте данные банковской карты, когда предлагаете бесплатную версию
На рисунке слева запрашиваются детали банковской карты. На рисунке справа говорится: «Кредитная карта не нужна»
Когда вы запрашиваете данные кредитки при регистрации, вы настраиваете пользователя против себя. Это снижает удовольствие от покупки, особенно если такое напоминание было сделано в очень открытой форме. К тому же у людей появятся вопросы о необходимости такого действия при том, что речь идет о бесплатной версии.
Предлагая триал без необходимости ввода информации о банковской карте, вы показываете выгодные стороны продукта, не заставляя платить и устраняя, таким образом, барьер под названием «боль оплаты». Но что особенно важно, вы формируете доверие, а значит, завоевываете очередного клиента.
Лежащие в основе принципы:
- Боль оплаты (Pain of Paying)
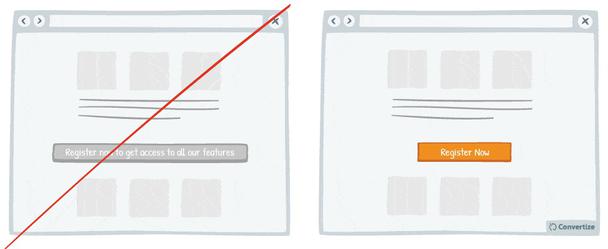
14. Используйте не более 7 слов в своем Call-to-Action
CTA-кнопка слева: «Зарегистрируйтесь сейчас, чтобы получить доступ ко всем возможностям». CTA-кнопка справа: «Зарегистрируйтесь сейчас»
Чем проще ваш призыв, чем больше внимания он привлекает, тем лучше. Пользователи предпочитают сокращать умственные нагрузки и хотят, чтобы их вели по сайту. Короткий CTA поможет добиться всех этих целей и подтолкнет посетителей к совершению конверсионного действия, так как процесс покажется им простым.
Лежащие в основе принципы:
- Когнитивная простота (Cognitive Ease)
15. Применяйте метафоры
Пример слева: «У нас есть мощное программное обеспечение!». Пример справа: «Наш софт мощный, как Зевс!»
Язык метафор — это убедительная форма коммуникации, позволяющая вам в определённых случаях эффективнее донести свой оффер. Он «цепляет», способствует появлению интереса и лучшему запоминанию информации. Помните, что люди больше готовы вступать в общение и взаимодействие с чем-то, что эмоционально задевает их.
Метафоры пробуждают воображение и эмоции, что помогает сделать потребителей более открытыми новым идеям и податливыми убеждению.
Лежащие в основе принципы:
- Эффект метафоры (Metaphor Effect)
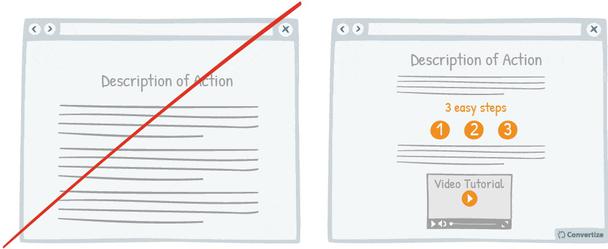
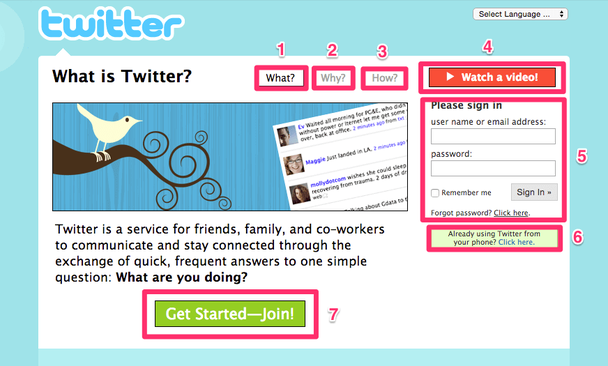
16. Создавайте страницы из серии «Как это сделать», чтобы показать легкость требуемых действий
Страница справа описывает действие, разбивая его на 3 простых шага и включая видео
Показывая посетителям, насколько просто совершить некое действие, вы повышаете их веру в собственные силы. Делайте это с помощью обучающих страниц или видео. Чем увереннее чувствуют себя люди, тем больше их внутренняя мотивация действовать.
Лежащие в основе принципы:
- Теория самоэффективности (Self-Efficacy Theory)
- Искажение оценки информации (Information Bias)
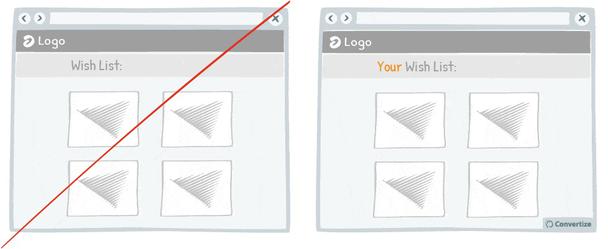
17. Используйте слова «вы» и «ваш», если не знаете имя пользователя
На примере слева: «Список желаний». На примере справа: «Список ВАШИХ желаний».
Как уже было сказано, используя личное местоимение вместо безличной формы, вы немедленно включаете человека в ситуацию, что создает эмоциональную связь между клиентом и компанией. Это также добавляет важный элемент «очеловечивания» бренда: клиенту важно чувствовать себя так, как будто он взаимодействует с кем-то, а не с чем-то. Местоимения «вы» или «ваш» помогают вызвать чувство «индивидуальности» у посетителя, с ним будто бы говорят напрямую. Такой ход будет стимулировать его взаимодействовать с вашим брендом и веб-сайтом.
Лежащие в основе принципы:
- Социальное познание (Social Cognition)
18. Вместо страдательного залога прибегайте к действительному
Пример слева: «Множество преимуществ предлагается нашим приложением». Пример справа: «Наше приложение предлагает много преимуществ»
Пишите простыми предложениями в действительном залоге, чтобы упростить понимание и усилить воздействие вашего оффера. Лаконичные фразы в действительном залоге позволяет читателям легче усваивать информацию, вызывая при этом более позитивную реакцию. В своих текстах мотивируйте клиента выполнить действие, а не выступать в роли человека, на которого воздействуют со стороны. Вместо «Этот продукт вам понравится» скажите, например: «Вы проведете часы, наслаждаясь этим продуктом».
Лежащие в основе принципы:
- Когнитивная простота (Cognitive Ease)
- Стремление к эффективности в обработке информации (Processing Efficacy)
19. Разбавляйте текст изображениями
Изображение стоит тысячи слов. Мы учимся и сохраняем информацию намного лучше, когда информация преподносится в визуальной форме. Изображения не требуют перевода, их смысл доходит немедленно, а значит, вашим клиентам удастся быстрее понять и запомнить продвигаемое вами сообщение.
Лежащие в основе принципы:
- Эффект превосходства изображений (Picture Superiority Effect)
- Стремление к эффективности в обработке информации (Processing Efficacy)
20. Приводите конкретные аргументы
Пример слева: «Наш софт очень надежный». Пример справа: «568 компаний используют наше программное обеспечение»
Аргументы или слоганы, состоящие из громких фраз и напоминающие не основанную на реальных фактах рекламу, вроде «наши клиенты любят нас» или «наше программное обеспечение очень надежно», могут быть эффективными в правильном контексте, но обычно не привлекают и не убеждают потенциальных клиентов. Конкретика, особенно включение фактов или цифр, будет иметь гораздо больший эффект. Например, вместо того, чтобы говорить «наши клиенты любят нас», скажите: «142503 клиента используют наш продукт». Поведайте своим клиентам впечатляющую историю, не кормите их коммерческими банальностями.
Лежащие в основе принципы:
- Стремление к эффективности в обработке информации (Processing Efficacy)
- Искажение оценки информации (Information Bias)
- Потребность в определенности (Need for Certainty)
21. Используйте личные местоимения во множественном числе
Слева: «Им нравится этот продукт». Справа: «Нам нравится этот продукт»
Силу «мы» и «наш» нельзя недооценивать. Люди — социальные существа, и мы чувствуем себя максимально комфортно и позитивно, когда включаемся в состав группы. Поэтому вместо того, чтобы исключать своего посетителя, используя «они» или другие местоимения третьего лица, включите их в «команду», используя местоимения первого лица.
Лежащие в основе принципы:
- Групповой фаворитизм (In-Group Bias)
- Эффект чирлидерства (Cheerleader Effect)
22. Не рекомендуйте продукт сами — показывайте тех, кто его рекомендует
Пример слева: «Мы рекомендуем этот продукт». Пример справа: «15 пользователей порекомендовали этот продукт»
При попытке принять решение мы склонны следовать выбору или поведению других людей. Мы автоматически предполагаем, что, если большинство похожих на нас представителей социальной группы покупают определенный продукт, то происходит это неслучайно, и что было бы неплохо последовать их примеру.
Поэтому гораздо эффективнее показывать посетителям, какое количество людей посоветовало приобрести ваш продукт, а не рекомендовать его самостоятельно.
Лежащие в основе принципы:
- Теория самоэффективности (Self-Efficacy Theory)
- Социальное доказательство (Social Proof)
23. Не размещайте рекламу над списком продуктов
Внимание посетителя должно быть полностью сфокусировано на конверсии. Поэтому не рекомендуется помещать рекламные баннеры над продуктами. Они будут отвлекать и, более того, вызывать недопонимание: пользователи будут думать, что хедер имеет отношение к их поисковому запросу и захотят нажать на него, чтобы перейти к продукту или фильтру.
Даже если реклама имеет отношение к запросу, ее все равно лучше вставить в какое-нибудь иное место на странице.
Лежащие в основе принципы:
- Эффект разделенного внимания (Split-Attention Effect)
- Парадокс выбора (Paradox of Choice)
24. Предлагайте бесплатные версии
CTA-кнопка справа дает возможность получить 14-дневную пробную версию продукта, тогда как слева сразу же предлагается его купить
Предлагая бесплатную пробную версию продукта или услуги (Free Trial), вы позволяете клиентам оценить ваши преимущества, не оплачивая подписку, что устраняет риск появления негативных эмоций, связанных с необходимостью оплаты. Вы же не хотите лишать потребителей удовольствия от взаимодействия с брендом уже на этапе знакомства?
Лежащие в основе принципы:
- Боль оплаты (Pain of Paying)
25. Персонализируйте контент, включив имя клиента
Потребитель будет чувствовать более сильную связь с вашим контентом, если вы используете его имя. Этим вы улучшите восприятие вашего оффера, особенно при отправке сообщений электронной почты.
Крупные бренды, такие как Starbucks Coffee или Coca-Cola, даже пишут имена клиентов на своих продуктах (кофейных чашках или бутылках), чтобы они чувствовали себя более связанными с брендом.
Лежащие в основе принципы:
- Социальное познание (Social Cognition)
26. Назовите адрес своего офиса
Одна из самых больших проблем онлайн-торговли в глазах покупателей — проблема безопасности. Наличие реального адреса в разделе контактов повысит доверие посетителей, что в дальнейшем может привести к подписке. Когда уровень безопасности станет достаточно высоким, люди будут готовы пойти на еще больший риск, чем обычно, и сделают больше покупок или выберут более дорогую модель или тарифный план.
Лежащие в основе принципы:
- Компенсация риска (Risk Compensation)
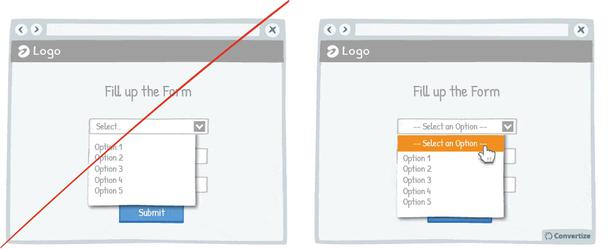
27. Не заставляйте выбирать функции
Часто бывает так, что клиент щелкает по опции или функции из раскрывающегося списка только для того чтобы понять, что он не хочет ничего выбирать, но не может продолжить процесс, поскольку выбор функции является обязательным. Важно всегда предоставлять посетителям возможность отказаться от любой опции или функции. Если у вас, например, для отмены установленного при поиске фильтра, необходимо нажать кнопку «Назад», чтобы уйти со страницы, а затем начать заново, то имейте в виду, что немногие вернутся обратно.
Аналогичным образом, если пользователи не могут выйти из раскрывающегося списка, не сделав выбора, то они, скорее всего, покинут страницу. Однако, если ваш сайт легок и логичен в использовании, если пользователи знают, что они могут исправлять ошибки или отменять ненужные варианты, тогда они чувствуют себя увереннее и в конечном итоге конвертируются.
Лежащие в основе принципы:
- Искажение нулевого риска (Zero-Risk Bias)
- Отклонение, связанное с чувством независимости (Autonomy Bias)
- Иллюзия контроля (Illusion of Control)
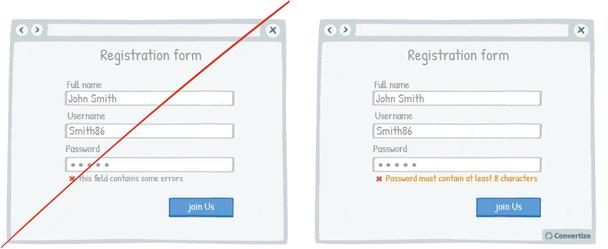
28. Будьте ясны в своих сообщениях об ошибке
В примере слева сообщение об ошибке звучит следующим образом: «Это поле заполнено неправильно». Справа представлена уточненная версия: «Пароль должен содержать, по крайней мере, 8 знаков»
Убедитесь, что вы четко объясняете причину ошибки. Если пользователь не получает каких-либо объяснений, почему он не может продолжить процесс и как можно исправить ситуацию, то он покинет сайт, не выполнив действие. Старайтесь дать не просто объяснение, а решение. Например, при создании пользователем пароля вместо простого указания на ошибку скажите ему, что произошло и что нужно добавить или удалить, чтобы получился действующий пароль.
Лежащие в основе принципы:
- Стремление к эффективности в обработке информации (Processing Efficacy)
- Потребность в определенности/неопределенности (Need for Certainty/Uncertainty)
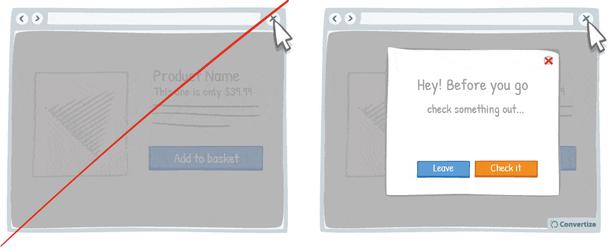
29. Используйте Pop-Ups на выходе
Всплывающее окно справа: «Эй! Перед тем как ты уйдешь, посмотри кое-что… Уйти/Посмотреть»
Часто бывает так, что пользователи покидают сайт, поскольку не нашли то, что хотели. Иногда они просматривают 2-3 страницы. Когда они собираются нажать на кнопку закрытия, покажите им так называемое «всплывающее окно на выходе» (Exit Pop-Up), содержащее короткий текст и Call-to-Action. Пусть там будет новая информация — предложение подписаться на новостную рассылку или сообщение о новом/отличном от просмотренного продукте.
Это весьма эффективный способ привлечь внимания и, порой, убедить остаться на сайте дольше.
Лежащие в основе принципы:
- Боязнь потери (Loss Aversion)
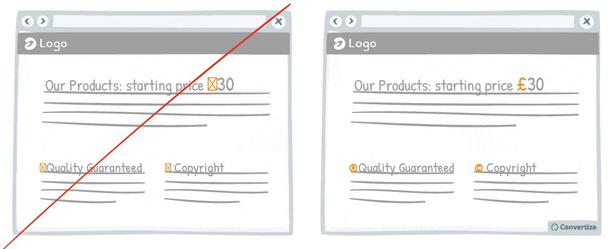
30. Будьте осторожнее со специальными символами
Когда вы создаете страницу, будьте осторожны, чтобы у вас случайно не отобразились ненужные символы. Подобное случается из-за проблем в коде или невнимательности разработчика. Речь идет о таких часто встречающихся символах, как ▢ ø, которые ничего не значат, но могут влиять на уровень доверия к странице и компании. Это не очень сложная в исправлении ошибка, но стоит потратить на нее время, чтобы она не имела серьезных последствий для ваших продаж.
Лежащие в основе принципы:
- Искажение нулевого риска (Zero-Risk Bias)
- Стремление к эффективности в обработке информации (Processing Efficacy)
31. Используйте знакомые форматы бесплатных телефонных номеров и добавляйте часы работы
Если вы не используете бесплатный номер поддержки, то ваши клиенты тысячу раз подумают, стоит ли им звонить, ведь потенциально они могут потратить много денег на связь. Скорее всего, они попытаются найти информацию в другом месте. Поэтому прибегайте к хорошо известным форматам бесплатных телефонных номеров (для России это 8-800-...), чтобы поощрить людей звонить вам.
Хорошим решением будет добавить часы работы службы поддержки, чтобы исключить возможность недозвона.
Лежащие в основе принципы:
- Компенсация риска (Risk Compensation)
32. Демонстрируйте рядом с CTA-кнопкой число людей, купивших ваш продукт
Справа добавлена подпись: «Присоединяйтесь к 4 765 других людей, купивших этот продукт!»
При попытке принятия решения люди склонны следовать за выбором или поведением других людей. Мы автоматически предполагаем, что если представители демографических и социальных групп, похожих на нашу, покупают определенный продукт, то они делают это по уважительной причине, и что правильно будет последовать их примеру. Поэтому, если у вас есть популярный продукт, то пусть ваши потенциальные клиенты узнают об этом! Покажите, сколько людей уже купили этот товар, так вы придадите ему привлекательность и заслужите доверие.
Лежащие в основе принципы:
- Социальное доказательство (Social Proof)
33. Бесплатно делитесь полезной информацией
На странице справа добавлена подпись: «Чтобы предотвратить выцветание, стирайте джинсы, вывернув их наизнанку»
Доказано, что люди чувствуют себя в долгу перед тем, кто уже что-то сделал для них. Это желание ответить добром на добро имеет достаточную силу для того, чтобы привести к конверсии. Предоставление посетителям полезной информации или их обучение на бесплатной основе активирует это желание. Таким образом, ваши клиенты будут более склонны покупать, регистрироваться или подписываться на новости, если вы ранее дали им нечто, что они сочли полезным. Это не должно быть чем-то значительным — просто предложите бесплатную доставку или купон на скидку.
Лежащие в основе принципы:
- Принцип взаимности (Reciprocity Principle)
34. Вводите Call-to-Action, используя плавающую анимацию
Плавающая анимированная CTA-кнопка, появляющаяся не сразу, может вызвать рост конверсий. Люди замечают все, что выделяется. Плавающая анимация на статической странице наверняка привлечет внимание посетителя и обеспечит вам желанный клик.
Лежащие в основе принципы:
- Эффект Ресторфф (Von Restorff Effect)
35. Используйте реалистичные фото при оформлении страницы «Наша команда»
Вполне естественно ваше желание придать сайту профессиональный вид, однако включение стоковых фотографий прилизанных работников с белоснежными улыбками у большинства клиентов вызовет чувство недоверия.
Сфотографируйте реальных людей, трудящихся в вашем офисе, тогда покупатели будут видеть, как выглядят специалисты, с которыми они общаются. Это добавит бренду человечности.
Бонусный совет. Попросите своих коллег улыбаться, глядя в камеру, — это помогает сформировать доверие и вызывает расположение. Но улыбка улыбке рознь! Выбирайте те фото, где выражение лиц получились искренними, ненатянутыми.
Лежащие в основе принципы:
- Социальное доказательство (Social Proof)
- Эффект превосходства изображений (Picture Superiority Effect)
На этом все. Если вы прочли все 4 части, то вы просто чемпион (даже если пропустили некоторые разделы :)) Поздравляем! Дело за малым — внедрением перечисленных техник на вашем сайте. И напоследок традиционный совет: на забывайте тестировать.
Высоких вам конверсий!
По материалам: convertize.blog