Любой дизайнер согласится с тем, что четкая визуальная иерархия контента на странице — одна из основных функций веб-дизайна. И об этом знают все, даже начинающие специалисты, не так ли?
Оказывается, нет. Недавний эксперимент, проведенный силами сервиса EyeQuant, показал, что недостаточно проработанная визуальная иерархия присутствует не только на сайтах небольших интернет-магазинов, но и настоящих «звезд» мира электронной коммерции — и при этом на самых важных страницах!
Подготовка эксперимента
Чтобы подготовить выборку самых популярных интернет-магазинов, было принято решение обратиться к списку из главных 50 интернет-ритейлеров Национальной федерации розничной торговли (National Retail Federation). Впоследствии на каждый сайт был совершен визит, в ходе которого были сделаны скриншоты товарных страниц. Было решено проанализировать именно эти страницы, поскольку:
- они образуют наиболее ориентированную на конверсию часть пользовательского опыта;
- тип контента на этих страницах достаточно стандартизован;
- на них относительно легко идентифицировать контент, представляющий ценность для пользователя.
Некоторые образцы, нетипичные для сайтов eCommerce, были исключены из списка.
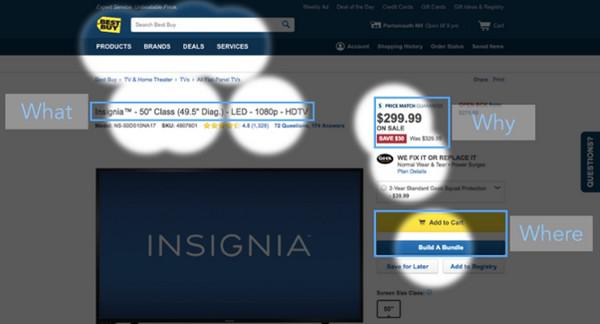
Чтобы определить, имеют ли эти страницы эффективную визуальную иерархию или нет, был проведен 3W-тест. В основе эксперимента лежал простой фреймворк, согласно которому каждая страница должна четко доносить до пользователя информацию о том:
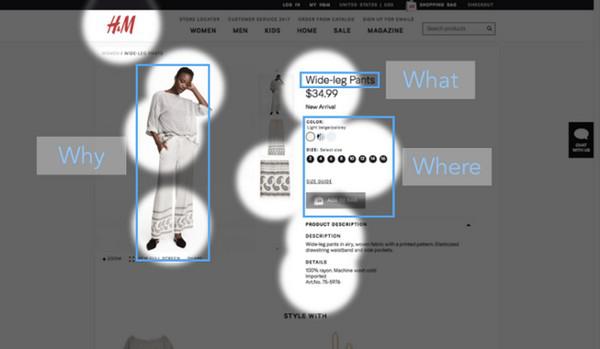
- что это за страница? (What)
- почему она важна для пользователя? (Why)
- куда они должны направиться дальше? (Where)
На товарных страницах на первый вопрос обычно дает ответ название продукта или его изображение. На вопрос «Почему?» — ценностное предложение или преимущества покупки конкретного товара (и у этого конкретного продавца). Все это может быть представлено в формате описания продукта, указания рейтинга товара, скидки и т.д. Для товаров, где внешний вид продукта является главным ценностным предложением, изображение товара также оценивалось и по why-критерию. На третий вопрос, как правило, дает ответ кнопка призыва к действию либо указатели на последующие шаги в выборе товара, если они предусмотрены (выбор размера, цвет и т. д.).
Чтобы дизайн прошел тест (то есть был оценен как эффективный), ответы на три вопроса должны быть получены в течение 3-ех секунд после загрузки сайта.
Может показаться, что времени может не хватить, однако за этот промежуток обычный пользователь обычно делает около 10 движений глазами. Если вам нужно сделать более 10 таких движений, чтобы найти основную информацию на странице, ее дизайн не так уж и хорош. Конечно, точки отсчета здесь являются несколько произвольными, но это вполне понятный и достижимый ориентир, который можно использовать. Обратите внимание, что за этот период времени пользователям не обязательно читать и понимать содержание текста и изображения — они просто должны выяснить, где этот контент размещен на странице.
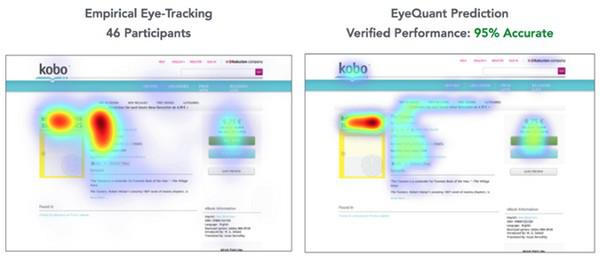
Для проведения теста был использован запатентованный EyeQuant алгоритм визуального внимания, который был разработан с применением машинного обучения на основе данных, взятых из последних айтрекинговых исследований.
Результаты
После того, как нетипичные интернет-магазины были удалены из списка, анализ оставшихся 43 показал, что 70% из них (30 сайтов) провалили тест. Среди них: Walmart, GAP, OfficeDepot и Target.
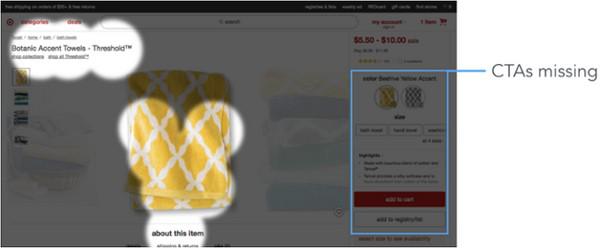
Дизайн сайта Target уводит взгляд пользователя влево, в силу чего размещенные справа CTA и цена продукта сливаются с фоном
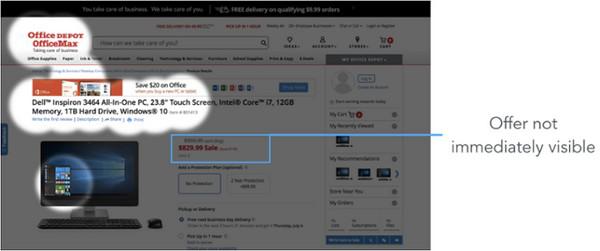
Из-за резкого контраста фона и заголовка сайта OfficeDepot цена за товар со скидкой не выделяются так сильно, как, вероятно, было задумано изначально
Нельзя обойти вниманием и те компании, чьи образцовые сайты сразу давали ответы на все три вопроса: H&M, BestBuy и некоторые другие.
Дизайн сайта H&M прекрасно справляется с задачей направить взгляд пользователя на изображение товара, его описание и следующие действия.
BestBuy весьма эффективно использует контраст, чтобы облегчить пользователю навигацию по сайту
Заключение
Что можно вынести полезного из этого исследования? Есть три ключевых момента:
- Даже крупные и, казалось бы, поднаторевшие в вопросах дизайна компании испытывают трудности с организацией четкой визуальной иерархии на своих сайтах. Одной из основных причин этого является, конечно же, то, что многие дизайнерские решения до сих пор принимаются интуитивно. Если вы не будете замерять визуальное внимание, деньги, потраченные на дизайн, будут просто выброшены на ветер.
- Тот факт, что компания успешна, не значит, что она идеальна. Обеспечение пользователей безупречным опытом — непростая задача для любой компании. Если компания много зарабатывает, не обязательно, что ее сайт идеален. Вот почему копировать чужие сайты небезопасно.
- Действительно отличный дизайн — это до сих пор исключение, а не правило. Красивый дизайн не то же самое, что и эффективный. Веб-страницы, особенно товарные страницы, создаются для того, чтобы увлечь пользователя к нижним этапам воронки. Как сказал Пол Рэнд (Paul Rand): «Не секрет, что реальный мир, в котором и действует дизайнер, — это не мир искусства, а мир продаж». Помните об этом.
Высоких вам конверсий!
По материалам: eyequant.com Источник картинки: Col!ne