
По многочисленным просьбам пользователей, предлагаем Вашему вниманию реализацию галереи изображений с увеличением по клику из миниатюры.
Данная опция не входит в функционал платформы и является лишь наглядной демонстрацией по корректной интеграции кода галереи. В связи с этим подразумевается, что все улучшения, необходимые в частных случаях, должны производиться пользователями самостоятельно!
Наглядный пример предложенной галереи вы можете просмотреть и протестировать здесь (вертикальная колонка изображений).
Как сделать галерею с увеличением по клику?
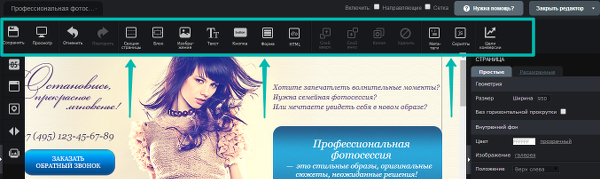
1. Скопируйте код отсюда (Part_1) и вставьте его через инструмент «Скрипты» внутри тега <HEAD>.
2. Скопируйте код отсюда (Part_2) и вставьте его через инструмент «Скрипты» перед тегом </BODY>.
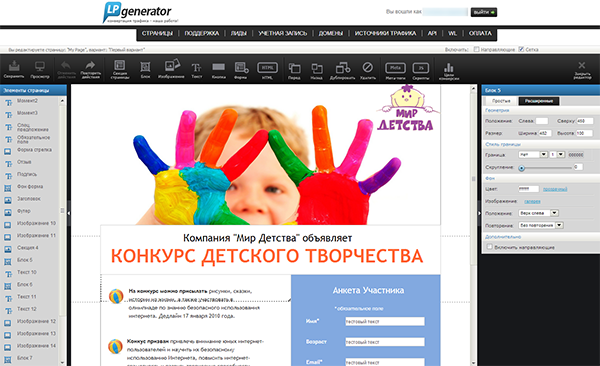
3. Через инструмент «Произвольный HTML» вставляем блок миниатюр, скопировав код отсюда (Part_3).
Внимание! Вместо //URLизображения/1.png (и прочих) нужно указать ссылки на изображения, которые должны отображаться в галерее!
4. Через инструмент «Произвольный HTML» вставляем блок полноформатных изображений, скопировав код отсюда (Part_4).
Внимание! Вместо //URLизображения/1.png (и прочих) нужно указать ссылки на изображения, которые должны отображаться в галерее!
Количество изображений может быть разным. Все изображения должны размещаться либо на собственном хостинге, либо в
С уважением,
техническая поддержка LPgenerator