
Здравствуйте, уважаемые пользователи LPgenerator!
Сегодня мы научимся создавать всплывающее окно с текстом «Политики конфиденциальности» (или с любым другим текстом) на ваших целевых страницах. Порядок действий опишем очень подробно, поэтому вы можете не беспокоиться, что у вас «не получится». :)
Итак, что нужно сделать для создания
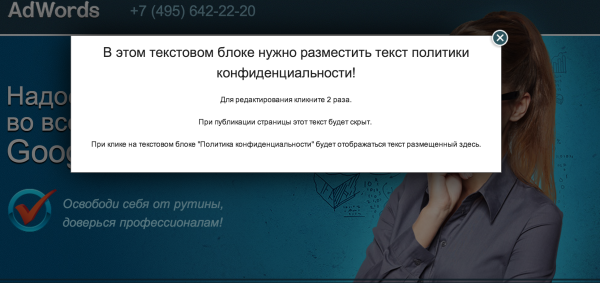
1. С помощью инструмента «Текст» создаем текстовый блок, вставив в него текст политики конфиденциальности (или

Внимание! Если вы копируете форматированный текст (например, из документа MS Word или со своего сайта), то обязательно снимайте форматирование, вставляя его через стандартную программу «Блокнот» или через инструмент «Только текст» в текстовом редакторе!
2. С помощью инструмента «Кнопка» создаем кнопку и настраиваем ее внешний вид:

Ссылку в кнопке указывать не обязательно, ее можно заменить любым символом, например, «#»!
3. Сохраняем изменения:

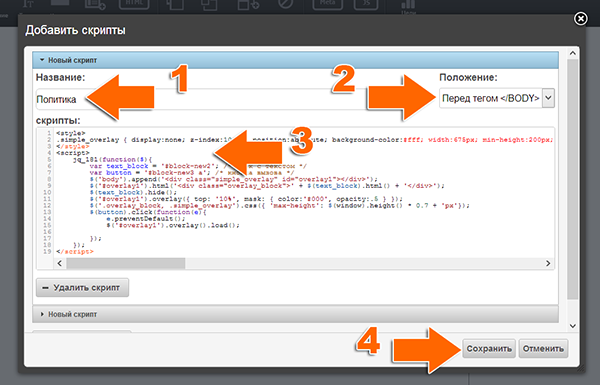
4. Копируем код ниже и вставляем его через инструмент «Скрипты», задав положение «Перед тегом </BODY>».
Внимание! В данной статье предложены фрагменты кода для копирования. Чтобы скопировать код, наведите на него курсор мышки, в появившемся в правом верхнем углу окошке нажмите на первой иконке. После этого код будет скопирован в буфер обмена. Чтобы вставить его в редактор платформы LPgenerator, используйте сочетание клавиш Ctrl+V или щелчок правой кнопкой мыши → вставить.
<style>
.simple_overlay_p { display:none; z-index:10000; position:absolute;
background-color:#fff; width:675px; min-height:200px; max-height:400px;
border:1px solid #666; padding:10px; -moz-box-shadow:0 0 90px 5px #000;
-webkit-box-shadow: 0 0 90px #000; }
.overlay_block{overflow:auto; } .simple_overlay_p .close
{background-image:url(//lpgenerator.ru/media/css/upgrade/widget/popup/close.png);
position:absolute; z-index:10001; right:-15px; top:-15px; cursor:pointer;
height:25px; width:25px; }
</style>
<script>
jq_181(function($){
var text_block = '#block-new11'; /* Блок с текстом */
var button = '#block-new10 a'; /* кнопка вызова */
$('body').append('<div class="simple_overlay_p" id="overlay1"></div>');
$('#overlay1').html('<div class="overlay_block">' + $(text_block).html() + '</div>');
$(text_block).hide();
$('#overlay1').overlay({ top: '10%', mask: { color:'#000', opacity:.5 } });
$('.overlay_block, .simple_overlay_p')
.css({ 'max-height': $(window).height() * 0.7 + 'px'});
$(button).click(function(e){
e.preventDefault();
$('#overlay1').overlay().load();
});
});
</script>
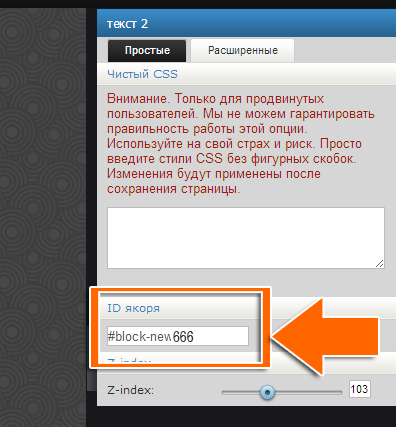
5. Через «Расширенные свойства» узнаем ID текстового блока:

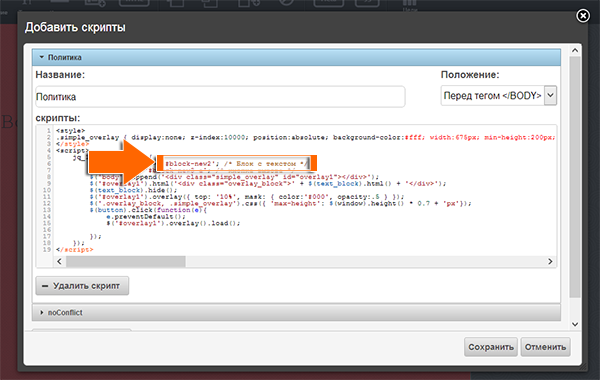
и вставляем его в добавленный код (заменяем #

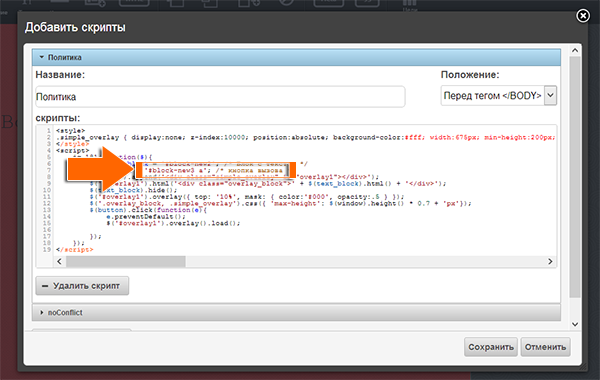
6. Таким же образом узнаем ID кнопки и вставляем его в добавленный код (заменяем #

7. Сохраняем изменения.
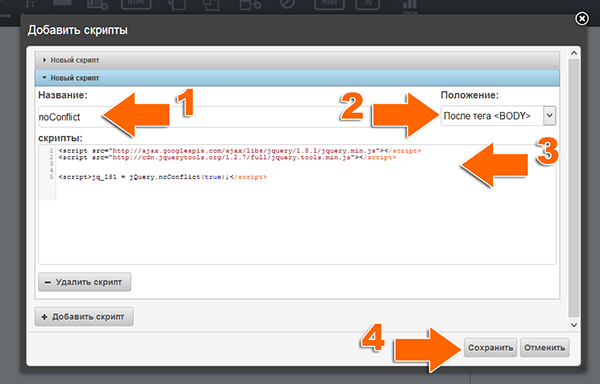
8. Копируем код ниже и вставляем его через инструмент «Скрипты», задав положение "После тега <BODY>":
<link rel="stylesheet" href="https://media.lpgenerator.ru/uploads/images/130730-jquery.fancybox.css"/> <!-- <link rel="stylesheet" href="//timegenerator.ru/lib/130717-jquery.fancybox.css"/> --> <link rel="stylesheet" href="https://media.lpgenerator.ru/uploads/images/jquery-ui-1.8.1.css" type="text/css" media="all" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"> </script> <script src="//media.lpgenerator.ru/uploads/images/jquery.tools.min.js"> </script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.23/jquery-ui.min.js"> </script> <script src="https://media.lpgenerator.ru/uploads/images/130717-jquery.fancybox.pack.js"> </script> <script>jq_181 = jQuery.noConflict(true);</script>

9. Сохраняем изменения:

Вот и все! Всплывающее окно с текстом готово.
Протестировать
С уважением,
служба технической поддержки LPgenerator













