
1. Настройка счетчика
2. Установка кода счетчика на лендинг
3. Просмотр и анализ собранных данных
4. Настройка и установка целей Яндекс.Метрики
4.1. Как настроить цель Метрики?
4.2. Настройка целей для статичных лид-форм
4.3. Настройка целей для нескольких лид-форм
4.4. Настройка целей для кликов по ссылкам и кнопкам
4.5. Настройка целей для попап-форм
Метрика — это бесплатный сервис от Яндекс, предназначенный для оценки ключевых показателей эффективности веб-страниц, анализа поведения online посетителей, эффективности рекламных кампаний и входящего SEO-трафика.
Платформа LPgenerator предоставляет всю необходимую статистику для качественной работы и оптимизации посадочных страниц, но если для вас принципиально использовать аналитику от Яндекс, то вашему вниманию предлагается подробное руководство.
Для этого:
1. Откройте страницу по ссылке: https://metrika.yandex.ru/, а затем кликните по кнопке «Перейти»:

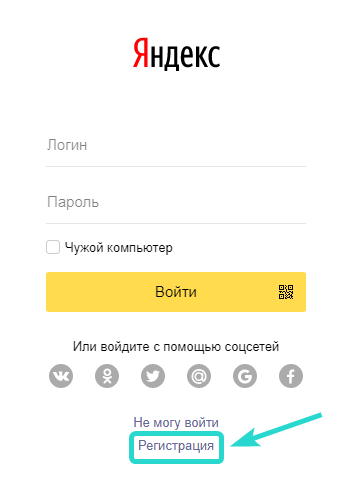
Введите данные вашей учетной записи в Яндекс (логин и пароль совпадают с учетными данными Яндекс.Почты и прочих сервисов Яндекс).
Если у Вас нет аккаунта, нажмите кнопку «Регистрация»:

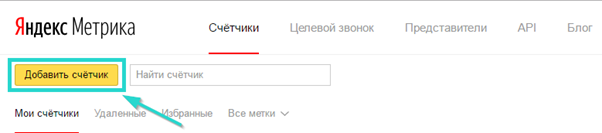
2. После входа в метрику, нажмите «Добавить счетчик»:

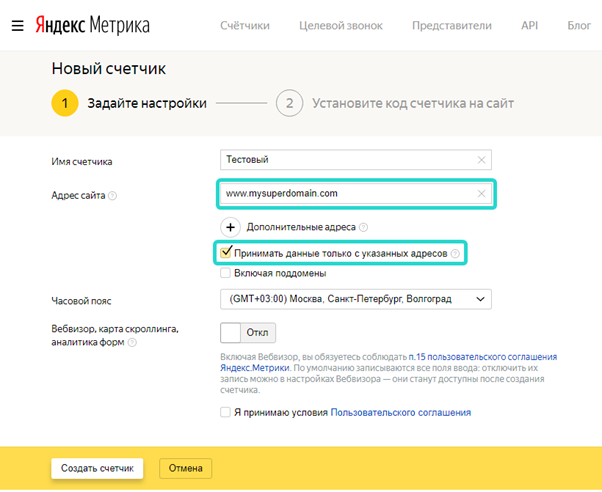
3. Далее задайте имя для счетчика, а в поле «Адрес сайта» введите название домена, на котором находится ваш лендинг.
Обратите внимание:
- Метрика не принимает название со слешами, например, www.mysite.ru/name. То есть необходимо ввести только название домена (www.mysite.ru);
- Вводить адрес нужно с www;
- Отметьте галочкой опцию «Принимать данные только с указанных адресов». Это позволит не учитывать просмотры страницы, когда она открыта в режиме предпросмотра из редактора LPgenerator.
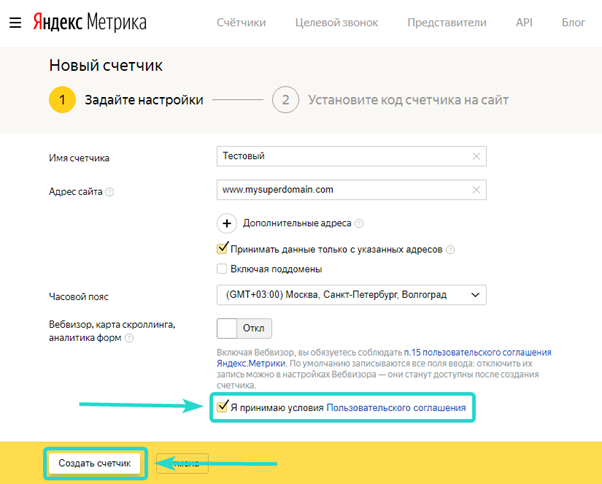
В итоге должно получится следующее:

4. Поставьте галочку «Я принимаю условия Пользовательского соглашения» и нажмите «Создать счетчик»:

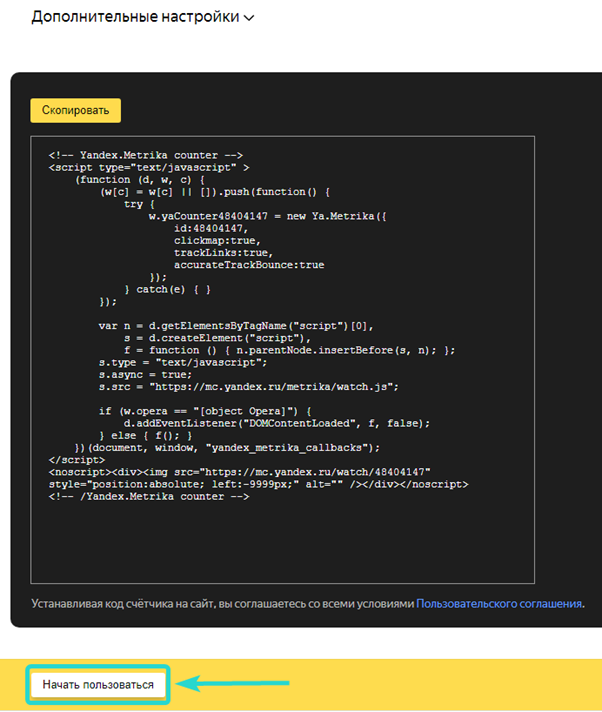
Вам будет показан код счетчика метрики — данный этап можно пропустить, к установке кода счетчика мы вернемся позже. Нажмите на кнопку «Начать пользоваться»:

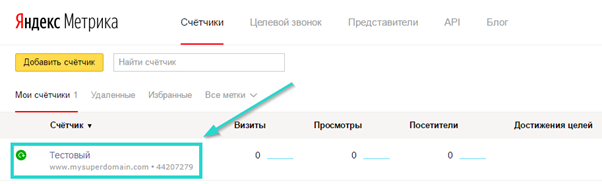
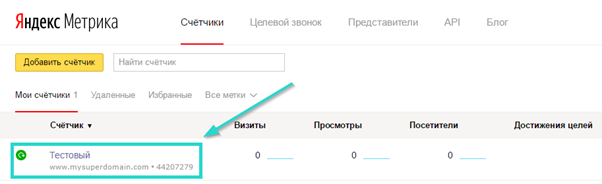
5. Кликните по только что созданному счетчику:

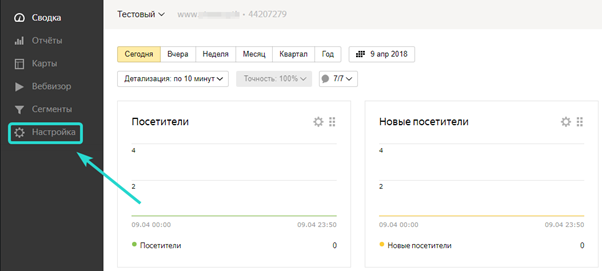
6. На панели слева выберите раздел «Настройка»:

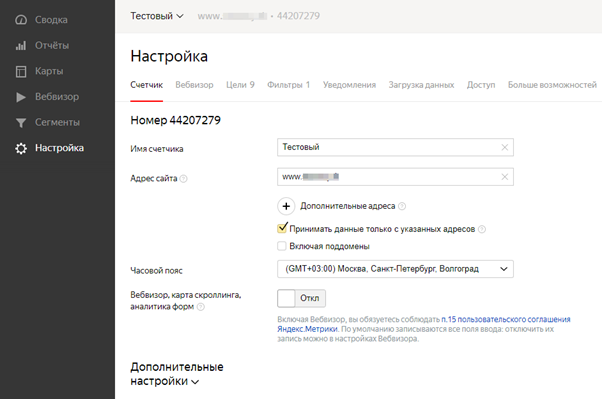
На вкладке «Счетчик» можно задать необходимые настройки счетчика перед установкой его кода на страницу:

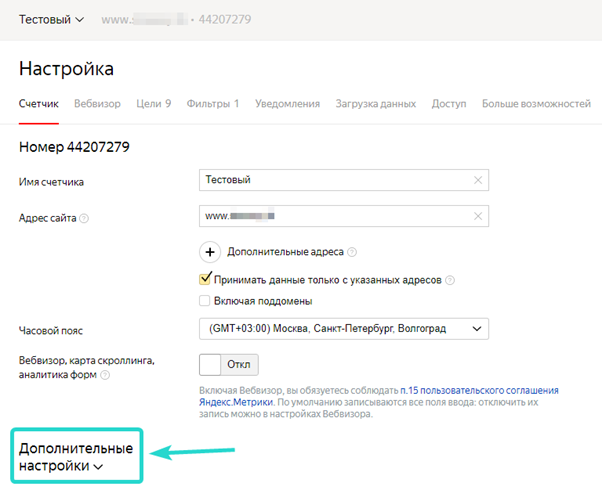
Нажмите на кнопку «Дополнительные настройки» и отметьте галочками функции, которые будете использовать.

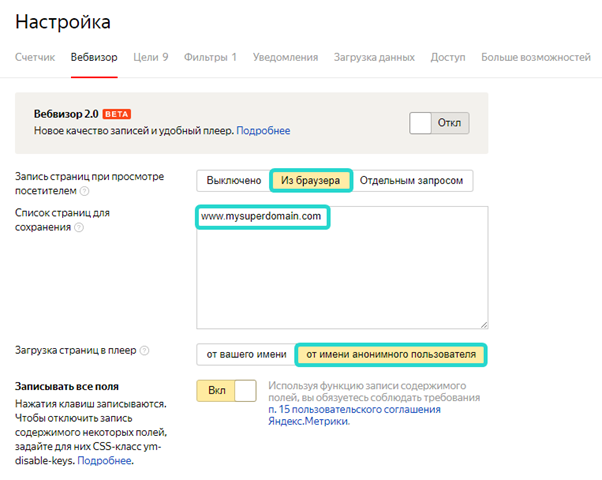
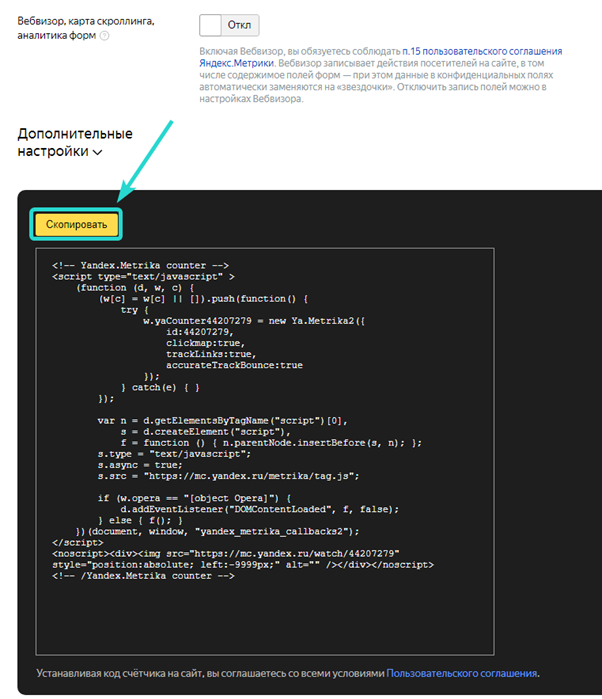
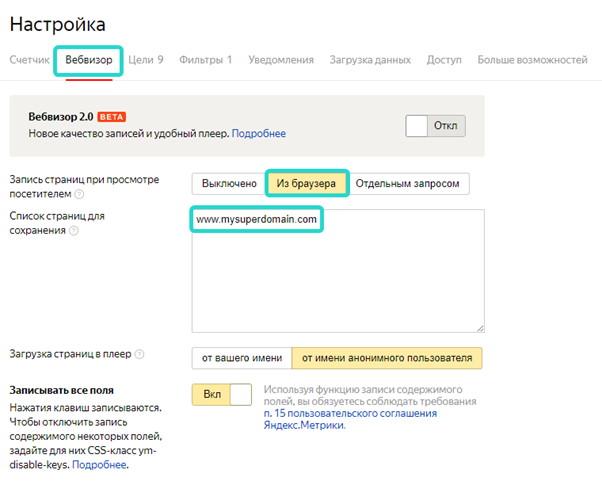
Отдельных пояснений требует настройка инструмента «Вебвизор»:
- Вебвизор записывает поведение посетителей страницы. Для использования данного инструмента, необходимо активировать его на вкладке «Вебвизор». По умолчанию он выключен и записывать данные не будет.
Выберите способ записи содержимого вебвизора:
- Из браузера: код счетчика берет содержимое уже загруженной страницы непосредственно из браузера посетителя. Этот вариант менее ресурсоемок, но содержимое страницы может записаться с искажениями;
- Отдельным запросом: код счетчика осуществляет отдельную загрузку страницы во время ее просмотра посетителем и отправляет ее содержимое в Метрику. Этот вариант позволяет записывать более точную копию того, что видел посетитель, но создает дополнительную нагрузку на сайт.
Впишите адрес лендинга с www.
Остальные настройки можно оставить по умолчанию.

Для справки:
- Настройка «От имени анонимного посетителя» означает, что в плеер будет загружаться такая же страница, какую увидел бы новый посетитель, впервые пришедший на сайт.
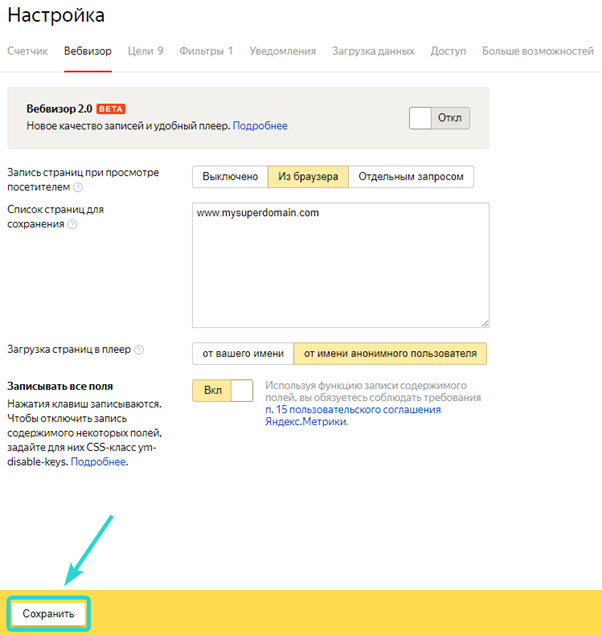
Не забудьте сохранить настройки:

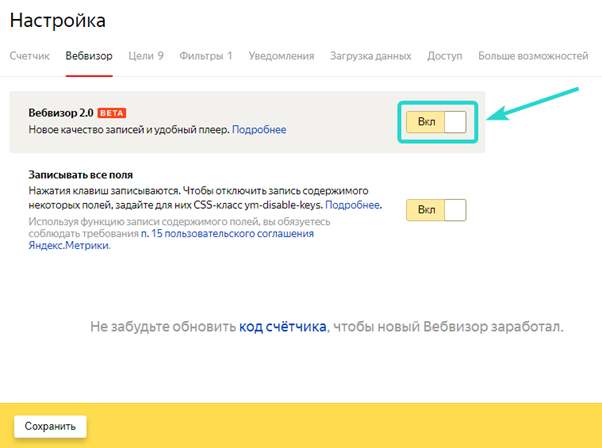
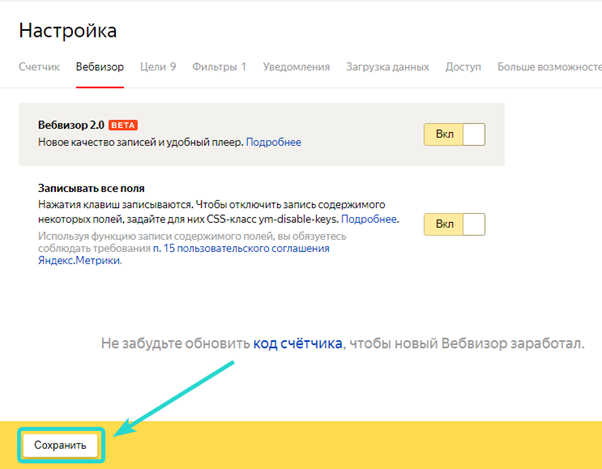
Для повышения качества записей вы можете включить новую версию вебвизора «Вебвизор 2.0». В этом случае дополнительной настройки вебвизора производить не нужно, а включить его можно в один клик:

Сохраните сделанные изменения:

Шаг 2. Установка кода на лендинг
Используйте данный код на всех лендингах, для которых вы хотите учитывать статистику.
Посадочные страницы должны находится на одном домене. Например: если www.testmetrika.ru — домен, то страницы должны иметь название www.testmetrika.ru/название страницы/.
Итак, после настроек параметров счетчика вам нужно скопировать сгенерированный код в разделе «Настройка» — «Счетчик».
Прокрутите страницу чуть ниже и затем кликните на кнопку «Скопировать»:

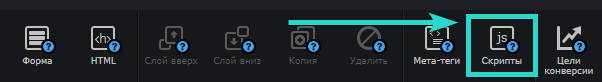
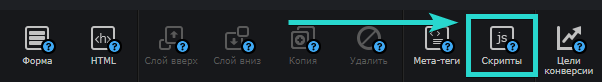
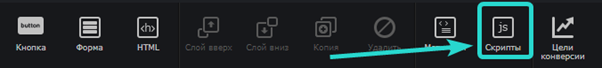
Перейдите в редактор вашего лендинга и выберите инструмент «Скрипты»:

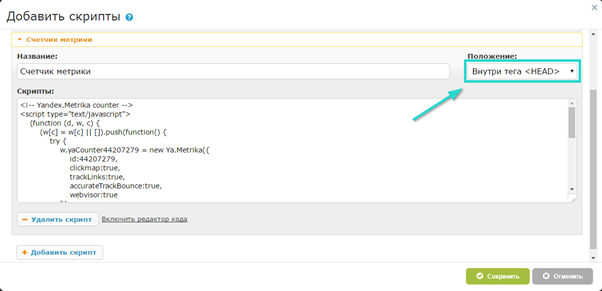
Код счетчика потребуется установить в положение «Внутри тега <HEAD>»:

Обратите внимание:
- Данные по вашему лендингу начнут отображаться не сразу после установки кода счетчика. На обновление кэша Яндекс порой требуется несколько часов. Особенно это касается данных Вебвизора;
- После внесения изменений в настройки Метрики счетчик нужно пересохранять, а его код копировать и добавлять на лендинг заново.
Шаг 3. Просмотр и анализ собранных данных
1. Для того, чтобы начать работать со счетчиком, кликните по нему:

Обратите внимание, иконка статуса счетчика должна быть зеленой. Это означает, что боты Яндекс могут посещать лендинг.
Если иконка подсвечена красным:
- Проверьте наличие кода счетчика на посадочной странице (не забудьте сохранить лендинг после добавления кода);
- Проверьте наличие www в адресе домена в настройках счетчика;
- Подождите некоторое время, статус счетчика обновляется не сразу.
Подробнее о статусах счетчика вы можете прочитать здесь.
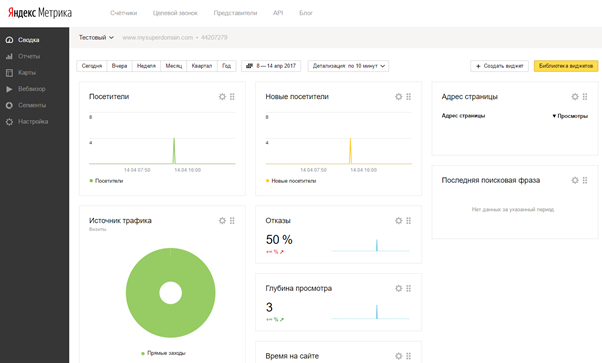
2. Кликните по названию счетчика. Откроется сводка статистики за определенный период.

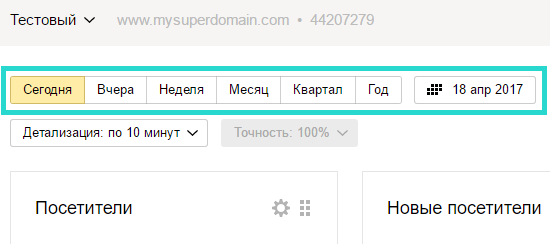
Здесь также можно выбрать период для отображения статистики:

В метрике доступно множество отчетов, в которых можно увидеть различные статистические данные, собранные роботами Яндекс.
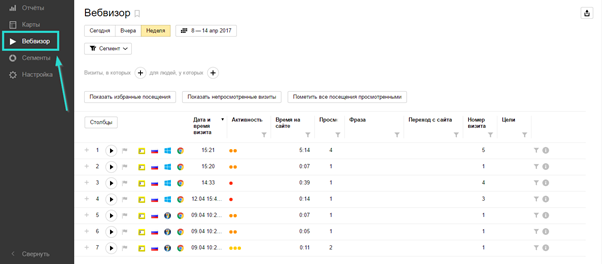
Отдельно вынесена информация по записям Вебвизора:

При попытке просмотреть записи вы можете увидеть сообщение: «Нет данных с выбранными условиями или вебвизор не подключен в настройках счетчика».
Причины может быть две:
- Данные о посещениях еще не загрузились — для загрузки данных вебвизора иногда требуется несколько часов;
- Вебвизор не включен и не отмечен в настройках счетчика.
Возвращаемся в настройки счетчика и проверяем параметры вебвизора. Напомним, должен быть выбран способ «Из браузера» либо «Отдельным запросом».

Если настройки корректны, то необходимо подождать несколько часов — данные должны загрузиться. В противном случае рекомендуем обратиться в нашу службу технической поддержки по адресу support@lpgenerator.ru — мы проверим, в чем может заключаться проблема.
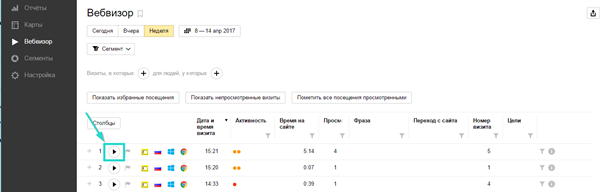
3. Если же все в порядке, то вы увидите список записей. Нажмите «Воспроизвести посещение», чтобы увидеть, какие действия посетитель производил на странице.

Шаг 4. Настройка и установка целей Яндекс.Метрики
Итак, с основными инструментами мы разобрались, теперь поговорим о настройке целей.
Цель — это желаемый результат проведения рекламной кампании, событие на лендинге, которое является для вас индикатором успешности рекламной кампании (клик по кнопке, заполнение лид-формы или переход по ссылке).
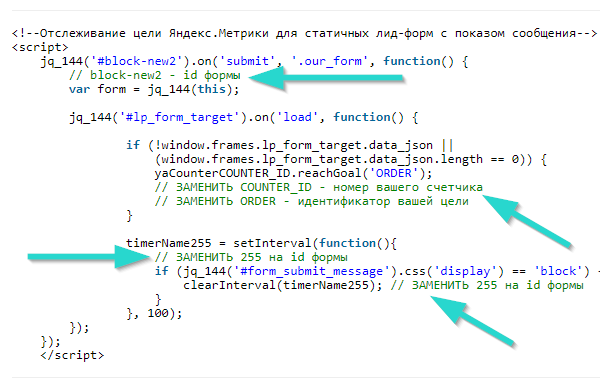
Обратите внимание: цели на странице устанавливаются с помощью скриптов. В каждом из них есть участки, которые вам потребуется отредактировать в соответствии с настройками вашего счетчика и целей.
После строк, в которые необходимо внести правки, добавлен символ двойного слеша (//) и подсказка, что именно требуется сделать. Подсказки мы дополнительно отметили зеленым цветом. Будьте внимательны.

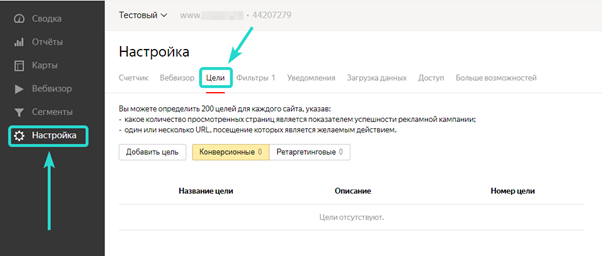
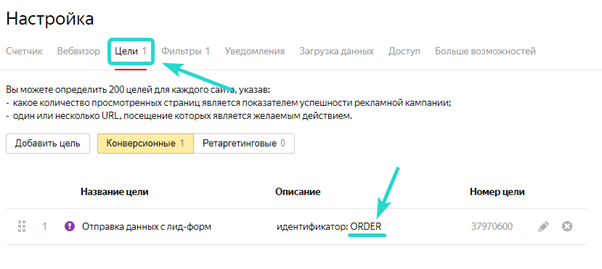
1. Зайдите в настройки счетчика и выберите раздел «Цели»:

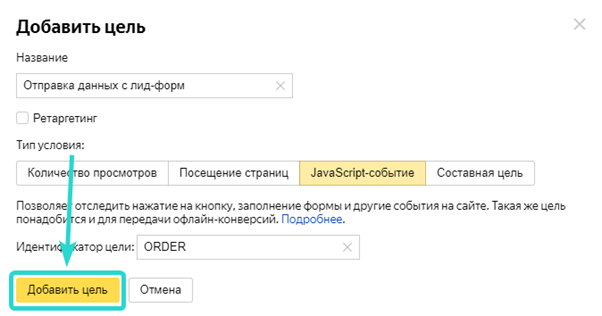
2. Нажмите «Добавить цель»:

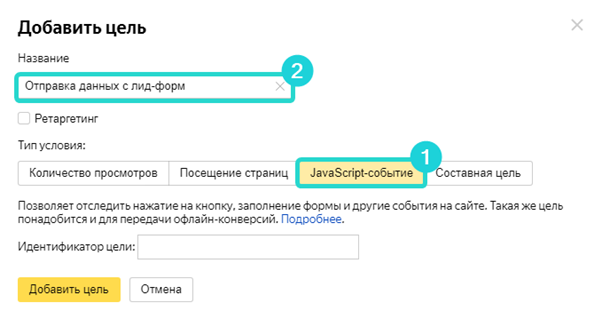
3. Перейдите во вкладку «JavaScript-событие». Введите название для цели (может быть любым и служит лишь для простоты поиска в общем списке).

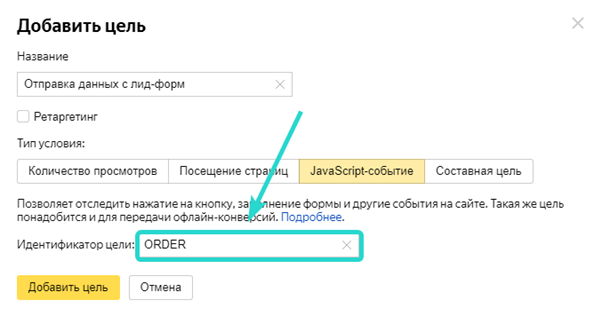
4. Введите идентификатор цели латиницей. Именно его потребуется указать в скрипте.

Внимание: для каждой цели должно быть задано уникальное название идентификатора
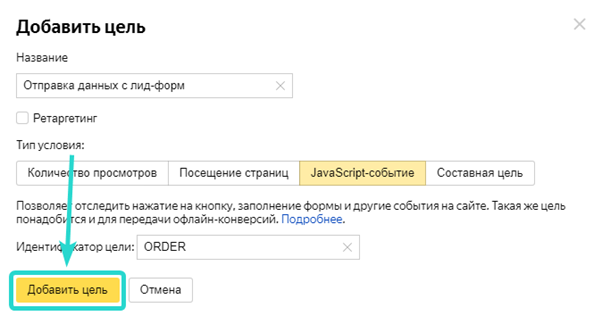
5. Нажмите кнопку «Добавить цель»:

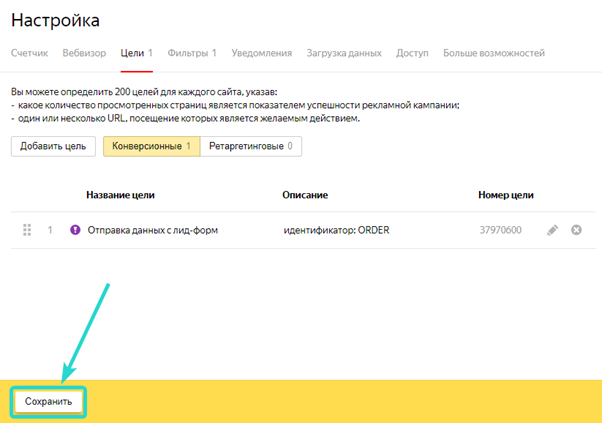
6. Сохраните изменения:

Настройка целей для статичных лид-форм
Обратите внимание: коды различаются в зависимости от результата формы (показ сообщения, переход по URL), по которой будете отслеживать цель.
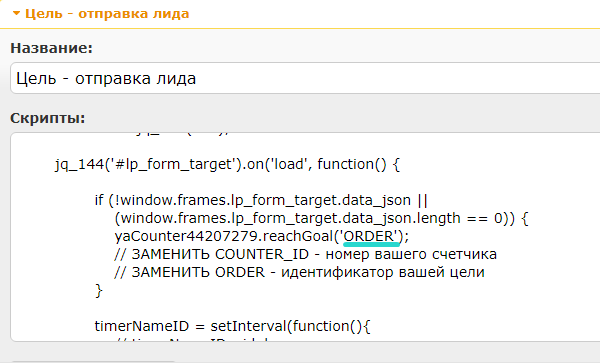
Если вы хотите, чтобы после отправки данных с лид-формы осуществлялся показ сообщения, то скопируйте этот код (коды для попап форм указаны ниже):
<!--Отслеживание цели Яндекс.Метрики для статичных лид-форм с показом сообщения-->
<script>
jq_144('#block-newID').on('submit', '.our_form', function() {
// block-newID - id формы
var form = jq_144(this);
jq_144('#lp_form_target').on('load', function() {
if (!window.frames.lp_form_target.data_json ||
(window.frames.lp_form_target.data_json.length == 0)) {
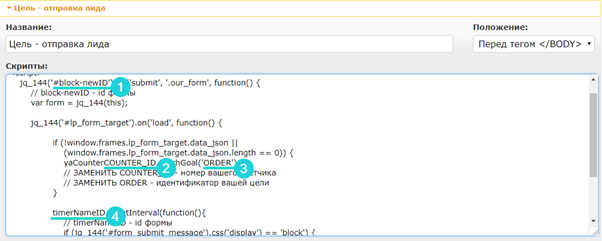
yaCounterCOUNTER_ID.reachGoal('ORDER');
// ЗАМЕНИТЬ COUNTER_ID - номер вашего счетчика
// ЗАМЕНИТЬ ORDER - идентификатор вашей цели
}
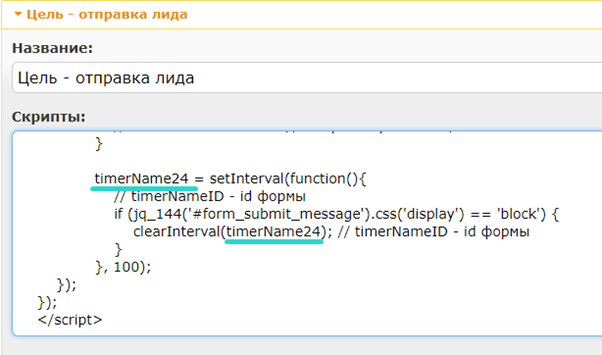
timerNameID = setInterval(function(){
// timerNameID - id формы
if (jq_144('#form_submit_message').css('display') == 'block') {
clearInterval(timerNameID); // timerNameID - id формы
}
}, 100);
});
});
</script>
Если вы хотите, чтобы после отправки данных с формы посетитель направлялся на страницу благодарности (или другую страницу), то скопируйте этот код (обратите внимание на строки со словом «ЗАМЕНИТЬ»):
<!--Отслеживание цели Яндекс.Метрики для статичных лид-форм с переходом на страницу
благодарности-->
<script>
jq_144('#block-newID').on('submit', '.our_form', function() {
// block-newID - id формы
var form = jq_144(this);
jq_144('#lp_form_target').on('load', function() {
if (!window.frames.lp_form_target.data_json ||
(window.frames.lp_form_target.data_json.length == 0)) {
yaCounterCOUNTER_ID.reachGoal('ORDER');
// ЗАМЕНИТЬ COUNTER_ID - номер счетчика
// ЗАМЕНИТЬ ORDER - идентификатор цели
}
timerNameID = setInterval(function() {
if (jq_144('#form_submit_message').css('display') == 'block') {
clearInterval(timerNameID);
//timerNameID - id формы
document.location = '//myurl.com';
// ЗАМЕНИТЬ myurl.com на адрес вашей страницы благодарности
}
}, 1000);
});
});
</script>
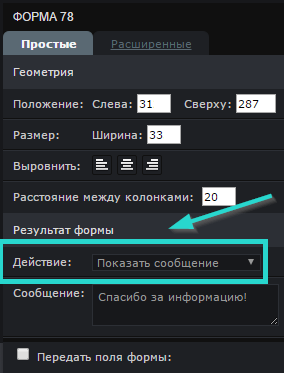
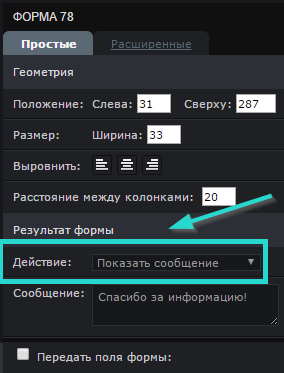
Далее откройте в редакторе LPgenerator посадочную страницу, на которой будут отслеживаться цели. Установите результатом действия формы показ сообщения.
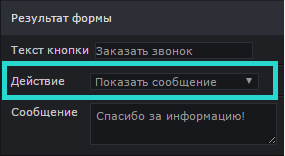
Внимание: вне зависимости от того, какой код вы будете использовать, результат действия формы, установленный в её свойствах должен быть именно такой:

После этого нужно добавить скопированный скрипт на лендинг. Приведем пример с первым скриптом.
1. Откройте лендинг в редакторе LPgenerator и выберите инструмент «Скрипты»:

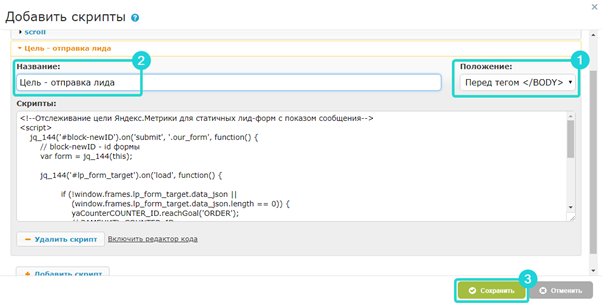
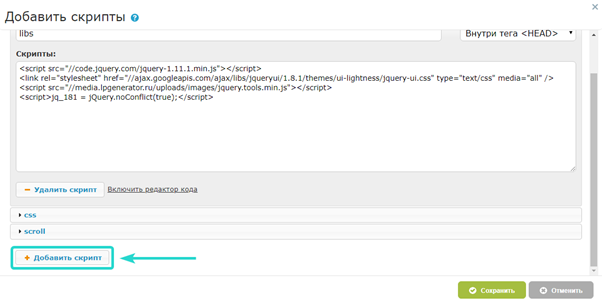
2. В открывшемся окне нажмите на кнопку «Добавить скрипт»:

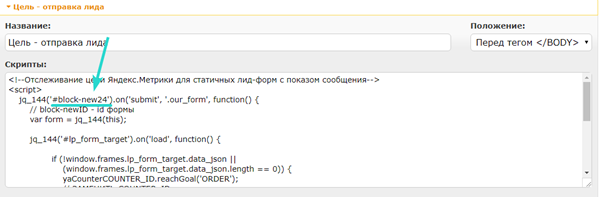
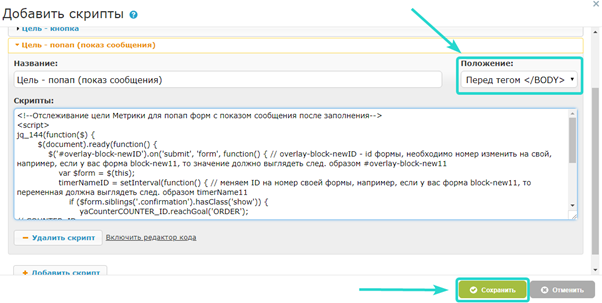
3. Вставьте скопированный код и задайте ему положение «Перед тегом </BODY>». Не забудьте назвать и сохранить скрипт.

В скрипте нужно изменить следующие параметры:

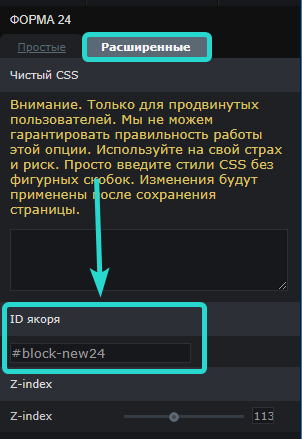
«#block-newID» — это идентификатор формы, для которой будет учитываться цель.
Идентификатор можно посмотреть в расширенных свойствах формы справа. Для этого кликните один раз по полям формы и на правой панели свойств в поле «ID якоря» скопируйте идентификатор формы:

Меняем в коде:

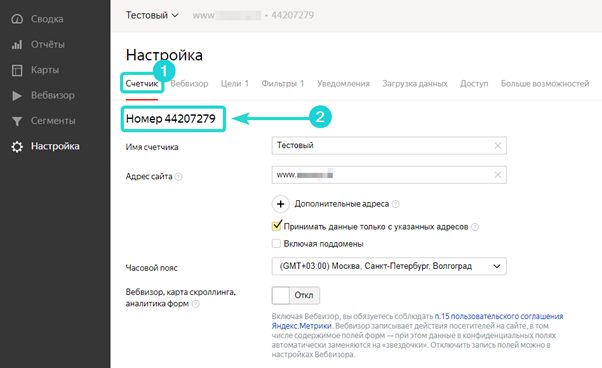
«COUNTER_ID» — номер вашего счетчика в Яндекс.Метрике. Посмотреть номер счетчика можно в его настройках:

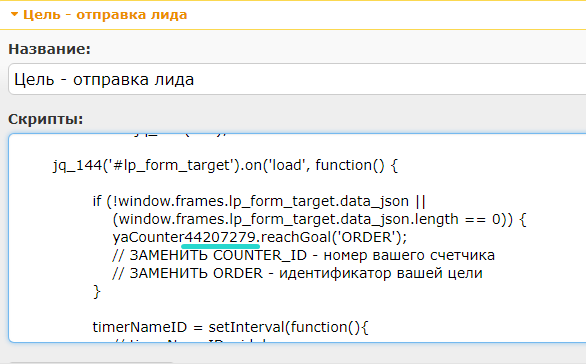
Полностью меняем надпись «COUNTER_ID» в коде на номер счетчика:

«ORDER» — если у Вас одна цель и ее идентификатор ORDER (как указано в нашем примере), то переименовывать ее не нужно.
Идентификатор цели можно уточнить в настройках счетчика, в разделе «Цели»:

Меняем в коде. В нашем примере идентификатор цели «ORDER» в скрипте и счетчике совпадают:

«timerNameID» — имя переменной таймера. Вместо ID укажите цифры из идентификатора Вашей формы.

5. Готово. Теперь если посетитель заполнит данные и отправит их через форму, в Яндекс.Метрике отобразится цель.
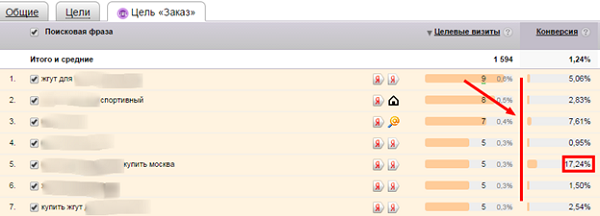
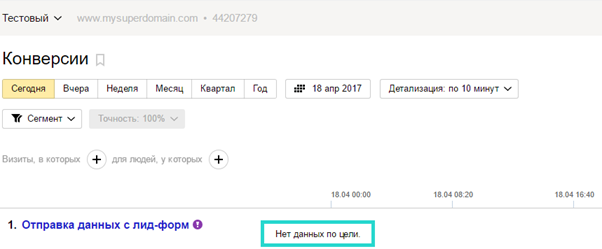
Статистические данные отображаются в «Стандартных отчетах», в разделе «Конверсии»:

Обратите внимание: данные по целям подтягиваются не сразу. Бывает, что надо подождать несколько часов.
Если через несколько часов данные так и не подтянутся, проверьте настройки и скрипты, еще раз внимательно прочитав предыдущие пункты. Если ошибки не найдете, напишите нам по адресу support@lpgenerator.ru.
Настройка целей для нескольких лид-форм
Обратите внимание: в Яндекс.Метрике количество созданных целей должно быть равно количеству лид-форм, статистику которых вы хотите отслеживать.
Для отслеживания одной цели с одной формы используется скрипт, описанный выше. Для того, чтобы отследить цель с еще одной формы, продублируйте скрипт и вставьте его «Перед тегом </BODY>». Замените в скрипте ID формы, номер счетчика и идентификатор цели (block-newID, COUNTER_ID, ORDER, timerNameID) так, как это было описано выше.
Настройка целей для кликов по ссылкам и кнопкам
Если вам необходимо отслеживать такие конверсионные действия как клик по кнопке или ссылке без отправки данных с форм, то выполните действия, описанные ниже.
Сразу поясним — принцип отслеживания кликов по элементам такой же: необходимо добавить в Яндекс.Метрике нужные цели, вставить новый скрипт, заменить в скрипте параметры (ID элемента, номер счетчика и идентификатор цели).
Информацию о том, где посмотреть номер счетчика и идентификатор цели, смотрите выше, в разделе «Шаг 4. Настройка и установка целей Яндекс.Метрики».
1. Итак, необходимо скопировать скрипт:
<!--Отслеживание цели для Метрики для клика по кнопке-->
<script>
jq_144('#block-newID a').click(function() { //ИЗМЕНИТЬ ID ЭЛЕМЕНТА
yaCounterCOUNTER_ID.reachGoal('ORDER'); // ЗАМЕНИТЬ НОМЕР СЧЕТЧИКА
// И ИДЕНТИФИКАТОР ЦЕЛИ
});
</script>
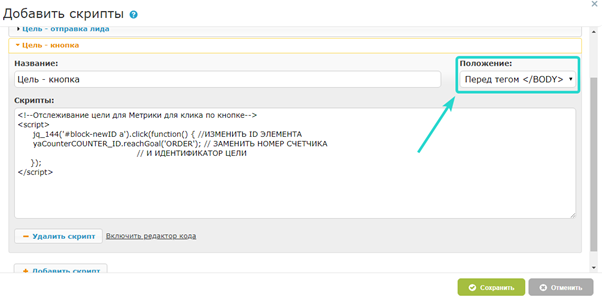
2. Положение скрипта установить «Перед тегом </BODY>»:

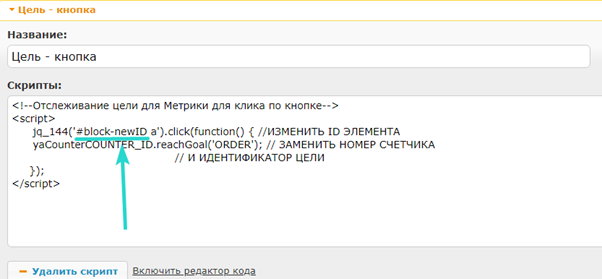
3. Меняем ID элемента, по которому будет отслеживаться статистика:

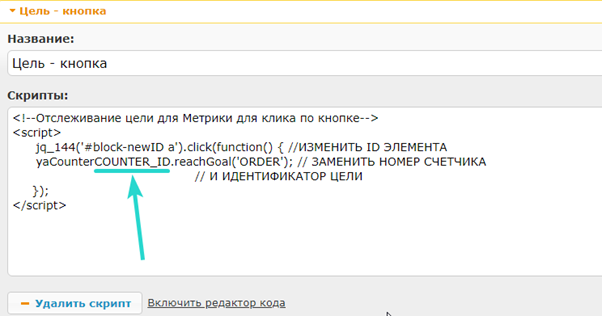
4. Указываем в скрипте номер вашего счетчика вместо «COUNTER_ID»:

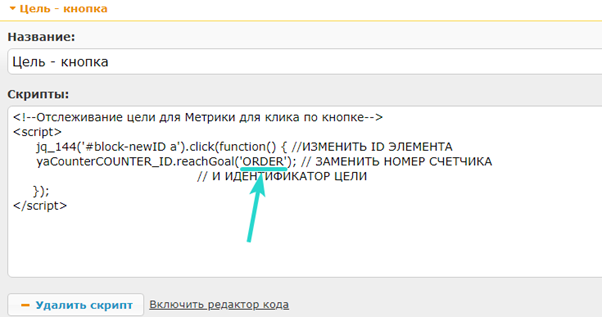
5. Указываем идентификатор цели вместо «ORDER»:

Если идентификатор вашей цели в Яндекс.Метрике называется «ORDER», то менять его в скрипте не нужно.
Для учета цели для каждого элемента предназначен свой скрипт. Поэтому, если вы хотите учитывать цели с нескольких элементов, надо вставить скрипт несколько раз и прописать в каждом скрипте ID элемента, идентификатор цели. Номер счетчика остается прежним.
6. Сохраняем скрипт и лендинг. Обратите внимание: данные в Яндекс.Метрике могут отобразиться не сразу. Напоминаем, статистические данные целей отображаются в разделе «Отчеты» в подпункте «Конверсии»:
Настройка целей для попап-форм
Внимание: вне зависимости от того, какой код вы будете использовать, результат формы, установленный в её свойствах, должен быть именно такой:

Если вы хотите, чтобы после отправки данных с лид-формы осуществлялся показ сообщения, то скопируйте этот код:
<!--Отслеживание цели Метрики для попап форм с показом сообщения после заполнения-->
<script>
jq_144(function ($) {
$(document).ready(function () {
$('#overlay-block-newID').on('submit', 'form', function () {
// overlay-block-newID - ID заменить на ID формы,
// если форма - block-new2, то значение - #overlay-block-new2
var $form = $(this);
var start = Date.now();
timerName255 = setInterval(function () {
// в timerName255 замените 255 на ID отслеживаемой формы
// если форма block-new2, то переменная будет - timerName2
var newTime = Date.now();
if ($form.siblings('.confirmation').hasClass('show')) {
yaCounterCOUNTER_ID.reachGoal('ORDER');
// COUNTER_ID - номер счетчика.
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
} else if (newTime - start > 2000) {
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
}
}, 100);
});
});
});
</script>
Далее, откройте лендинг в редакторе LPgenerator. Нажмите инструмент «Скрипты»:

Добавьте новый скрипт, нажав на кнопку «Добавить скрипт»:

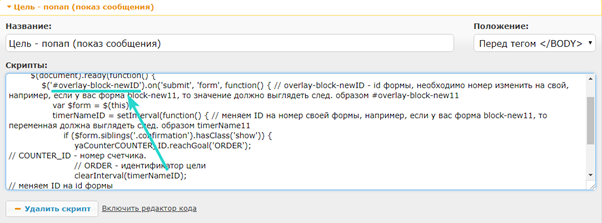
Добавьте название и установите положение скрипта «Перед тегом </BODY>». Сохраните изменения.

Затем в скрипте нужно изменить следующие параметры:
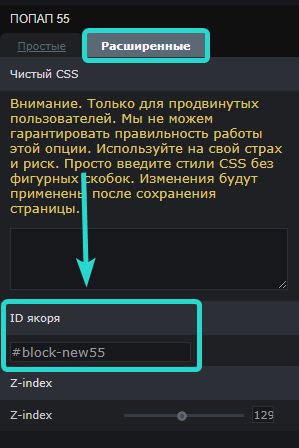
«#overlay-block-newID» — это идентификатор попап-формы, для которой будет учитываться цель.
Обратите внимание: для попап-форм к идентификатору обязательно нужно добавить значение «overlay-».
Идентификатор можно посмотреть в расширенных свойствах попап-формы справа. Для этого кликните один раз по кнопке вызова попап, и на правой панели свойств в поле «ID якоря» скопируйте идентификатор формы:

Меняем в коде:

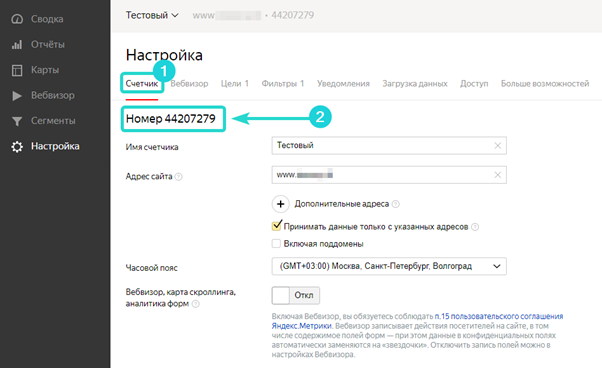
«COUNTER_ID» — номер вашего счетчика в Яндекс.Метрике. Посмотреть номер счетчика можно в его настройках:

Полностью меняем надпись «COUNTER_ID» в коде на номер счетчика:

«ORDER» — если у Вас одна цель и ее идентификатор «ORDER» (как указано в нашем скрипте), то переименовывать ее не нужно.
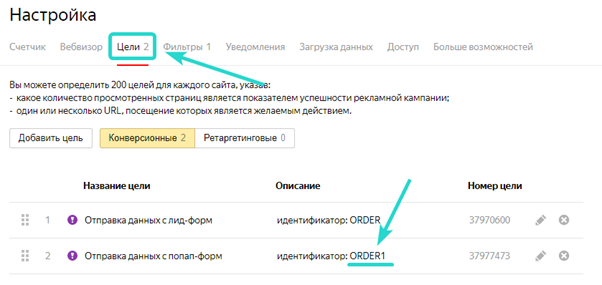
Идентификатор цели уточните в настройках счетчика, в разделе «Цели»:

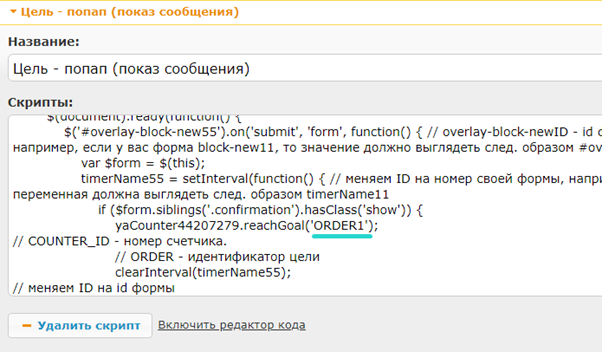
Меняем в коде. В нашем скрипте идентификатор цели «ORDER». Если в Метрике идентификатор указан, как «ORDER1», то в коде, соответственно, должно быть указано значение «ORDER1».

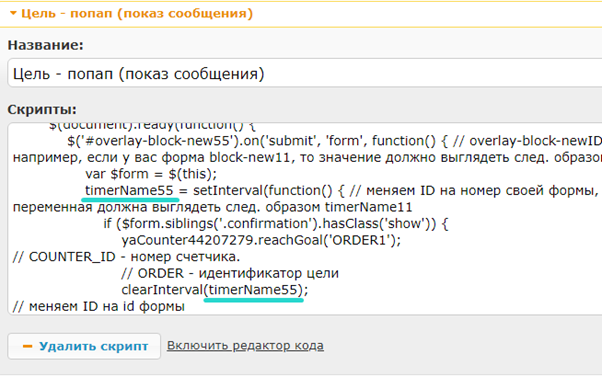
«timerNameID» — имя переменной таймера. Вместо ID укажите цифры из идентификатора Вашей попап-формы.

Готово! Осталось сохранить изменения в редакторе страницы.
Если вы хотите, чтобы после отправки данных с лид-формы осуществлялся переход на страницу благодарности, то скопируйте этот код:
<!--Отслеживание цели Метрики для попап форм с переходом на стр.благодарности-->
<script>
jq_144(function ($) {
$(document).ready(function () {
$('#overlay-block-newID').on('submit', 'form', function () {
// overlay-block-newID - ID необходимо изменить на ID формы,
// если форма - block-new2, то значение - #overlay-block-new2
var $form = $(this);
var start = Date.now();
timerName255 = setInterval(function () {
// в timerName255 замените 255 на ID отслеживаемой формы
// если форма block-new2, то переменная - timerName2
var newTime = Date.now();
if ($form.siblings('.confirmation').hasClass('show')) {
yaCounterCOUNTER_ID.reachGoal('ORDER');
// COUNTER_ID - номер счетчика.
$('#overlay-block-newID').hide();
// overlay-block-newID - ID необходимо изменить на ID формы,
// если форма - block-new2, то значение - #overlay-block-new2
var secondsToRedirect = 1;
// время до перенаправления, в секундах.
timerToRedirect = setInterval(function () {
if (secondsToRedirect <= 0) {
clearInterval(timerToRedirect);
document.location = 'Адрес страницы';
//адрес стр.благодарности, на который будет происходить переход
}
jq_144('#seconsLeft').text(secondsToRedirect);
secondsToRedirect--;
}, 1000 /*задержка между тиками отсчёта в миллисек .*/);
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
} else if (newTime - start > 2000) {
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
}
}, 100);
});
});
});
</script>
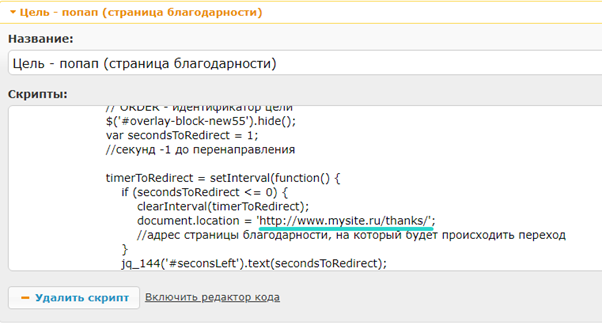
Вставьте данный код так же, как и предыдущий (см. выше), в том же положении — «Перед тегом </BODY>».
В данном коде измените следующие параметры:
- «#overlay-block-newID» — идентификатор попап-формы, для которой будет учитываться цель;
- «COUNTER_ID» — номер вашего счетчика в Яндекс.Метрике;
- «ORDER» — если у Вас одна цель и ее идентификатор «ORDER» (как указано в нашем скрипте), то переименовывать ее не нужно. Если в Метрике идентификатор указан, как «ORDER1», то в коде, соответственно, должно быть указано значение «ORDER1»;
- «timerNameID» — имя переменной таймера. Вместо ID укажите цифры из идентификатора Вашей попап-формы.
Вместо «//www.mysite.ru/thanks/» укажите адрес вашей страницы благодарности, на которую должен осуществляться переход.

Адрес должен быть вида: //www.mysite.ru/thanks/, то есть ссылка на страницу, скопированная из адреса страницы в браузере:

Для кнопки запуска «Попап», в свойствах, результатом действия необходимо поставить — показ сообщения.

Переход на страницу благодарности будет осуществляться при помощи кода.
Готово! Осталось сохранить изменения в редакторе лендинга.
На этом краткий обзор возможностей Яндекс.Метрики и алгоритма ее интеграции на посадочные страницы платформы LPgenerator можно считать завершенным. Надеемся, что данная информация была полезной для вас. По любым вопросам обращайтесь в службу техподдержки по адресу support@lpgenerator.ru.