Здравствуйте, уважаемые пользователи LPgenerator!
Наши разработчики подготовили для вас серию очень вкусных обновлений, о которых мы спешим рассказать.
Параллакс эффект в визуальном редакторе LPgenerator
Эти долгожданные обновления свойств секций для фоновых изображений позволят установить отличный, сочный фон для вашего продающего лендинга.
Теперь вы можете зафиксировать фоновые изображения при прокрутке страницы, а также растянуть их по всей ширине секции, что создаст популярный эффект параллакса. Самое главное — для этого не потребуется писать ни строчки кода, достаточно поставить всего пару галочек.
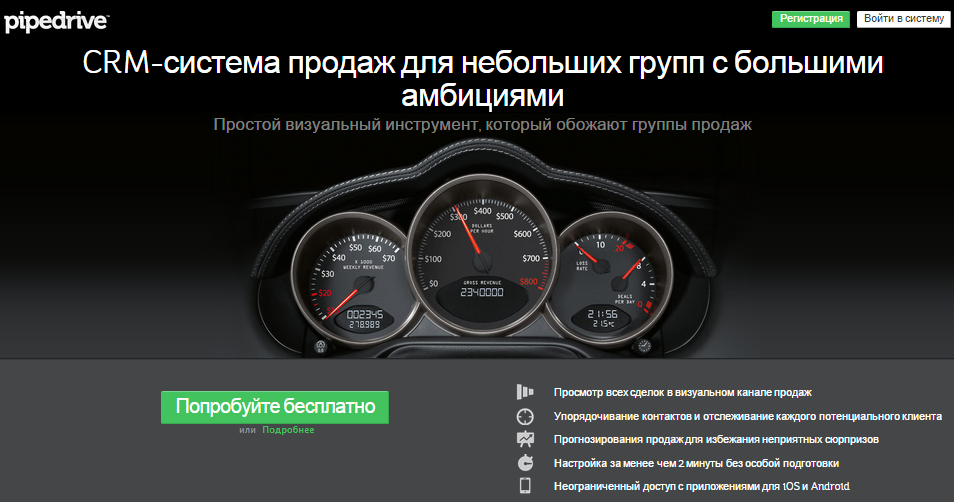
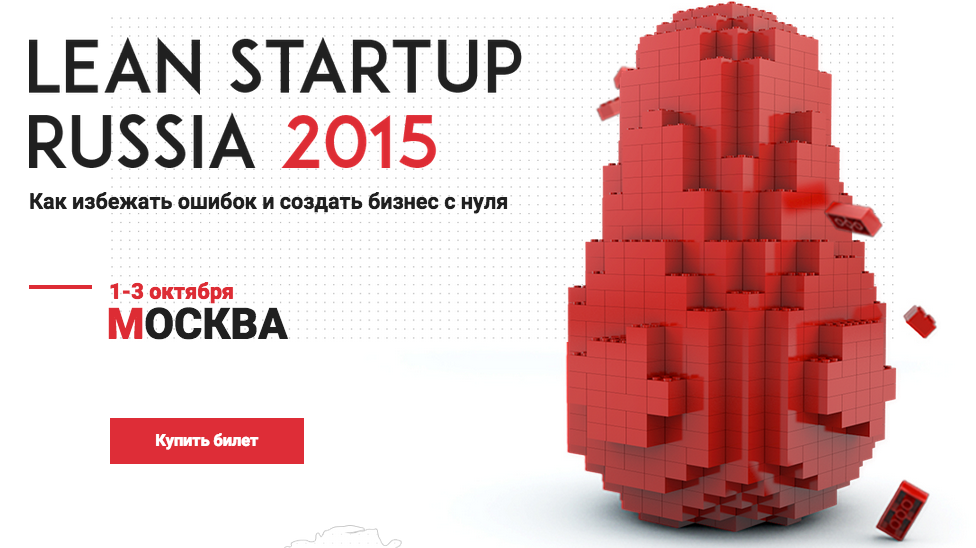
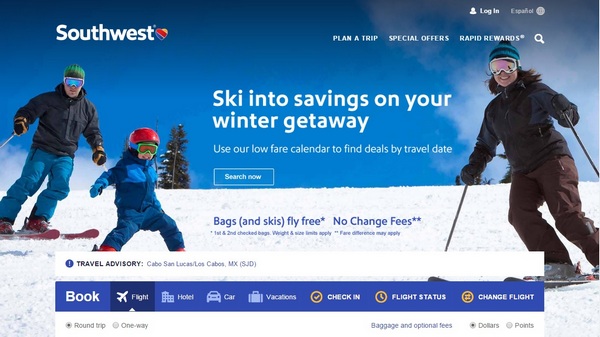
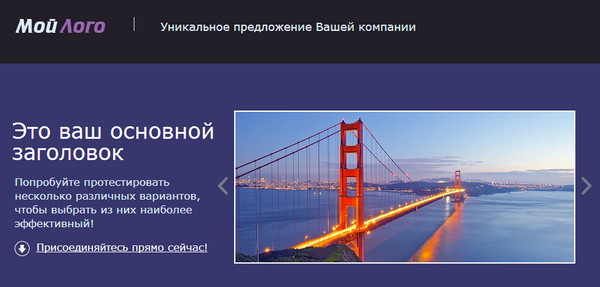
Посмотрите пример фона здесь.
Теперь подробнее о том как это делается:
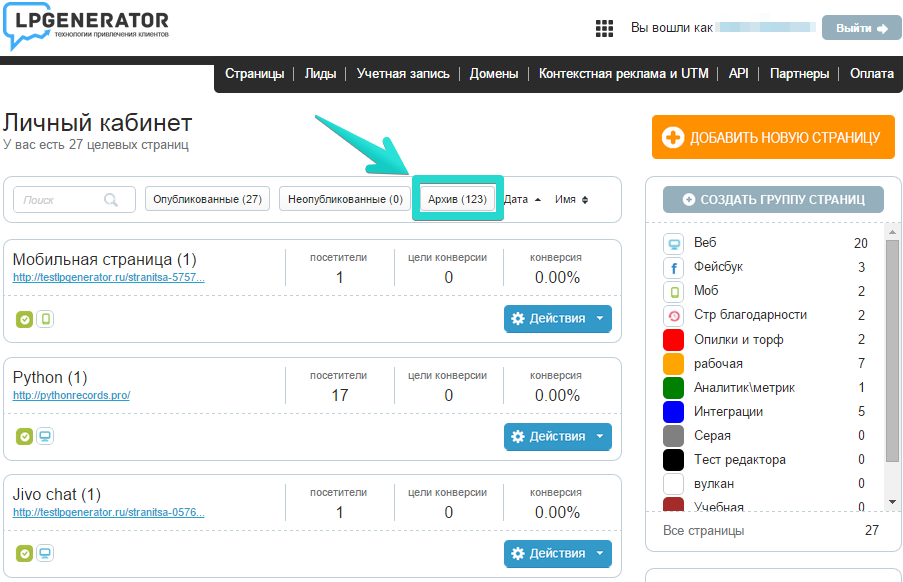
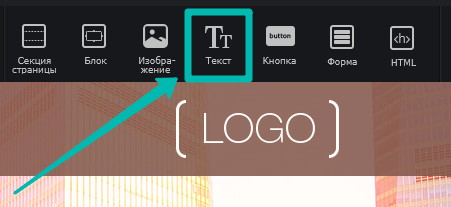
Откройте страницу в визуальном редакторе LPgenerator:

Обратите внимание: новые инструменты добавлены для настройки фона секций. Если у вас уже имеется секция с изображением, то можете сразу перейти к пятому пункту данного руководства.
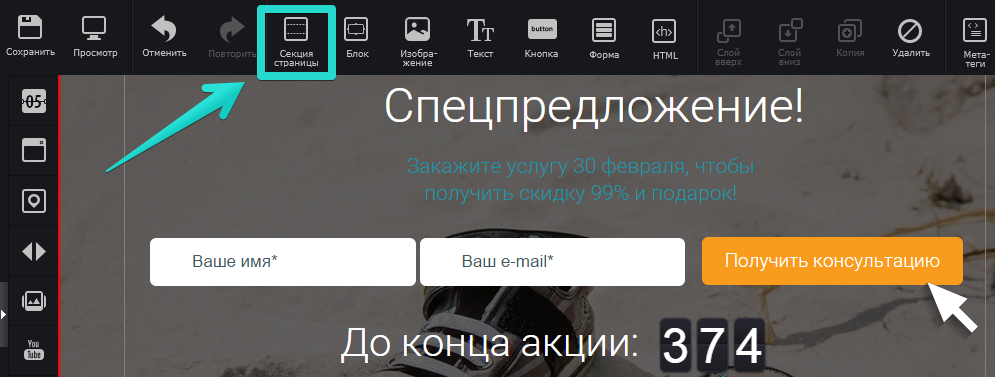
2) Напомним, что секции используются для логического разделения информативных блоков лендинга. Для того чтобы добавить секцию кликните по инструменту «Секция страницы» на панели сверху:

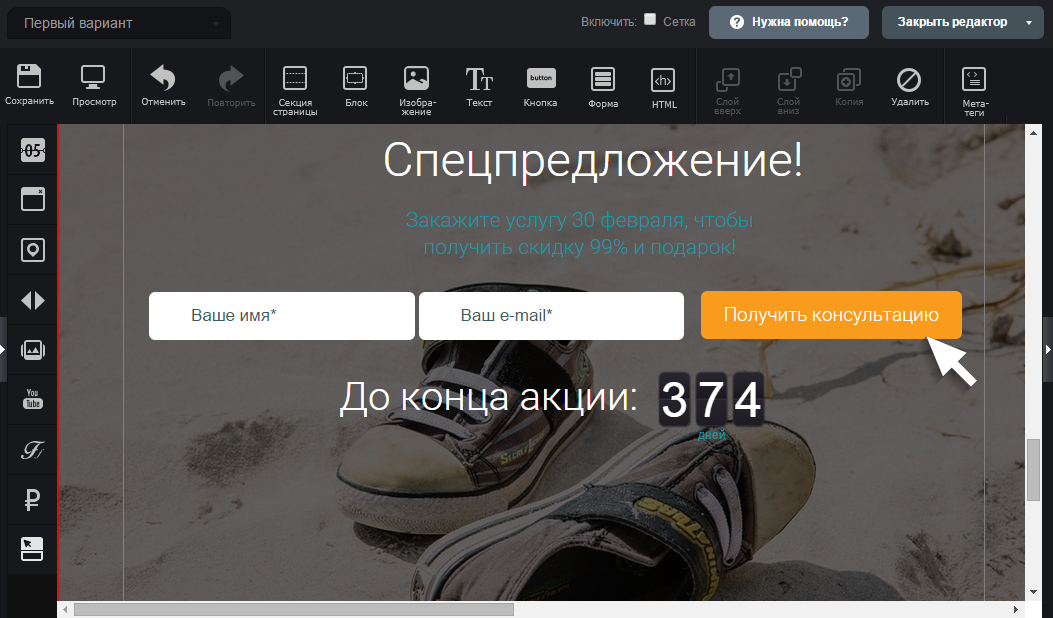
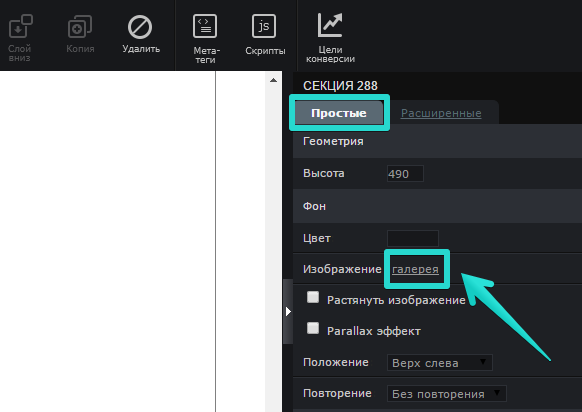
3) Далее в свойствах секции справа выберите изображение из галереи в разделе «Фон»:

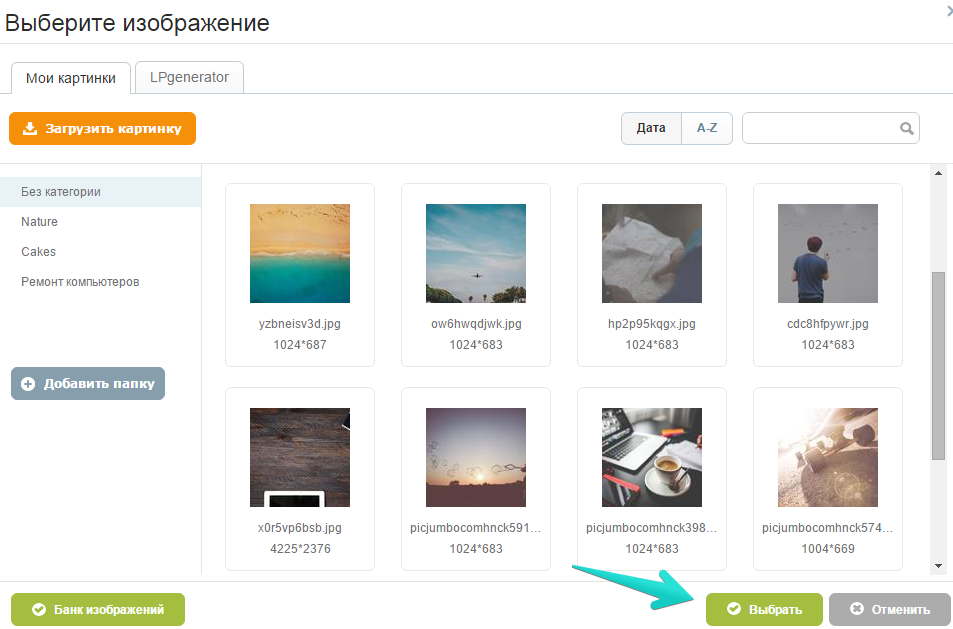
4) В открывшейся галерее выберите нужное изображение для фона дважды кликнув по нему или нажав кнопку «Выбрать»:

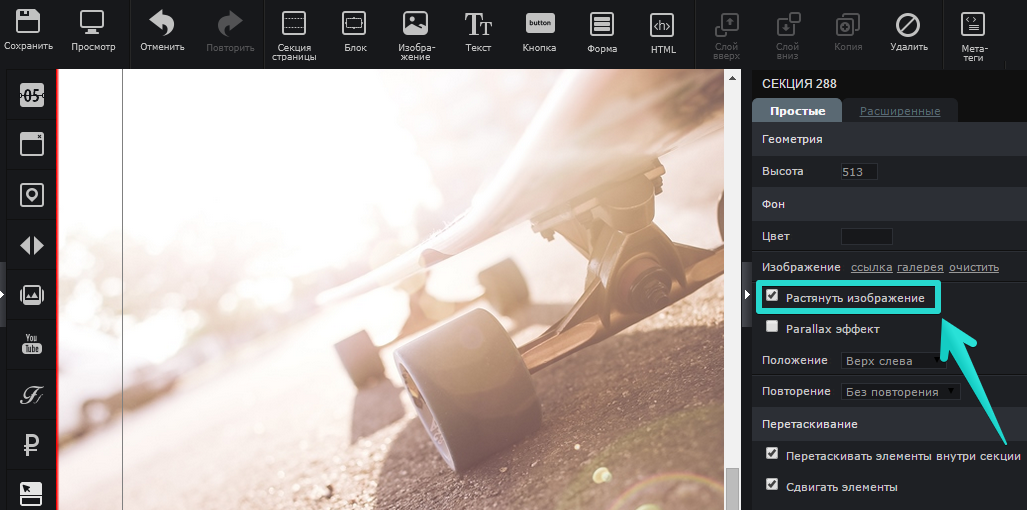
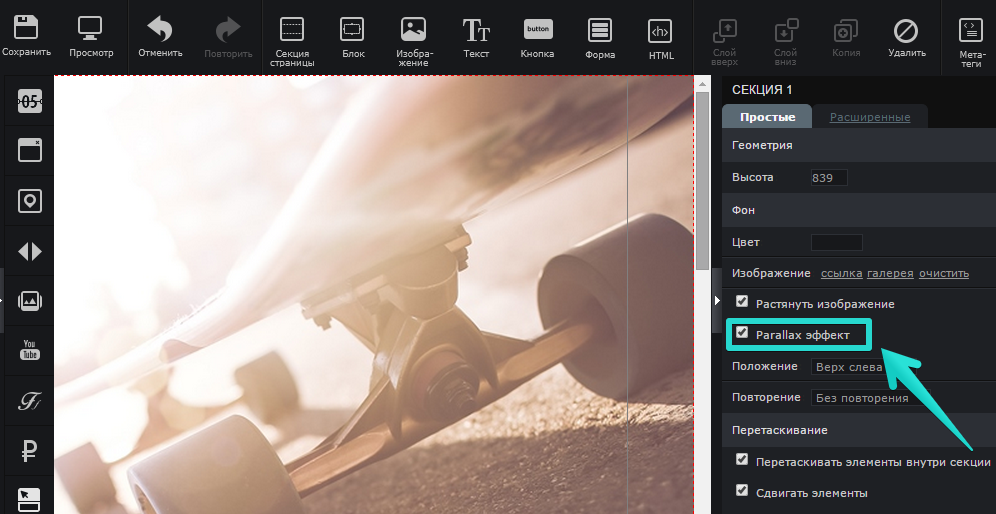
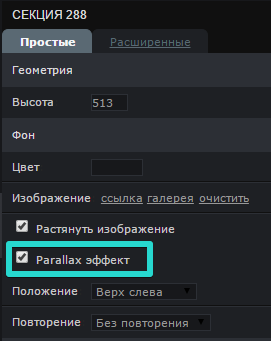
5) Для того, чтобы изображение заполнило собой всю секцию, в ее свойствах поставьте галочку возле пункта «Растянуть изображение»:


Рекомендуем использовать изображения, примерно соответствующие размеру вашей секции, в противном случае картинка будет размытой.
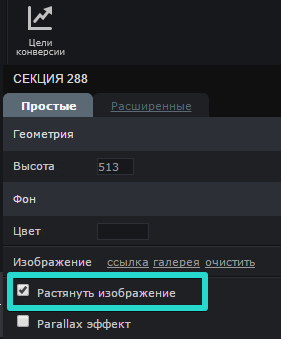
6) Если нужно, чтобы фоновое изображение не прокручивалось вместе со страницей, зафиксируйте его с помощью свойства «Parallax эффект».
Для этого поставьте соответствующую галочку в свойствах секции справа:


В итоге, после установки данных свойств, изображения будут постепенно перекрывать друг друга при прокрутке страницы, как в примере, который приводили выше.
На что следует обратить внимание:
- не рекомендуем использовать новые свойства для секций, созданных с помощью «Конструктора секций», так как может наблюдаться сдвиг ранее созданных элементов, что, впрочем, можно поправить вручную;
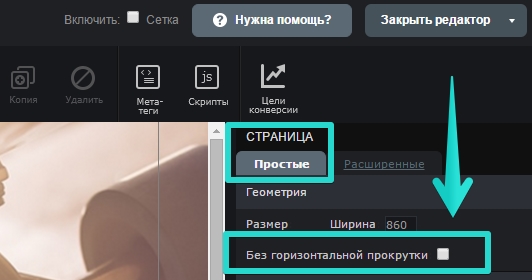
- если свойства для фона не сработали или нарушили верстку страницы, попробуйте убрать в свойствах страницы справа галочку "Без горизонтальной прокрутки"

- желательно использовать данные свойства только для новых страниц, так как замечено, что при использовании эффекта на ранее созданных лендингах браузеры Google Chrome, Opera и Яндекс.Браузер (браузеры на аналогичных движках) могут отображать страницу некорректно. Это происходит из-за особенностей их внутренней архитектуры, на которую мы, к сожалению, повлиять не можем;
- если при работе возникнут сложности, пишите по адресу support@lpgenerator.ru
Запрет редиректа (перенаправления) на мобильную версию целевой страницы
Обратите внимание: описание данной опции предназначено для тех, у кого настроен автоматический редирект на мобильную версию лендинга.
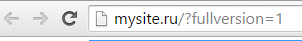
Чтобы посетителей, открывших страницу с мобильных устройств, не перенаправляло на мобильную версию, укажите в конце ссылки на ваш лендинг параметр ?fullversion=1
Пример ссылки на лендинг без дополнительных меток (параметр прописывается после слеш / и знака ?):
mysite.ru/?fullversion=1

Пример ссылки с метками (параметр дописывается в конец ссылки, перед ним ставится знак &) :
mysite.ru/?ch=ya&fullversion=1

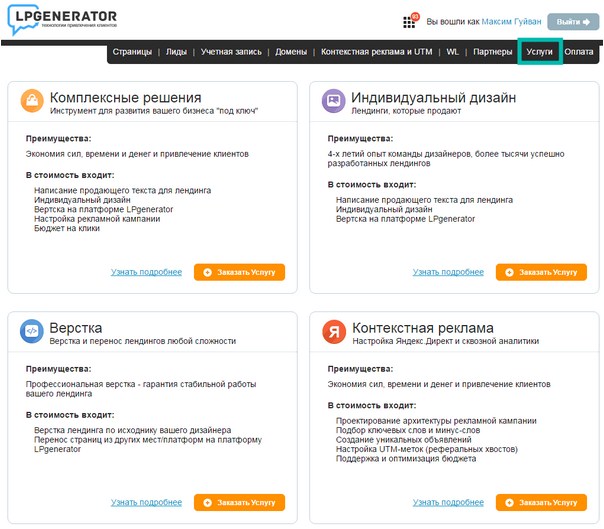
Обновление внешнего раздела услуг

Теперь выбрать и заказать дополнительные услуги Digital подразделения LPgenerator стало удобнее! Вы можете оставить заявку на разработку посадочной страницы по индивидуальному дизайну или же создания комплексного решения “под ключ”, реализацию нестандартных элементов или верстку страницы по собственному макету, а также воспользоваться профессиональной настройкой рекламных кампаний.
На этом обзор последних обновлений завершен.
Ваши предложения и вопросы направляйте нам по адресу support@lpgenerator.ru
Высоких вам конверсий!
Максим Гуйван,
руководитель отдела технической поддержки LPgenerator