Поиск по разделам гораздо быстрее поиска по всему ресурсу — и дает куда лучшие результаты в плане качества выдачи, однако пользователи нередко не замечают эту функцию или забывают, что ищут в конкретной категории, а не на всем портале.
Так стоит ли внедрять данную возможность на своих сайтах? Сегодня мы рассмотрим плюсы и минусы «ограниченного» онлайн-поиска для сайтов интернет-магазинов и интернет-порталов.
Ограничение области поиска
Подобная технология позволяет сузить поиск до конкретного раздела или типа контента (текст, изображения и т. д.). Как правило, осуществляется это двумя способами: путем автоматического дополнения запросов названием раздела (autocomplete scope suggestion) или с помощью выпадающего меню с перечнем разделов сайта (drop-down scope selection).
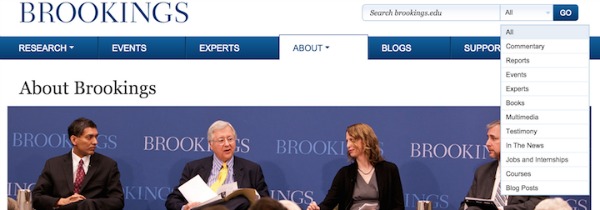
На сайте Brookings строку поиска дополняет меню, где можно выбрать область — конкретный раздел ресурса.

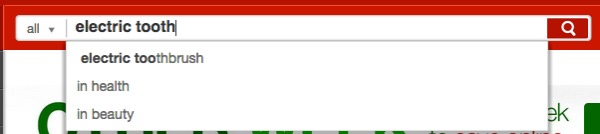
Автозаполнение работает по-другому: по мере того, как пользователь вводит слово, ему предлагаются связанные с варианты.

Интернет-магазины часто используют оба варианта, в то время как на остальных ресурсах, как правило, встречается что-то одно: либо автозаполнение, либо список.
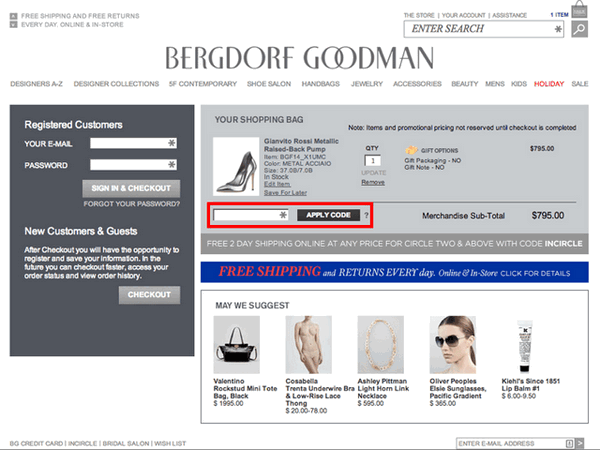
Третий, менее распространенный способ ограничения поисковой области, заключается в создании двух строк ввода запроса: для поиска по всему сайту и по определенным разделам. Однако, это требует дополнительных усилий со стороны разработчиков и построения более сложного алгоритма поиска. Кроме того, эффективно использовать второе поле можно разве что для каталога сотрудников во внутрикорпоративной сети.
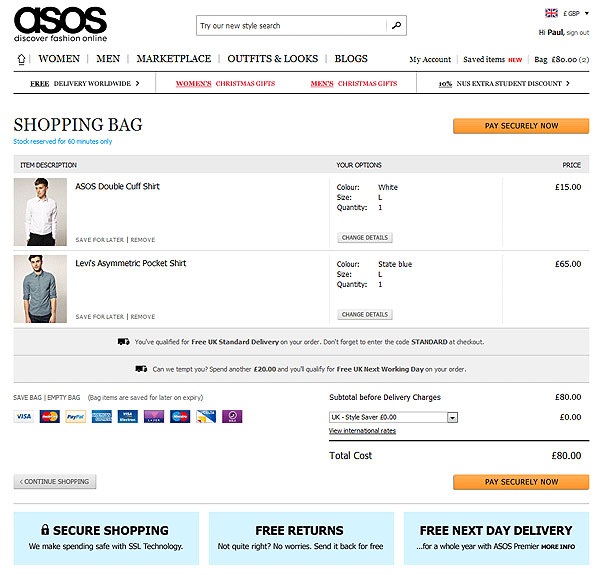
На примере ниже наличие двух полей немного дезориентирует пользователей: они должны самостоятельно определить функциональную принадлежность этих элементов. Скорее всего, произойдет следующее: посетитель введет запрос в какое-нибудь поле, не особо разбираясь в тонкостях, и будет надеяться на благоприятный исход.

Благие намерения и катастрофические последствия
Технология поиска по разделам изначально задумывалась в качестве удобного инструмента, который помогает пользователям быстрее найти нужную информацию за счет сужения границ области до конкретного раздела или страницы ресурса. Подобный упреждающий подход исключает выдачу нерелевантных результатов, что значительно ускоряет процесс поиска. Звучит отлично, правда? Но не все так радужно.
Проблемы начинаются, если пользователь не понимает, что поиск осуществляется только по определенному разделу. В лучшем случае он долго и мучительно листает страницы или подбирает другие ключевые слова, ругая про себя создателей ресурса. При худшем варианте развития событий гости сайта решают, что искомый продукт отсутствует, и уходят к конкурентам.
Рассмотрим более подробно пять основных проблем поиска по разделам.
1. Пользователи думают, что поиск ведется по всему сайту
Когда посетители вводят ключевое слово в строку поиска, они ожидают результатов со всего ресурса. Для большинства каждая страница — часть единого целого, и поэтому вполне логично, что поиск должен охватывать сайт полностью.
Каждый человек в понятие «целый сайт» вкладывает свое значение — в зависимости от ментальной модели, т.е. схемы восприятия ресурса и его структуры как явления. Например, нужно найти информацию об Уортонской школе бизнеса при университете Пенсильвании (The Wharton School). Некоторые зайдут на сайт университета Пенсильвании, полагая, что Уортонская школа бизнеса является его частью. Другие посчитают, что школа — независимое учреждение и имеет собственное представительство в сети. Именно поэтому нужно понимать, как пользователи воспринимают контент. Для этого можно использовать различные методы исследования пользовательского опыта (UX research methods), а начать лучше с анализа журнала поиска.
Самое ужасное, когда поисковой раздел задан по умолчанию и пользователи лишаются права выбора. Большинство не тратит время на изучение интерфейса, а потому забывает о границах поиска, полагая, что он распространяется на весь сайт — им просто не приходит в голову, что может быть по-другому.
Возвращаясь к поисковой строке, они не вспоминают про выбранный ранее раздел. Особенно часто такое можно наблюдать на ресурсах eCommerce с широким ассортиментом или большим количеством контента — посетители бомбардируют портал запросами, упуская тот факт, что область поиска ограничена.
Что делать? Наилучшее решение — реализовать функцию поиска по всему сайту. Любой «ограниченный» поисковой формат следует настроить на самую обширную категорию, которая, по сути, должна охватывать ресурс полностью. Кроме того, помимо найденных товаров, выдача должна содержать ссылки информационного характера: условия доставки и возврата заказов, часы работы магазина и контакты.
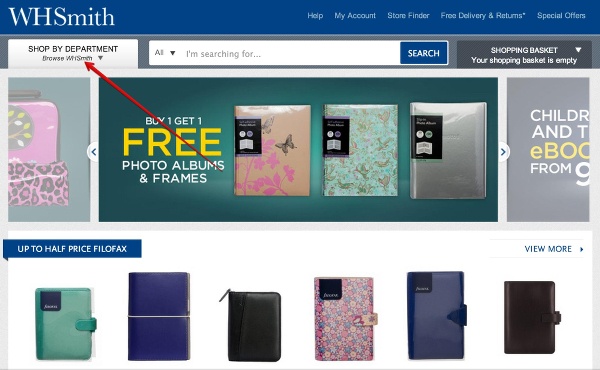
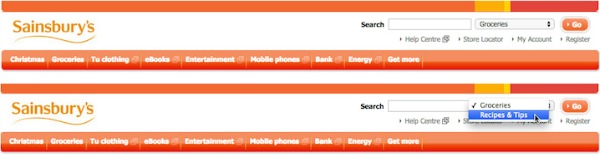
На сайте британского супермаркета Salusburys.co.uk по умолчанию задан поиск в разделе «Бакалея» («Groceries»), что далеко не сразу бросается в глаза. Еще хуже то, что выпадающее меню содержит всего две категории, которые не отражают полного ассортимента супермаркета. Найти интересующий товар не просто — так же, как и контактную информацию или часы работы.

2. Посетители не в курсе, что можно сузить область поиска
Люди заходят к вам с определенной целью: они думают о результате, а не об интерфейсе, который по идее должен упростить достижение целевого действия. Чаще всего посетители сразу вбивают запрос и щелкают по кнопке «Найти», не обращая внимания на инструменты автозаполнения и выпадающие меню, в которых можно выбрать конкретный раздел.
Все думают, что поиск на сайте сродни поиску в Google — оперативно и результативно. Дело в том, что почти во всех поисковых инструментах не нужно взаимодействовать с виджетами, поэтому пользователи элементарно к ним не привыкли, а значит, и не возникает мысли искать что-то подобное на каждом ресурсе.
Чтобы избежать недовольства посетителей, нужно при помощи визуальных средств сделать «ограниченный» поиск заметным: к примеру, поместить рядом со строкой ярлык или над списком результатов выводить уведомление о том, что поиск осуществлялся в том или ином разделе. Правда, это совершенно не значит, что пользователь заметит все это и поймет, что область поиска была ограничена. При дизайне интерфейсов необходимо учитывать природу человека: ограниченный объем внимания, не слишком развитую концентрацию, слабые исследовательские навыки и, в то же время, склонность опираться на прошлый опыт.
Страница с результатами поиска должна, во-первых, ясно показывать, что осуществлялся он в конкретном разделе (например, «Музыка»), а во-вторых, содержать кнопку, включающую опцию поиска по всему сайту.
3. Поиск по разделам вынуждает делать поспешные выводы
Заставляя посетителей заранее выбирать раздел, разработчики вынуждают их напрягаться и принимать лишние решения. Однако, люди всегда идут по пути наименьшего сопротивления. И это не критика: наш мозг так устроен — таков природа. Мозг человека старается как можно быстрее решить задачу, потратив минимум ресурсов.
Когда дело доходит до поиска информации, пользователи начинают вести себя как упертые подростки: вбивают все, что придет в голову, и, разумеется, ничего не находят. Только поразмыслив, они вводят нужные термины и ключевые слова, то есть стараются сузить параметры для поисковой машины.
Получается, что пользователи приходят к «ограниченному» поиску после того, как убедятся, что результат не соответствует искомому, т.е. после первой неудачной попытки. Именно поэтому важно дать возможность выбора между «обычным» поиском и анализом разделов позже, а не сразу.
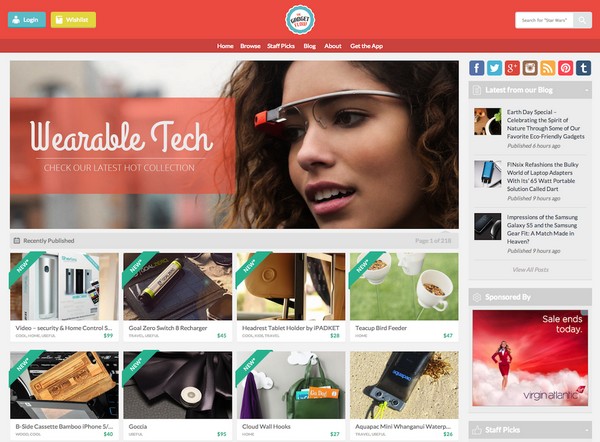
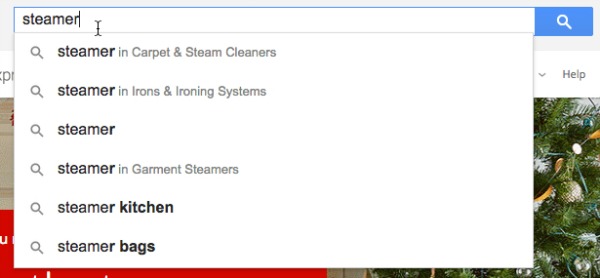
В этом примере первый пункт в списке автозаполнения — отдельный товар, который можно найти на всем сайте, а дальше предлагается поиск по разделам. Единственный недостаток — такой подход смущает пользователя: не упустит ли он нужный продукт, если ошибется с категорией.

Нивелировать «эффект поспешных выводов» можно путем предоставления свободы выбора. Сам пользователь решает, хочет он искать в конкретном разделе или на всем сайте. Пусть установленные по умолчанию первые варианты автозаполнения будут распространяться на весь ресурс. Если же посетители воспользуются не тем форматом, они обязательно попробуют другой — по разделам.
4. Поиск по разделам не позволяет работать сразу с несколькими категориями
«Ограниченный» поиск не предусматривает одновременный выбор нескольких разделов. Соответственно, пользователи вынуждены просматривать категории по очереди или выбирать, какая им нужна (хотя часто они сами не в курсе, где нужно искать), что ведет к увеличению когнитивной нагрузки.
В этом случае для расширения области поиска и увеличения точности результатов нужно предоставить опцию выбора нескольких категорий. Например, желаемые разделы могут отмечаться флажками, а удаляться — щелчком мыши со страницы с результатами.
5. Неясная классификация и нечеткие обозначения повышают когнитивную нагрузку
Каждый раз, когда пользователь мучительно долго пытается отличить один раздел от другого, нервное напряжение возрастает. Ко всему прочему, это верный признак плохо проработанной навигации или размытой информационной архитектуры — явный промах UX-дизайнера. Компании с большим количеством отделов и филиалов, а также разнообразными типами контента должны помнить следующее: люди не знают (или не хотят знать) того, как все организовано. Их цель — найти подходящий товар или услугу, только и всего.
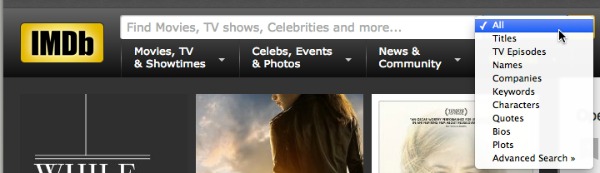
На IMDb категории перекрывают друг друга и сливаются в одном целое. В чем разница между Titles («Названия»), Names («Наименования»), TV episodes («Серии»)? Чем отличается категория All («Все») от Keywords («Ключевые слова»)?

Отсюда следует, что если поиск ведется по категориям, то последние должны четко различаться и быть интуитивно понятными.
Если вы пока не можете предложить простую и понятную схему «ограниченного» поиска, лучше не экспериментировать. В противном случае посетители подумают, что на вашем ресурсе или сайте eCommerce нет того, что им нужно.
Высоких вам конверсий!
По материалам: nngroup.com, image source: Geoffrey Morier