В 2014 году Джереми Смит (Jeremy Smith), эксперт по оптимизации конверсии, написал в своем блоге: «Традиционная оптимизация умерла, и на ее месте вырастает дивный новый мир оптимизации мобильной конверсии (mobile conversion optimization)».
Однако согласиться с его словами можно лишь отчасти. Является ли оптимизация мобильной конверсии «дивным новым миром»? Да. «Умерла» ли традиционная оптимизация? Отнюдь нет.
Традиционная (т.е. веб) и мобильная оптимизации — две отдельные практики, каждая из которых требует своих определенных стратегий. Одна не заменяет другую, и маркетологам всегда следует помнить об этом.
Текущее состояние рынка мобильных устройств
Ни для кого не будет сюрпризом тот факт, что количество пользователей мобильных устройств растет с невероятной скоростью и уже превысило количество десктопных пользователей (desktop users).
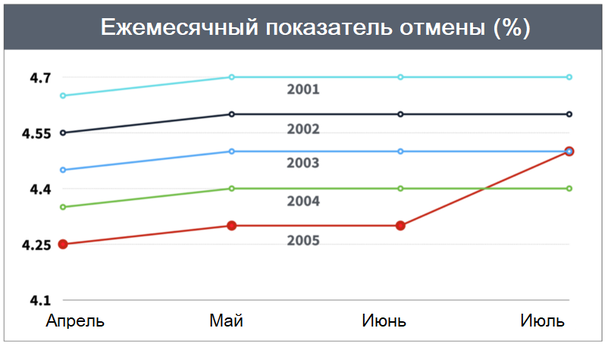
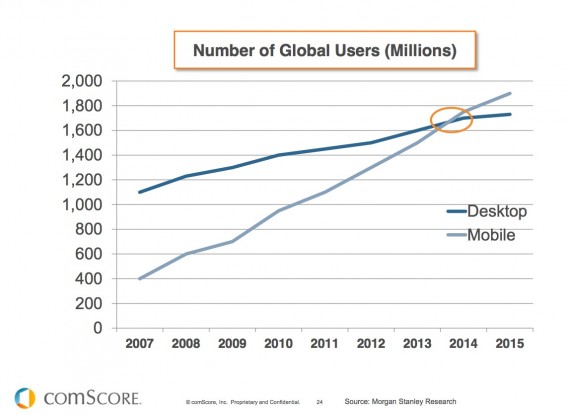
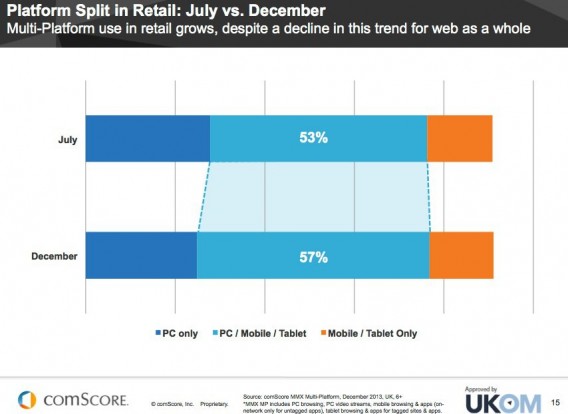
Данные comScore отчетливо демонстрируют эту тенденцию:

Согласно информации Statista, общее количество пользователей мобильных устройств во всем мире составляет 2 700 000 000.
Потребление мобильного интернета также значительно выросло: у среднестатистического взрослого уходит 2,8 часа в день на серфинг с помощью мобильных устройств и только 2,4 часа — на выход в интернет с компьютера/ноутбука.
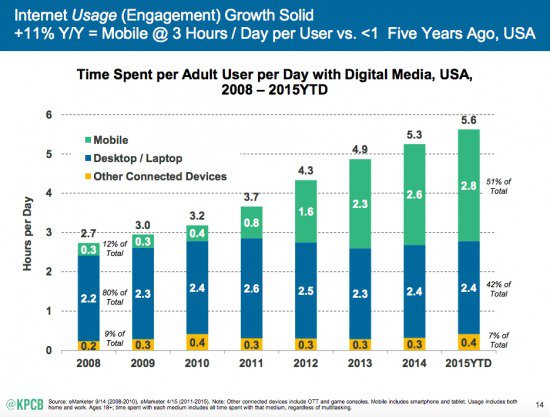
KPCB привел сведения об использовании интернета за последние 8 лет:

Количество часов, проводимых в интернете среднестатистическим взрослым с использованием различных устройств: зеленый — мобильный, синий — десктоп/лэптоп, желтый — другие девайсы
Таким образом, рост популярности мобильных устройств для выхода в сеть очевиден, но как при этом обстоит дело с конверсией?
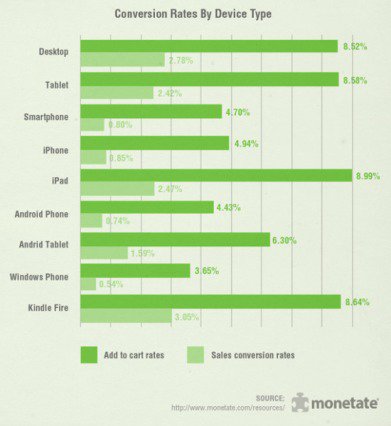
iAcquire и SurveyMonkey установили, что 70% всех поисков на мобильных устройствах приводит к конверсионному действию на веб-сайтах в течение 1 часа. При этом показатели конверсии мобильных и десктопных пользователей значительно отличаются:

Коэффициенты конверсии по типу используемого устройства (светло-зеленые линии — «продажи», темно-зеленые — «добавление в корзину»)
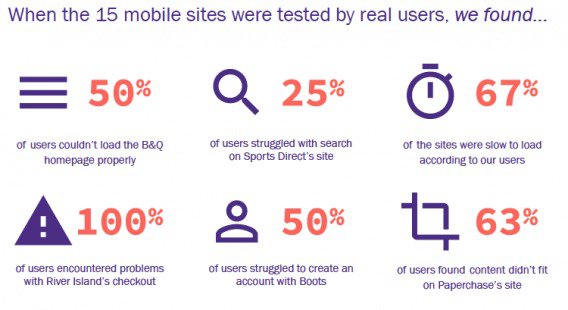
Econsultancy провел пользовательское тестирование мобильных версий сайтов с целью выявления их основных проблем:

По итогам пользовательского тестирования 15 мобильных сайтов было выявлено следующее:
50% пользователей не удалось корректно загрузить главную страницу сайта B&Q;
25% пользователей испытывали трудности с поиском на сайте Sports Direct;
67% сайтов, согласно пользователям, имели низкую скорость загрузки;
100% пользователей столкнулись с проблемами во время оформления покупки на сайте River Island;
50% пользователей имели сложности с регистрацией на сайте Boots;
63% пользователей обнаружили, что в мобильной версии сайта Paperchase не полностью отображается контент.
Почему мобильные устройства конвертируют хуже?
Гораздо меньший экран, проблемы со связью, отвлекаемость внимания и т.д. — причин плохой мобильной конверсии может быть множество.
Мобильные пользователи наиболее восприимчивы к различного рода помехам вследствие самой специфики мобильных устройств.
Они хотят иметь возможность совершать покупки онлайн или подписываться на пробные версии продукта в то время как покупают продукты в магазине или едут в общественном транспорте.

Марк Джон Химстра (Mark John Hiemstra) из Full Stack Copy выделил два типа мобильных помех: реальные и ментальные:
«Ментальные помехи — это блок, возникающий в сознании человека при взаимодействии со страницей сайта, содержащей нечитабельный текст, контактную форму с множеством полей или оффер, не побуждающий к действию.
Реальные помехи возникают тогда, когда люди испытывают трудности при заполнении всех этих многочисленных полей контактной формы или когда никак не могут нажать на кнопку призыва к действию (call to action) из-за того, что она слишком маленькая; либо же ваш сайт не оптимизирован для мобильных устройств и поэтому людям приходится долго прокручивать страницу вниз и/или увеличивать ее масштаб, чтобы добраться до контактной формы».
Хороший пример: Schuh (интернет-магазин обуви)
Взглянем на конверсионную воронку мобильной версии сайта Schuh.
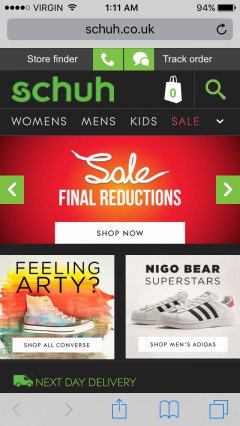
Так выглядит домашняя страница сайта на мобильных устройствах:

Обратите внимание на крупные кнопки, лаконичность, четко обозначенную функцию поиска и т.д. Пойдем дальше и кликнем на красный баннер с надписью «Финальные скидки»:

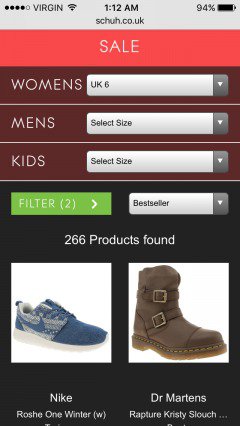
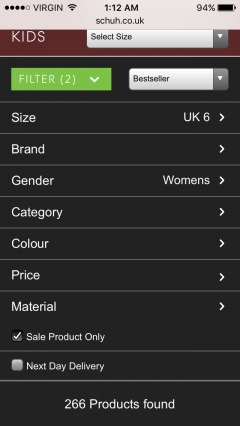
У вас есть возможность сразу выбрать нужный размер обуви, и при желании вы можете отфильтровать результаты поиска также по другим характеристикам (бренд, цвет, материал, цена и т.д.) :

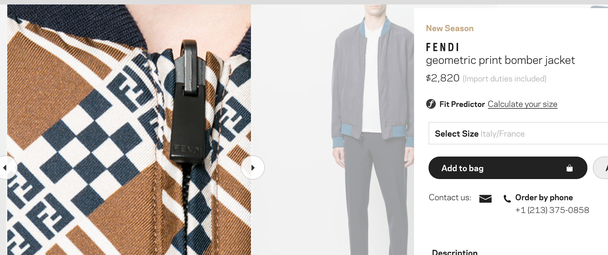
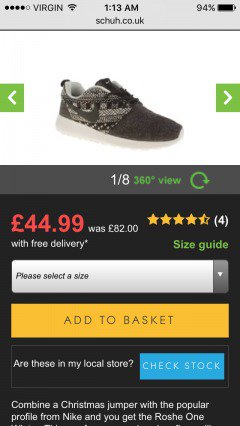
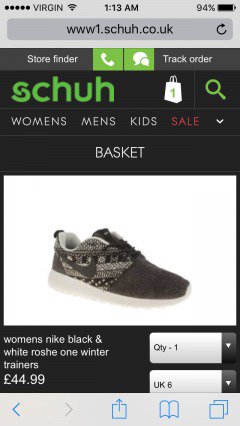
Вот так отображается определенная позиция:

Обратите внимание на размер меню «Пожалуйста, выберите размер», оптимизированное для мобильных устройств. Здесь представлена вся необходимая информация о продукте, и маленький экран при этом даже не является проблемой.
Так выглядит корзина:

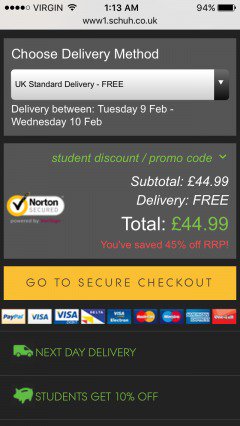
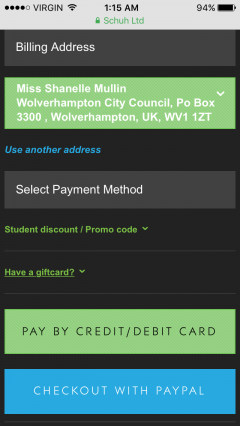
Здесь все предельно ясно, а теперь взглянем на процедуру оформления покупки:

Нельзя не заметить, как Schuh отлично удалось использовать пространство экрана. Представлено достаточно много информации, но при этом она не выглядит громоздко.
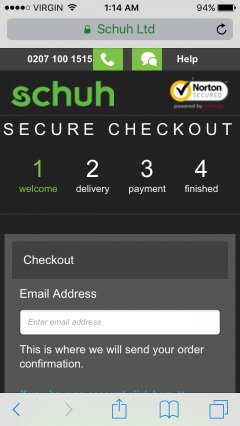
Шаг 1:

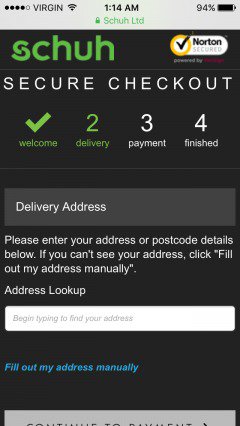
Шаг 2:

Заметьте, что вам нет необходимости писать ваш полный адрес вручную, но если хотите, то такая возможность тоже имеется.
Шаг 3:

И снова заметьте простоту и размер ключевых элементов страницы.
Весь процесс взаимодействия с сайтом прошел абсолютно без каких-либо проблем. Если вы обратите внимание на время, когда были сделаны первый и последний скриншоты, то заметите, что весь процесс из 9 шагов не занял и 5 минут.
Отличие мобильного трафика от десктопного
Мобильный трафик значительно отличается от десктопного. Талия Вольф (Talia Wolf) из Conversioner и Banana Splash объясняет это:
«Если вы имеете дело с мобильной оптимизацией, то вы должны относиться к мобильным посетителям как к совершенно другому типу потенциального покупателя, чье поведение отличается от десктопного и требует применения абсолютно других стратегий. Используйте данные Google Analytics для анализа поведения мобильных пользователей: обратите внимание, какие страницы они просматривают, какие устройства используют, на процент отказов (bounce rate), коэффициент конверсии (conversion rate), критерии поиска (search terms), и воронку продаж, через которую они проходят. Каждая деталь имеет значение и позволит вам в дальнейшем обеспечить пользователям более удачный опыт взаимодействия с вашим мобильным сайтом».
Собственно говоря, все различия между мобильным и десктопным трафиками можно свести к 3 категориям: намерение, уровень отвлекаемости и поведение.
1. Намерение
Мобильные пользователи, как правило, имеют более сильные намерения. Просто представьте: десктопные пользователи обычно сидят дома или в офисе и обладают свободным временем. Они просматривают различные сайты, заходят на свой профиль Facebook, слушают музыку. Мобильные же пользователи, как правило, всегда в движении и ограничены во времени.
Случалось ли с вами когда-нибудь такое, что вы собрались купить что-то онлайн, просмотрели предложение с вашего мобильного телефона и решили отложить покупку до приезда домой? Это происходит со всеми и довольно часто. Однако если сайт хорошо оптимизирован под мобильное устройство, люди будут совершать покупку в ту же самую минуту, как только они подумали о ней.
2. Уровень отвлекаемости
Продолжительность концентрации внимания на мобильных устройствах еще короче, чем на десктопных. В связи с этим, учтите следующее:
- Устранение отвлекающих факторов на вашем мобильном сайте имеет первостепенное значение.
- Ваша основная цель — как можно быстрее довести пользователей до «награды».
При всем при этом следует помнить, что упрощая и уменьшая мобильную версию сайта, важно не перестараться, иначе он перестанет быть для посетителя призывом к действию (call to action). Важно найти правильный баланс.
3. Поведение
Проанализируйте данные Google Analytics. Создайте сегмент мобильных пользователей и сегмент десктопных пользователей. Пройдитесь через все разделы вашей панели инструментов и скажите, что вы видите. Готовы поспорить, что вы наблюдаете абсолютно два разных типа поведения.
Зафиксируйте эти различия. Определите, как мобильные пользователи перемещаются по вашему сайту. Вероятнее всего, они не задерживаются на нем долго, процент отказов значительно выше, меньше страниц посещается, люди ограничиваются просмотром лишь 1-3 страниц, и т.д.
Мобильные пользователи ведут себя иначе, потому что их внешнее окружение и намерения значительно отличаются. Следовательно, и конвертировать их надо особым образом.
Но у нас же адаптивный дизайн...
Когда заходит речь о адаптивном или респонсивном дизайне, специалисты рассуждают практически одинаково:
Талия Вольф: «Хотя респонсивный дизайн (responsive design) имеет очевидные преимущества, он все же не является оптимизированным для мобильных устройств. По своей сути, респонсивный дизайн лишь позволяет сайту хорошо отображаться на мобильных устройствах, но он не отвечает специфическим нуждам мобильных посетителей».
Респонсивный дизайн больше относится к тому, как выглядит мобильный сайт, чем к актуальному пользовательскому опыту (user experience).
Рафаэль Паулин-Дэйгл (Raphael Paulin-Daigle) из Growth Marketing Expert добавляет к этому:
«Когда вебсайт просто подстраивается под размер экрана мобильного устройства, конечно же, он становится более удобным для использования, но при этом не принимаются во внимание возможные изменения контекста и окружающей обстановки».
Респонсивный дизайн не равняется качественному UX. Недостаточно просто сделать дизайн респонсивным и заявить, что ваш мобильный сайт оптимизирован. Это просто не имеет никакого смысла.

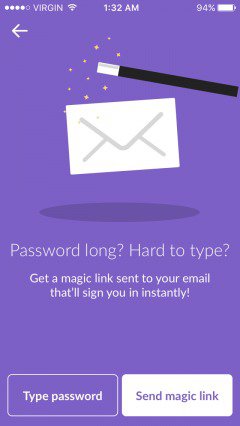
Пример: Slack (корпоративный мессенджер)

Разработчикам Slack известно, что вводить пароль на мобильном телефоне, особенно если это длинный и сложный пароль, может быть довольно проблематично. Вместо этого сервис предлагает вам воспользоваться «волшебной ссылкой», посылаемой на вашу электронную почту и с помощью которой вы можете зарегистрировать себя на их сайте. Это пример отличного UX.
Мобильный сайт vs. Респонсивный сайт
Когда речь идет о респонсивном дизайне, очень сложно не заметить многочисленные споры на тему что лучше: мобильный или респонсивный сайт? Следует ли создавать специальную мобильную версию сайта или же достаточно использовать респонсивный дизайн? Мнения экспертов по этому вопросу разделяются:
Ралука Будиу (Raluca Budiu) из Nielsen Norman Group имеет интересные мысли на этот счет:
«По правде говоря, пользователям абсолютно все равно, респонсивный у вас сайт или нет: они элементарно не видят никакой разницы между специальной мобильной версией сайта и респонсивным сайтом. Для них все, что отличается от десктопного варианта, является мобильным сайтом. И если у мобильных сайтов плохое юзабилити, (т.е. удобство использования), то значит они не оптимизированы под мобильные устройства.
С точки зрения удобства использования, совсем не важно, как именно реализован сайт: респонсивный он или же это мобильная версия — все они должны подчиняться тем же правилам мобильного дизайна.
Некоторые могут возразить, что контент и равенство функциональных возможностей — это то, что отличает респонсивный сайт от мобильной версии сайта, но это не всегда верно. Существуют респонсивные сайты, не показывающие весь набор функций или контент, доступные на десктопных сайтах, и аналогично этому существуют мобильные сайты, которые имеют все это в наличии. Кроме того, если для одних сайтов контент и паритет функциональных возможностей является единственно верным выбором, то для других сайтов хороший мобильный опыт предполагает сведение их до минимума».
Подведем итоги:
- Никого не волнует, отдельная ли у вас мобильная версия сайта или же респонсивный дизайн.
- Пользователям важна интуитивность дизайна.
- Существуют заблуждения насчет того, что является респонсивным дизайном, а что является мобильной версией сайта.
- Не существует верного ответа и определенного победителя. Важно следовать опыту хороших мобильных дизайнов.
Кейс Marketing Experiments
Marketing Experiments задал интересный вопрос: «Что будет генерировать больше Free Trial подписок (бесплатные пробные версии продуктов) — респонсивный или нереспонсивный дизайн?»
Для большинства людей ответом будет респонсивный сайт. Согласны?
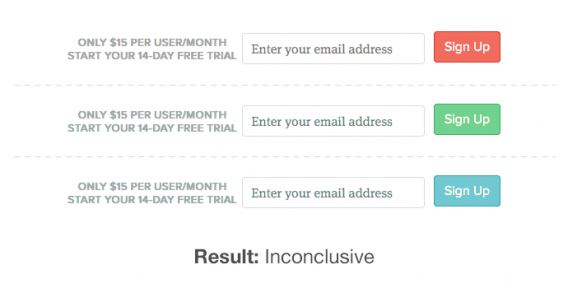
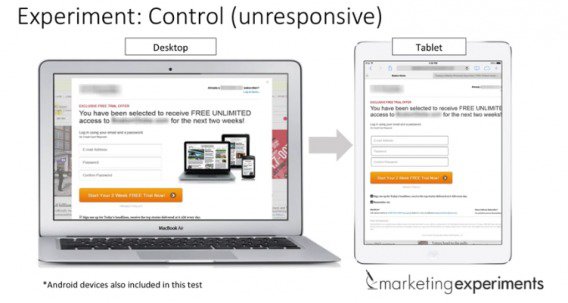
Взгляните на нереспонсивный дизайн:

А теперь на респонсивный дизайн:

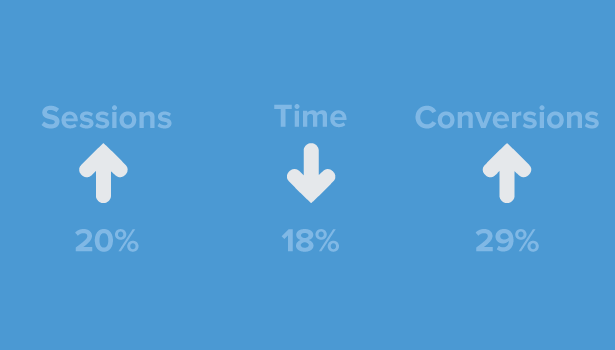
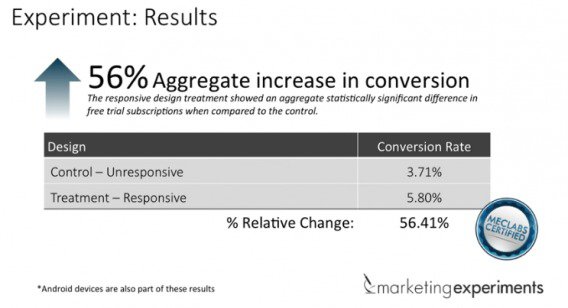
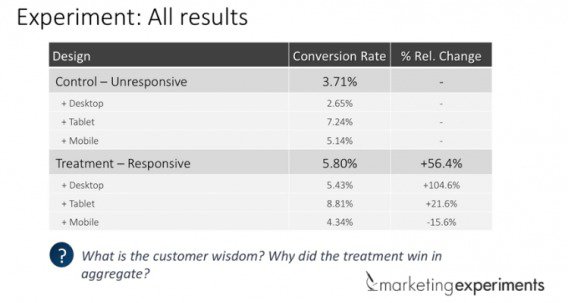
Теперь посмотрите на результаты:

Кажется, что респонсивный дизайн и вправду способствует увеличению конверсии. Однако рассмотрим результаты более детально:

Когда вы отсортируете результаты по типу устройства, то заметите, что данные по мобильным пользователям не отличаются существенно от данных по десктопным пользователям.
Marketing Experiments предположил, что причиной этого является то, что респонсивный десктопный дизайн не появляется в виде всплывающего окна (popup), как это происходит в случае с нереспонсивным дизайном.
Вывод здесь состоит не в том, что респонсивный дизайн бесполезен и абсолютно не работает. Это всего лишь один частный случай. Однако респонсивный дизайн не гарантирует успех в 100% случаев. Он может сработать в вашем случае, а может и не сработать. Но если вы думаете, что ваш мобильный сайт оптимизирован, только потому что имеет респонсивный дизайн, вы многое упускаете из виду.
4 распространенные ошибки мобильной оптимизации
Понятие мобильной оптимизации не новое, также как и идея о том, что респонсивный дизайн и мобильная оптимизация — синонимы. Вследствие этого заблуждения маркетологи до сих пор совершают некоторые ошибки.
1. Борьба с недостатками vs. Использование преимуществ
Если вы что-то и успели уже узнать, так это то, что мобильные устройства имеют значительные отличия и требует к себе совершенно другого подхода. К сожалению, это не совсем удобная правда для многих: ведь создание совершенно новой, отдельной стратегии для мобильных устройств предполагает дополнительный объем работы.
И по этой причине некоторые маркетологи пытаются применять к мобильным версиям те же тактики, что и для десктопных сайтов. Вместо того, чтобы воспользоваться преимуществами мобильных устройств, они пытаются сражаться с их недостатками.
Например:
- Маленький размер экрана. Не пытайтесь впихнуть все с вашего веб-сайта в мобильную версию. Выделите самую важную информацию и сократите элементы дизайна.
- Легко отвлекающиеся посетители. Не пытайтесь держать в заложниках посетителей на вашем сайте. Вместо этого обеспечьте им возможность вернуться на ваш сайт в любой момент и закончить желаемое действие. Позвольте им сохранять текущее состояние и историю.
2. Плохое отслеживание
Вам знакомо понятие кросс-девайсных покупок (cross-device shopping)? Суть заключается в том, что процесс одной конкретной покупки протекает на нескольких устройствах. Допустим, вы находите и читаете информацию о каком-то продукте на вашем iPhone, затем позже вечером вы покупаете его с вашего ноутбука.
Согласно результатам проведенного исследования comScore, тенденция кросс-девайсных покупок набирает обороты:

В результате, мобильная веб-аналитика может стать довольно сложной.
3. Мобильная версия — это совсем другая история.
Альтернативная себестоимость мобильной версии значительно превышает десктопную. Из-за особенностей присущих мобильным устройствам вам необходимо будет сократить версию сайта, чтобы упростить воронку продажи. Но что будет значить для пользователя, если вы оставите A в пользу B?
Ралука Будиу (Raluca Budiu) из Nielsen Norman Group дает совет на этот случай:
«Еще один важный момент, который не до конца понят дизайнерами, — это то, что мобильный контент должен иметь многоуровневую структуру. Это совсем не означает, что мы должны произвольным образом сокращать или прятать контент (что, к сожалению, и делают очень многие). Необходимо расставить приоритеты, выделить суть, а детали убрать на вторичные страницы».
4. Слишком сложная навигация
Система мобильной навигации и фильтрации еще до сих пор не доведена до совершенства. Ли Дуддел (Lee Duddell) из WhatUsersDo объясняет некоторые из наиболее распространенных проблем мобильных версий сайтов электронной коммерции (eCommerce):
«Ввиду небольшого экрана мобильного устройства пользователям намного сложнее просматривать длинные перечни товаров и поэтому они ожидают на таких сайтах возможность фильтрации и сортировки, чтобы отбирать только те позиции, которые отвечают их потребностям.
Даже несмотря на то, что на всех протестированных нами сайтах такая возможность имелась, мы все же выявили две общие проблемы:
- Фильтрация и сортировка не работала корректно на 5 из протестированных сайтов.
- Пользователи не могли настроить необходимую им фильтрацию».
Варианты фильтрации часто довольно обширны и детализированы. Для десктопного сайта — это является козырем, однако в случае с мобильной версией это создаст лишние трудности. Аналогично тому, как вы расставляете приоритеты, отбирая контент, так же вы должны подойти к выбору разделов меню и фильтрации.
Проведите качественное исследование, чтобы выяснить, как людям хотелось бы фильтровать свои поиски.
Заключение
Рост популярности мобильных устройств во всем мире повлек за собой появление целого ряда новых вопросов относительно оптимизации конверсии, ответы на многие из которых нам до сих пор еще не известны.
Однако что нам точно известно на сегодняшний момент, так это то, что создание респонсивного дизайна не делает автоматически ваш сайт оптимизированным под мобильные устройства.
Предлагаем вам взять на вооружение следующие рекомендации:
- Используйте любые инструменты мобильной и веб-аналитики на ваш выбор.
- Проведите качественное и количественное исследование, чтобы лучше понимать потребности, опасения, препятствия и мотивации мобильных пользователей.
- Расставьте приоритеты при выборе контента и графического функционала.
- Систематически сокращайте (или структурируйте) контент и элементы дизайна в соответствии с запросами вашей мобильной аудитории.
- Оцените ваш мобильный сайт с точки зрения UX и создайте мобильную конверсионную воронку.
- Начните проводить тесты, чтобы улучшить мобильную конверсию.
Высоких вам конверсий!
По материалам: conversionxl.comimage source markuskoller