
Последние несколько лет мы наблюдаем за мощным развитием плагина WordPress, как бесплатной, так и премиум версии. Сегодня строители страниц наиболее популярный плагин как среди разработчиков, так и обычных пользователей WordPress. В этой статье мы хотим поближе рассмотреть возможности строителей страниц WordPress и их применение.
Что такое строитель страниц
Строитель страниц – это плагин или компонент темы, который позволяет Вам структурировать и проектировать страницы с минимальной затратой времени и сил. Многие из вас уже знакомы с HTML компонентами ‘Text’ и ‘Visual’ для предварительного просмотра контента в визуальном редакторе WordPress. Строитель страниц может быть представлен в виде усовершенствованной версии визуального редактора.
Строители страниц используют компоненты для создания страниц с отзывчивым лейаутом в представлении сетки. Виджетные сайдбары в темах WordPress – прекрасный пример для понимания концепта строителя страниц.
В темах WordPress мы можем просто хватать и отпускать доступные виджеты в сайдбары с помощью мыши и легко их перестраивать. Как только мы сохранили виджеты сайдбара, мы имеем сайдбар с большим количеством строенных функций без необходимости кодирования.
Строители страниц обеспечивают подобную структуру и функции для области контента страницы/публикации вместо сайдбаров. Также мы можем использовать существующие компоненты или создавать собственные компоненты для проектирования страниц с помощью строителя страниц.
Коротко говоря, строитель страниц – это прекрасный инструмент для быстрого создания качественного дизайна веб-сайтов без навыков кодирования.
Для чего нам нужны строители страниц
На протяжении многих лет WordPress был одним из наиболее популярных выборов при создании сайтов. Сегодня, он расширяется с еще большей скоростью, наполняя себя поддержкой наиболее современных плагинов и инструментов.
Многие хотят создать свой собственный сайт не прибегая к помощи дизайнеров и разработчиков, рассчитывая на подобные инструменты. Строители страниц упрощают процесс проектировки сайта для пользователя с неглубокими техническими познаниями.
Давайте просмотрим главные причины выбора строителя страниц для Вашего сайт WordPress:
- Быстрая разработка с минимальными усилиями
- Не сталкиваетесь с проблемой оплаты и доступности услуг профессиональных проектировщиков
- Дизайн сайта с минимальными или нулевыми навыками кодирования
- Возможность переключить темы без основного воздействия
Строитель страницы может удовлетворить большинство основных требований при проектировании веб-сайта.
Понимание технологического процесса работы строителя страниц
Обычно, мы редактируем контент либо через ‘Visual’ либо через ‘Text’ редактор. Строитель страниц имеет свой собственный визуальный редактор с мощными компонентами.
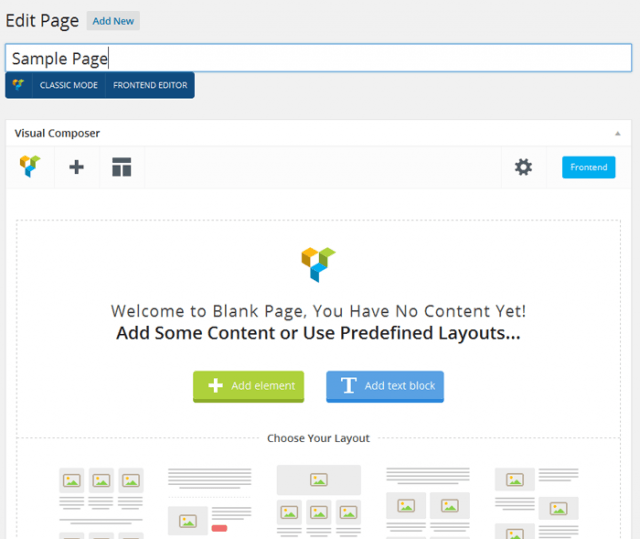
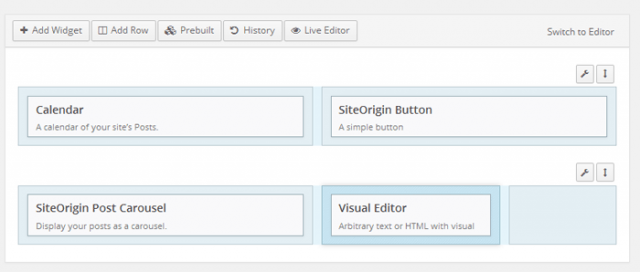
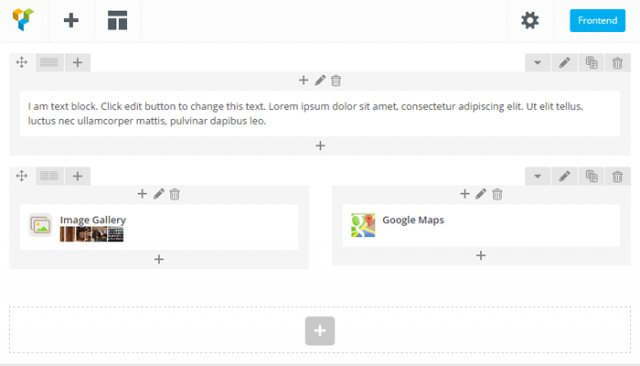
Большинство плагинов строителей страниц по умолчанию замещают WordPress редактор на новый плагин визуального редактора. У нас есть возможность переключаться между установками по умолчанию и плагином особого редактора во время редактирования лейаута страницы. На скриншоте ниже показан редактор страницы созданный с помощью популярного строителя страниц.

Поддержка редактирования страницы фронтенда и бэкенда характерна для большинства этих строителей страниц. Если Вы еще не пользовались строителем страниц, то Вы не можете знать, как работает редактирование фронтенда.
Стандартное редактирование страницы – утомительный процесс. Нам необходимо внести изменения, используя визуальный редактор, сохранить изменения на странице и переключиться на фронтенд, чтобы посмотреть результат.
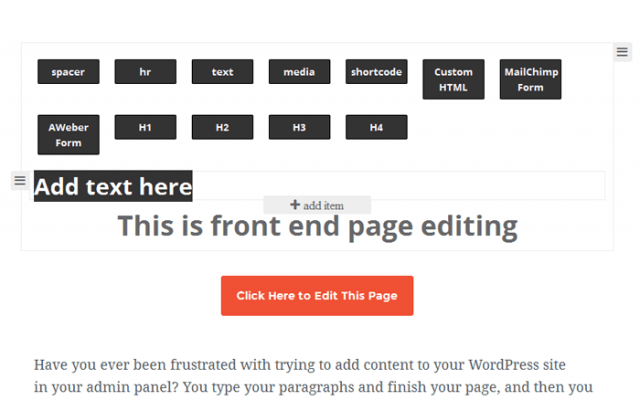
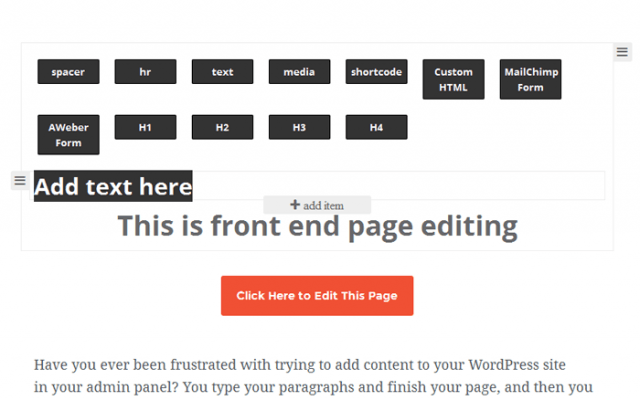
Особенность редактирования фронтенда с помощью строителей страниц состоит в том, что они позволяют нам редактировать страницу на фронтенде и видеть результат моментально. Следующий скриншот демонстрирует редактор фронтенда строителя страницы.

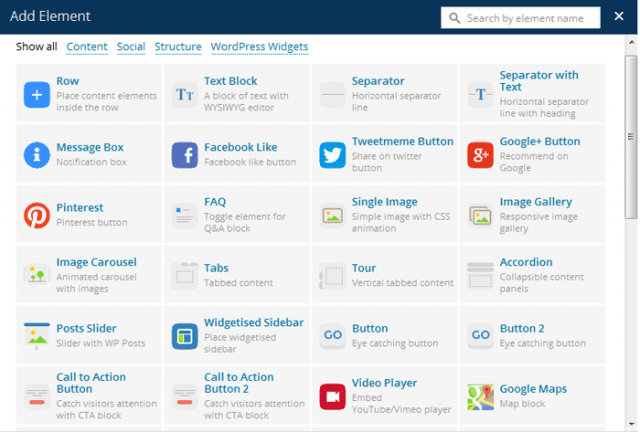
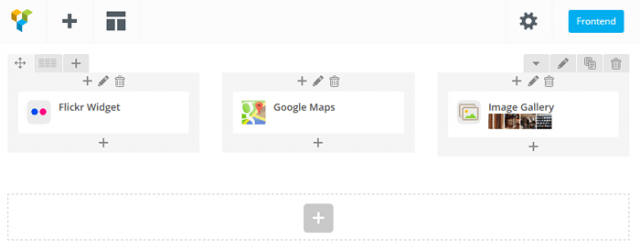
Элементы содержания – сердце любого строителя страниц. Эти элементы могут быть как основные элементы HTML, так и продвинутые компоненты, например, слайдер изображения. Рассмотрим следующее изображение, где показан предварительный просмотр типовых элементов содержания.

Обычно, большинство строителей страниц позволяют элементу контента под названием ‘Row’ (ряд) структурировать лейаут страницы. ‘Columns’ (колонны) также позволяют в качестве суб-компонента или настройки в элементе row.
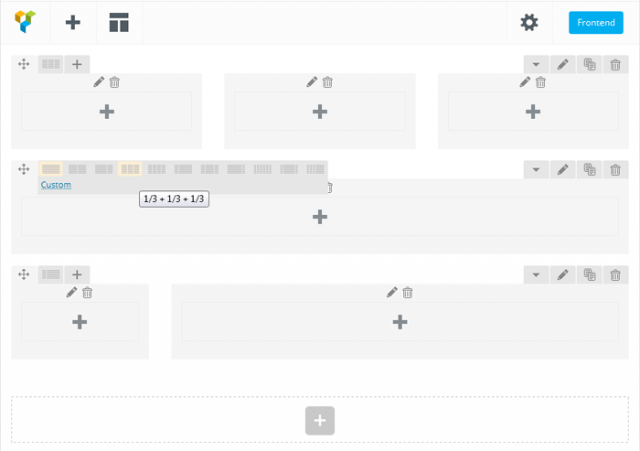
Сначала, мы имеем страницу, которая использует необходимые ряды. Далее, мы продолжаем, разделяя эти row на множество областей контента используя колонны. Давайте теперь посмотрим на предварительный вид рядов и колонок.

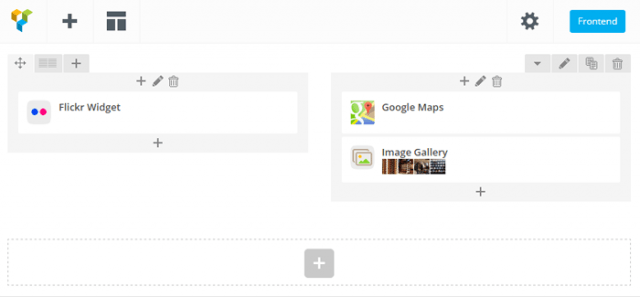
При нормальных обстоятельствах, изменение размера колонки лейаута, утомительная задача, учитывая большое количество модификаций CSS и HTML. Со строителями страницы мы можем настроить размер колонки и изменить число колонок щелчком кнопки. Все элементы контента в рамках колонок моментально перестраиваются таким образом, чтобы соответствовать лейауту. Изменение структуры не затрагивает компоненты в пределах главных контейнеров. Следующие два изображения демонстрируют как легко изменить дизайн страницы с помощью строителей страниц.
Во-первых, мы имеем один ряд, 3 колонки и 3 элемента содержания.

Теперь, предположим, что мы хотим изменить лейаут на 2 колонки. Компоненты в колонке 3 будут автоматически адаптированы, как показано в следующем скриншоте.

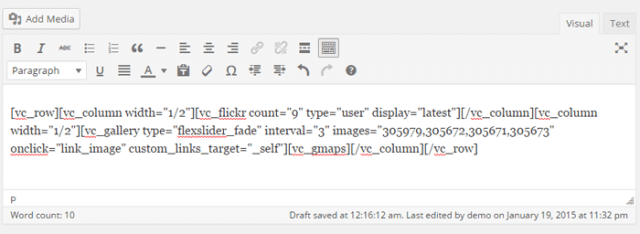
Обычно, строители страниц ограничивают способность добавлять контент только до двух уровней. Мы можем добавить ряды как элементы первого уровня. Затем мы можем добавить элементы в ряду. Однако, редко бывает так, чтобы строители страниц позволяли создавать ряды в пределах рядов и поддерживать больше чем 2 уровня. Рассмотрим ситуацию, где дизайн слишком сложен, чтобы работать с функциями по умолчанию. В таких сценариях все, что Вы должны сделать, вставить текстовый блок и вручную поместить shortcod’ы в пределах этого блока.
Мы можем сохранить контент и в фронтенд, и в бэкенда редакторе. После того, как Вы сохранили контент, контент Вашего стола базы данных будет содержать связку shortcode’ов. Если Вы переключитесь на WordPress редактор по умолчанию, Вы сможете увидеть все shortcode’ы, и как они структурированы.

В большинстве случаев, строитель страниц будет работать медленнее, чем редактор по умолчанию. Таким образом, люди склоняются к использованию редактора по умолчанию для наладки содержания и для shortcodes, созданных с помощью строителя страницы. Мы рекомендуем Вам редактировать страницы только с помощью строителя страницы, а не с помощью редактора по умолчанию от WordPress. Существует возможность возникновения серьезных не состыковок двух редакторов.
В этой секции мы рассмотрели общий технологический процесс работы строителя страницы. Однако, он может нести различный характер, в зависимости от особенностей каждого строителя страниц.
Строители страниц: бесплатная версия и версия Премиум
Много лет Shortcodes были популярны при создании страниц WordPress. Мы можем найти тысячи плагинов, которые используют shortcode для того, чтобы иметь возможность работать со специальными функциями. Мы можем даже создать свой собственный shortcode.
Введение в строительство страниц также расширило использование shortcode плагинов. Сегодня, строители страниц стали, своего рода, нормой в проектировании сайтов для технически неподкованных людей. Вы можете найти огромное количество и бесплатных и премиальных строителей страниц.
В этой секции мы собираемся рассмотреть наиболее популярные среди пользователей WordPress экземпляры.
Строитель страниц от SiteOrigin
Строитель страниц от SiteOrigin – это наиболее популярный бесплатный плагин для создания страниц WordPress. Он упрощает работу создания отзывчивого контента, основанного на колонках с использоваием виджетов, которые вы знаете и любите.
Этот плагин предлагает возможность редактирования как в бекэнде, так и в фронтенде. Однако, имеет ограниченное количество компонентов, по сравнению с другими строителями из раздела «премиум».

Тип: Бесплатно
Сайт: https://siteorigin.com/page-builder/
Visual Composer
Visual Composer – один из наиболее популярных премиум плагинов строителей страниц для WordPress. Этот плагин также предлагает возможность редактирования как в бекэнде, так и в фронтенде.
Visual Composer интегрирован в большинство премиум темы, следовательно, имеет большую пользовательскую базу. Он включает в себя много усовершенствованных компонентов и некоторые замечательные функции этого плагина помогут в полной мере насладиться работой. В настоящее время он включает в себя более 50 дополнений с широким диапазоном компонентов дизайна.

Тип: Премиум
VelocityPage
VelocityPage – одно из недавних дополнений к строителям страниц лучшего разработчика WordPress Марка Джэкита.
Этот плагин также предлагает возможности и фронтенд, и бэкенд редактирования. В настоящее время обеспечивает ограниченное число основных компонентов, которые, как ожидается, увеличатся в будущем. Простота и результативность – главные особенности этого плагина. У VelocityPage действительно есть потенциал, чтобы стать самым сильным строителем страниц.

Тип: Премиум
Итак, мы разобрали 3 наиболее популярных строителя страниц. Существует еще десятки других бесплатных и премиальных строителей, а некоторые из них, как Divi, являются частью темы. Мы выбрали именно эту тройку, руководствуясь следующими соображениями:
- Мы хотели представить бесплатный строитель страниц, для тех, у кого нет возможности купить плагин. Page Builder от SiteOrigin – самый популярный бесплатный плагин на сегодняшний день.
- Далее, мы хотели представить максимально наполненный функциями плагин за минимальную цену. Visual Composer – наиболее эффективный и подходящий под критерий цена/качество плагин.
- И наконец, мы хотели представить простой и высокоэффективный строитель страниц, следовательно выбор пал на VelocityPage.
Если Вы знаете о других интересный сервисах, пожалуйста, поделитесь с нами в комментариях. Будет интересно сравнить функции и эффективность различных строителей страниц.
«За» и «против» строителя страниц
Определение пунктов «за» и «против» является важным заданием перед использованием любого нового плагина или сервиса. Даже самые сильные и стабильные плагины могут иметь недостатки в некоторых сценариях. Давайте разберем все «за» и «против» использования строителей страниц.
За
- Большинство строителей страниц отзывчивы по умолчанию и, следовательно, нет необходимости в дополнительном дизайне. Если Ваша тема отзывчива, страницы, созданные через строителя страниц, автоматически буду отзывчивы.
- Веб-сайт может быть спроектирован за короткие сроки, благодаря компонентам drag&drop.
- Знание кодирования не обязательно.
- Большое количество строителей страниц позволяют добавлять шорткоды в качестве компонентов проектируемых страниц.
- Компоненты и лейауты созданные с помощью строителей страниц будет не зависимы от темы. Таким образом, мы можем переключиться на другую тему без потерь и дополнительных модификаций.
Против
- Строители страниц используют свои шорткоды и структуру. После того, как Вы начали использовать один строитель страниц, практически невозможно перейти на другой или на HTML контент по умолчанию.
- Использование большого количества шорткодов усложняет поддержку страницы. Незначительная ошибка при редактировании страницы может сделать всю страницу недоступной.
- Главный недостаток строителя страницы – низкая эффективность. Использование большого количества шорткодов и сложность редакторов контента могут вызвать дополнительные проблемы.
Вывод
Кажется, что строители страниц являются окончательным выбором при проектировании современных сайтов на базе WordPress. Прежде, чем выбрать строителя страницы, Вам необходимо ответить на два вопроса.
Во-первых, Вы должны подумать, является ли строитель страницы правильным выбором для Вашего веб-сайта. Если Ваш ответ – ‘Да’, то Вы должны решить который из этих строителей страницы использовать.
Сегодня строители страниц WordPress делают свои первые шаги, и поэтому, может быть, что у нас пока еще нет идеального решения. Будущее кажется радужным и многообещающим, поскольку главные разработчики WordPress работают над созданием лучшего строителя страниц. Многие из нас хотели бы иметь функции строителя страниц в пределах основного редактора WordPress. Мы надеемся, что основной редактор WordPress будет улучшен настолько, что сможет включить в себя эти и другие функции.
Пожалуйста, не стесняйтесь делиться своими мыслями на тему строителей страниц в комментариях!













