
CSS Image Sprite представляет собой метод объединения нескольких изображений в один файл для уменьшения HTTP запросов и оптимизации веб загрузки. Существует много способов и удобных инструментов для достижения этой цели. Вы также можете использовать даже Photoshop. В данной статье мы рассмотрим использование функции Sprite Function для открытого фреймворка Compass. Если вы незнакомы с этим фреймворком, то подробнее о нем узнать можно здесь.
Итак, давайте взглянем на то, как это работает.
Создаем проект Compass
Перед началом работы с кодами Compass, нам нужно создать проект Compass. Таким образом, что когда происходят изменения в проекте, включая изображения и .scss, Компас будет компилировать его в надлежащей форме.
Давайте откроем Terminal или Command Prompt (если вы находитесь на Windows), и выполним следующие команды:
compass create /path/to/project cd /path/to/project compass watch
Совмещение изображений
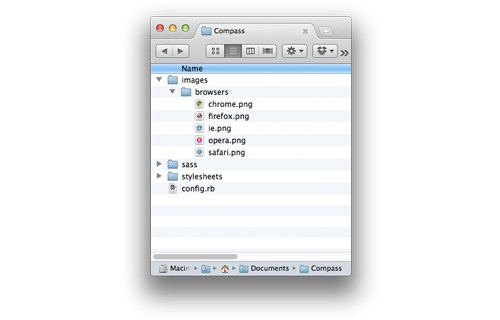
Как мы уже упоминали выше, вы можете использовать Photoshop, чтобы вручную присоединить изображения, или вы можете использовать несколько полезных инструментов, таких как SpriteBox или SpriteMe. Compass интегрирует эти функции в Function. Допустим, у нас есть следующие значки images/browsers/<images>.png в папках.

Чтобы присоединиться эти иконки в Compass, мы можем использовать правило @ Import, а затем направить его в папки с изображениями через .scss stylesheet:
@import "browsers/*.png";
После сохранения файла, Compass скомбинирует эти изображения и создаст новые image файлы, следующим образом:
![]()
Ориентация макета
Кроме того, мы можем также установить ориентацию спрайта ориентации. Как вы видите на скриншоте выше, изображения расположены вертикально по умолчанию. В случае если вертикальная ориентация не соответствует обстоятельствам, мы можем направить её горизонтально или по диагонали со следующими переменными $< map>- layout : horizontal ; или <map>- layout : horizontal ; замените < map > с именем папки, где вы сохранили изображения.
$browsers-layout:horizontal; @import "browsers/*.png";
![]()
Диагональ
$browsers-layout:vertical; @import "browsers/*.png";
![]()
Добавление изображения в таблицу стилей
Как только мы объединили изображений, мы добавляем изображение в таблицу стилей через фоновое изображение. Традиционно мы делаем это таким образом:
.chrome {
background-position: 0 0; width: 128px; height: 128px;
}
.firefox {
background-position: 0 -133px; width: 128px; height: 128px;
}
.ie {
background-position: 0 -266px; width: 128px; height: 128px;
}
.opera {
background-position: 0 -399px; width: 128px; height: 128px;
}
.safari {
background-position: 0 -532px; width: 128px; height: 128px;
}В Compass, у нас есть несколько способов, которые гораздо проще. Во-первых, мы можем создать что-то вроде CSS правил с синтаксисом @include all-<map>-sprites;. Заменить <map> на папку, где мы сохранили изображения.
@include all-browsers-sprites;
Эта линия выше при компиляции с обычным CSS генерирует определения фонового изображения, а также каждую из его позиций, как показано ниже:
.browsers-sprite, .browsers-chrome, .browsers-firefox, .browsers-ie, .browsers-opera, .browsers-safari {
background: url('/images/browsers-sad8e949931.png') no-repeat;
}
.browsers-chrome {
background-position: 0 0;
}
.browsers-firefox {
background-position: 0 -128px;
}
.browsers-ie {
background-position: 0 -256px;
}
.browsers-opera {
background-position: 0 -384px;
}
.browsers-safari {
background-position: 0 -512px;
}Или, мы также можем добавить фоновые изображения индивидуально, к определенному селектору с этим синтаксисом @include <map>-sprite(image-naem);, как и в предыдущем коде заменить <map> на папку, где мы храним эти изображения. Вот пример:
li {
@include browsers-sprite(safari);
}Compass достаточно умен, чтобы определить положение фона, без необходимости его указания. В обычном CSS, что указано выше, превращаются в:
.browsers-sprite, li {
background: url('/images/browsers-sad8e949931.png') no-repeat;
}
li {
background-position: 0 -512px;
}Указание измерений контейнера
Последнее, что нам нужно сделать, это указать высоту и ширину контейнера, содержащих изображения. Мы обычно делаем это традиционным способом, вручную проверяя ширину и высоту изображения (скорее всего через информацию об изображении или его свойства).
С Compass, мы можем использовать эту функцию <map> - sprite - height ( image - name ) или <map> - sprite - width ( image - name),чтобы получить ширину и высоту изображения. В этом примере мы будем получять ширину и высоту изображения, затем сохраним значение переменной, а потом назначим фоновое изображение с @include директивом.
$height: browsers-sprite-height(safari);
$width: browsers-sprite-width(safari);
li {
display: inline-block;
height: $height;
width: $width;
@include browsers-sprite(safari);
}Когда мы собирем все коды выше, в обычном CSS он превратится в следующее:
.browsers-sprite, li {
background: url('/images/browsers-sad8e949931.png') no-repeat;
}
li {
display: inline-block;
height: 128px;
width: 128px;
background-position: 0 -512px;
}Есть несколько и других полезных функций в Compass, но в этой статье перечисленны все необходимые функции для создания CSS Image Sprite.
Высоких конверсий!













