
С появлением CSS3 у веб-дизайнеров и разработчиков появился целый мир новых возможностей. С анимацией, тенями, закругленными углами и более, элементы могут быть легко стилизованы..
Навигация по веб-сайту является одним из наиболее важных аспектов хорошего или неудачного опыта пользователей. Вместо того чтобы загружать ваше меню с отдельными изображениями или спрайтами, почему бы не сделать всю необходимое в CSS3? Нет необходимости в JQuery или JavaScript; не нужно загружать Photoshop. И давайте встанем на ступеньку выше за счет включения значка шрифта, чтобы добавить индивидуальности нашему меню.
Так что берите вашу любимую чашечку кофе, открывайте ваш любимый редактор кода, и давайте сделаем уникальное навигационное меню, используя только CSS3.
До того как мы начнем
Прежде чем мы углубимся в код для нашего меню, я хотел бы пройтись по некоторым инструментам, которые мы будем использовать в этом уроке, вы их также можете скачать и использовать в то время как вы будете следовать за уроком. Все они включены в. ZIP файла в конце статьи, которая также включает в себя окончательный код.
Фоновое изображение: Dark Denim от Subtle Patterns
Шрифт: Droid Droid Sans от WebFonts Google
Иконка шрифта: Iconic Icon Set от Анонима
CSS3 JavaScript: -prefix-free от Lea Verou
Хорошо, загрузили все нужное? Мы начнем с HTML, потом основной CSS, и наконец, приправим все CSS3.
HTML
Поскольку мы прогрессивны с CSS3 в нашей системе меню, я решил установить для нас самый простой HTML5. Мы не собираемся строить полный веб-сайта в этом уроке, а только меню.
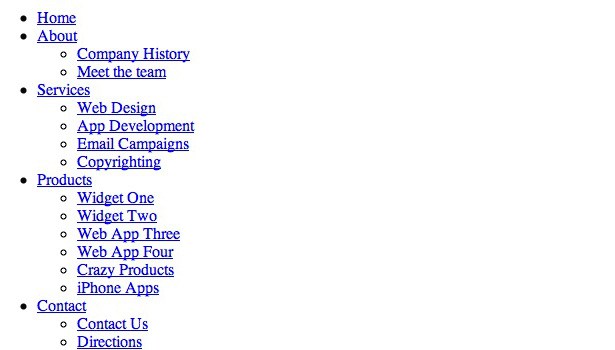
Давайте начнем с кода для меню. Меню – это простой неупорядоченный список, с вложенными списками для субменю. Неупорядоченный список завернут в теги HTML5.

Как вы видите, у нас есть пять меню, четыре из которых имеют субэлементы. Следующий шаг, это сделать основное CSS стилирование, и только потом применить CSS3 и диапазоны к меню, чтобы получить иконки.
CSS
Чтобы создать хорошую базу для работы, мы добавим деним шаблон из Subtle Patterns и центрируем меню, основанное на 960.gs сетки. Мы также создадим класс Clearfix, который используются в нашей системе меню.
/* //meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
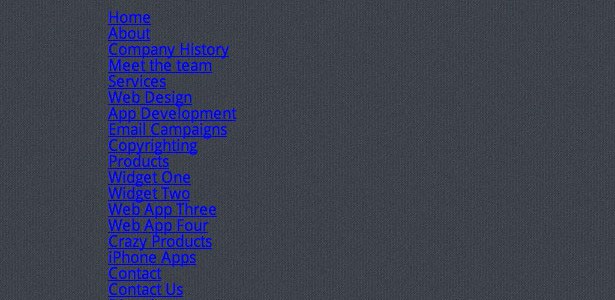
body {
background: url('img/denim.png');
font-family: 'Droid Sans', sans-serif;;
}
.clearfix {
clear: both;
}
.wrap {
width: 940px;
margin: 4em auto;
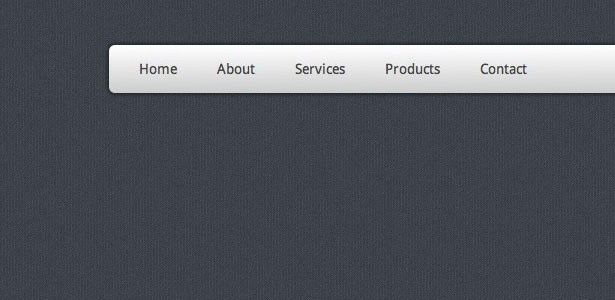
}Теперь мы вернемся к работе над дизайном меню. Во-первых, мы делаем дизайн верхнего уровня навигации, чтобы создать основные рамки.

Давайте пройдемся по этому коду. Меню будет охватывать всю ширину .wrap класса, который составляет 940 пикселей. Чтобы добавить немного пробела в первом пункте меню, мы добавим 10 пикселей паддинга(padding) на левой и правой стороне, и установить положение панели навигации на относительное(relative).
Этот момент будет очень важным позже. Элементы верхнего уровня меню размещаются слева, а также имеют относительное (relative) позиционирование. Затем мы стилизуем ссылки, которые устанавливаются для отображения: block;. Это немного отличается от системы меню в CSS, у которой отображается: inline;.
Выпадающие меню
В выпадающих меню вложен неупорядоченный список, поэтому давайте модифицировать их следующими. Опять же, мы собираемся работать с основными CSS.
/* Dropdown styles */
.menu ul {
position: absolute;
left: -9999px;
list-style: none;
}
.menu ul li {
float: none;
}
.menu ul a {
white-space: nowrap;
}
/* Displays the dropdown on hover and moves back into position */
.menu li:hover ul {
left: 5px;
}
/* Persistent Hover State */
.menu li:hover a {
color: #222;
}
.menu li:hover ul a {
background: none;
}
.menu li:hover ul li a:hover {
}
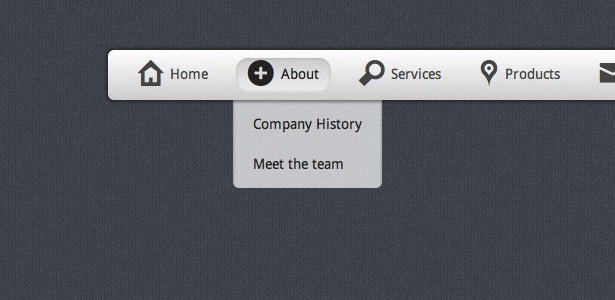
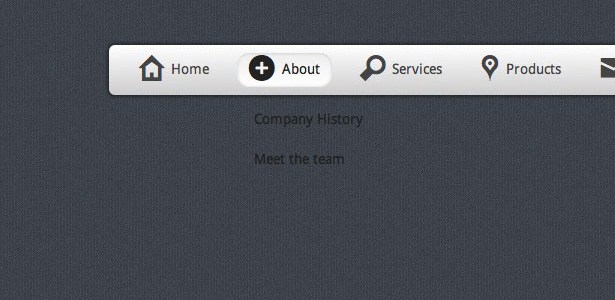
Что? Куда делось наше меню? Не забывайте, мы пока находимся в процессе создания меню. Все станет на свои места, я обещаю. .menu ul устанавливает позицию в абсолютную (absolute) (помните, это неупорядоченный список находится внутри верхнего уровня списка элементов, который позиционируется относительно (relative), таким образом, .menu ul расположено относительно (relatively) к верхнему уровню списка элементов).
Далее, мы задаем команду выпадающем элементам из списка всплывать слева, создавая этим аккуратный вид выпадающим пунктам. На теге мы вкладываем пробел: nowrap; которая предотвратит длинные ссылки завертываться на две линии. Это действие поможет поддержать аккуратный стиль и сохранит пользовательский интерфейс простым в использовании.
Переходим к выкатывающемся елементам (hover states), при наведении курсора на элементы списка из верхнего уровня (.menu li) мы подкинем выкатку (hover) и нацелимся на наш суб неупорядоченный список, затем переместим список с «вне экрана» на 5 пикселей влево от списка элемента . Опять же, позиционирование относительное (relative) по отношению к верхнему уровню элементов списка, поэтому оно смещено на 5 пикселей от списка. Если бы вы убрали все относительные позиции верхнего уровня li, все ваши элементы выскочили быт под ссылкой “Home/Главная”.
Теперь нам надо убедиться, что, когда мы наводим мышкой на наше выпадающее меню, верхней уровень li поддерживает стиль, а выпадающее меню нет. Именно здесь вступает в игру ваше .menu li:hover и .menu li:hover ul. Эта модель задает фиксированую функцию при навождении мышки.
CSS3
Теперь мы подошли к самому интересному. Спецификации CSS3 представила много захватывающих инструментов для веб-дизайнеров и разработчиков, которые используют современные веб-браузеры. Конечно, не все браузеры поддерживают все функции CSS3 (проверьте css3files.com для большей инфо что работает, а что нет), но многие из характеристик ухудшаются изящно и не нарушают дизайн.
Давайте добавим немного CCS3 в панель навигации, в неупорядоченный список верхнего уровня и в элементы списка.
nav {
background: -webkit-gradient(linear, center top, center bottom, from(#fff), to(#ccc));
background-image: linear-gradient(#fff, #ccc);
border-radius: 6px;
box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.4);
padding: 0 10px;
position: relative;
}
.menu li a:hover {
background: -webkit-gradient(linear, center top, center bottom, from(#ededed), to(#fff));
background-image: linear-gradient(#ededed, #fff);
border-radius: 12px;
box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);
color: #222;
}
Сначала в приведенном выше коде находится панель навигации. Мы добавим линейный градиент от белого до светло-серого (с использованием как стандартных описаний градиента, так и старых-WebKit-стилей, чтобы сохранить совместимость со старыми браузерами. Мы закругляем панель навигации с 6 пикселевым радиусом границ.
«При наведении мышкой» описании, мы добавляем противоположные линейнные градиенты, а также немного закругленные углы, и вставляем тени для окн, давая нашим ссылкам вид, как будто элементы меню выпадают в навигационную панель. В общем, очень аккуратный вид. Прежде чем мы перейдем к настройкам «вождение мышкой», я хочу вернуться к рассмотрению некоторых HTML в связи с некоторыми CSS3.
Я использовал шрифт под названием Iconic, который встроен с CSS3 @font-face имение, а затем вызвал диапазонные тэги на элементах меню. После загрузки файлов, вы можете получить код с CSS из архива, а также можете скопировать файлы для шрифтов. Если вы измените относительный путь, не забудьте изменить src в @font-face.
@font-face {
font-family: 'IconicStroke';
src: url("fonts/iconic/iconic_stroke.eot");
src: local('IconicStroke'),
url("fonts/iconic/iconic_stroke.svg#iconic") format('svg'),
url("fonts/iconic/iconic_stroke.otf") format('opentype');
}
.iconic {
color:inherit;
font-family: "IconicStroke";
font-size: 38px;
line-height: 20px;
vertical-align: middle;
}- Home
- About
- Services
- Products
- Contact
Так как верхний уровень навигации обновлен, мы переходим к окончательному стилированию выпадающего меню, который будет иметь некоторые новые свойства CSS3, таких как затененность и переход. Итак, во-первых, .menu ul:
.menu ul {
position: absolute;
left: -9999px;
list-style: none;
opacity: 0;
transition: opacity 1s ease;
}Две большие свойства, которые нам нужно рассмотреть, это описание непрозрачности и перехода. Непрозрачность установлена на 0, и переход заставит выпадающее меню перейти от непрозрачности 0 до прозрачности 1 в течение 1 секунды. Теперь давайте напишем функциональность для «при наведение мышкой»:
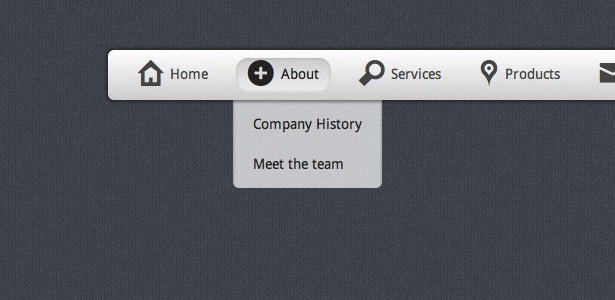
.menu li:hover ul {
background: rgba(255,255,255,0.7);
border-radius: 0 0 6px 6px;
box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4);
left: 5px;
opacity: 1;
}
Функционал «Наведение мышкой» достаточно сложный. Давайте построчно его разберем.
Верхнея строка делает фон чисто белым, а затем задает непрозрачность до 70%, чтобы некоторый дизайн заднего фона мог проблеснуть.
Я закруглил два нижних угла, оставляя верхние углы квадратными, чтобы создать иллюзию, что выпадающие меню выходит из панели навигации.
Третья строка, это там где начинается магия. В связи с расположением панели управления и списка элементов, использование Z-индекса практически невозможно для слоения, чтобы получить соответствующий эффект. Для достижения впечатление, что выпадающее меню находится под панелью навигации, мы установили свет, подобно вставке тени для окна, которая опускается в выпадающем меню. И, наконец, установили прозрачность до 1, что координирует переход, который мы установили ранее.
Остальной CSS3 довольно прост, и в основном повторяющийся от того, что мы уже прошли:
.menu li:hover a {
background: -webkit-gradient(linear, center top, center bottom, from(#ccc), to(#ededed));
background-image: linear-gradient(#ccc, #ededed);
border-radius: 12px;
box-shadow: inset 0px 0px 1px 1px rgba(0,0,0,0.1);
color: #222;
}
.menu li:hover ul a {
background: none;
border-radius: 0;
box-shadow: none;
}
.menu li:hover ul li a:hover {
background: -webkit-gradient(linear, center top, center bottom, from(#eee), to(#fff));
background-image: linear-gradient(#ededed, #fff);
border-radius: 12px;
box-shadow: inset 0px 0px 4px 2px rgba(0,0,0,0.3);
}
Готово!
Высокий конверсий!













