
В этом уроке мы будем создавать jQuery слайдер с помощью “Nivo Slider jQuery Script” и CSS3. Мы будем использовать “Nivo Slider jQuery Script”, потому что это мощный инструмент, и он совершенно бесплатный. У этого скрипта есть 16 эффектов перехода, он простой, гибкий и имеет много интересных особенностей. Вы можете использовать его практически в любом месте и для почти любого проекта, в том числе личных и коммерческих веб-сайтов и любых тем, которые вы делаете для вордпресса, к примеру.
Шаг 1. Основные HTML разметки
Прежде всего, необходимо скачать jQuery Nivo Slider скрипт здесь. Вам нужно всего лишь два файла из пакета, который вы скачали: “Nivo-slider.css” и “jquery.nivo.slider.pack.js”.
Затем, создайте основную разметку HTML и добавьте “Nivo Slider” CSS и JS файлы. Кроме того, вам нужно присоединить jQuery библиотеку, используя последнюю версию организованную Google или если вы хотите, вы можете разместить его на своем сервере, выбор за вами.
<html lang="en"> <head> <meta charset="utf-8"> <title>Slider Tutorial</title> <link rel="stylesheet" href="css/nivo-slider.css" media="screen"> </head> <body> <!-- jQuery & Nivo Slider --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"> </script> <script src="js/jquery.nivo.slider.pack.js"></script> </body> </html>
Для загрузки jQuery слайдера Nivo, нам нужно добавить еще несколько строк кода перед </body> закрывающего тега. Мы также должны установить несколько опций, чтобы сделать управление видимым, изменить непрозрачность заголовка, и изменить предыдущий и следующий текст слайда стрелками.
<script>
$(window).load(function() {
$('#slider').nivoSlider({
directionNavHide: false,
captionOpacity: 1,
prevText: '<',
nextText: '>'
});
});
</script>Шаг 2. Cлайдер HTML разметки
Для начала нам нужно создать div с классом “slider-wrapper” и “futurico-theme”. Затем создаем div с идентификатором “slider” и классом “nivoSlider”. Для каждого слайда мы создадим <img>.
<div class="slider-wrapper futurico-theme"> <div id="slider" class="nivoSlider"> <img src="img/slide1.png" alt=""> <img src="img/slide2.png" alt=""> <img src="img/slide3.png" alt=""> <img src="img/slide4.png" alt=""> </div> </div>
Шаг 3. Макет jQuery слайдера
Мы создадим jQuery слайдер картинок шириной в 300px и 180px в высоту. Как только мы добавим 5px паддинга (амер. padding), нам нужно сразу вычесть 10px от ширины и высоты. Мы, также зададим цвет фона и закруглим углы.
.futurico-theme.slider-wrapper {
position: relative;
width: 290px;
height: 170px;
margin: 0;
padding: 5px;
background: #141517;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.futurico-theme .nivoSlider {
position: relative;
width: 290px;
height: 170px;
}
.futurico-theme .nivoSlider img {
display: none;
position: absolute;
width: 290px;
height: 170px;
top: 0;
left: 0;
}
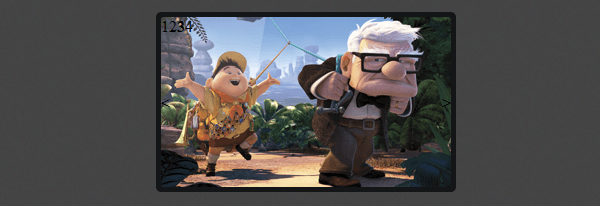
Шаг 4. Ползунок
Теперь мы переходим к стилизации ползунка. Мы начнем с его размещения и центрирования внизу. Если у вас будет больше, чем четыре слайда вам придется изменить значение “left”, для того, чтобы централизовать ползунок.
.futurico-theme .nivo-controlNav {
position: absolute;
bottom: -30px;
left: 105px;
}Мы создаем кружок для каждого слайда. Для его стилизации, мы добавим цвет фона, тени и закругленные углы. Чтобы скрыть “1,2,3,4” нумерацию мы добавим отступ текста с отрицательным значением.
.futurico-theme .nivo-controlNav a {
display: block;
float: left;
width: 16px;
height: 16px;
margin-right: 5px;
text-indent: -9999px;
background: #141517;
-webkit-border-radius: 16px;
-moz-border-radius: 16px;
border-radius: 16px;
-webkit-box-shadow: inset 0px 1px 1px rgba(0,0,0, .5), 0px 1px 1px rgba(255,255,255, .05);
-moz-box-shadow: inset 0px 1px 1px rgba(0,0,0, .5), 0px 1px 1px rgba(255,255,255, .05);
box-shadow: inset 0px 1px 1px rgba(0,0,0, .5), 0px 1px 1px rgba(255,255,255, .05);
}Для активного слайда мы добавим зеленый градиент и изменим тени.
.futurico-theme .nivo-controlNav a.active,
.futurico-theme .nivo-caption span {
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
-webkit-box-shadow: inset 0px 1px 1px rgba(255,255,255, .4), 0px 1px 1px rgba(0,0,0, .3);
-moz-box-shadow: inset 0px 1px 1px rgba(255,255,255, .4), 0px 1px 1px rgba(0,0,0, .3);
box-shadow: inset 0px 1px 1px rgba(255,255,255, .4), 0px 1px 1px rgba(0,0,0, .3);
}
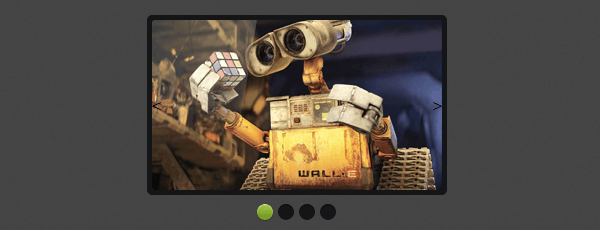
Шаг 5. Следующий и Предыдущий слайд
Для стилизации “следующего и предыдущего” ползунка, мы будем позиционировать его в центре и добавим основные стили CSS (шрифт, размер шрифта, цвет и т.д.)
.futurico-theme .nivo-directionNav a {
display: block;
top: 60px;
font-family: 'Consolas', sans-serif;
font-size: 40px;
color: #141517;
text-shadow: 0px 1px 1px rgba(255,255,255, .05);
}
.futurico-theme a.nivo-prevNav { left: -40px; }
.futurico-theme a.nivo-nextNav { right: -40px; }
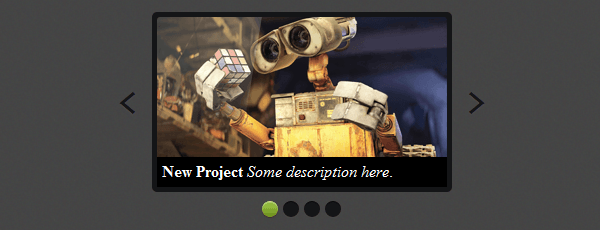
Шаг 6. Заголовки HTML разметки
Для создания заголовка, нам нужно создать div с классом “Nivo-HTML-caption» и случайным идентификатор (id). Чтобы связать заголовок с соответствующим слайдом, нам нужно добавить “title” к <img> с тем же именем, что и id заголовка.
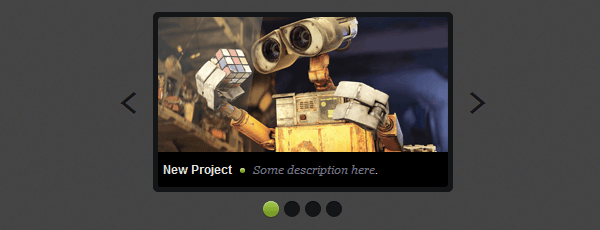
<div id="slider" class="nivoSlider"> <img src="img/slide1.png" alt="" title="#caption1"> <img src="img/slide2.png" alt=""> <img src="img/slide3.png" alt="" title="#caption3"> <img src="img/slide4.png" alt=""> </div> <div id="caption1" class="nivo-html-caption"> <strong>New Project</strong> <span></span> <em>Some description here</em>. </div> <div id="caption3" class="nivo-html-caption"> <strong>Image 3</strong> <span></span> <em>Some description here</em>. </div>

Шаг 7. Стиль заголовка
Для стилизации подписи, мы будем менять цвет текста, семейство шрифта, и его размер. Мы также будем использовать тот же зеленый градиент, который мы использовали раньше.
.futurico-theme .nivo-caption {
padding: 5px 0;
font-family: Helvetica, Arial, sans-serif;
font-size: 12px;
color: #e1e1e1;
background: #000000;
-webkit-border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
.futurico-theme .nivo-caption span {
display: inline-block;
width: 5px;
height: 5px;
margin: 0 5px 1px 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.futurico-theme .nivo-caption em {
font-family: Georgia, sans-serif;
font-size: 11px;
color: #727581;
}
Вот и все! Мы создали мощный и красивый слайдер. Приведите примеры своих слайдеров в комментариях ниже!
Высоких конверсий!













