Вдохновленные плоским стилем векторных значков на vector4free, которые вы можете скачать бесплатно, мы решили попробовать реализовать эффект заполнения кнопки другим цветом при наведении.
Идея
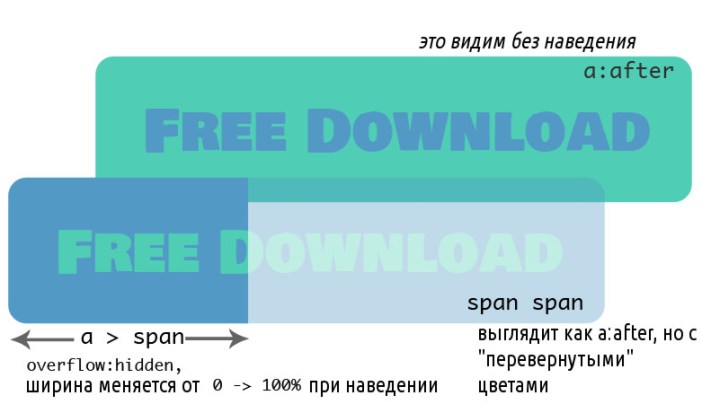
Идея в том, чтобы сделать двухслойную кнопку, слоя которой отличаются лишь цветом. Мы будем использовать псевдо-элемент :after с содержанием, переданным через дата-атрибут.
Идея в том, чтобы сделать двухслойную кнопку, слоя которой отличаются лишь цветом. Мы будем использовать псевдо-элемент :after с содержанием, переданным через дата-атрибут.

HTML
Давайте начнем с разметки. Обратите внимание, что мы добавляем атрибут data-title к ссылке, значение которого – текст ссылки.
<a class="button" href="#" data-title="Скачать">
<span>
<span>Скачать</span>
</span>
</a>CSS
Отметим, что для краткости в коде ниже префиксы браузеров опущены.
.button {
display: block;
position: relative;
height: 3.4em;
width: 10em;
margin: .7em auto;
overflow: hidden; }
.button > span {
display: block;
position: absolute;
overflow: hidden;
left: 0;
top: 0;
width: 0%;
height: 100%;
transition: 1s ease-in-out; }
/*.button:after and .button >
span > span are identical except for the inverted colors*/
.button:after, .button > span > span {
display: block;
text-align: center;
border-radius: 0.625em;
padding: 1em 0; }
.button:after {
content: attr(data-title);
width: 100%;
background: #4186b2;
color: #67d6c1; }
.button > span > span {
width: 10em;
background: #67d6c1;
color: #4186b2; }
/* what happens on hover */
.button:hover > span {
width: 100%; }Так мы сделали горизонтальное заполнение кнопки другим цветом. Для вертикального заполнения, надо поменять значения некоторых свойств в предыдущем коде на следующие:
.button > span {
..
width: 100%;
height: 0%;
.. }
.button:hover > span {
height: 100%; }Это все.
Высоких конверсий!













