Сегодня мы создадим уникальную 404 страницу, которая будет сделана в стиле ретро ТВ экрана. Руководство + Подробный урок! Нам также нужно будет решить несколько вопросов по респонсив дизайну, так как мы хотим, чтобы наше содержание масштабировалось в зависимости от телевизионного фонового изображения. Следуйте за процессом детального дизайна страницы 404 и узнайте, как куча маленьких хитростей CSS могут превратить интересную идею в реальность.
Подготовка изображений в Photoshop
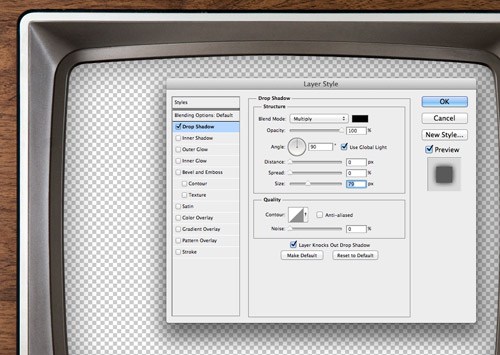
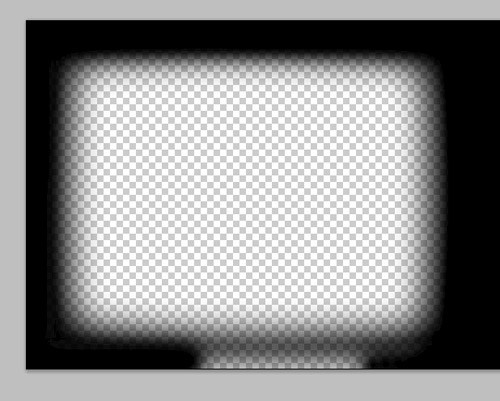
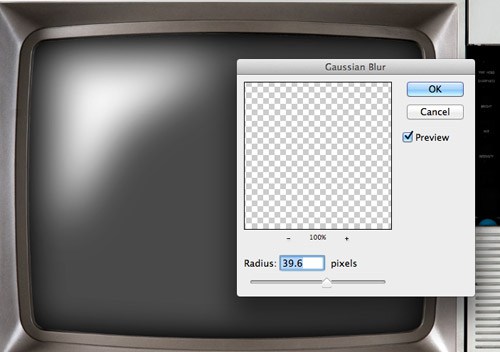
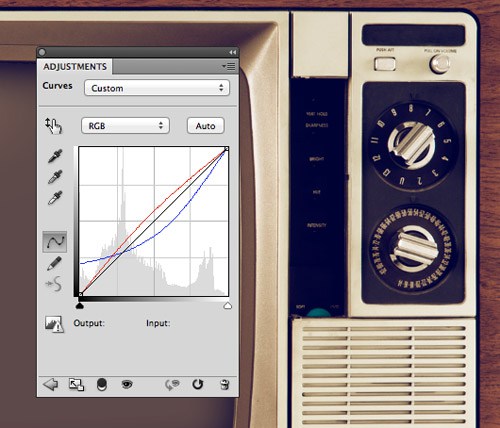
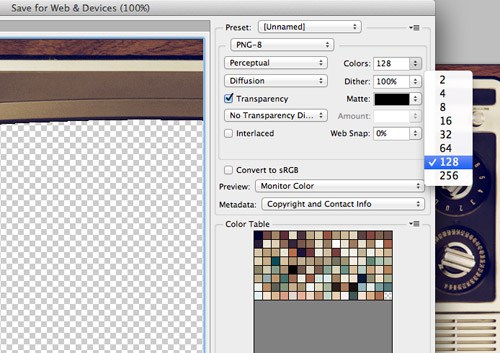
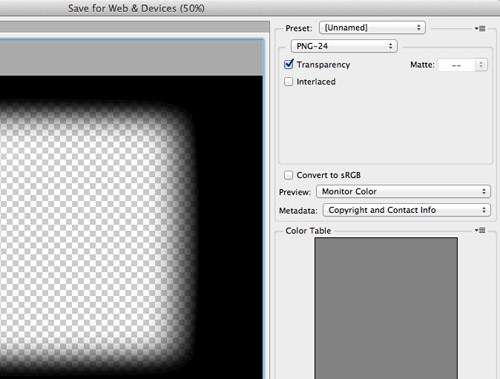
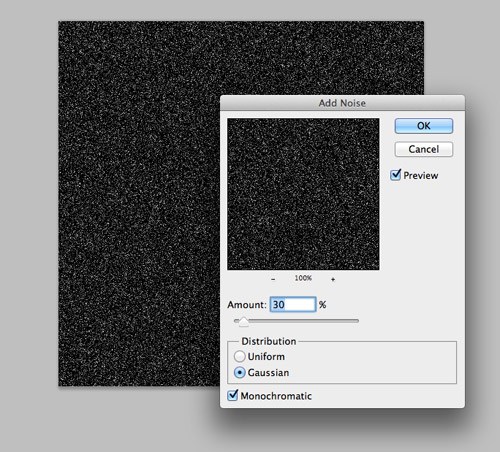
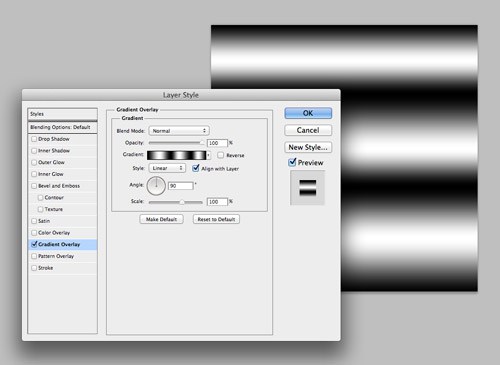
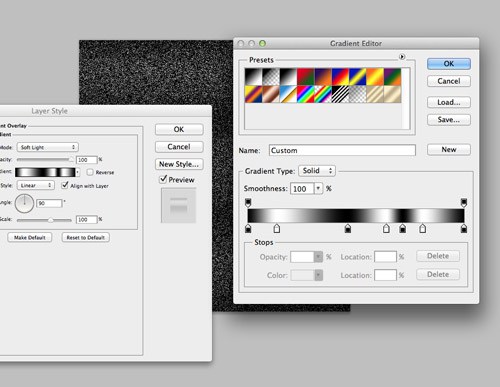
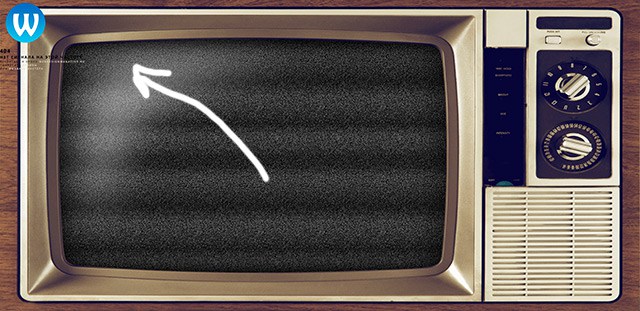
Первое что нужно сделать, это найти изображения ретро-телевизора для использования в качестве большого фонового изображения. Мы нашли эту фотографию ретро телевизора на Thinkstock. Далее мы приведем скриншоты того, как нужно обработать фото:














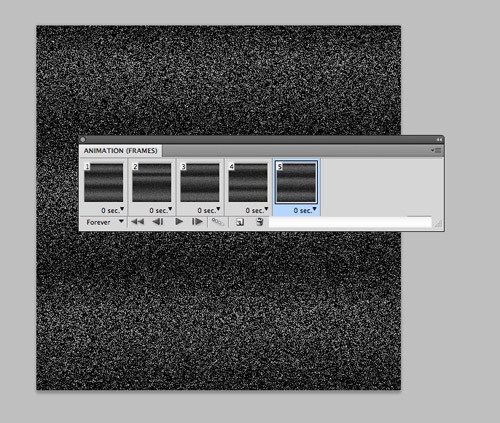
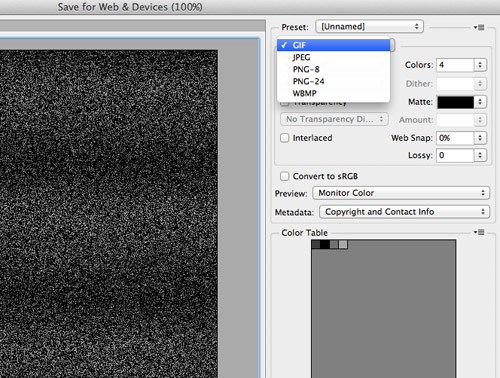
Как вы видите – сначала мы отредактировали телевизор, а затем создали анимационный джиф-файл, который будет представлять собой черно-белые помехи или “cнег”. Экспортируйте файл в формате gif, чтобы сохранить анимацию. Можно вытеснуть несколько KB из этого, обрезав изображения до половины его ширины и уменьшив количества цветов до 4. Оно по-прежнему выглядит отлично и меньше цветов просто будет означать больший контраст с меньшим полутоном между черными и белыми крапинками.
Создание HTML структуры
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>404</title> <link href="style.css" rel="stylesheet" /> <link href='//fonts.googleapis.com/css?family=Montserrat:700' rel='stylesheet' type='text/css'> </head> <body> <div id="tv"> <div id="content"> <a href="//www.webdesignmagazine.ru" id="logo"><img src="images/wdm-logo.png" alt="WebDesignMagazine.ru" /></a> <h1>404</h1> <h2><span>Нет сигнала</span> на этой чистоте</h2> <p>Вернуться на <a href="//blog.spoongraphics.co.uk">WebDesignMagazine.ru</a>,<br/> покрутить <a href="#">Архивы</a><br/> или <a href="#">вызвать мастера</a></p> </div> </div> </body> </html>
Создайте HTML файл и начните дизайн основного макета страницы с различными HTML элементами. Все, что требуется, это div под названием “TV”, чтобы обеспечить hook для фонового изображения, затем отдельный div, чтобы сохранить текстовое содержимое вместе.
Стили СSS

body {
background-color: #000;
background-image: url(images/static.gif);
font-family: 'Montserrat', sans-serif; text-transform: uppercase;
letter-spacing: 0.3em;
font-size: 62.5%;
}
body, html, div {
height: 100%;
}
#tv {
background-image: url(images/tv.png), url(images/shading.png);
background-size: 100% 100%;
}Первое действие в файле CSS, это наслоение трех фоновых изображений. Статический шум должен идти первый, так что добавляется он к body. Несколько фоновых изображений могут быть использованы для добавления ТВ и затенения изображений к ТВ div. По какой-то причине, второй фон помещается под первым в нескольких фоновых синтаксисах , так что в таком порядке их нужно добавлять в CSS! Два важных заявления: background-size: 100% 100%; убедитесь, что изображения расположено во весь экран, но что более важно, что оно протянуто до каждого края, так чтобы не было видно статического фона. Значение cover, делает подобную работу, но сохраняет коэффициент изображения. Далее нужно убедиться, что изображение растянуто для заполнения страницы как вертикально, так и горизонтально. div, body и HTML должны быть height: 100%

#content {
width: 60%; height: 65%; position: relative; top: 20%; left: 10%;
text-align: center; color: #fff;
}Основная панель содержимого может быть перемещена на место. Фоновые изображения будут масштабироваться с окном браузера, поэтому процентные показатели необходимы для того, чтобы область содержимого двигалась по отношению к экрану изображения ТВ.
#logo {
display: block;
width: 20%; margin: 0 auto 2em auto;
}
#logo img {
max-width: 100%;
}Маленький трюк по респонсивному веб-дизайну – чтобы изображение масштабировалось до размера его родителя, нужно добавить max-width: 100%;. Когда родительский контейнер становится меньше, чем размер изображения, то изображение будет масштабироваться, чтобы соответствовать размерам.
h1 {
font-family: Serif; font-size: 10em;
margin: 0 0 0.1em 0;
}
h2 {
font-size: 3em; text-transform: uppercase; line-height: 1.5em; margin: 0 0 1.3em 0;
}
h2 span {
font-size: 2.05em; display: block;
}
p {
font-size: 2em;
}
a {
color: #ded7bd; text-decoration: none;
}
a:hover {
color: #af9a77;
}Остальные стили шрифтов добавляются для стилирования заголовков. Эмс (em) используются, чтобы удержать контент масштабируемым. Любой фиксированный размер просто так не будет работать, когда телевизор показывается в меньшем масштабе на меньшем разрешении. Старый трюк добавления 62,5% font-size к body, помогает Em математике оставаться простой.
Сделайте его масштабируемым
Страница 404 хорошо работает на приличном разрешение монитора, но на в меньших вариантах, фоновое изображение телевизора слишком мало, чтобы вместить содержимое на экран. Нам нужно масштабировать текстовый контент как на картинке.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="js/jquery.fittext.js"></script> <script src="js/scripts.js"></script> </head> <body> <div id="tv"> <div id="content"> <h1 class="scale1">404</h1> <h2 class="scale2"><span>Нет сигнала</span> на этой частоте</h2> <p class="scale3">Вернуться на <a href="//www.webdesignmagazine.ru"> WebDesignMagazine.ru</a>,<br/> покрутить <a href="//www.webdesignmagazine.ru/archive/" >Архивы</a><br/> или <a href="//www.webdesignmagazine.ru/contact/"> вызвать мастера</a></p> </div> </div>
К счастью, jQuery плагин FitText делает как раз то, что надо. jQuery библиотека, плагин FitText и пустой файл scripts.js добавляются в HTML, а затем серия уникальных классов к каждому из заголовков, чтобы сделать отдельные ухищрения.
$(document).ready(function() {
$(".scale1").fitText();
$(".scale2").fitText(3, { maxFontSize: '100px' });
$(".scale3").fitText(3, { maxFontSize: '25px' });
});Добавить fitText функцию к трем классам в файле scripts.js. Применение обобщенной функции FitText ко всем трем элементам будет работать, но, чтобы сделать переходы масштабирования идеальными, потребуются некоторые хитрости. Отрегулируйте “compressor” значение и maxFontSize опции, чтобы убедиться, что текст не выходит из под контроля. Плагин игнорирует размеры шрифта из файла CSS, поэтому максимальный размер шрифта необходим для предотвращения текст от слишком большого расширения.
Вот и все! Ваша 404 страница готова