
Мы уже много говорили о веб-фреймворках и сегодня прекрасный день для того, чтобы снова поговорить о недавно представленных фреймворках, который сразу же стали выделяться из общей массы фреймворков и могут быть достойны нашего внимания.
В своем простейшем виде фронтенд фреймворк – это просто полезная коллекция компонентов CSS, HTML и JavaScript, которые могут быть использованы в наших с Вами проектах. Некоторые из них будут супер легкими с минимальным набором компонентов, другие будут потяжелее, но с полным комплектом мыслимых и немыслимых компонентов. Конечно, выбор будет зависеть от размера и типа проекта. Поэтому выбирайте с умом!
Новые фронтенд фреймворки:
Materialize
Materialize – это новый фреймворк, который использует большое количество стилей, элементов, компонентов, анимации и, конечно, принципы Материального дизайна от Google. Есть две доступные версии – Standard, включающий в себя уменьшенные и не уменьшенные файлы CSS и JS, и версия SASS, предоставляющая Вам полную свободу выбора компонентов, которые Вы хотите использовать.

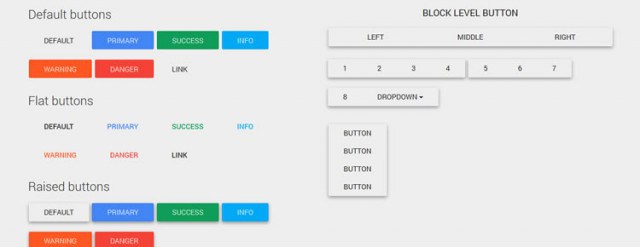
Material UI
Material UI – простой CSS фреймворк, в котором есть большая коллекция компонентов, воспроизводящие принципы Материального дизайна от Google. Он доступен как npm пакет.

Material Design for Bootstrap
Material Design for Bootstrap – это, как можно заметить, шаблон для Bootstrap 3, который позволяет Вам быстро и легко использовать принципы Материального Дизайна в Вашем Bootstrap проекте.

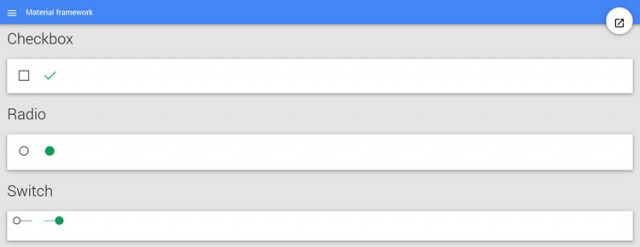
Material Framework
Наименьший по объему, относительно других фреймворков Материального Дизайна из сегодняшней статьи, но все же достойный упоминания, поскольку Материальная Структура суперлегкая и включает только CSS компоненты.

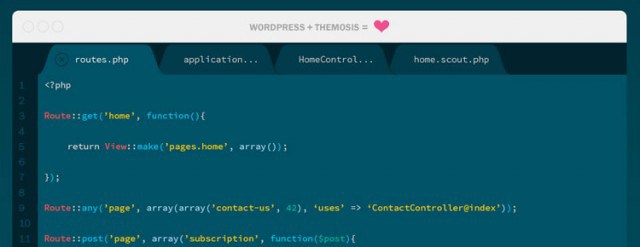
Themosis WordPress Framework
Используя изящный и простой кодовый синтаксис, фреймворк Themosis WordPress использует “современные” функции PHP такие как анонимные функции, пространства имен. Является чем-то средним между методами наиболее успешной практики WordPress и типичной структурой MVC.

PowerToCSS
Основанный на принципах SMACSS и DRY, PowerToCSS легкий CSS фреймворк, который предлагает надежную основу для быстрого включения для Вашего следующего веб-проекта.

Kouto Swiss
kouto swiss – это CSS фреймворк для Stylus, который предоставляет Вам большое количество примесей, функций и утилитов для того, чтобы Вы могли быстрее писать код, а также включает в себя возможности caniuse сайтов.

Muffin
По сути, это не фреймворк, но же стоит о нем упомянуть, Muffin – сосредоточенный на дизайне веб-шаблон фронтенда для реэйтинга статических сайтов с помощью SASS and Jekyll. Muffin использует общие методы Bootstrap, Boilerplate, inuit.css и других библиотек, для чтобы Вам было приятней писать код.

Csstyle
Csstyle – это современный подход к созданию поддерживаемых страниц. Метод сsstyle включает в себя набор примесей SASS, которые делают Ваш CSS читабельным. Он производит отборщиков и будет автоматически работать со спецификой и вложением.

Furtive CSS
Furtive – это фреймворк для мобильных устройств с очень маленьким объемом. Furtive остается легковесным, потому что работает на браузерах прежних версий и это означает что он может использовать такую ‘ультрасовременную технологию’ как flexbox, SVG. Он также доступен в SCSS, CSS, и идет вместе с gulpfile для настройки построения.
new_css_frameworks_12

Высоких вам конверсий!













