
Работая с CCS, очень легко застрять на каком-то моменте, ведь порой работая даже по знакомому методу, бывает, что появляются новые проблемы.
По мере того, как растет Интернет, растет и спрос на новые решения. А раз уж мы с вами являемся веб-дизайнерами и разработчиками фронтенда, у нас нет другого выбора, как уметь работать с различными опциями и уметь работать хорошо.
Это значит, что уметь хорошо работать нам нужно даже с теми специфическими инструментами, которыми обычно пользуются очень редко, но бывают ситуации, когда нужны именно они.
Сегодня мы хотели бы вам рассказать о некоторых инструментах CSS. Каждый из этих инструментов как единица измерения, типа пикселя или ems, но вы о них, скорее всего, не знали.
rem
Начнем с того, что похоже на то, что вам, скорее всего, уже знакомо. Единица em определяется как текущий font-size. Так, если вы, например, установите font-size (размер шрифта) на элементе body, то значение em любого младшего элемента в пределах body будет равна этому font-size.
<body>
<div class="test">Test</div>
</body>body {
font-size: 14px;
}
div {
font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px
}Здесь мы написали, что у div font-size будет равен 1.2em. Это в 1.2 раза больше чем font-size, у которого он унаследовал, он составлял 14px. Таким образом, результат 16.8px.
Однако, что произойдет, если вы каскадом расположите определяемые em font-size внутри друг друга? В следующем отрывке мы применяет тот же самый CCS, что и выше. Каждый div наследует font-size от своего родителя, выдавая нам постепенно увеличивающиеся размеры шрифта.
<body>
<div>
Test <!-- 14 * 1.2 = 16.8px -->
<div>
Test <!-- 16.8 * 1.2 = 20.16px -->
<div>
Test <!-- 20.16 * 1.2 = 24.192px -->
</div>
</div>
</div>
</body>Не смотря на то, что это может подойти в некоторых случаях, часто мы хотим просто полагаться на единственную метрику для измерения. В этом случае мы должны использовать rem. “r” в rem обозначает “корень”; он равен набору размера шрифта в элементе корня; в большинстве случаев он является элементом HTML.
html {
font-size: 14px;
}
div {
font-size: 1.2rem;
}Во всех трех div из предыдущего примера, шрифт может достигать 16.8px.
5 баллов, Grid
Rem полезны не только в калибровке шрифта. Например, мы могли бы базировать всю систему grid или библиотеку UI по использованию размера шрифта HTML корня rem, и использовать их вычисление в определенных местах. Это дало бы нам более предсказуемую калибровку шрифта и вычисления.
.container {
width: 70rem; // 70 * 14px = 980px
}Концепт идеи состоит в том, чтобы позволить нашему интерфейсу быть соизмеримым с размером контента. Хотя не обязательно, чтобы в каждом взятом случае это имело одинаковый смысл.
vh и vw
Отзывчивые методы веб-дизайна полагаются, в большой степени, на правило процента. Однако процент CSS – не всегда лучшее решение для каждой проблемы. Ширина CSS родственна ближайшему элементу, в котором содержится родитель. Что, если мы хотим использовать ширину или высоту окна просмотра вместо ширины исходного элемента? Это именно то, что помогают делать единицы vh и vw.
Элемент vh равен 1/100 высоты окна просмотра. Например, если высота браузера 900px, 1vh может достигать 9px. Также, если ширина окна просмотра составляет 750px, 1vw может достичь 7.5px.
Кажется, что это правило можно использовать бесконечно. Например, очень простой способ достигнуть с помощью одной единственной строки CSS полной высоты или приблизительно полной высоты слайдов можно:
.slide {
height: 100vh;
}Предположим, вы хотите сделать заголовок, который заполнит всю ширину экрана. Чтобы сделать это, вам необходимо установить font-size в vw. Этот размер будет соизмерим с шириной браузера.
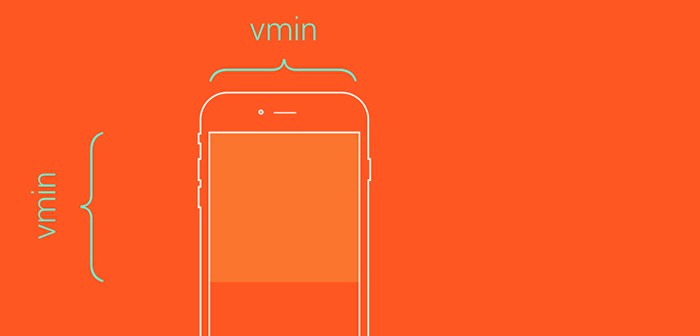
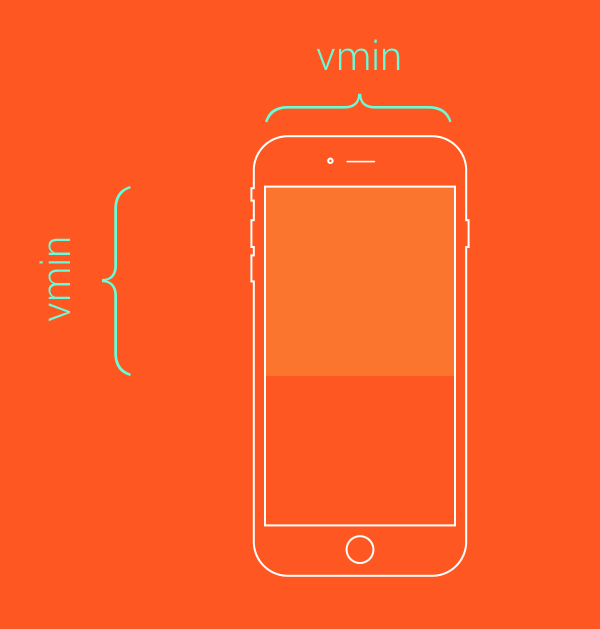
vmin и vmax
В то время как vh и vm всегда связаны с высотой и шириной окна просмотра, также vmin и vmax связаны с максимумом и минимумом этой высоты и ширины, в зависимости от того, какая из них меньше, а какая больше. Например, если браузер имеет параметры 1100px в ширину и 700px в высоту, 1vmin будет 7px, а 1vmax – 11px. Однако, если ширина установлена на 800px, а высота на 1080px, то vmin будет равен 8px, в то время как vmax будет установлен на 10.8px.
В каких случаях вы сможете использовать эти значения?
Представьте, что вам нужен элемент, который всегда остается видимым на экране. Используя высоту и ширину, установленные значением vmin ниже 100 позволит вам этого добиться. Например, квадратный элемент, который касается, как минимум двух частей экрана может быть определен так:
.box {
height: 100vmin;
width: 100vmin;
}
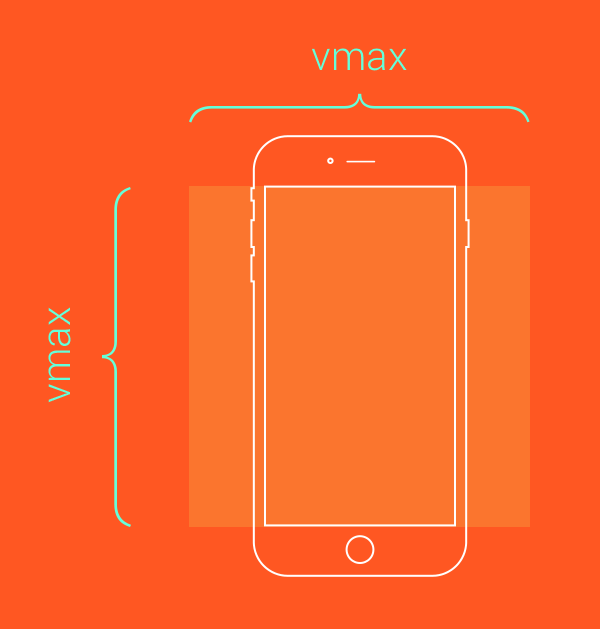
Если вам нужен квадрат, который будет покрывать всю видимую зону окна просмотра, используйте те же правила, но кроме vmax.
.box {
height: 100vmax;
width: 100vmax;
}
Комбинация этих правил позволит вам использовать размер вашего окна просмотра очень гибко и с максимальной продуктивностью.
ex и ch
Единицы ex и ch, так же как em и rem, соотносятся с current font и font size. Однако, поскольку они основаны на определенных для шрифта мерах, ex и ch также соотносятся с font-family, в отличие от em и rem.
Единица ch или единица character, определяется как «улучшенная мера» ширины знака 0. Это понятие вызвало много споров, но основная идея состоит в том, что обладая шрифтом фиксированной ширины, квадрат с шириной N знаками единиц, таких как width: 40ch; могут всегда содержать последовательность из 40 знаков в этом конкретном шрифте. В то время как обычное использование этого особого правила состоит в расположении шрифта Брайля, возможности для креативности здесь, конечно, простираются вне этих простых заявлений.
Единица ex определяется как «х-высота текущего шрифта ИЛИ одна-вторая от em». Thex-высота данного шрифта – высота строчных букв x того шрифта. Чаще всего, это примерно в средней отметке шрифта.

Существует много областей, где могут использоваться подобные единицы. Чаще всего в типографии. Например, элемент sup, который выступает как superscript, может быть добавлен в строку, используя соответствующую позицию и конечное значение 1ex. Точно так же вы можете сбросить нижний элемент. Ошибки браузера исправляются правилами superscript- и subscript-specific vertical-align, но если вы хотите больше контроля, вы можете попробовать следующее:
sup {
position: relative;
bottom: 1ex;
}
sub {
position: relative;
bottom: -1ex;
}Вывод
Очень важно следить за развитием и распространением CSS, так же как и узнавать о новых инструментах и добавлять их к себе в список умений. Скорее всего, вы встретитесь с проблемами, которые могут быть решены с помощью этих единиц. Не пожалейте времени и прочитайте спецификацию. Подпишитесь на обновления от cssweekly. И, конечно, не забудьте подписаться на еженедельные обновления и бесплатные обучающие видео на Tuts+!
Высоких конверсий!













