
Правильные ресурсы для правильных девайсов
5 лет назад веб-пространство было более предсказуемо, не так ли?
Как разработчики, мы могли бы ожидать, что браузеры будут не уже чем 640 пикселей, и не шире, чем 1240.
Но наша сегодняшняя действительность – совсем другое дело.
Сегодня мобильные пользователи часто используют больше половины нашего трафика. Так почему же мы загружаем те же самые изображения на эти абсолютно различные устройства?
Действительно ли это важно?
В прошлом месяце Тэмми Эвертс опубликовала некоторые цифры на тему воздействия содержания сайта на поведение пользователей. Вот некоторые из них:
медленная загрузка страниц приводит к потере более 3 миллионов долларов ежегодно;
44% покупателей в Сети думают, что в случае долгой загрузки что-то идет не так;
2-х секундная задержка во время транзакции приводит к отказу от покупки в 87% случаев.
Цифры, представленные Тэмми, явно показывают нам, что медленная загрузка больших изображений на маленьких девайсах грозят нам потерей покупателей и денег. Подгоняя наши изображения под рамки каждого девайса, мы можем обеспечить более быструю загрузку сайта – а это будет плюсом для всех.
Загрузка правильных изображений
Существует много официальных методов для загрузки адаптивного контента изображений на девайсы. Представляем Вам лучшие на сегодняшний день сервисы:

Adaptive-images.com: Решение Мэтта Уилкокса является фаворитом многих разработчиков. Он не зависит от девайса и ориентирован, в первую очередь, на мобильные устройства, хотя и требует навыков установки Apache и PHP.
Squeezr.it: В большой степени вдохновлен адаптивными изображениями, но положительно относится к стратегии со стороны клиента в определении и работе с точками останова.
Это очень хорошие инструменты, но мы не будем фокусироваться на них. Сегодня мы хотели бы поговорить о другой стороне проблемы: ресурсы изображений.
Как мы генерируем все эти различные ресурсы изображений?
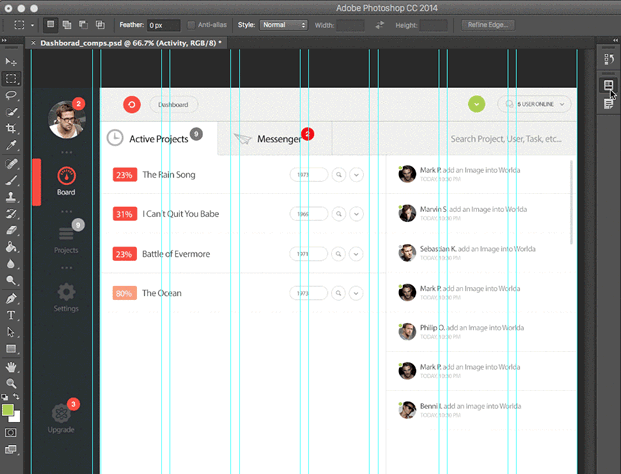
Adobe уделил большое внимание этой проблеме и это видно в Photoshop CC 2014. Они предлагают набор инструментов, разработанные чтобы нам помочь – некоторые из них новые, а некоторые старые.
Вот некоторые подсказки о том, как начать работу с адаптивными изображениями.
Подсказка №1: Заливать все изображения как SmartObjects
Здесь нет ничего нового – SmartObjects «живут» в Photoshop с 2005 года – но они стали основным инструментов в работе с адаптивным дизайном. SmartObjects всегда сохраняет ссылку на оригинальные изображения, даже если мы применим к ним разрушительные преобразования.
Например, в большинстве случаев, многократное масштабирование изображения приводит к ухудшению качества. В то время как SmartObjects применяет каждую новую трансформацию к оригинальному изображению, не нанося вред качеству изображения.
Это намного упрощает работу над любым проектом, преобразовывая все Ваши ресурсы изображений – аватаров, фонов, фотографий и так далее, в SmartObjects, что позволяет Вам свободно изменять размер, вращать, преобразовывать…
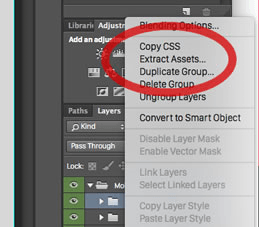
Делать конвертирование очень просто – достаточно нажать правой кнопкой мыши и выбрать «Convert to SmartObject».
Подсказка №2: Воспользуйтесь преимуществами Layer Comps.
В эпоху адаптивного дизайна ‘THE layout‘ становится ‘the LAYOUTS’.
Нам нужно находить возможности работать с одним и тем же элементом страницы в двух, трех и более позициях и размерах.
Именно для этого и созданы «Layer comps». Представляйте каждый новый «Layer comp» как «снимок» Вашей группы слоев в определенный нужный момент. Вы можете вернуться в предыдущее положение снимка одним кликом в панели набора уровней.
На практике, это обычно означает, что нужно создать мобильный лейаут, а потом представить его в качестве нового layer comp. Потом Вы можете начать переделку под лейаут планшетов еще раз захватив для другого layer comp.

Панель layers comp позволяется Вам моментально переключаться между любыми положениями с помощью одного лишь клика. Layer comps избавляют Вас от лишнего дублирования и в целом упрощают работу с проектом.
Подказка №3: Забудьте о «Save for web…» – используйте «Extract Assets»
Нужно добавить, что нам всегда нравилась панель экспорта изображений Fireworks. У Photoshop был Image Ready в качестве отдельного приложения со своей встроенной функцией «Save for Web», но для нас не было ничего проще, быстрее и производительнее чем Fireworks.

Photoshop CC 2014 представляет новый, очень улучшенный подход к экспорту изображения – новая функция «Extract Assets». Давайте рассмотрим ее поближе.
Панель Extract Assets будет предназначаться для любых слоев, которые Вы выбрали в панели Layers. Теоретически, это может быть один слой или слои, а также любая их комбинация.
Вы можете запустить эту новую панель двумя способами:
- Щелкая правой кнопкой мыши по любому layer/s и выбирая «Extract Assets»
- Выбирая «Extract Assets» из меню файла
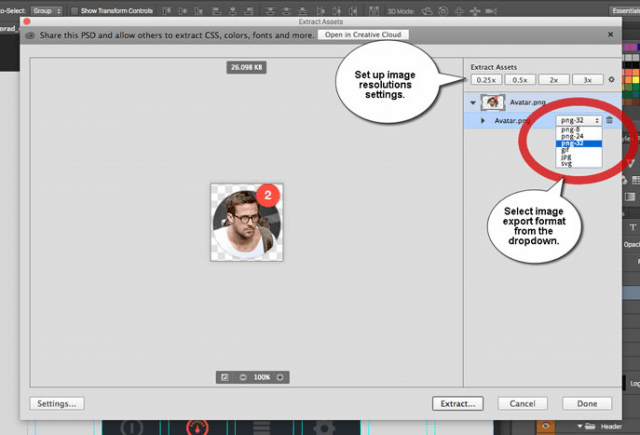
Давайте посмотрим на новую панель Extract Assets:

Layers могут быть экспортированы в любом из 6-ти форматов изображения.
- PNG8
- PNG24
- PNG32
- JPG
- GIF
- SVG
Вы также можете одновременно обрабатывать изображения до 8ми различных вариантов – в диапазоне от 25% до 400%. Photoshop облегчает работу для Вас, автоматически выбирая имя каждого файла и экспортируя его в папку с правильным именем.
Вы можете даже установить автоматическое восстановление всего набора файлов в любое время. Не трудно заметить, сколько времени это экономит.
Обратите внимание на то, что, даже если Вы довольны своим текущим технологическим процессом, классическая опция «Save for web», все же будет доступна. Однако я подозреваю, что большинство увидит гибкость новой функциональности.
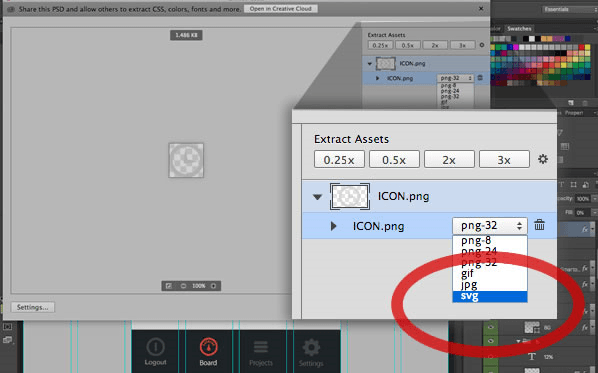
Подсказка №4: При возможности, используйте SVG
SVG был одним из топовых трендов в веб-дизайне 20014 года, поэтому приятно видеть его в Photoshop.
Векторы уникальным образом подходят для адаптивного дизайна, поскольку они доставляют крошечные файлы, которые моментально изменяют размер без потери качества.
В чисто практическом смысле, использование SVG (там, где это практично) означает, что Вы должны управлять единственным файлом для всех разрешений.

Также, Photoshop позволяет Вам экспортировать любой layer в SVG, хотя пиксельные изображения вряд ли дадут хороший результат. Любая графика, включая эмблемы, символы, рамки и другие форматы, вероятно, будут идеальными кандидатами на экспорт SVG.
Подсказка №5: не забывайте о Creative Cloud
Одно из преимуществ работы с PSD – это новый онлайн сервис Adobe.
Синхронизация Ваших PSD наборов с Creative Cloud открывает путь многим удобным функциям.

Можете забыть об отправке наборов JPEG для предварительного просмотра клиентом. Creative Cloud позволяет им видеть и оставлять свои комментарии прямо в браузере. Да, верно – им больше не нужен Photoshop для просмотра PSD.
Передавайте PSD внешним заказчикам
Ваши заказчики могут работать напрямую с последними версиями цифровых файлов, экспортируя их с помощью браузера.
Предоставьте коллегам доступ для извлечения цифровых файлов
Теперь у Вас есть легкий способ разделить управление PSD с Вашей командой. Они могут извлекать CSS, изображения и другие файлы Вашего PSD без необходимости установки Photoshop.
Этот сервис доступен всем, у кого есть аккаунт Adobe.
Заключение
Разнообразие – хорошая вещь!
Экосистема нашего браузера — телефоны, таблетки, ноутбуки, рабочие столы, даже телевизоры — богаты и различны, и в будущем она собирается стать более разнообразной. Это делает нашу работу и тяжелее и интереснее.
Адаптивный веб-дизайн научил нас, что «страница» фактически стала «семьей страниц» – страница папа, страница мама и некоторые детские страницы. По тем же самым причинам «изображение» стало «семьей изображений».
Photoshop CC 2014 теперь обеспечивает относительно безболезненный и быстрый технологический процесс для создания этих «семей изображения».
Высоких вам конверсий!













