
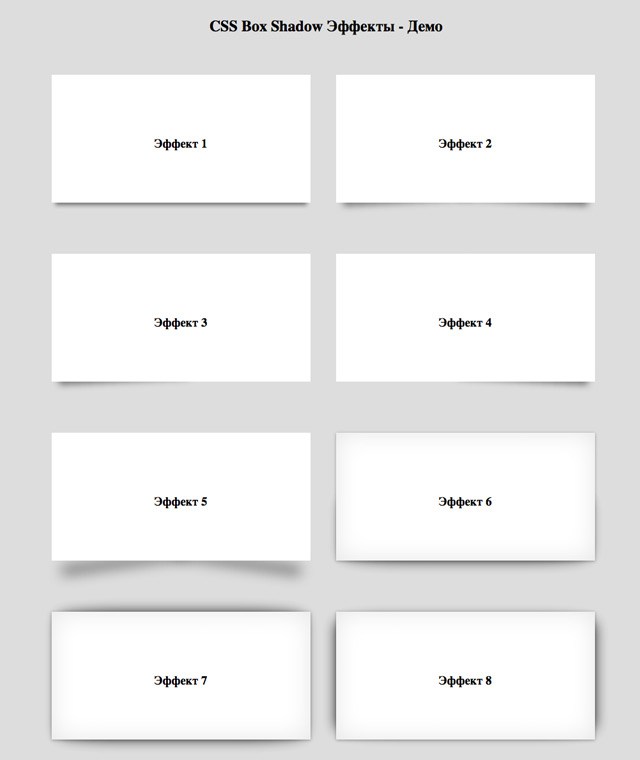
В этом уроке мы создадим эффекты тени при помощи одного только CSS. Ниже показаны изображения, созданные в Photoshop, с различными эффектами. Раньше это был единственный способ их создания, но благодаря box-shadow, мы можем все это сделать только при помощи CSS.

CSS Box-Shadow
Мы будем использовать box-shadow функцию, которая позволяет легко создать несколько теней на коробке элементов, задавая значения для цвета, размера, размытия и смещения.
Свойство box-shadow принимает от 2-х до 4-х вариантов опций, необходимые опции – горизонтальное и вертикальное смещение и два дополнительные опции, расстояние распыления и цвет.
box-shadow: horizontal vertical spread color;
Примеры:
box-shadow: 10px 10px; box-shadow: 10px 10px 5px #888; box-shadow: inset 2px 2px 2px 2px black; box-shadow: 10px 10px #888, -10px -10px #f4f4f4, 0px 0px 5px 5px #cc6600;
Поддержка браузеров
Все основные новейшие браузеры поддерживают функцию box-shadow:
- Internet Explorer 9.0 и выше
- Firefox 3.5 и выше
- Chrome 1 и выше
- Safari 3 и выше
- Opera 10.5 и выше
Со многими новыми CSS3 свойствами, вам нужно добавить префикс функций с специальными тегами браузера. Для Firefox вам нужно использовать -moz-, для Chrome/Safari -webkit. Свойство box-shadow ничем не отличается.
Для Firefox 3.5 нужен префикс –moz-boz-shadow, но для Firefox 4.0 и выше версии, вам не нужно использовать префикс вообще.
Для Chrome/Safari, вы все равно должны использовать -webkit-box-shadow.
Для Opera, вам достаточно просто использовать box-shadow.
CSS Box Shadow: Эффект №1
Это создаст стандартный эффект тени коробки, придавая ей приподнятый вид.
HTML
<div class="box effect1"> <h3>Эффект 1</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Эффект 1
* ===============================================*/
.effect1{
-webkit-box-shadow: 0 10px 6px -6px #777;
-moz-box-shadow: 0 10px 6px -6px #777;
box-shadow: 0 10px 6px -6px #777;
}CSS Box Shadow: Эффект №2
Этот эффект добавит тени к нижним углам коробки, создавая вид приподнятых уголков на коробках. Этот эффект использует :before и :after свойства, чтобы создать новые элементы, используемые для углов.
HTML
<div class="box effect2"> <h3>Эффект 2</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Эффект 2
* ===============================================*/
.effect2
{
position: relative;
}
.effect2:before, .effect2:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.effect2:after
{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}CSS Box Shadow: Эффект №3
Здесь будет использоваться половина предыдущего эффекта, с добавлением только одного поднятого угла в нижней левой части коробки.
HTML
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Эффект 3
* ===============================================*/
.effect3
{
position: relative;
}
.effect3:before
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
CSS Box Shadow: Эффект №4
Эффект №4 поднимет угол в нижней правой части коробки.
HTML
<div class="box effect4"> <h3>Эффект 4</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Эффект 4
* ===============================================*/
.effect4
{
position: relative;
}
.effect4:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}CSS Box Shadow: Эффект №5
Это распространяется на эффект №2 и увеличивает угол тени.
HTML
<div class="box effect5"> <h3>Эффект 5</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Эффект 5
* ===============================================*/
.effect5
{
position: relative;
}
.effect5:before, .effect5:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 25px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 35px 20px #777;
-moz-box-shadow: 0 35px 20px #777;
box-shadow: 0 35px 20px #777;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
-o-transform: rotate(-8deg);
-ms-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.effect5:after
{
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
-o-transform: rotate(8deg);
-ms-transform: rotate(8deg);
transform: rotate(8deg);
right: 10px;
left: auto;
}CSS Box Shadow: Эффект №6
Этот эффект будет создавать изогнутую тень в нижней части коробки.
HTML
<div class="box effect6"> <h3>Эффект 6</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Эффект 6
* ===============================================*/
.effect6
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect6:before, .effect6:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}CSS Box Shadow: Эффект №7
Этот эффект использует предыдущий эффект и еще добавляет тень к верхней части коробки.
HTML
<div class="box effect7"> <h3>Эффект 7</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Эффект 7
* ===============================================*/
.effect7
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect7:before, .effect7:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect7:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}CSS Box Shadow: Эффект №8
Наш последний эффект добавит закругленные тени по обе стороны коробки.
HTML
<div class="box effect8"> <h3>Эффект 8</h3> </div>
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Эффект 8
* ===============================================*/
.effect8
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect8:before, .effect8:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:10px;
bottom:10px;
left:0;
right:0;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect8:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
Высоких конверсий!













