
Начиная с Internet Explorer 5.5 версии, которая была выпущена в июле 2000 года, вы можете стилизовать цвета и размеры полос прокрутки вашего браузера. Совсем недавно браузеры на основе Webkit, догнали IE и теперь позволяют сделать еще более сложную индивидуализацию скроллинга. Теперь их возможности не ограничиваются просто изменением цвета.
Цвет, Ширина, Границы
Существует множество псевдо-элементов для настройки различных компонентов скроллинга. Так же, как и в любом простом элементе HTML, вы можете настроить фон, а также изменить границы. Пунктирные, округлые бегунки полосы прокрутки, с фоном или без – все это теперь легко достижимо.
Все эти псевдо-элементы находятся в вашем распоряжении:
::-webkit-scrollbar { }
::-webkit-scrollbar-button { }
::-webkit-scrollbar-track { }
::-webkit-scrollbar-thumb { }
::-webkit-scrollbar-corner { }Так же, как и обычно, вы можете стилизовать псевдо-элементы:
::-webkit-scrollbar {
width: 20px;
background: yellow;
}::-webkit-scrollbar-thumb {
border: 2px dotted green;
border-radius: 10px;
}В нашем примере, мы сделаем желтой всю область прокрутки и задаем ширину в 20 пикселей. Ползунок получает пунктирные линии зеленого цвета по внешней оболочке. Кроме того, мы закругляем уголки. Теперь, если у вас есть желание, вы можете дополнительно настроить полоску в зависимости от того, где находится мышь во время взаимодействия. Псевдо-классы сделают свою работу:
::-webkit-scrollbar-thumb:hover {
background: red;
}::-webkit-scrollbar-thumb:active {
background: blue;
}Здесь нам не хватает только одной вещи, мы не в состоянии использовать CSS transition для гладких анимационных эффектов.
Дополнительные псевдо-классы
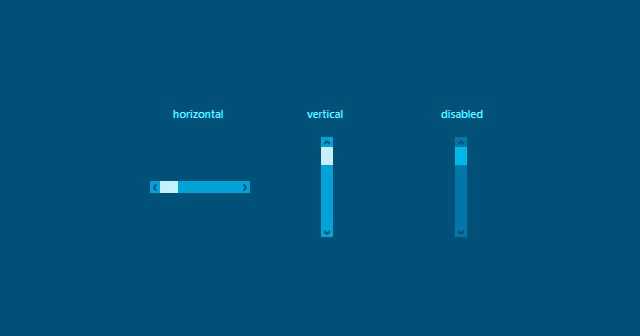
Дополнительные псевдо классы могут быть использованы для более комплексной настройки. Например, класс “:inactive-window”, который позволяет вам делать дизайн псевдо-элементов для неактивных окон, в то время как два класса “:horizontal” и “:vertical” позаботятся о дизайне для горизонтальных или вертикальных полос:
::-webkit-scrollbar-thumb:horizontal {
height: 12px;
}
Высоких конверсий!
Автор статьи: Denis Potschien













