
Помните то время, когда медиазапросы сделали возможным адаптивные макеты и революционизировали разработку интерфейсов? В этой статье, речь пойдет о новом режиме макетов в CSS3, под названием Flexbox.
Поддержка CSS Flexbox
В настоящее время, CSS Flexbox находится в состоянии рабочего проекта. Это значит, что все изменится! Примеры, приведенные в данной статье, потенциально могут перестать работать в будущем, так как браузеры изменят свою Flexbox реализацию в соответствии со спецификацией. Целью данного урока, является предоставление общего понятия о CSS Flexbox, и демонстрация его использования на веб-страницах.
[alert alert_type=”” ]Обратите внимание, что в данном уроке, для краткости, будут использоваться webkit/non-vendor-prefixed примеры. Взгляните на caniuse.com, для получения списка браузеров, которые поддерживают Flexbox модуль.[/alert]
Справочная информация о режимах макета (layout mode)
По существу, CSS Flexbox это и есть режим макета. Одним из примеров layout mode является block (например, display: block). Блочные макеты, это отличный способ стилизации целых документов. Многие элементы обрабатываются браузером в блочном уровне, по умолчанию. К ним относятся общие элементы, такие как параграфы и divs.
Помимо block и inline макетов, у CSS также есть tabled и positioned режимы макетов. Flexbox макет предоставляет простые методы диктования того, как элементы должны быть изложены и отображены.
Использование Flexbox
Чтобы заставить элемент использовать Flexbox макет, мы добавляем flexbox значение к display property.
#container {
display: flexbox;
}По умолчанию Flexbox является элементом блочного уровня. Мы, можем определить инлайн-уровень элемента следующим образом:
#container {
display: inline-flexbox;
}Как и в приведенном выше примере, вам нужно применить Flexbox макет к родителю дочерних элементов, чьи позиционирования вы хотели бы контролировать. Давайте посмотрим на примере:
<ul> <li>An item</li> <li>Another item</li> <li>The last item</li> </ul>
и применим следующий CSS стиль:
ul {
/* Old Syntax */
display: -webkit-box;
/* New Syntax */
display: -webkit-flexbox;
}Вы заметите, что элементы списка теперь “плавают”горизонтально, подобно тому, как они могли бы рендериться, если бы мы использовали float:left. Элементы списка теперь можно называть “Flexbox элементами”.
[alert alert_type=”info” ]Примечание: прямой потомок Flexbox, который абсолютно позиционирован, например, использование position: absolute, не может быть Flexbox элементом, т.к. будет сломан обычный поток (flow).[/alert]

Изучение flex-direction
Мы можем применить flex-direction свойство и указать направление, в котором мы хотим выложить наши Flexbox элементы. Свойство принимает row, row-reverse, column и column-reverse в качестве значений. Значением по умолчанию будет row.
Используя подобные разметки, к приведенному выше примеру, мы можем добавить еще одно CSS свойство (: column).
ul {
-webkit-flex-direction: column;
}
Попробуйте изменить значение column в flex-direction свойстве, на column-reverse, и проследите, как Flexbox элементы отображаются в колонном макете, но в обратном порядке.
Wrapping с помощью flex-wrap
По умолчанию Flexbox является однолинейным. Он, не может содержать дочерние элементы, так как может переполниться. Используя flex-wrap свойство, мы можем заставить Flexbox стать многолинейным, и в этом случае Flexbox элементы будут плотно прилегать. flex-wrap принимает значения nowrap (значение по умолчанию), wrap и wrap-reverse.

Обратите внимание, элементы плотно прилягают, так как они не могут находиться внутрив их небольшого 100px родителя. Используя инструменты для разработчиков, попробуйте включить overflow: hidden и -webkit-flex-wrap. Без flex-wrap и overflow свойства, элементы выходят за рамки родительского элемента.
Существует очень полезное и сокращенное свойство для flex-direction и flex-wrap, как показано ниже:
flex-direction: row; flex-wrap: nowrap; //Используя два значения выше с flex-flow сокращением: flew-flow: row nowrap; //flex-direction: column; flex-wrap: wrap; flex-flow: column wrap;
Пример
Хотя, и не самый красивый пример, но он хорошо продемонстрирует использование Flexbox.
- Ширина в 300px, была установлена на Flexbox, чтобы продемонстрировать wrapping.
- Общая идея для меню, может заключаться в использование медиазапросов для того, чтобы предоставить мобильно-удобное меню, где flex-direction: column, может стать более понятней.

Что было бы замечательно, так это поручить Flexbox элементу расстянуться и использовать доступное пространство. Это как раз то, для чего и нужно Flex свойство.

Flexing (гнуться) – это способность контейнера изменять свою ширину или высоту, чтобы заполнить доступное пространство.
Flex-свойство, является полезным свойством, которое предлагает что-то новое, что было труднодостижимым в прошлом.
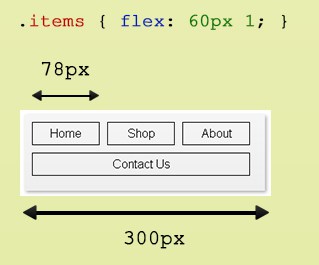
С помощью этого свойства, мы можем установить предпочтительный размер для нашего элемента. Имейте в виду, что Flex свойство применяется к Flexbox элементу, а не самому Flexbox. Браузер попытается установить размер Flexbox элементов в расчете на линию. Затем, он постарается, равномерно распределить свободное пространство между элементами. Если мы посмотрим на пример меню, и используем инструменты для разработчиков, чтобы узнать ширину Flexbox элемента, то мы увидим, что она составляет 78px. Давайте исследовать дальше…

Вы, наверное, задаетесь вопросом: “Каким образом у элементов появилось их дополнительное пространство, когда мы установили предпочитаемые ширину на 60px?”

- В первой строке, есть три пункта меню, которые должны быть, приблизительно 60pxflex (в общей сложности 180px).
- Ширина всей Flexbox 300px. Это, минус 180px (общий предпочтительный размер элементов),составляет 120px. Однако, в действительности, у нас нету 120px свободного пространства.
- У каждого элемента Flexbox есть margin-right в 10px; что в общей сложности составляет 30px для трех элементов, оставляя нас с 90px свободного пространства.
- Но подождите, у каждого элемента есть паддинг: 5px. Это 5px паддинга сверху, справа, снизу, и слева. Таким образом, подобно margin-right свойству, каждый элемент использует до 10 пикселей паддинга, по отношению к его ширине. У нас остается 60px свободного места, ну почти.
- У каждого элемента есть border: 1px solid black – 1px на левой и правой стороне. В общей сложности два пикселя на элемент, а значит, для трех элементов, это составит все 6px. Теперь, у нас осталось 54px свободного пространства.
- С 54px свободного пространства, мы можем их равномерно распространять между тримя элементами на первой линии, что составит 18px за партию. Теперь понятно, почему, когда мы установили предпочтение 60px, вычисленная ширина превратилась в 78px.
Как вы уже догадались, последняя строка (содержащая пункт меню “Контакты”), разгибается в полную ширину Flexbox.
Ordering (сортировка)
Flexbox дает нам простой способ расположения определенных элементов с помощью CSS, независимо от порядка, в котором они появляются в документе. Вот краткий пример:
Учитывая следующую разметку:
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
ul {
display: -webkit-flexbox;
}
ul li:nth-child(1) {
-webkit-flex-order: 2;
}Мы, можем таргетировать первый элемента списка с помощью nth-child псевдо-класс, а затем применить к нему свойство flex-order. Flexbox элементы, по умолчанию, находятся в порядке 0. При размещении первого пункта списка в порядке 2, браузер отобразит первыми пункты 2 и 3 , которые будут сопровождаться пунктом 1.
Alignment (выравнивание)
Мы, можем выровнять Flexbox элементы на главной оси с помощью flex-pack свойства. Это свойство принимает следующие значения:
- начать (start)
- закончить (end)
- центрировать (center)
- выравнивать (justify)
- распределять (distribute)
Мы можем изменить оси, регулируя flex-direction свойство. Установив его на column, становится очевидным, что главная ось изменилась. Для того, чтобы повлиять на выравнивание поперечной оси (оси, перпендикулярной главной оси) можно использовать flex-align.
Центрирование элемента
<div class="flexbox"> <p>Я должен быть центрирован</p> </div>
.flexbox {
display: -webkit-flexbox;
-webkit-flex-pack: center;
-webkit-flex-align: center;
width: 50%;
height: 100px;
background: orange;
}
.flexbox p {
border: 1px solid green;
padding: 5px;
}Дополнительная информация
- flexiejs предлагает кросс-браузерную поддержку для Flexbox.
- Modernizr может оказать поддержку для Flexbox.
- HTML5Rocks предлагает интересные уроки по Flexbox
- У Алекса Рассел, который работает на Google Chrome, есть интересный набор CSS классов для использования Flexbox.
- У inserthtml есть интересная урок по спецификации Flexbox, он включает в себя большой набор визуальных моментов, которые могут вам разобраться в некоторых концепциях.
Высоких конверсий!













