
Методы адаптивного дизайна являются очень полезными для разработчиков, потому что они позволяют нам предоставлять контент в широком диапазоне устройств без необходимости поддерживать отдельные версии сайта и без недостатков других методов, таких как масштабирование и “жидкие макеты”.
Эта статья выделит 3 наиболее распространенные ошибки, с которыми можно столкнуться в адаптивном дизайне, и предоставит некоторые решения этих ошибок.
Масштабирование, “жидкий” макет, адаптивный макет
Существует путаница по поводу этих понятий и дизайнеры часто неправильно используют их как взаимозаменяемые. На самом деле, каждое из них – различные эволюционные шаги в технике макета, которые возникали в течение долгого времени в соответствии с достижениями в области технологий.
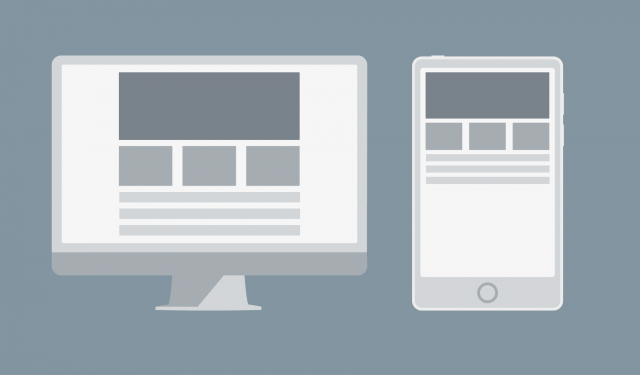
Макеты масштабирования предназначены для масштабирования каждого элемента по отношению к любому другому элементу. Они адаптивны в том смысле, что будут масштабировать контент динамически в ответ на изменения в размере окна просмотра. Сам макет остается неизменным, меняется размер каждого элемента, чтобы сохранять надлежащий вид.

Выше показан пример макета масштабирования при разных разрешениях: дизайн жертвует читаемостью ради согласованности.
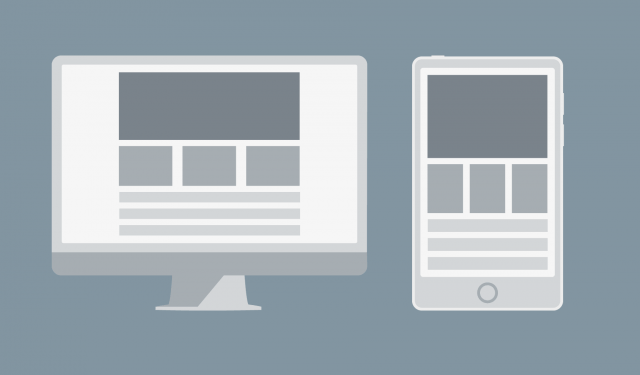
“Жидкие” макеты отличаются, потому что они масштабируют элементы по отношению к размеру окна просмотра. Это достигается с помощью относительных единиц, таких как em, чтобы преодолеть проблему сокращения текста. Дизайн может быть нарушен масштабированием пользователя.

Выше показан пример “жидкого” макета в различных разрешениях: дизайн жертвует согласованностью для удобства чтения.
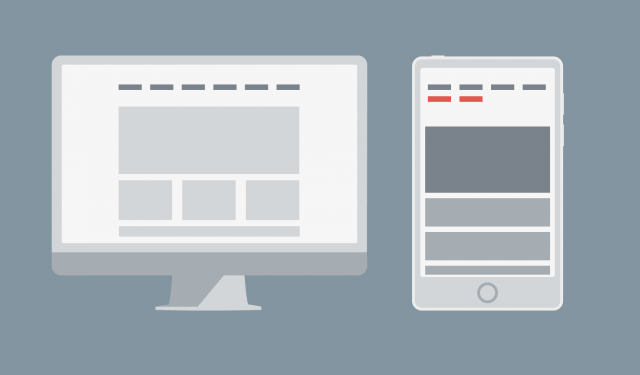
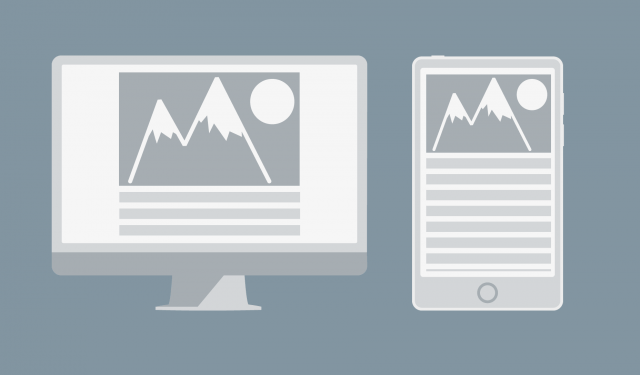
Адаптивные макеты ничего не масштабируют. Вместо этого, они изменяют то, что отображается в зависимости от размера окна просмотра.

Выше показан пример адаптивного макета на разных разрешениях.
Катастрофа № 1: размещение меню
Если вы используете navbar в верхней части страницы, адаптивный дизайн переносит его в более компактный формат, когда страница отображается на маленьком экране. Но это не всегда работает идеально, если область отображения шире, чем точка останова, но слишком мала, чтобы отобразить все пункты меню в одной строке.

Есть несколько способов решить эту проблему. Во-первых, уменьшить количество элементов, отображаемых в горизонтальном положении на панели навигации путем сортировки их на категории и подкатегории. Вы можете использовать раскрывающиеся пункты, чтобы отобразить подкатегории при выборе категории.
Второй способ заключается в изменении точки останова на нижнее значение. Фактическое число это ширина, при которой ваш navbar имеет недостаток, не конкретный размер устройства.
Третий способ – использование другого меню для устройств, таких как sliding drawer.
Катастрофа № 2: использование изображений фиксированной ширины
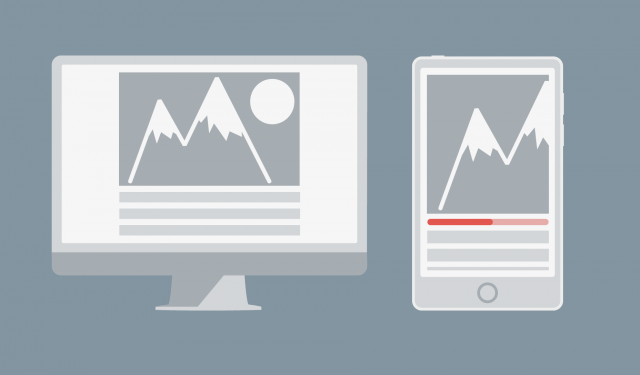
Область контента обычно устанавливается к размеру по отношению к области просмотра. Поэтому, когда фиксированная ширина изображения шире, чем размер области, происходит обрезка изображения.

Выше показан пример плохой фиксированной ширины изображения, которое слишком велико: оно имеет полосу прокрутки и контент выдвинули за экран.
Вы можете избежать этой проблемы, используя относительные единицы для установки ширины изображения, или если вы используете фреймворк, который его поддерживает (например, Bootstrap), вы можете использовать class responsive image (например, class=”img-responsive”).

Выше: тот же элемент с подходом responsive image class, теперь полосы прокрутки нет.
Катастрофа № 3: искажение элемента
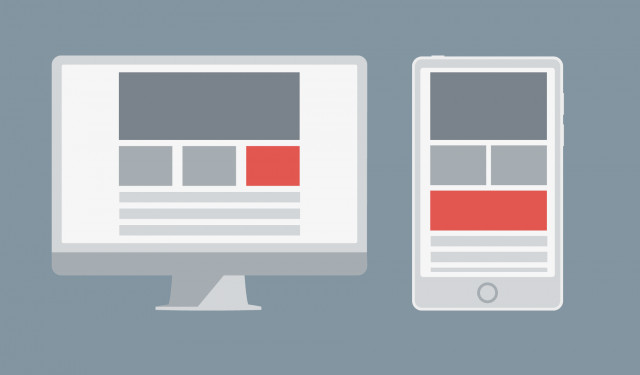
Это немного неясно, но по сути это то, что происходит, когда ваш макет отображается на небольшом окне просмотра, а любые необработанные колонки выглядят как строки. Это является проблемой, потому что искажение контента непреднамеренно изменяет иерархию вашего дизайна.

Выше: столбец становится строкой, искажая содержание.
Решение очевидно, но удивительно, как много людей с этим борются: просто задайте высоту, ширину и отступы элемента явно. Если он выходит из положения и охватывает другие элементы, вы можете заставить его быть там, где вы хотите, переведя его в div и установив поля.
Планирование помогает избежать ошибок
В этой статье обсуждаются только 3 наиболее часто встречающихся бедствий адаптивного дизайна, но есть много других проблем. Предотвращение ошибок является не слишком сложным делом. Современные браузеры имеют встроенные тестирования на адаптивный макет, так что планируйте свой дизайн тщательно и чаще тестируйтесь.
Высоких конверсий!













