
Мы предлагаем вам ознакомиться с новой техникой по созданию респонсив (адаптивного) меню без использования Javascript. Она использует чистые и семантические разметки HTML5. Меню может быть выровнено по левому краю, по центру или справа. Это меню переключается при наведении, что является более удобным для пользователей. У него также есть индикатор, который показывает “работающий/поточный” пункт меню. Он работает на всех мобильных и настольных браузерах, включая Internet Explorer!
Цель
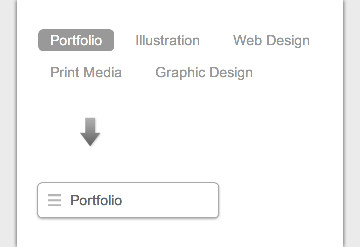
Цель этого урока показать вам, как из обычного меню сделать выпадающее меню на маленьком дисплее.

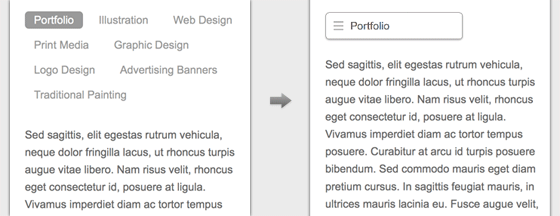
Этот трюк будет более полезным для навигации с большим количеством ссылок, как на скриншоте ниже. Вы можете конденсировать все кнопки в элегантно выпадающее меню.

Nav HTML разметка
Вот разметка для навигации. Тег <nav> необходим для создания выпадающего меню со свойством CSS абсолютной позиции. Мы объясним это в уроке позже. .current класс указывает на активные/текущие ссылки меню.
<nav class="nav"> <ul> <li class="current"><a href="#">Portfolio</a></li> <li><a href="#">Illustration</a></li> <li><a href="#">Web Design</a></li> <li><a href="#">Print Media</a></li> <li><a href="#">Graphic Design</a></li> </ul> </nav>
CSS
CSS для навигации (вид с рабочего стола) является довольно простым, так что мы не собираемся вдаваться в подробности. Обратите внимание, что мы указали display:inline-block вместо float:left в NAV элемента <li>. Это позволит кнопкам меню выстроиться по левому краю, по центру или вправо, указав text-align на <ul> элементе.
/* nav */
.nav {
position: relative;
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
.nav a:hover {
color: #000;
}
.nav .current a {
background: #999;
color: #fff;
border-radius: 5px;
}Центр и выравнивание по правому краю
Как уже упоминалось выше, вы можете изменить выравнивание кнопок с помощью “text-align”.
/* right nav */
.nav.right ul {
text-align: right;
}
/* center nav */
.nav.center ul {
text-align: center;
}Поддержка Internet Explorer
HTML5 <nav> тег и медиа запросы не поддерживаются Internet Explorer 8 и старше версиями. Включите CSS3-mediaqueries.js (или respond.js) и html5shim.js, чтобы обеспечить резервную поддержку. Если вы не хотите добавлять html5shim.js, то тогда замените <nav> тег на <div>тег.
<!--[if lt IE 9]> <script src= "//css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"> </script> <script src="//html5shim.googlecode.com/svn/trunk/html5.js"> </script> <![endif]-->
Респонсив меню
Здесь начинается самое интересное – создание респонсивности меню с медиа запросами! На 600px мы установили nav элемент в относительное положение, чтобы возможно было поместить <ul> список меню вверху с абсолютной позицией. Мы скрыли все элементы <li> указав display:none, но оставили .current <li> отображающийся в виде блока. Затем на NAV ховере, мы поставили все <li> на display:block (это даст результат выпадающего списка). Мы добавили графический значок на проверку .current элемента, чтобы указать, что этот элемент является активным. Для выравнивания меню по центру и справа, используйте левую и правую собственности позиционирования <ul> списка.
@media screen and (max-width: 600px) {
.nav {
position: relative;
min-height: 40px;
}
.nav ul {
width: 180px;
padding: 5px 0;
position: absolute;
top: 0;
left: 0;
border: solid 1px #aaa;
background: #fff url(images/icon-menu.png) no-repeat 10px 11px;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav li {
display: none; /* hide all <li> items */
margin: 0;
}
.nav .current {
display: block; /* show only current <li> item */
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
}
/* on nav hover */
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
}
/* right nav */
.nav.right ul {
left: auto;
right: 0;
}
/* center nav */
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}Высоких конверсий!













