
CSS постоянно развивающийся язык, а так как начался новый год, надо посмотреть некоторые новые функции, которые уже готовы для новых экспериментов.
В этой статье, мы рассмотрим некоторые новые модули и отдельные функции CSS, имеющие поддержку браузера. Не всеми функциями Вы сможете пользоваться прямо сейчас, а некоторые из них доступны в качестве пробных материалов. Однако, Вы сможете найти много интересного, даже на если Вы находитесь на стадии разработки прототипа.
4 уровень селекторов CSS
Спецификация селекторов 3-го уровня хорошо работает в браузерах и дают нам такие полезные селекторы как nth-child. Selectors Level 4 дает больше новых способов для работы с контентом.
Псевдо-класс отрицания :not
Селектор псевдо-класс отрицания :not появился на 3 уровне, но получил обновление до 4 уровня. На уровне 3 Вы можете дать команду селектору, чтобы он не применял CSS к тому или иному элементу. Чтобы сделать весь текст, за исключением текста класса intro, Вы могли бы использовать следующее правило.
p:not(.intro) { font-weight: normal; }На уровне 4 спецификации Вы можете перейти к списку селекторов запятой.
p:not(.intro, blockquote) { font-weight: normal; }Относительный псевдо-класс :has
Этот псевдо-класс принимает список селекторов в качестве аргумента и будет соответствовать, если бы какой-либо из тех отборщиков соответствовал бы одному элементу. Легче всего это увидеть на примере – в этом примере к каждому из элементов, которые содержат изображение, будет применена черная граница:
a:has( > img ) { border: 1px solid #000; }Во втором примере мы совмещаем :has и :not и выбираем только li элементы, которые не содержат элемент параграфа:
li:not(:has(p)) { padding-bottom: 1em; }Соответствия – любой псевдо-класс :matches
Этот псевдо-класс подразумевает, что мы можем применить правила для групп селекторов, например:
p:matches(.alert, .error, .warn) { color: red; }Для того, чтобы проверить, поддерживает ли Ваш браузер эти и другие селекторы Вы можете воспользоваться тестом на css4-selectors.com. на этом сайте Вы также сможете отслеживать поступления новых селекторов.

CSS Blend Modes
Если Вы знакомы с Blend Modes в Photoshop, тогда Вас может заинтересовать Compositing and Blending Specification. Эта спецификация позволит Вам применить режимы смешивания для фонов и для любого HTML элемента прямо в браузере.
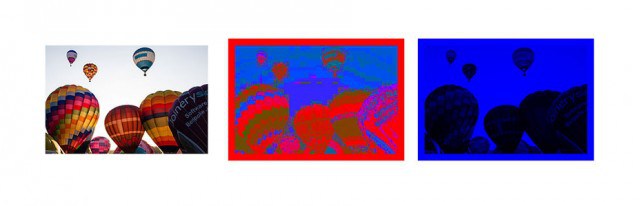
В следующем CSS мы имеем box содержащий фоновое изображение. Добавляя фоновый цвет и настраивая background-blend-mode оттенку, мы может применить интересные эффекты к изображению.
.box {
background-image: url(balloons.jpg);
}
.box2 {
background-color: red;
background-blend-mode: hue;
}
.box3 {
background-color: blue;
background-blend-mode: multiply;
} 
Использование background-blend-mode
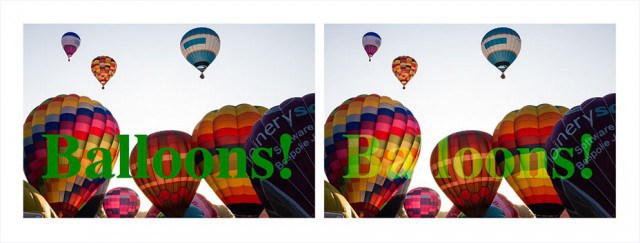
Режим mix-blend позволяет добавлять текст поверх изображения. В примере ниже мы имеем h1 в .box2, где мы установили режим mix-blend: screen.
.box {
background-image: url(balloons-large.jpg);
}
.box h1 {
font-size: 140px;
color: green;
}
.box2 h1 {
mix-blend-mode: screen;
}
Использование mix-blend-mode
CSS Blend Mode пользуются удивительно хорошей поддержкой браузеров, кроме Internet Explorer. Safari и Firefox поддерживают матрицу для background-blend-mode, mix-blend-mode, а в Opera и Chrome эти функции работает в режиме эксперимента. При аккуратном использовании это именно тот вид спецификации, который Вы можете использовать для улучшения Вашего дизайна.
Если Вы хотите иметь более полную поддержку для старых браузеров и чувствуете, что режим смешивание пока еще не может быть широко использован, не забывайте о том, что Вы можете пользоваться им при разработке для того, чтобы избежать контактов с Photoshop. Как только Вы закончите работу над изображением, создайте изображения в графической программе, заменяя эффекты CSS.
Больше информации об использовании режима смешивания Вы сможете найти на //webplatform.adobe.com/blend-modes/ и на https://dev.opera.com/articles/getting-to-know-css-blend-modes/.
Функция calc()
Функция calc() является частью CSS Values and Units module level 3. Это значит, что Вы можете сделать математическую функцию прямо в Вашем CSS.
Простое использование calc() может помочь, если Вы хотите чтобы фоновое изображение шло от нижнего правого угла элемента. Расположить элемент в 30px с верхнего левого угла очень легко, нужно использовать:
.box {
background-image: url(check.png);
background-position: 30px 30px;
}Однако, Вы не сможете сделать тоже самое с нижнего правого угла, если не знаете размеры контейнера. Функция calc() подразумевает, что Вы можете вычесть 30 пикселей из 100% ширины или высоты:
.box {
background-image: url(check.png);
background-position: calc(100% - 30px) calc(100% - 30px);
}Функцию calc() хорошо использовать на современных браузерах, хотя согласно сообщению Can I Use при тестировании браузеров было установлено, что IE9 будет поддерживать фоновое положение.
Переменные CSS
Сильная функция пре-процессоров CSS, как Sass дает возможность использовать переменные в CSS. На очень простом уровне мы можем сэкономить много времени, задав цвета и шрифты, используемые в дизайне, переменные, использующие определенный цвет и шрифт. Если мы хотим сменить шрифт или цвет, нам нужно только внести соответствующие значения в одном месте.
Переменные CSS, описанные в CSS Custom Properties for Cascading Variables module level 1, привносят эту функцию в CSS.
:root {
--color-main: #333333;
--color-alert: #ffecef;
}
.error { color: var(--color-alert); }К сожалению, среди браузеров, которые поддерживают CSS Variables, на сегодняшний день, только Firefox.
Исключения (Exclusions) CSS
Все мы знакомы с float в CSS. Самый простой пример – это float изображения, для того, чтобы позволить тексту обтекать вокруг него. Однако, float справедливо ограничен, так как float элемент всегда поднимается вверх, поэтому в то время как мы можем расположить изображение влево и направить текст вправо и ниже его, нет никакого способа поместить изображение в середину документа и сделать обтекание текста по всему периметру или поместить текст в вниз и позволить ему идти вокруг изображения вверх и в стороны.
Исключения позволяют Вам расположить текст вокруг объекта. Это не новый метод расположения, работающий сам по себе, он может быть использован вместе с другими методами. В примере ниже мы поместили элемент сверху блока текста, затем задали команду, что элемент является исключением со своим собственным wrap-flow со значением both, таким образом, текст учитывает положение элемента и обтекает вокруг него.
.main {
position:relative;
}
.exclusion {
position: absolute;
top: 14em;
left: 14em;
width: 320px;
wrap-flow: both;
}
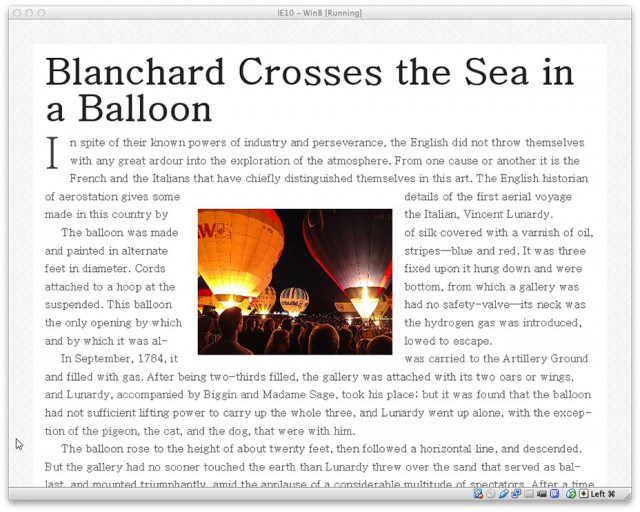
Исключения в Internet Explorer
Поддержка браузера для исключений и wrap-flow :both на сегодняшний день ограничивается версией IE10+, с запросом на префикс –ms. Обратите внимание на то, что Исключения были до недавнего времени связаны со спецификацией CSS Shapes, которую мы обсудим далее, так что некоторая информация соединяет их.
CSS Shapes
Спецификация Exclusions имеет дело с обтекаемостью текста вокруг прямоугольных объектов. Shapes дают нам еще больше возможностей для того, чтобы мы могли сделать обтекание текста вокруг не прямоугольных объектов.
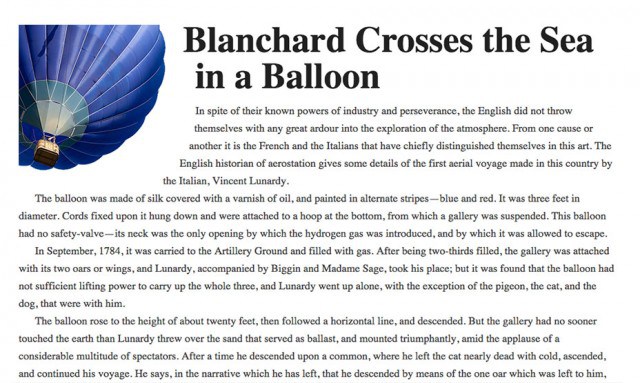
1 уровень спецификации CSS Shapes определяет новое свойство shape-outside. В примере ниже видно, как текст обтекает рисунок округлой формы.
.shape {
width: 300px;
float: left;
shape-outside: circle(50%);
}
CSS Shapes позволяет нам расположить текст вокруг изображения воздушного шара.
Поддерживающие 1 уровень браузеры Chrome и Safari, но вы можете начать использовать его в stylesheets на iOS устройствах. 2 уровень спецификации позволит Вам формировать текст внутри элемента с функцией shape-inside.
CSS Grid Layout
Самое интересное мы оставили на конец. Мы были большими поклонниками спецификации Grid Layout со времен внедрения Internet Explorer 10. CSS Grid Layout дает нам возможность создавать надлежащей структуры сетки с CSS и размещать наш дизайн внутри этой сетки. Расположение сетки дает нам метод создания структур, которые мало чем отличаются от использования планшетов для лейаут. Однако, будучи описанными в CSS, а не в HTML, они позволяют нам создавать лейауты, которые могут быть переписаны с использованием медиа запросов и с помощью адаптации к различному контексту. Это позволяет нам должным образом отличать порядок элементов в ресурсе от их визуальной презентации. Это значит, что Вы, как дизайнер, можете менять локацию элементов на странице и не должно негативно сказаться на структуре документа Вашего отзывчивого дизайна. В отличие от настольного лейаута HTML, Вы можете располагать элементы по сетке. Таким образом, при необходимости, один элемент может быть наложен на другой.
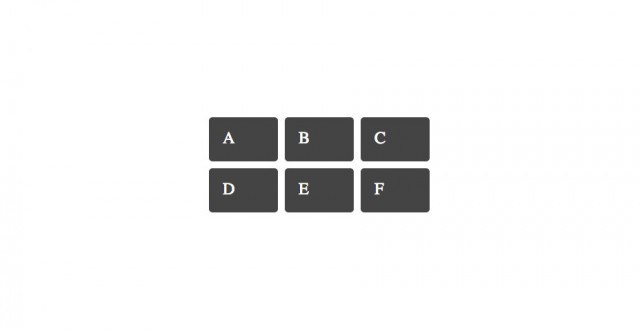
На примере ниже, мы показывает сетку на элементе с классом .wrapper. Она имеет три колонки шириной в 100 пикселей со средниками в 10 пкс и тремя строками. Мы помещаем коробки в сетке при помощи чисел линии до и после, выше и ниже области, где мы хотим, чтобы элемент был показан.
<!DOCTYPE html>
<html>
<head>
<title>Grid Example</title>
<meta charset="utf-8">
<style>
body {
margin: 40px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto;
background-color: #fff;
color: #444;
}
.box {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}
.a {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.b {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.c {
grid-column: 5 / 6;
grid-row: 1 / 2;
}
.d {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
.e {
grid-column: 3 / 4;
grid-row: 3 / 4;
}
.f {
grid-column: 5 / 6;
grid-row: 3 / 4;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
</div>
</body>
</html>
Пример сетки в Chrome
Поддержка браузерами Grid Specification ограничивается лишь браузером Chrome в качестве «экспериментальной функции Веб Платформы». Есть внедренная начальная версия спецификации в Internet Explorer 10 и далее.
Есть ли у Вас любимая спецификация, которая не была упомянута в этой статье?
Надеемся, что Вам нравится этот быстрый круговорот новых интересных функций CSS. Используйте ссылки в статье для более подробной информации. Делитесь с нами своими мыслями и опытом в комментариях!
Высоких конверсий!













