
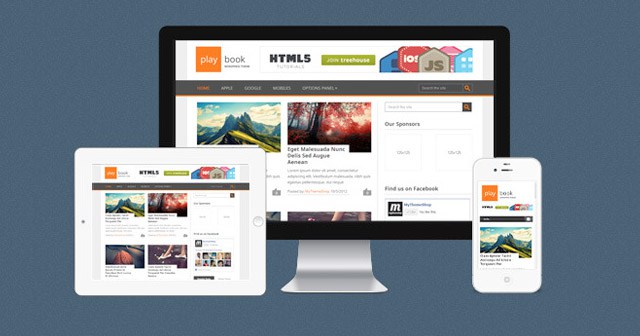
С растущим количеством новых технологий и девайсов, используемых для доступа к интернету (компьютер, планшеты, ноутбуки…), вам стоит убедиться в том, что ваш сайт хорошо выглядит на любом из данных устройств. В этой статье вы узнаете о 5-ти полезных приемах для лучшего и более “продвинутого” респонсивного сайта или веб-приложения.
Респонсивные изображения
Гибкие (fluid) изображения являются главным аспектом отзывчивого дизайна. К счастью, изображения такого рода довольно легко сделать. Приведенный ниже CSS код поможет вам убедиться в том, что изображения представлены в самом большом размере. Например, если изображение отображается в 600px ширине контейнера, тогда оно будет 600px. Изменение размера контейнер на 350px, заставит изображение автоматически поменяться на максимально доступную ширину, в данном случае 350px.
img {
max-width: 100%;
}Респонсивные HTML5 видео
Поскольку HTML5 спецификация позволяет легко вставлять видео на веб-страницы, почему бы их не использовать?! Создание отзывчивого HTML5 видео довольно просто, добавьте следующие строки в CSS файл, и все готово:
video {
max-width: 100%;
height: auto;
}Респонсивные YouTube видео
Как мы уже подчеркнули, нет ничего сложного в создании респонсивных изображений или html5 видео. Но как насчет видео с популярных сайтов? YouTube является самым популярным хостингом видео в интернете, так что рано или поздно, вы будете иметь дело с YouTube видео.
Во-первых, рассмотрите данный код HTML:
<div class="video-container">
<iframe src="//www.youtube.com/embed/dFVxGRekRSg" frameborder="0" width="560" height="315"></iframe>
</div>Во-вторых, добавьте это к вашему CSS файлу:
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Респонсивное меню навигации
Навигационное меню является самым простым способом для посетителей найти то, что они ищут на вашем сайте. Но, при просмотре сайта на мобильном устройстве, навигационные меню становится неразборчивым, или, так сказать, не интуитивным. На самом деле, для небольших экранов, лучшим способом будет использование выпадающего меню <select>, нежели традиционного горизонтального меню.
Вот простой прием, который можно задействовать на любом сайте. Давайте начнем с HTML, мы создадим два меню: стандартное меню <ul>(для стандартных дисплеев), и выпадающее меню <select> для мобильных устройств:
<nav>
<ul>
<li><a href="/" class="active">Home</a></li>
<li><a href="/collections/all">Books</a></li>
<li><a href="/blogs/five-simple-steps-blog">Blog</a></li>
<li><a href="/pages/about-us">About Us</a></li>
<li><a href="/pages/support">Support</a></li>
</ul>
<select>
<option value="" selected="selected">Select</option>
<option value="/">Home</option>
<option value="/collections/all">Books</option>
<option value="/blogs/five-simple-steps-blog">Blog</option>
<option value="/pages/about-us">About Us</option>
<option value="/pages/support">Support</option>
</select>
</nav>А вот и CSS. Здесь нет ничего сложного, мы скрываем <select> по умолчанию, и только показиваем его тогда, когда ширина документа меньше 960px:
nav select {
display: none;
}
@media (max-width: 960px) {
nav ul { display: none; }
nav select { display: inline-block; }
}Респонсивные таблицы данных
Таблицы и отзывчивый дизайн, как правило, не очень хорошо сочетаются. Но существует действительно полезный метод, созданный талантливым разработчиком Крисом Коером, котрый поможет вам создать респонсивные таблицы.
Давайте начнем с создания основной таблицы.
HTML
<table> <thead> <tr> <th>Имя</th> <th>Фамилия</th> <th>Проффесия</th> </tr> </thead> <tbody> <tr> <td>Иван</td> <td>Иванов</td> <td>Веб-дизайнер</td> </tr> <tr> <td>Петр</td> <td>Петрович</td> <td>СММ-щик</td> </tr> </tbody> </table>
CSS
/*
Общий cтайлинг, для ПК/ноутбуков
*/
table {
width: 100%;
border-collapse: collapse;
}
/* зебра */
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}Теперь, когда у нас есть таблица и ее базовый стиль, мы можем сделать ее отзывчивой. Мы заставим таблицу не вести себя как “таблица” установив каждый ее элемент на block-level. Затем, мы сохраним полосатую таблицу (зебра), которую мы первоначально добавили, это вроде как каждая строка таблицы, становится таблицей сама по себе (на столько большой, насколько является данный экран). Нет больше никаких горизонтальных прокруток! Затем, для каждой “клеточки”, мы используем CSS контент :before, чтобы применить метки (таким образом, мы будем знать, что означает каждый бит данных).
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* заставить таблицу не быть таблицей */
table, thead, tbody, th, td, tr {
display: block;
}
/* Спрятать хэдер таблицы (но не display: none;,для доступности) */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* Вести себя как "row" */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* Теперь, как хэдер таблицы*/
position: absolute;
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Метки данных
*/
td:nth-of-type(1):before { content: "Имя"; }
td:nth-of-type(2):before { content: "Фамилия"; }
td:nth-of-type(3):before { content: "Проффесия"; }
td:nth-of-type(4):before { content: "Любимый цвет"; }
td:nth-of-type(5):before { content: "Любимый Фильм"; }
td:nth-of-type(6):before { content: "Жизненное кредо"; }
td:nth-of-type(7):before { content: "Дата рождения"; }
td:nth-of-type(8):before { content: "Любимый город"; }
td:nth-of-type(9):before { content: "Семейное положение"; }
td:nth-of-type(10):before { content: "Статус"; }
}Высоких конверсий!













