
Вы, вероятно, уже знакомы с концепцией “призыв к действию”, но если вы новичок в веб-дизайне, “призыв к действию” относится к элементам страницы, которые предлагают посетителям различные действия.
Если вы действительно новичок в веб-дизайне, большая вероятность того, что вы пренебрежете этой важной частью сайта, но реальная проблема заключается в том, что опытные дизайнеры поступают так же.
Многие веб-дизайнеры считают, что эти кнопки привлекательны и не могут понять их истинную функцию. Тем не менее, кнопки “призыв к действию” слишком ценны, чтобы небрежно размещать их на сайте, не принимая во внимание их предназначения.
Для дизайнеров и разработчиков важно знать различные способы, в которых цвет, размер, текст и другие особенности могут повлиять на ценность кнопки “призыв к действию”.
Методы, используемые для создания более качественных кнопок не слишком сложны, но они нуждаются в тщательном планировании для того, чтобы помочь посетителям сайта выбрать желаемые действия.
В первую очередь необходимо решить, как их сочетать с дизайном сайта. Это поможет вам в дальнейшем понять, как кнопки “призыв к действию” работают в веб-интерфейсе.
Основная цель всех бизнес-сайтов – получить прибыль. Так как кнопки “призыв к действию” активно содействуют достижению этой цели, не жалейте времени на дизайн, даже если они займут маленькое место на сайте. Во многих отношениях, они являются истинными помощниками на веб-странице.
Как сделать их лучше
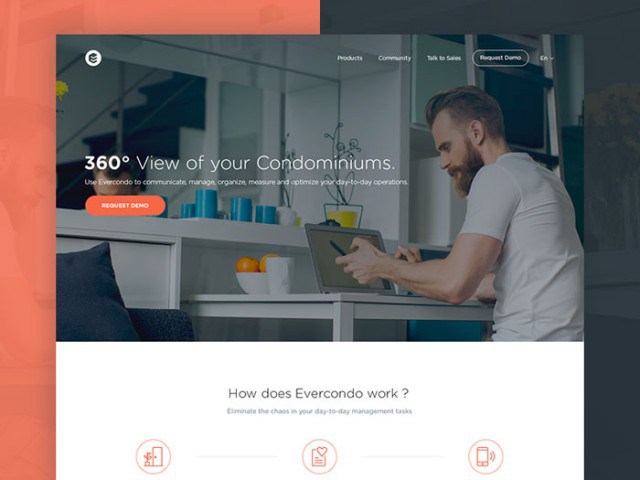
Используйте размер и цвет правильно
Подумайте о размере кнопки. Слишком большая кнопка отвлечет посетителей, а слишком маленькая потеряется среди остальных функций.
Лучшие кнопки достаточно большие, чтобы привлечь внимание, но и достаточно изящны для того, чтобы сочетаться с общим дизайном.

На самом деле, цвет является отличным способом для дальнейшего балансирования масштаба кнопок “призыв к действию”. Для больших кнопок используйте оттенок, который нечасто выбирают для общего дизайна сайта.
Но она так же должна быть яркой, чтобы выделиться. Обратное верно для оттенков, которые часто используются; в этом случае, отчетливый тон действительно выделит кнопку.
Используйте направляющие намеки
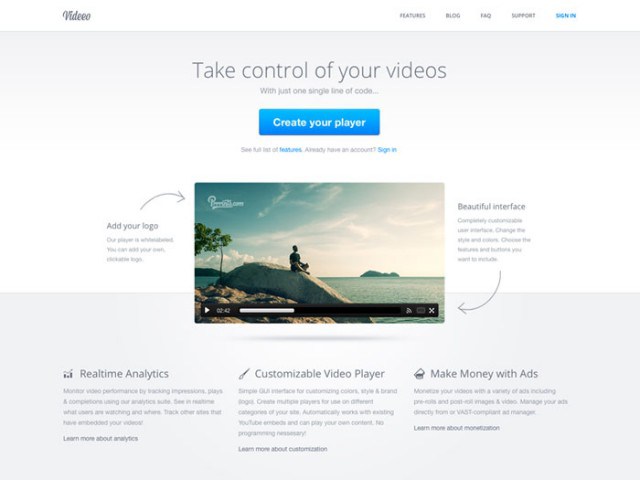
Рядом с кнопкой принято размещать изображения, указывающие на нее. Это призывает пользователей к дальнейшим действиям.
Если вы используете правильные изображения, это может быть очень эффективным – почему бы не попробовать стрелки, или даже изображение человека, который смотрит прямо на кнопку?
На людей воздействуют направляющие подсказки. Подумайте о том, что происходит, когда мы видим, что кто-то пристально смотрит в определенном направлении – в большинстве случаев, все остальные посмотрят туда же, для того, чтобы выяснить, что вызывает такой интерес. Вот почему направляющие сигналы – полезный метод.
Используйте хороший материал

Материал, представленный в вашей кнопке должен быть простым и понятным. Хорошая кнопка это та, которая за доли секунды расскажет посетителю о том, что предлагает. Это означает, что посетителю не придется размышлять, чтобы узнать что-то, и вероятно посетитель нажмет на кнопку.
Совершенно нормально использовать прямой язык в кнопках “призыв к действию”. Например, такие слова, как нажмите здесь, кликните, посетите, купить, подпишитесь и регистрация являются распространенными и эффективными.
Также важно подумать о размере слова. Оно должно быть крупнее, чем остальной текст на вашем сайте, чтобы выделиться. Оно также должно быть ярко окрашено, и различаться так, чтобы легко и быстро можно было прочесть.
Расскажите посетителям, чего им ждать после нажатия
При необходимости, вы можете использовать кнопку, чтобы рассказать посетителям, чего ожидать. Это наиболее эффективно в функциях “попробовать” и “скачать”. Представленная информация, как правило, относится к размеру загрузки или продолжительности бесплатной пробы.
Что касается кнопок, которые выражают дополнительные данные, по-прежнему важно, чтобы их основная задача была в приоритете.
Другими словами, не забывайте о том, что вы пытаетесь продвинуть. Этого можно достичь убедившись, что слова “действия” более заметны, чем все остальное.
Размещение кнопки

Если до кнопки можно добраться только с прокруткой, многие посетители просто не сделают этого, или не заметят вообще. Так говорят. Однако, результат может быть разным.
Вы можете обойти эту проблему путем размещения двух кнопок на странице – в верхней части и в нижней. Таким образом, вы в два раза увеличиваете вероятность того, что подсказка будет эффективной.
В равной степени важно подумать о близости к другим элементам. Например, полезным будет размещение кнопки вблизи с обзором, рекомендациями, “о нас” и всем остальным, что четко расскажет о том, чем занимается ваша компания и что может предложить посетителям.
Используйте пробелы

Ошибочно считают, что размещение кнопки это самое главное. Место вокруг нее так же важно, потому что чем больше пустого пространства вокруг кнопки, тем больше шансов привлечь внимание. Если вокруг слишком много “шума”, можно и заблудиться.
Создайте ощущение срочности (если применимо)

Основной целью является направить посетителей, сделать то, чего вы ожидаете от них, затратив как можно меньше усилий.
Несмотря на то, что нет цели обманывать, важно убедиться, что у посетителей не будет много возможностей остановиться и подумать о том, следует ли переходить по ссылке. Интернет место, которое быстро меняется, и вы должны работать быстро.
Вот почему важно передать ощущение срочности. Все должно выглядеть, как то, что единственная возможность есть только сейчас, как единственный шанс – быстро следовать указаниям.
В случае высокой стоимости покупок, это может не помочь, но если товар стоит недорого, это может привести к скачку в продажах.
Заключение
Кнопки “призыв к действию” можно использовать по-разному для достижения успешного бизнеса в интернете. Для всех разработчиков веб-сайтов основной задачей является привлечение внимания или увеличение продаж, и эта функция поможет в достижении этих целей.
Это может быть покупка, регистрация, или что-либо другое, что требует участия – какова бы ни была цель, используйте кнопки “призыв к действию”. Они могут занять небольшое пространство, но эти маленькие кнопки могут сильно повлиять на бизнес.













