
Оптимизация экранного пространства является ключевым компонентом хорошего веб-дизайна, и особенно современного респонсив дизайна.
Есть несколько способов добиться оптимальности, и одним из самых популярных является автоматическое расположения элементов внутри родительского контейнера. Это эффективный способ, и при хорошем исполнении создает макет, который получается как визуально привлекательным так и функционально оптимальным.
Если вы разрабатываете респонсив сайт, вам наверняка понадобится необходимость динамического изменения содержания, основанного на размере экрана устройства пользователя. Автоматическая организация содержания имеет смысл, поскольку она сводит к минимуму время, затрачиваемое для настройки каждой страницы и каждого элемента.
Сайты с постоянно меняющимся содержанием (например, блоги и интернет-магазины) могут особенно извлечь выгоду из автоматического устройства.
Делая все это с нуля временем занимает достаточно много времени и находится за пределами возможностей большинства дизайнеров, которые не являются разработчиками. Вместо этого, имеет смысл использовать уже существующие плагины или фреймворки.
JavaScript (в том числе JQuery и другие библиотеки) является наиболее распространенным способом создания такого фреймворка или плагина. Ниже мы рассмотрим несколько таких скриптов для респонсив дизайна.
FREETILE.JS (Свободные плитки)
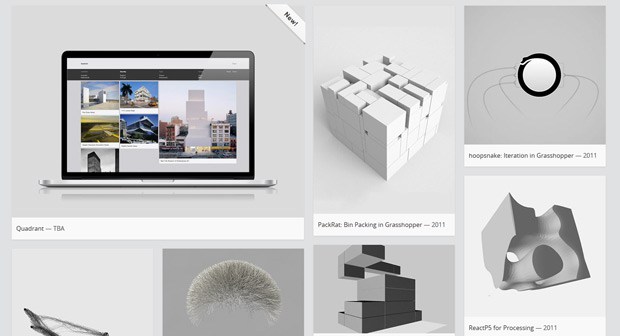
Freetile.js является достаточно новым плагином jQuery, который позволяет организовать динамичное, организованное, респонсивное построение страницы. Этот плагин доступен как самостоятельный проект с открытым исходным кодом. Использовать этог jQuery плагин достачточно легко даже тем, кто не является профессиональным разраотчиком. Скачать архив с плагином и инструкциями можно по этой ссылке – скачать. Пример использования этого скрипта:
$('#container').freetile({ animate: true, elementDelay: 30 });В результате получим динамическое расположение элементов в DIV “container” с анимацией и задержкой 30 секунд.
ISOTOPE
Isotope является плагином-сборой всевозможных эффектов, в том числе одним из которых является fluid/responsive расположение обьектов. Также этот плагин позволяет делать бесконечную (infinite) прокрутку элементов, фильтрацию и многое другое. Скачать и посмотреть демо можно по этой ссылке – скачать.













