
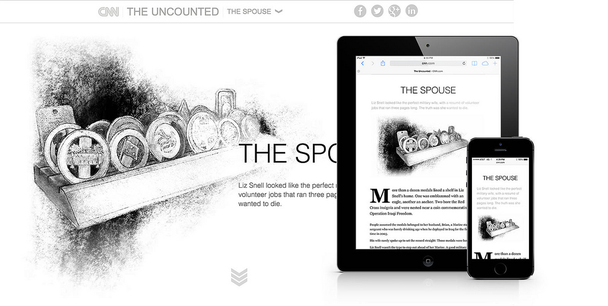
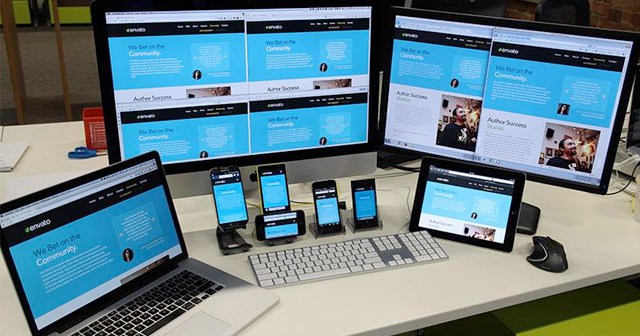
Одним из ключевых понятий в любом, адаптивном или респонсивном, дизайне является изменение размера окна просмотра (вьюпорта). Все потому, что размеры мобильных вьюпортов сильно варьирируются от настольных компьютеров. Для управления размером окна мы традиционно использовали viewport мета тег.
Первоначально этот мета-тэг был введен в Apple Safari и с тех пор был принят другими браузерами. Но это приводило к несогласованности при кодировании.
К счастью, W3C вновь пришел к нам на помощь, введя @viewport в CSS правила.
Как было раньше
Используя старый мета-тег, мы сообщаем браузеру, какого размера вьюпорт должен рассматриваться:
<meta name='viewport' content='width=device-width'>
Новое CSS правило
Совершенно независимо от того, будучи или нет”валидным”, инструкция вьюпорта не является данными, это презентация. Таким образом, придерживаясь наших данных и принципа разделения презентации, инструкция вьюпорта должна быть в CSS, а не в HTML.
W3C решение в CSS выглядит так:
@viewport {
width: device-width;
}или альтернативно, вы можете установить окно просмотра с числом, вот так:
@viewport {
width: 640px;
}Вы можете использовать @viewport правило в сочетании с @media запросами, чтобы заставить любое окно больше чем 960px сократится до 960px, вот так:
@media screen and (min-width: 960px){
@viewport {
width: 960px;
}
}Дополнительные свойства
Правило @viewport, также позволяет увеличить указанную страницу по умолчанию, и даже установить максимальный зум:
@viewport {
width: 960px;
zoom: 1;
max-zoom: 3;
}Масштабирование можно заблокировать целиком, путем установки user-zoom свойства на fixed (фиксированную). Однако масштабирование, особенно на смартфонах, необходимо для доступности, поэтому лучше не использовать это свойство.
Еще одно очень полезное свойство, которое позволяет зафиксировать нашу веб-страницу в ландшафтном или портретном режиме:
@viewport {
orientation: landscape;
}Вот и все основные понятия про viewport. Теперь закрепите свои знания в ваших новых проектах!
Высоких конверсий!