
За последние несколько лет, резкий рост мобильного использования вызвал революция в том, как доставляется контент к пользователям. Широко излюбленным средством доставления контента стал респонсивный дизайн. С быстрым развитием адаптивного и респонсив дизайна, разработка емайл-рассылок также перетерпела изменения.
Все это связано с тем, что работа с HTML-емайлами является довольно сложной средой для веб-разработчиков. Архаическая емайл технология и отсутствие стандартов, сделали многие из правил современного, семантического кода бесполезным. Но электронная почта по-прежнему служит ключевым маркетинговым каналом.
Квадратный колышек, круглое отверстие
Если у вас когда-либо был несчастный опыт открытия емайл фиксированной ширины на мобильном устройстве, то вы поймете необходимость дизайна респонсив емайл. Макеты с мульти-колонками будут уменьшаться в масштабе настолько, что размеры шрифтов сведутся к точке неразборчивости. Пользователи, конечно же, могут увеличить контент, но затем постоянно и раздражающе будет нужна необходимость прокрутки экрана по горизонтали слева направо и обратно, чтобы прочитать содержание. Ссылки выглядят мелкими и перегруженными. И низко контрастные дизайны на небольших экранах, зачастую становятся нечитаемыми. Очевидно, что мобильная оптимизация очень важна, но какой способ лучший?

Лучшие мобильные практики
Перед тем как написать одну строку кода, исследование особенностей дизайна может значительно улучшить мобильный пользовательский опыт.
- Четкое, краткое содержание: маленький экран означает что нужно заинтересовать пользователя как можно более эффективно и быстро.
- Одноколонный макет: простота является ключевым фактором. Одноколонный макет гарантирует то, что содержание не будет полностью потеряно вне области просмотра при увеличении масштаба.
- Привлекательная сюжетная линия: это одно из наиболее эффективных средств электронного маркетолога в переполненном почтовом ящике. Сделайте лозунг коротким и энергичным.
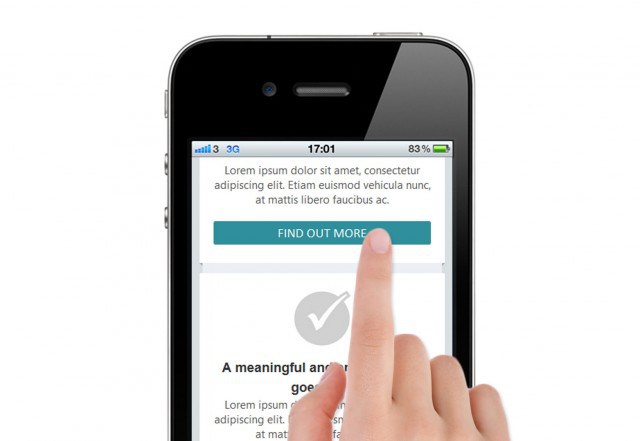
- Большой призыв к действию (CTA): не наказывайте толстые пальцы! В Apple IOS основных принципах учета человеческого интерфейса, рекомендуется минимальная “кликовая” площадка в 44 × 44 точек.
- Щедрые размеры шрифта: убедитесь, что ваши сообщения могут быть легко прочитаны.
- Предварительный заголовок: еще одна ключевая область, когда речь идет о видимости в почтовом ящике.
- Текст по левому краю: существует ряд причин для выравнивания важных элементов по левой стороне области содержимого. (Исследование по слежению глаз предполагает, что западные пользователи сосредотачивают большинство своего внимания на левой части содержимого емайла. Это неудивительно, поскольку мы читаем текст слева направо. Определенные операционные системы, в частности Android, не будут масштабировать, чтобы соответствовать содержанию экрана, поэтому отображают только левую половину электронной почты. С эргономической точки зрения, большинству пользователей, проще всего взаимодействовать с элементами в левом нижнем углу или по середине держащего им экрана).
- Вертикальная иерархия
- Тщательно используйте изображения: не надо делать просто предположения,что изображение будет увидено. Родные емайл-приложения для iPhone будет отображать изображения по умолчанию, но многие клиенты нет.
Эти советы могут улучшить пользовательский опыт мобильных клиентов, но вам следует сделать дальнейшею оптимизацию. Благодаря растущей поддержкой CSS3 среди клиентов мобильных емайлов, респонсивный дизайн для электронной почты теперь стал возможным.
Приступая к работе
Как мы упомянули ранее, HTML письма страдают от горестного отсутствия стандартов. Макеты должны быть согласованы с таблицами из-за устаревшего HTML движка некоторых почтовых клиентов, а CSS должен применяться встроенно (inline). Некоторые почтовые клиенты будут полностью игнорировать любые стили сделанные в разделе <head> документа.
Существуют фантастические Email макеты, рекомендуем отличный HTML Email Boilerplate от Шона Пауэлла в качестве отправной точки, но ради демонстрации, давайте начнем с нуля.
Doctype
Hotmail и Gmail автоматически вставит XHTML 1.0 Strict DOCTYPE. Это, следовательно, не плохая идея для использования, но также важно тщательно протестировать вашу электронную почту с и без DOCTYPE, так как многие почтовые клиенты просто ее исключат.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "//www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Медиа запросы
Теперь мы можем вставить мета тег просмотра, чтобы убедиться, что наша электронная почта будет корректно отображаться на мобильных устройствах. Также хорошей идеей будет указать тип содержимого и тег заголовка. Они могут быть проигнорированы многими клиентами электронной почты, но это полезно, если вы планируете предоставить ссылку на “браузерную версию” вашей электронной рассылки.
Поскольку тип содержания (content-type) скорее всего будет игнорироваться, то желательно, закодировать все специальные символы в вашей электронной почте в качестве HTML-объектов. Кроме того, мы включим пару разумных обнуления стилей (styles reset), чтобы убедиться что наша электронная почта отображается должным образом на разных платформах.
<head>
<meta name="viewport" content="width=device-width, initial scale=1.0"/>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Email subject or title</title>
<style type="text/css">
.ExternalClass {width:100%;}
img {display: block;}
</style>Теперь нужно вставить медиа запросы, и их количество будет зависить от уровня специфики, которую вы хотите донести до каждого устройства. В этом примере используется только один запрос, который будет разумным предположением, что большинство устройств с размером экрана не более 600px современные, мобильные и сенсорный экраны, которым будет полезно мобильное оптимизирование стилей.
Мы используем медиа запросы таким же образом как и при создании веб-сайта. Если размер окна просмотра в рамках ограничений медиа запроса, то тогда нужно применить данный стиль.
@media only screen and (max-width: 600px) {
table[class="hide"], img[class="hide"], td[class="hide"] {
display:none!important;
}
}В приведенном выше примере мы говорим некоторым элементам с классом “hide” , чтобы display:none на экранах уже чем 600px. Свойство !important гарантирует, что любой внутренний (inline) стиль заменен. Это основной принцип респонсивного дизайна емайл: заменение внутреннего стиля сделанного в теле (body) HTML документа на !important заявление стиля сделанного в разделе <head> и направленность этих стилей заменяет конкретные размеры экрана с медиа запросами. Ярким исключением является Gmail приложение, которое будет игнорировать любые декларации стиля в разделе <head>. Тем не менее, добросовестное выравнивание содержания по левому краю, должно обеспечить удовлетворительный опыт для пользователей Gmail из списка вашей рассылки. Ясное дело, это не идеальное решение, но в настоящее время, респонсивный дизайн электронной почты построен на компромиссах.
Таким образом, мы видим, что медиа запросы служат полезным инструментом для выборочного отображения контента, но мы также можем их использовать, чтобы манипулировать другими особенностями нашего макета. Возможно, самым главным будет ограничение ширины столбцов электронной почты.
@media only screen and (max-width: 600px) {
table[class="content_block"] {
width: 92%!important;
}
}Мы указали в наших медиа запрах, что все таблицы с классом “content_block” должны масштабироваться до 92% ширины на устройствах с экраном размером до 600px. Теперь все, что нужно сделать, это указать встроенный атрибут ширины (600px) для любой таблицы с классом content_block и у нас есть фиксированная ширина контейнера, которая масштабируется пропорционально на экранах под определенный размер. При условии, что ширина атрибутов дочерних элементов данного контейнера указывается в процентах, это будет основным шаблоном респонсивного емайла.
Кнопки
Призыв к действию, как правило, самая важная часть электронного маркетинга. Он должен быть привлекательным, в хорошем состоянии и прежде всего удобным. Это мощная функция респонсивного емайла – предоставить пользователям, небольших устройств с сенсорными экранами, кнопку, которая не будет затронута блокаторами изображений.

К сожалению, такие кнопки не могут быть отображены повсеместно, так как они зависят от пэддинг свойства, которое не поддерживается в некоторых настольных почтовых клиентах.
@media only screen and (max-width:600) {
a[class="button"]{
display: block;
padding: 7px 8px 6px 8px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
color: #fff!important;
background: #f46f62;
text-align: center;
text-decoration: none!important;
}
}Декларация стилей выше, превратит теги с классом “button”, как это показано ниже, в большие, интересные, цветные кнопки, которые охватят ширину области содержимого, при условии, что ширина экрана устройства не больше 600px. CSS3 поддержка не должна быть проблемой, так как мы предпологаем, что мобильные технологий, которые мы таргетируем, современны.
<a href="#" style="color:#f46f62; font-weight: bold; text-decoration: underline;">Click me!</a>
Встроенный стиль достаточно хорош для пользователей настольного компьютера, которые могут кликнуть по ссылке с большой точностью, но изменения этих стилей, чтобы сделать ссылки большими и ясными для пользователей сенсорных экранов, и все это уменьшает вероятность ошибок взаимодействия. Важно отметить, что такой подход не зависит от изображений и тем самым избегает вопросов по юзабилити, которые возникли бы из-за блокаторов изображений.
Высоких конверсий!
Источник главной фотографии – Fotolia.ru













