
Пару недель назад я написал статью “Исследование материального дизайна”, вдохновившись семинаром в штаб-квартире Google , на котором я открыл для себя то, как мог бы выглядеть наш ресурс Feedly, если мы последуем новому гайдлайну.
10 февраля я вернулся в Google с моими коллегами Эдвином и Шоном, чтобы пройти еще один семинар и получить еще больше советов от команды материальных дизайнеров. Rachel Been,арт-директор Google, стала нашим наставником и поделилась несколькими основными принципами, которые используются в материальном дизайне.
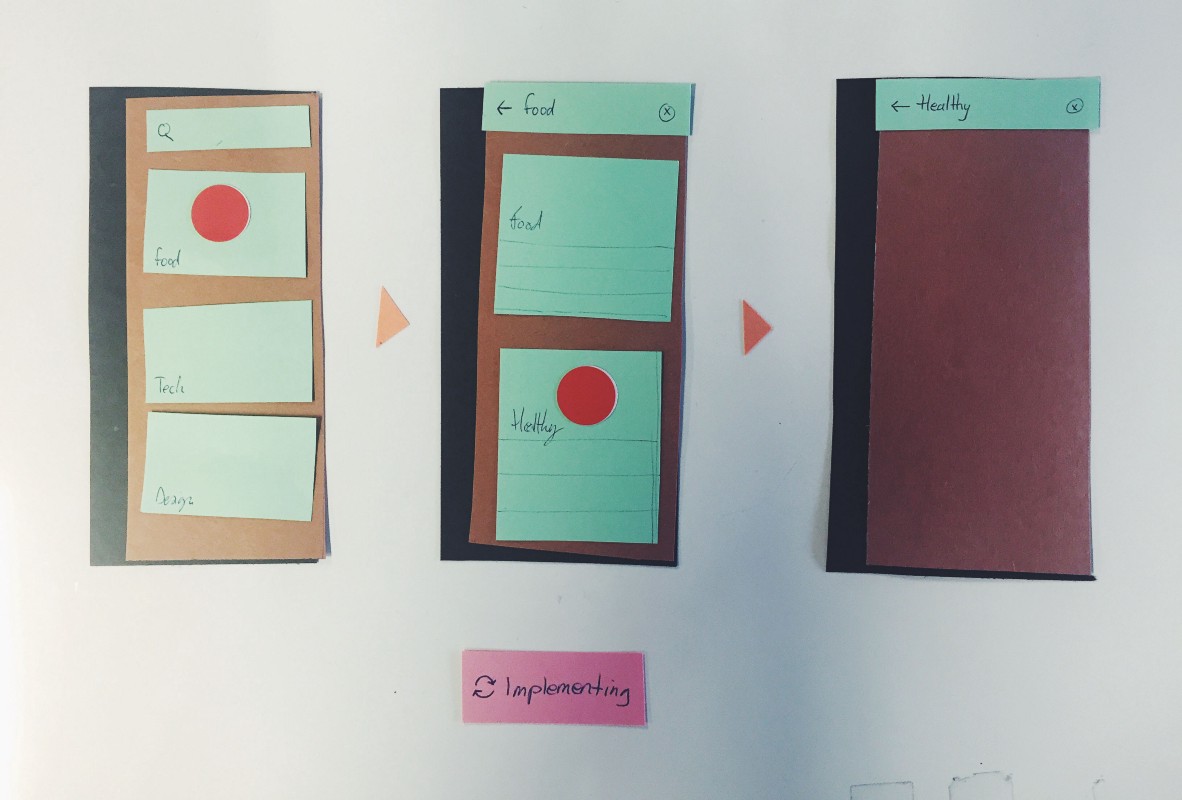
После двух дней работы в Google’s Garage , нам удалось создать рабочий прототип. Потратив еще несколько недель на его редактирование и усовершенствование, уже сегодня мы готовы приступить к реализации нашего материального дизайна.
Вы можете скачать новый Feedly для Android в Play Store, чтобы самостоятельно оценить все нововведения.
Эмоциональный опыт
В течение этих двух дней мы сосредоточились на переосмыслении визуального дизайна поиска на нашем ресурсе. По сути, это первый опыт, которые наши пользователи получают, начиная знакомиться с Feedly, а если точнее, это конечно же построение собственной новостной ленты, путем поиска новых ресурсов, которые можно добавить в их Feedly.
Основная мысль Rachel заключается в том, что опыт необходимо сделать более эмоциональным и захватывающим. Она акцентировала внимание на нескольких аспектах:
- Визуальных элементов должно быть больше, чем текста. Как можно визуально представить каждый элемент, вместо того, чтобы использовать только текст?
- Поиск, основанный на рекомендациях, а не на алгоритмах. Можем ли мы выдавать результаты поиска, основанные на мнениях людей, вместо того, что бы использовать для этого алгоритмы?
- Рекомендуемые результаты вместо плоского списка. Создавая иерархию в выдаче поиска, используйте характерные элементы для нее, вместо того, чтобы просто показывать список результатов – это позволит ваши пользователям быстро найти нужное.
- Фото-галереи вместо статических изображений. Динамический зрительный ряд, воспринимается гораздо лучше, чем обычные статические изображения.
Рекомендации вместо обыкновенного поиска
Как мы можем предложить контент, соответствующий пожеланиям пользователей, вместо того, чтобы заставлять их самих специально искать его?
Мы написали эти принципы на доске и начали создание прототипа. Нашей целью стало не обязательное включение в него каждого из приведенных выше положений, а то вдохновение,которое мы можем из них извлечь.
Мы хотели применить данные идеи к пользовательскому опыту поиска в Feedly, состоящему из двух экранов:
Поиск
Место, где мы помогаем людям искать интересующие их темы, а также находить конкретные сайты, которые бы им хотелось фолловить. Мы также рекомендуем пользователям несколько постов, для ознакомления или вдохновения.
Результаты поиска
В результатах также показаны блоги, соответствующие выбранной категории либо поисковому запросу.

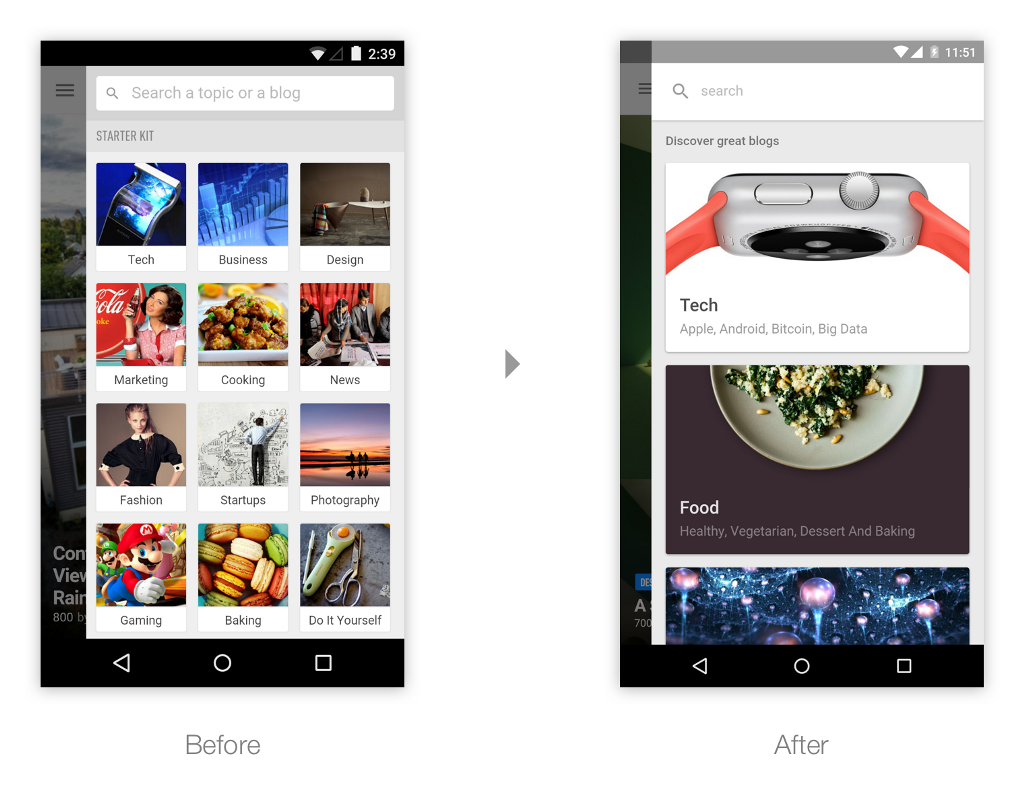
Поиск
Наша панель поиска представляет собой сетку изображений, которые означают различные темы, так называемый “Starter Kit.” Однако у нас возникали определенные сложности с данным способом представления информации:
- Когда у вас есть три категории, расположенные рядом, их достаточно трудно просмотреть.
- Темы были трудно читаемыми.
- Пользовательский опыт не был захватывающим.
Мы решили использовать более смелые визуальные эффекты, и сделать картинки категорий больше. Мы также разместили подкатегории к каждой категории, чтобы пользователям было легче понять какого рода сайты им будут предложены, после выбора той или иной категории. Например, в категории “Дизайн” мы поместили “Архитектура, Типографии и UX Дизайн”. Но, чтобы список категорий не был слишком длинным, мы используем данную логику для первых 6 тем( которые распологаются выборчно) и добавляем меньше категории оставшимся.
Я предлагаю вам скачать приложение, и посмотреть как мы проработали категории, чтобы сделать подкатегории более привлекательными.

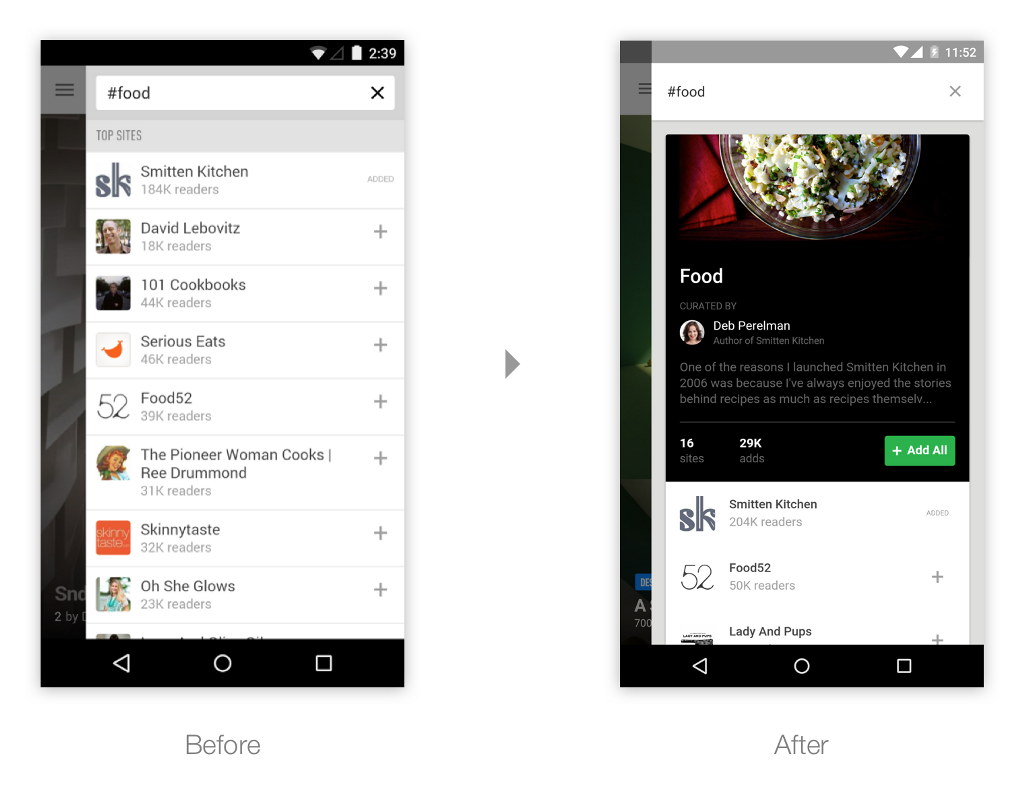
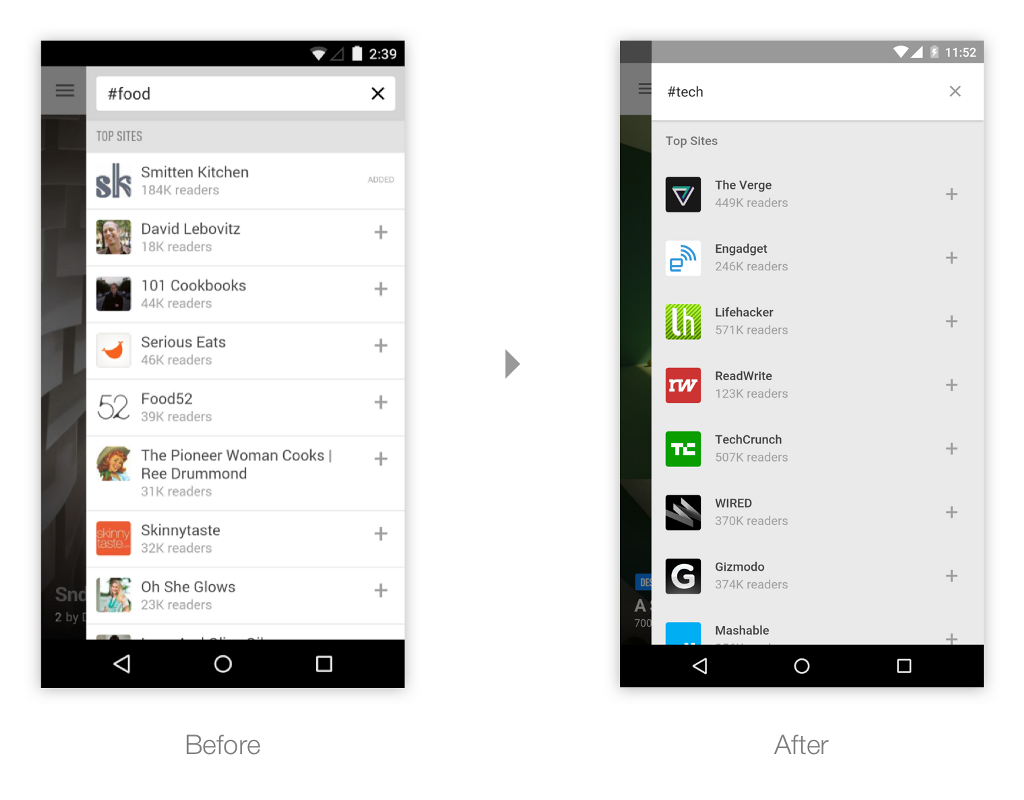
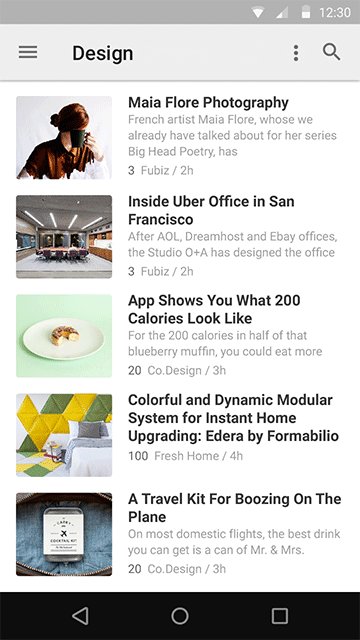
Результаты поиска
Ранее после выбора или поиска в рамках какой-либо категории, мы использовали, обычные плоские списки блогов. Однако такой подход обладает рядом недостатков:
- Плоский список не интересный и не захватывающий.
- Сложно понять содержание каждого блога.
- Нам было трудно найти хорошие блоги, у которых низкая посещаемость.
- В результате пользователям было действительно сложно выбрать какой блог добавить в свой Feedly.
Мы захотели узнать, что произойдет, если мы последуем советам Rachel, используя основанную на рекомендациях пользователей поисковую выдачу. Это отчасти резонировало с функцией “поделиться коллекцией”, над которой мы недавно работали. Поэтому мы воспользовались и ей тоже, чтобы сделать результаты поиска намного интереснее.
Например, если вы выберете категорию “Еда”, вам будет представлена первая коллекция топовых блогов о еде, а внизу блоги с уточненными подкатегориями: Вегетарианство, Здоровье, Выпечка, Коктейли и т.д. Каждая из этих подкатегорий отобрана в соответствии с рекомендациями профессионалов, например, такими как Deb Perelman из Smitten Kitchen, Amanda Hesser из food 52, Jeanine Donofrio из Love & Lemons и других. Подобные рекомендации делают поиск контента намного “человечнее” и проще.
Наконец, вы можете использовать кнопку “Добавить все”, чтобы добавить все сайты из одной коллекции в ваш Feedly, и, таким образом, создать свою собственную новостную ленту всего за пару кликов.

Создание подобных рекомендованных категорий требует более тщательной проработки, но мы полагаем, что предоставление подобной “экспертизы” для тем, которые пользователи ищут, с целью получения более углубленного понимания, имеет смысл. На данный момент мы попробовали данный подход только с категорией “Еда”, однако, в будущем мы собираемся преобразовать оставшиеся категории также.
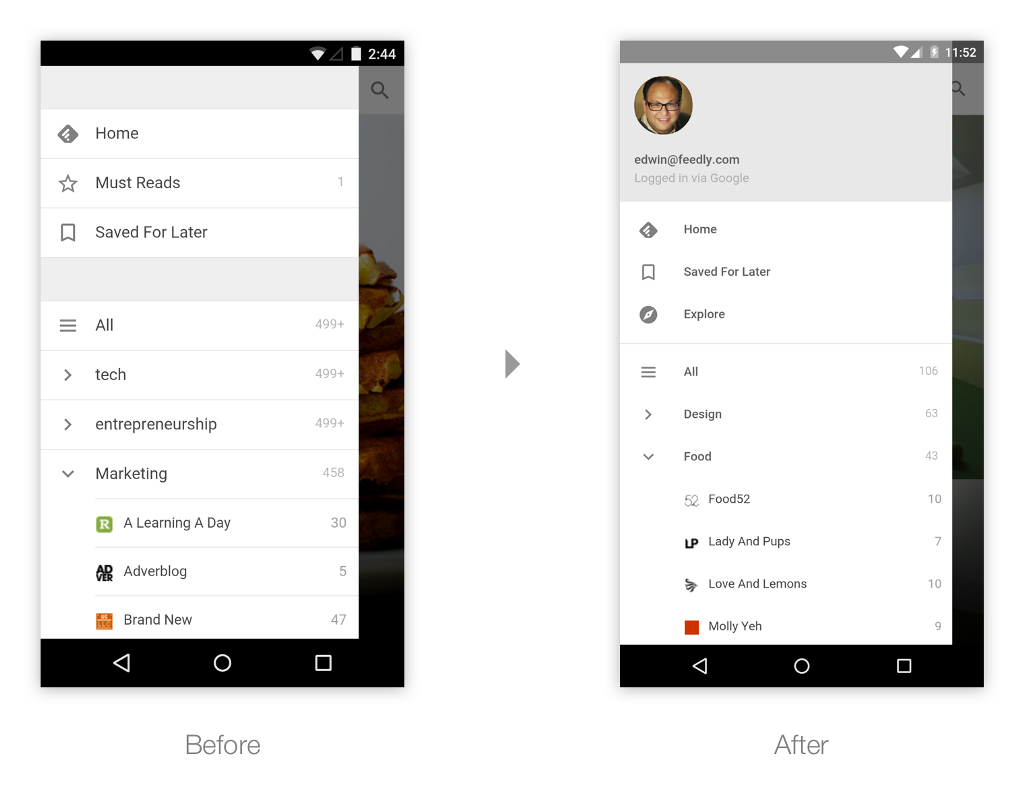
Не забывайте про основы
Мы также воспользовались возможностью, и обновили свой сайдбар, так чтобы список блогов был представлен в соответствии с гайдлайном материального дизайна.


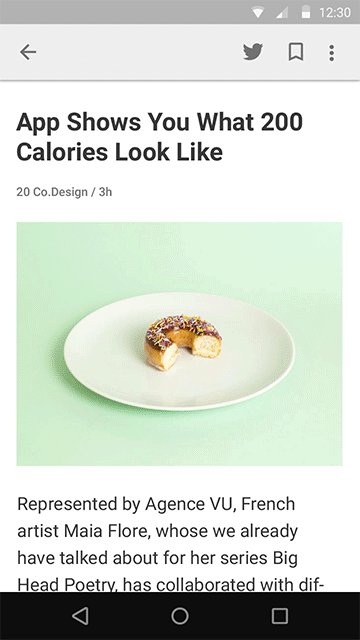
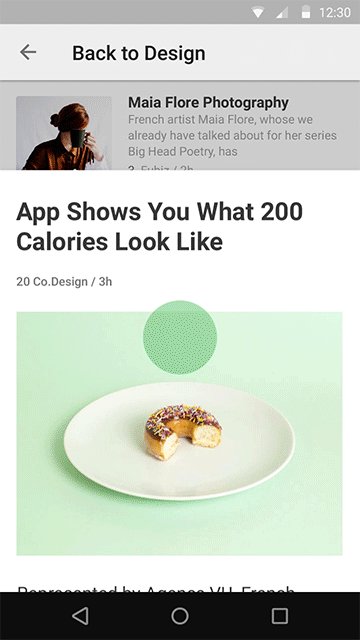
Анимация
В моей предыдущей статье, я уже упоминал об анимации. Мы упорно трудились вместе с моушн-дизайнером Google John Schlemmer, чтобы создать великолепную анимацию при открытии и закрытии статей. Это достаточно сложно, но вот что придумал John. Я полагаю это выглядит просто отлично: одновременно быстро(меньше чем 300 мс) и работает со статьями, в которых нет картинок.

Однако это сложно реализовать, поэтому в последнем релизе приложения такая анимация пока не доступна, однако, вы сможете опробовать наше будущее нововведение уже достаточно скоро.













