
2015 год на дворе и мы уверены, что сейчас Вы думаете в одном из этих направлений:
Вы растеряны от того, что в этой индустрии столько всего для изучения, или
Жаждите новых знаний и не можете дождаться новых новостей и идей, чтобы поскорей изучить их.
Допустим, что есть и третий вариант – комбинация первых двух. Если первый пункт – это наши личные ощущения, то второй – чистая необходимость.
Поэтому, для того, чтобы помочь Вам, мы составили список полезной документации, инфо-сайтов и гидов, связанных с различными областями развития фронтенда.
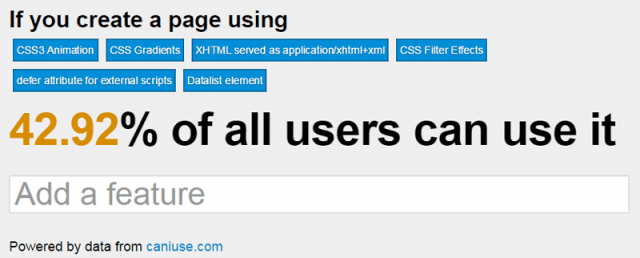
1. I want to use
Основанное на данных и функциях, указанных в Can I use, это приложение дает Вам возможность выбрать количество функций разработки фронтенда и увидеть процент пользователей со всего мира, которые видят выбранные Вами функции.

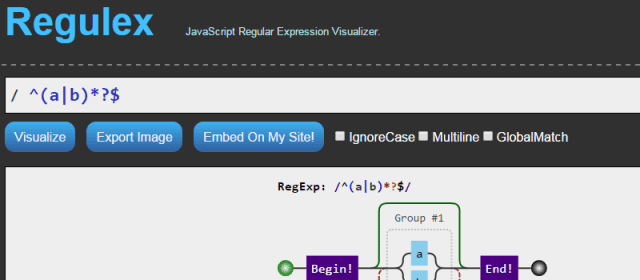
2. Regulex
Клиентская сторона, регулярный визуализатор выражений с точным индикатором ошибок, в случае, если у Вас есть ошибка в выражении. Также предлагает выбор включения продукции куда угодно, используя iframe.

3. Mastering the :nth-child
Одностраничный веб-сайт, который поможет Вам разобраться, как использовать большое количество полезных, но часто сложных, основанных на nth-child комбинациях селектора.

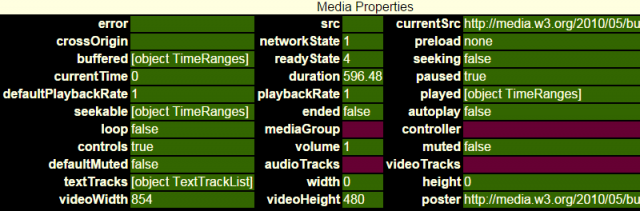
4. HTML5 Video Events and API
Эта страница демонстрирует новые видео элементы HTML5, его медиа API и медиа события. Включайте проигрывание, паузу, поиск по всему видео, изменяйте громкость, скорость воспроизведения (включая отрицательные величины). Просматривайте эффект на видео и в основных событиях и свойствах.

5. Excess XSS
Вероятно, это то, с чем все разработчики должны были бы быть знакомы, и что могло бы послужить прекрасным стартом. Это всесторонняя обучающая программа о кросс-сайт скриптинге. Описание основных типов ошибок вместе с подсказками о том, как их решить и предотвратить.

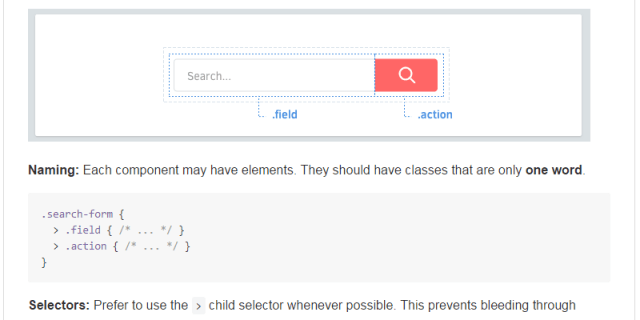
6. RSCSS
Что расшифровывается как “Reasonable Standard for CSS Stylesheet Structure” (Разумный стандарт для структуры CSS Stylesheet), используется для документирования подсказок и методов написания Sass/CSS для крупных проектов.

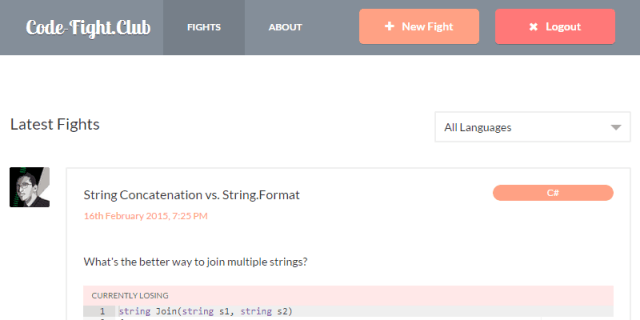
7. CodeFightClub
Проект, созданный Эндрю Хэтэуэем (Andrew Hathaway) с целью помочь поддерживающим разработчикам узнать, как написать код самым хорошим, эффективным и предпочтительным способом. Для того, чтобы решить какой способ является самым предпочтительным, пользователи могут голосовать и оставлять свои комментарии. Сайт разделен по категориям языков программирования. Пока их там не много, но Вы можете добавить новую «битву за код».

8. Sass Guidelines
От самого владельца Sass, Уго Жироделя (Hugo Giraudel) «руководство для написания хорошего, поддерживаемого и масштабируемого Sass.» Гид уже переведен на 6 языков.

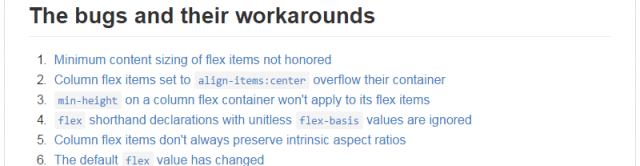
9. Flexbugs
Курируемый сообществом список задач flexbox и кросс-браузерные обходные решения для них. Если Вы создаете сайт, используя flexbox и что-то пошло не так как ожидалось, то Вы можете найти здесь решение. Определенно нужно добавить в закладки тем, что начинает строить лейауты с Flexbox.

10. A Front End Engineer’s Manifesto
Простой набор напоминаний того, что все фронтенд разработчики должны держать под контролем весь процесс разработки и технологический процесс.

11. ECMAScript 6 equivalents in ES5
Хороший сервис для конвертирования функций ES6 в ES5-совместимый код. Очень полезно, учитывая что ES5 имеет поддержку, а ES6 нет.

12. Flexbox Adventures
Всесторонний, практический взгляд на Flexbox, от австралийского разработчика Криса Райта (Chris Wright). Он также опубликовал статью Using Flexbox Today, которая делает попытку помочь Вам в работе с Flexbox, так чтобы это было логично и прагматично.

13. Get BEM
Обстоятельный сайт, продвигающий и обучающей популярную методологию BEM CSS.

14. Sass Compatibility
Сообщает о несовместимостях между различными двигателями Sass.

15. HTMLelement.info
Опрятный, логический, простой в использовании гид, который поможет получить информацию о различных элементах HTML.

16. JSLint Error Explanations
Вероятно Вы, как и мы, отслеживаете лучшие практики JavaScript, но возможно не понимаете всех принципов работы этих методов. Этот сайт призван пролить свет на ошибки и предупреждения, с которыми Вы можете столкнуться в популярных инструментов JSLint, JSHint и ESLint.

17. Animations — Web Fundamentals
Есть много хорошие информации в документации Google’s Web Fundamentals, но эта особенно выделена для фронтенд разработчиков из-за важности применения некоторых хороших методов, когда Вы анимируете элементы UI.

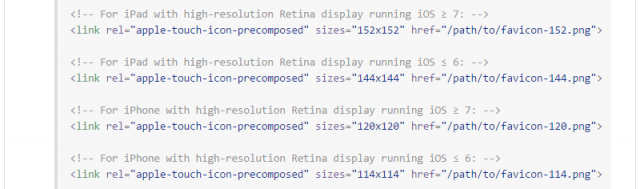
18. Favicon Cheat Sheet
Крайне необходимая шпаргалка фавикон стилей/типов. Собранный из множества различных популярных статей, в которых от и до обсуждается фавиконы дескстоп и мобильных устройств.

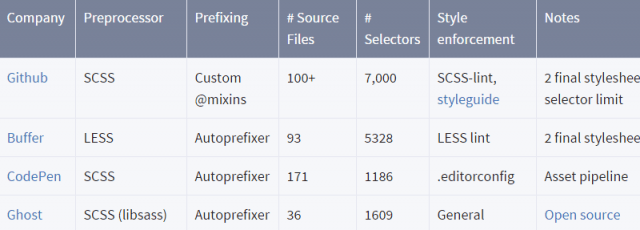
19. The CSS at…
Если Вам интересно узнать о руководстве от больших мастеров, то, скорее всего, Вы оцените то, что собрал Крис Койир. Сайт представляет собой собрание информации и ссылок на различные публикации. Мы уверены, что он будет продолжать развитие сайта и обновлять его различными методологиями и методами CSS.

20. Dash
Наконец, нативное Mac или iOS приложение, которое является менеджером по браузеру и фрагменту кода документации API. Dash хранит отрывки кода и мгновенно ищет офлайновые наборы документации 150 + APIs. Это должно понравиться разработчикам любого уровня.

Предложите Ваш вариант
Если Вам известны другие, не включенные в этот список ресурсы, или если Вы сами создали или написали что-либо подобное, то просим Вас поделиться с нами в комментариях.
Высоких конверсий!












