
Еще в марте мы написали статью, в которой изложили 3 причины использования Sketch и сравнили функцию “Export” с функцией Photoshop “Extract Assets”.
Тогда, на наш взгляд, Sketch выигрывал с небольшим преимуществом. Однако image assets не единственный тип активов, который вы можете взять из состава макета. В этой статье мы рассмотрим, как оба приложения справятся с такой деликатной задачей, как генерация HTML/CSS кода.
Метод 1: старый способ с Photoshop

С появления CS6, Adobe позволил их сообществу создавать свои собственные расширения для Photoshop. Это привело к созданию многих инструментов извлечения кода, как CSS Hat и CSS3Ps, который является бесплатным.
Photoshop всегда был чрезвычайно универсальным инструментом, но с тех пор как мобильный дизайн стал мейнстримом, эти расширения извлечения кода стали иметь наиболее решающее значение для поддержания рабочего процесса с наименьшей затратой времени на дизайн/разработку.
Метод 2: экспорт кода в Sketch
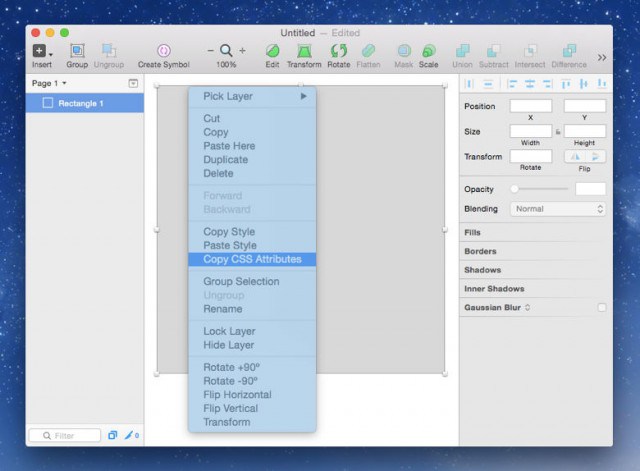
Стили слоев в приложении Sketch очень CSS-ориентированные (это, в конце концов, инструмент дизайна пользовательского интерфейса), так что очень легко щелкнуть правой кнопкой мыши и “Copy CSS Attributes”. “Shadow”, например, принимает четыре значения; X, Y, Blur и Spread, и это непосредственно переносится в CSS box-shadow: X Y Blur Spread. На мой взгляд, это самая простая форма извлечения кода.

Однако приложение Sketch, конечно, все еще довольно новое и у него нет помощника-приложения для редактирования кода. Я не знаю, намерен ли Bohemian Coding исправить это (было бы замечательно), но сейчас Sketch не имеет возможности расширения рабочего процесса с точки зрения кодирования.
Это означает, что мы должны переключаться между приложением Sketch и каким-нибудь редактором кода, чтобы вручную заполнить этот пробел между стилями Sketch и переносимым кодом.
Метод 3: извлечение кода с Adobe Brackets
За последние 18 месяцев Adobe прогрессировал; есть ряд мобильных приложений для снимка векторов, цветов из реальной жизни с помощью камеры устройства, и эти снимки автоматически синхронизируются с вашим аккаунтом Creative Cloud.
Но самым впечатляющим является сотрудничество Brackets и Photoshop. Brackets – редактор с открытым исходным кодом для фронтенд разработчиков, созданный с HTML, CSS и JavaScript. Несмотря на возможности “Live Preview” и интеграции с Edge Web Fonts, его пользовательский интерфейс довольно минимален, потому что вы добавляете только необходимые функции.
Импорт документов Photoshop в Brackets
С выходом Brackets 1.0, веб-разработчики теперь могут импортировать документы Photoshop в Brackets и извлекать информацию о дизайне, такую как цвета, шрифты и другие атрибуты CSS во время кодирования, даже если Photoshop не установлен на их компьютере.
Фактически, подписчик Creative Cloud может отправить вам “общую ссылку”, которую можно скопировать в Brackets, что позволяет начать расширение, не имея файла вообще. Давайте попробуем.
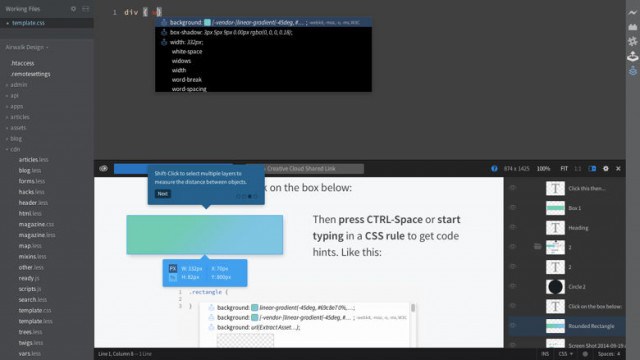
Во-первых, найдите боковую панель и иконку подсказки “Extract for Brackets (Preview)” – нажмите на нее, и вы увидите, образец документа Photoshop со всеми неповрежденными слоями, где вы можете переключать эти слои, как если бы вы были в самой программе Photoshop. Brackets очень хорошо вводит вас в курс дела, я постараюсь, чтобы он был кратким.
Измерение расстояния между двумя слоями
Вы можете измерить расстояние между двумя слоями в Sketch, нажав на первый слой, удерживая клавишу Shift, а затем щелкнув второй слой. Я сделал то же самое в Extract for Brackets и понял, что я могу скопировать значение в буфер обмена и использовать его в своей таблице стилей, не выходя из приложения. В действительности вы можете держать клавишу Shift и скопировать любое значение в буфер обмена.
Быстрое кодирование с подсказками CSS
CSS подсказки это уникальная функция, и она показывает, что Brackets развиваются, несмотря на то, что Dreamweaver СС все еще существуют. Наш следующий шаг – выбрать слой из PSD и извлечь все стили из него.
Итак, сначала выберите слой, а затем перейдите в таблицы стилей. Когда наступит время объявить стиль, Brackets не только предложит подробные подсказки кода на основе вашего ввода, но также предложат уже определенные значения на основе выбранного вами слоя.

Одним недостатком является то, что функция не вводит автоматически атрибуты стиля в зависимости от поставщика браузеров, однако есть расширение для этого, если вам это нужно.
Вердикт
Sketch и Photoshop соперничают довольно продолжительное время. Photoshop – значительный, многофункциональный инструмент. У него есть две вещи, которых нет в Sketch, и возможно никогда не будет – целостность и взаимодействие.
Преобразование PSD в CSS код в рабочем процессе стиля split-screen, даже без PSD на вашем компьютере, является лучшей функцией, которую я видел в последние месяцы.
А самое лучшее это то, что Brackets бесплатен, независимо от того, есть ли у вас Photoshop или подписаны ли вы на Creative Cloud.
Высоких конверсий!













