
Действительно ли веб-дизайнерам нужно знать, как кодировать? Нужны ли нам “unicorns“?
Наверное, нет.
Сегодняшний мир движется в сторону супер специализации (например, мобильные приложения для всего). Большинство дизайнеров предпочитает сосредоточиться на своих сильных сторонах – творческих аспектах веб-дизайна. Пусть разработчик узнает, как воплотить это в жизнь. Или, еще лучше, создать живой сайт с современными инструментами совместного проектирования, где нет необходимости звать разработчика!
Но вот незадача – как творческий человек, вы хотите иметь полный контроль над вашей работой. Вы хотите, чтобы ваша работа жила. Вы хотите раздвинуть границы.
Как писал Ван Гог: “Я продолжаю делать то, чего еще не умею, чтобы научиться этому”.
Чтобы по-настоящему освоить свое ремесло, вы должны разбираться в материале. Материал сети – это код.
Для тех, кто стремится освоить веб-дизайн, возникает не сколько вопрос “Действительно ли веб-дизайнеру нужно знать, как кодировать?”, а “Сколько кода нужно изучить веб-дизайнеру?”.
Дизайнер не должны быть HTML или CSS гуру. Или экспертом кодирования. Дизайнер должен понимать достаточно о коде, который лег в основу сети – чтобы быть в состоянии соединить точки и принимать обоснованные решения по дизайну.

Для тех, кто никогда не занимался программированием раньше, это может быть немного сложным. HTML, CSS, JavaScript, PHP, Ruby, SQL … веб-разработки на самом деле используют кучу разных языков программирования. Если вы дизайнер, стремящийся изучить вопрос воплощения веб-дизайна в жизнь, вот то, что вам нужно знать и с чего начать.
Разработка Front End против Back End
Часть веб-страницы, которую видят посетители, называется front end. Back end состоит из всех сохраненных данных, изображений, сервера и других компонентов. Веб-дизайн и разработка немного похожи на строительства дома – архитектор проектирует дом так же, как веб-дизайнер разрабатывает сайт; строительная бригада поднимает кирпичи, раствор, сантехнику и т.д., это сродни разработке back end, художники, интерьеристы и т.д. обрабатывают видимые штрихи, аналогично разработке front end.
Разработка Frontend происходит в HTML, CSS и JavaScript, в то время как back end разработчики обычно используют PHP, Ruby, Python, Java, SQL или .NET для программирования. Разработчики full stack понимают и могут кодировать full stack, как frontend, так и backend. (Для получения более подробной информации о разработках frontend и backend, вы можете прочитать здесь и здесь).
Дизайнеру не нужно изучать все эти языки программирования. Цель состоит не в том, чтобы не стать разработчиком full stack, или другим типом разработчика (если вы сами не хотите им стать!). Цель состоит в том, чтобы понять, как дизайн приводит к коду. Для дизайнеров имеет смысл сосредоточиться на понимании основ front end программирования, так как это часть, которая создает структуру и визуальные элементы дизайна.
HTML (язык HyperText Markup)
Переход от конструкции или макета к сайту включает в себя множество этапов кодирования, и, как вы видели выше, множество языков. Первым шагом в этом процессе является, как правило, составить план компонентов сайта в элементах HTML и написать основной HTML код. Каждый компонент называется элементом, и отмечается при помощи тегов. Текст, изображения, анимации – все становится элементом HTML. Каждый элемент строится в иерархии, которая называется DOM дерево и определяет порядок, в котором каждый элемент загружается и отображается. Вот простой пример основного HTML.
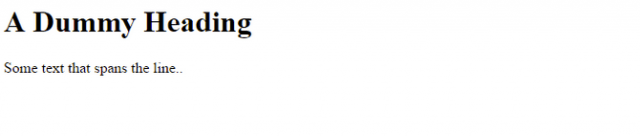
<!DOCTYPE html> <html> <body> <h1>A Dummy Heading</h1> <p>Some text that spans the line.. </p> </body> </html>
И вот как он выглядит:

Это довольно просто! Помимо основного текста, которого мы вставляем, здесь нет стиля, макета или любого другого визуального элемента. Это потому, что дизайн информация поступает в CSS. Но прежде чем мы перейдем к CSS, вот некоторые онлайн тренинги, которые могут помочь вам познакомиться с HTML
- от Learnable
- от W3Schools
- от KhanAcademy
CSS (каскадные таблицы стилей)
Большинство дизайн информации хранится отдельно от HTML, как CSS таблицы. Разработчики предпочитают отделить содержание от стиля, чтобы было легче изменить то или другое, не смешав все, или чтобы не повторять весь код. Это работает очень хорошо, особенно для больших веб-сайтов с множеством страниц. Каждая страница больше не требует своего собственного закодированного макета или определенных шрифтов и т.д. Все страницы могут использовать общий набор CSS стилей для получения общего макета, набора шрифтов и т.д.
Или, если клиент решает в последнюю минуту, что им нужны серьезные изменения в макет, вы можете просто изменить стили CSS без необходимости редактировать каждую страницу сайта. Обычно, когда разработчики начинают кодирование, это итеративный процесс, между HTML и CSS, прежде чем будут готовы окончательные варианты.
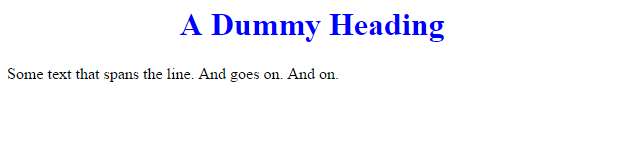
Возьмем первый прием и добавим стиль. Следующие строки сделают заголовок синим и отцентрируют его.
<!DOCTYPE html>
<html>
<body>
<style>
h1 {
color: blue;
text-align: center;
}
</style>
<h1>A Dummy Heading</h1>
<p>Some text that spans the line. And goes on. And on. </p>
</body>
</html>Он сейчас выглядит так:

Опять же, это всего лишь очень простой пример. Вы можете научиться некоторым видам работ CSS в следующих интернет-ресурсах:
- от Learnable
- от W3Schools
- от KhanAcademy
JavaScript
JavaScript – это то, что позволяет вам иметь динамические, интерактивные элементы на веб-странице. Большинство контактных форм, меняющих карусели изображения, авто-предложение слов/автоматическое заполнение полей основаны на JavaScript. Конечно, есть и другие способы, добавления определенных динамических элементов, но JavaScript является самым популярным. JavaScript также используется для изменения содержимого HTML или загрузки различного контента. У W3School есть некоторые хорошие живые примеры, где вы можете увидеть, как JavaScript изменяет содержание. Чтобы узнать больше о JavaScript и как она может помочь дизайнерам, загляните на следующие ресурсы:
- от Rachel Nabors (и дополнительно: )
- (с примерами) от W3School
Существует обширная библиотека функций JavaScript, API и плагины, доступные для большинства веб-задач. Вы можете легко использовать эти заранее собранные пакеты, и вам редко придется писать что-то больше, чем основной код JavaScript самостоятельно.
Выводы

Таким образом, мы познакомили вас с основными языками frontend разработки – те, которые используются для перевода вашего проекта в веб-страницу. Как мы уже говорили ранее, процесс кодирования часто итерационный и разработчик находится между этими языками, в зависимости от требуемой функциональности. Но как же все эсошлось? Следующие курсы могут помочь вам понять, как HTML, CSS и JavaScript сошлись для того, чтобы воплотить проекты в жизнь:
- с HTML и CSS от Learnable
- от Udacity
- от Tut+
- от CodeAcademy
- от Udemy
Обратите внимание, что это лишь некоторые отобранные вводные курсы. Те, кто заинтересован в более подробном изучении, или расширении своих навыков, включая разработку front end, могут поискать дополнительные ресурсы на Learnable, CodeAcademy, Tut+, Udemy или других интернет-порталах.
Подведение итогов
Хотя дизайнерам не нужно знать, как кодировать, принятие усилий познания основ разработки front end, безусловно, поможет расширить свой кругозор. Это даст
- понимание того, что помогает создавать новые возможности для дизайна
- способность осуществлять или экспериментировать со своими сайтами
- возможность или, пожалуй, словарный запас для взаимодействия с разработчиками
и, прежде всего, удовлетворение и уважение, которое вы получите
Это сложно? Возможно (но супер простой, всеобъемлющий курс, приведенный выше облегчит понимание). Стоит ли оно того? Определенно.
Если вы уже использовали этот метод, поделитесь с нами – Как это помогло вам как дизайнеру? Каковы были самые большие препятствия, с которыми вы столкнулись?
Высоких вам конверсий!