
Точный контроль над адаптивной типографикой вполне возможен. Используя calc() и viewport можно создать адаптивный шрифт, который отлично масштабируется между конкретными значениями пикселей, в пределах определенного диапазона просмотра.
Я не знаю, почему мы не замечаем, как единицы измерения viewport, широко используются для создания дизайна с адаптивной типографикой.
Единицы измерения viewport начали применяться примерно с 2012 года и довольно хорошо поддерживаются. Кстати сказать, Internet Explorer был одним из первых их сторонников, начиная еще с IE9.
Данные единицы измерения легки в понимании. Одна единица измерения viewport это просто 1% от видового экрана, а также существует 4 типа указанных единиц:
- VW – ширина окна,
- VH – высота окна,
- Vmin – высота или ширина, в зависимости от меньшего,
- Vmax – высота или ширина, в зависимости от большего
Причина, по которой единицы измерения viewport не нашли широкого применения, вероятно, кроется не в отсутствии их поддержки браузерами или в непонимании разработчиков. Я думаю, что это скорее всего связано с отсутствием точного контроля дизайнерами размеров шрифта.
Дизайнеры, которые любят типографику, часто очень любят книгопечатание, и они используют точный контроль для установления линии высоты, размера шрифта, кернинга и для многих других элементов типографики, о которых, те из нас, кто не “в теме” даже и не подозревают.
Это желание точного контроля является причиной того, что некоторые дизайнеры все еще предпочитают устанавливать указанные выше значения, используя пиксели. Однако не так важно, используют ли они ems, rems или проценты, правда в том, что все это- всего лишь абстракции базового размера шрифта, который, как правило, равен 16-ти пикселям. Так что дизайнерам никогда и не приходилось отказываться от полного контроля. Тем более, вам не составит труда разобраться какими будут элементы кегля, при условии, что мы знаем базовый размер шрифта.
Но единицы измерения viewport работают по-другому! Они представляют собой фундаментальное изменение в подходе. В отличие от всех других единиц измерения, единицы viewport не соотносятся с базовым размером шрифта. Вместо этого они являются относительными к окну просмотра, которым управляет пользователь, а это для некоторых может показаться пугающим.
Существуют определенные преимущества в использовании единиц измерения viewport, так установленный с помощью единиц измерения viewport размер кегля будет масштабироваться плавно. А это, в свою очередь, явно лучше, чем неуклюжие техники адаптивной типографики, которым необходимо множество медиазапросов.
Адаптивную типографику легко создать с помощью единиц измерения viewport, достаточно просто установить базовый размер шрифта, используя VW; пока вы не используете пикселей где-либо еще в своей таблице стилей, другие элементы будут соотноситься с базовым размером шрифта, (который установлен единицами измерения viewport), а значит они будут взаимосвязано масштабироваться.
Но есть несколько несовершенств, с которыми вам придется столкнуться. Во-первых, когда вы имеете дело с очень маленьким окном просмотра, то масштабирование, в этом случае, достаточно проблематично. К счастью, есть несколько надежных методов для того, чтобы это избежать.
Установление пределов масштабирования шрифта с помощью calc()
Если вы хотите установить точный минимальный размер шрифта в пикселях, вы можете использовать calc():
:root{
font-size: calc(16px + 3vw);
}В этом примере показано, что размер по умолчанию установлен как 16 рx + 3vw.
Примечание: Тем не менее, в некоторых браузерах все еще возникают проблемы при использовании viewport вместе с calc(), так что использование медиазапросов вероятно, будет надежнее.
Установление пределов масштабирования шрифта с помощью медиазапросов
Вы можете препятствовать масштабированию текста ниже определенного значения, просто используя медазапросы, при этом, устанавливая единицы измерения viewport, выше разрешения конкретного устройства.
:root { font-size: 18px; /* default below 600px */ }
@media (min-width: 600px){
:root {
font-size: 3vw;
}
}Мы также можем остановить возможность дальнейшего масштабирования выше определенного кегля, но для этого мы должны сначала разобраться, каким будет размер окна просмотра при том кегле, на котором должно будет остановиться масштабирование. Для этого нам понадобится немного математики:
[crayon-56e471a6adf63972004557 inline="true" class="language-text" data-lang="text"]font-size / ( number of viewport units / 100 ) Eg. 24 / ( 3 / 100 ) = 800px
С этим результатом установите другой медиазапрос, чтобы изменить «корневой» размер кегля на фиксированную единицу измерения.
...
@media (min-width: 800px){
:root {
font-size: 24px; /*above 800px */
}
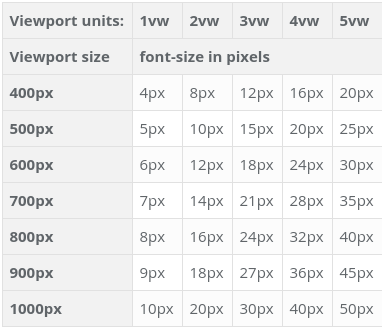
}Данные расчеты не то, чтобы сложны, но мне легче пользоваться таблицей. Это помогает визуализировать изменение кегля в различных разрешениях.

Изучив таблицу вы можете заметить, что существует множество ограничений. Мы не можем полностью контролировать величину единиц измерения viewport, и кроме того, мы привязаны к опциям, установленным в таблице.
Точный контроль с помощью calc()
В 2012 году, в своей статье, посвященной адаптивному шрифту Трент Уолтон писал:
“Это достаточно трудно сказать, что дело полностью сделано, если вы просто установили неизменный размер шрифта для сайта. Я полагаю, что предсказуемость и контроль веб-шрифта остаются в прошлом.”
Но, возможно, мы не теряем их полностью.
Давайте представим, что вы настоящий гик типографики, с наметаным глазом, и вы хотите установить размер шрифта в 12px при разрешении экрана в 600px.Отлично! Достаточно просто воспользоваться нашей таблицей и установить размер шрифта в 2vw.
Но вы также хотите, чтобы при разрешении экрана в 800px, размер шрифта был бы 32px. Очевидно, что вы не можете сделать это без изменения 2vw на 4vw, а это значит, возникнет брейк-пойнт (контрольная точка), и наше масштабирование шрифта будет скачущим, а не плавным. Я считаю, это очень существенное ограничение.
Но решение этой проблемы есть! Оно не идеально, но зато работает – по крайней мере в современных браузерах. Как уже говорилось ранее, в некоторых браузерах возникают баги, если calc() и viewport используются вместе, так что в некоторых старых браузерах будут возникать ошибки.
Из этого следует, что с помощью calc() и vw мы можем получить адаптивную типографику, которая отлично масштабируется между конкретными значениями пикселов, в пределах определенного диапазона просмотра.
Это значит, что у вас будет точное и плавное изменение масштаба между 2 размерами шрифта в любом диапазоне просмотра.Шрифт начнет и перестанет масштабироваться, именно там, где вы хотите.
Попробуйте демо: Точный контроль адаптивной типографики. Демо использует SASS, так что вы можете легко изменить верхние и нижние пределы размера шрифта и медиазапросы. Но важная часть выглядит примерно так:
[crayon-56e471a6adf75686743799 inline="true" class=" language-css" data-lang="css"]<span class="token property">font-size</span><span class="token punctuation">:</span> <span class="token function">calc</span>( 12px + (24 - 12) * ( (100vw - 400px) / ( 800 - 400) ))<span class="token punctuation">;</span>
Примечание: В приведенном выше примере, 12px минимальный размер шрифта, а 24px максимальный. Начало диапазона промотра 400px, и на 600px, прекращается масштабирование. Включение или отсутствие единиц после каждого значения важно.
Проще говоря, это функция, которая принимает значение в диапазоне просмотра и определяет каким будет новое значение, если бы применялся другой диапазон. Я могу взять текущую ширину окна просмотра (100vw) в качестве входной величины данной «функции». Например, мой диапазон просмотра 500px на 1000px, а текущее окно просмотра – 750px, я применяю это к диапазону размера шрифта. Если мой диапазон размера шрифта был в промежутке от 20px до 30px, то при окне просмотра в 750px, значение которого находится прямо по середине между 500px и 1000px, мой новый размер шрифта будет также прямо по середине, 25px. Просто, не так ли?
Похоже, что данный способ управления масштабированием единиц измерения viewport может оказаться весьма полезным. Его можно использовать не только в типографии. Вы можете делать и другие интересные вещи, например, инвертируя диапазон просмотра, вы можете устанавливать размеры шрифтов, которые становятся меньше, когда окно просмотра становится больше. Может для этого найдется какое-нибудь применение?
Перевод статьи













