
Обычно одностраничный сайт ориентирован на представление очень четких целей или задач. Эти шаблоны работают лучше всего для компаний, фрилансеров и интернет-проектов, которым нужен онлайн ресурс для обмена информацией. Раздвижные параллакс меню также распространены, поскольку они обеспечивают естественный интерфейс перехода между областями контента.
Вы можете построить простой шаблон одностраничного сайта с нуля, имея общие знания о методах веб-интерфейса. Но есть и много замечательных jQuery плагинов, которые могут помочь с fixed nav меню, анимацией, параллакс содержанием, и другими смежными функциями. В этой статье, вы узнаете о многих этих плагинах, которые помогают разработчикам создавать быстрые и эффективные одностраничные веб-проекты. Все эти плагины являются бесплатными и open source для использования на любых типах работ. Мы уверены что эта страница заслуживает место в ваших закладках!
Cool Kitten

Это open source параллакс-решение у которого есть почти все, что нужно для полноценного параллакс сайта. Плагин позволяет адаптивные шаблоны на смартфонах и планшетах, а также полноэкранные настольные мониторы. Он описывается более как фреймворк, содержащий HTML / CSS ресурсы, такие как Normalize.css.
Cool Kitten станет отличным выбором для тех, кто только начинает параллакс дизайн и не хочет писать много пользовательского кода. Этот плагин можно скачать прямо с Github, который включает в себя демо реального образца. Вы можете поиграть с этим образцом и легко настроить свой, собственный параллакс-эффект дизайн сайта.
SMINT

Smint является одним из самых простых jQuery плагинов, который также поддерживает естественный скользящий эффект. Параллакс скроллинг является дополнительным преимуществом и поддержание навигационных меню закрепленных сверху, является благоприятным для дизайна интерфейса. У Smint плагина фантастическая документация и она предоставляет больше пользовательских настроек для разработчиков.
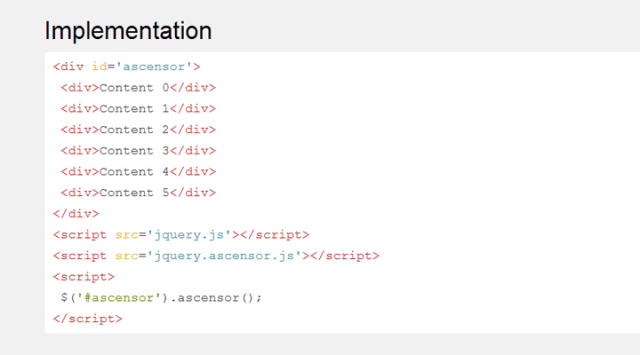
Ascensor.js

Этот плагин несколько отличается от других решений. Он построен для раздвижных параллакс эффектов между div элементами fixed на той же странице. Ascensor может делать прокрутку вертикально и горизонтально с помощью небольшой навигационной системы в углу страницы. Это, конечно же, более уникальный вариант, чем другие плагины, и если этот стиль подходит вашему сайту, то это прекрасный выбор.
Curtain.js

Хотя Curtain.js больше не является поддерживаемым плагином, он все еще служит хорошей отправной точкой для создания одностраничных шаблонов. Каждая панель разделена по горизонтали и представится под текущей панелью, когда пользователь прокрутит страницу. Похоже на то, как занавес поднимается, чтобы показать следующую панель, хотя это контент все еще находится в том же HTML файле.
Skrollr

Вот еще один одностраничный в параллакс стиле плагин, который обеспечивает очень простой фундамент. Вы сможете анимировать абсолютно новые элементы на страницу с помощью CSS3 transitions или jQuery функции замедления (easing). Демо плагина очень впечатляет, как только вы прокрутите все панели. Чтобы получить именно то меню, которое вы хотите, у вас должно уйти немало времени на разработку. Skrollr прекрасен, потому что может поместиться в любой веб-проект и он обеспечивает легкую для чтения документацию на странице Github.
Single Page Nav

Мы очень рекомендуем этот плагин в качестве основы для построения любого одностраничного сайта. Single Page Nav позволяет создавать фиксированную панель навигации, которая также подчеркивает активные пункты меню. Вся документация кода довольна проста, и построена она поверх jQuery “easing” функции.
Single Page Nav, вероятно, один из лучших плагинов для тех, кто только начинает. Веб-разработчики, которые не создавали много одностраничных шаблонов, могут использовать этот плагин, как введение в стиль дизайна.
jQuery One Page Nav

Этот плагин очень похож на Single Page Nav, хотя он был выпущен раньше. Скрипт здесь гораздо более «голый» в сравнении, что отлично подходит для разработчиков, которые хотят начать работу с чего-то чистого. jQuery One Page Nav поддерживает фиксированную навигацию с подсветкой класса для выбранного пункта меню. Вы можете посмотреть, как он работает на этой демо странице и скачать локальную копию из Github. Если у вас возникли проблемы с Single Page Nav, тогда дайте шанс этому плагину!
jQuery.SnapScroll

Хотя этот плагин и не предоставляет полную функциональность параллакса, он будет полезным, если у Вас есть дизайна сосредоточенный на вертикальном контенте. SnapScroll будет автоматически привязывать страницу к различным разделам содержания, когда пользователь перелистывает сайт. Демо будет отличным способом понять, как это работает. Вам нужно будет разработать полный раздел содержания и стилизовать его с CSS, чтобы соответствовать высоте экрана. SnapScroll может стать наиболее полезным в мобильных приложениях, где содержимое может быть напичкано функциями автоматической блокировки.
jQuery Waypoints

Waypoints плагин получил свою известность потому, что он может быть включен как ресурс, наряду с другими плагинами. Waypoints может позволить разработчикам запускать функции тогда, когда пользователь прокручивает в разделы страницы. Это может быть вертикальный или горизонтальный скроллинг с функцией параллакса. Waypoints фантастический для использования в шаблонах одностраничного сайта, из-за множества дополнительных функций.
jQuery Parallax

Для тех, кому нужно что-то немного “другое”, jQuery Parallax используется для создания вертикальных раздвижных панелей с различным контентом. Этот эффект параллакса действительно полезен при отображении определенных типов данных и изображений. Демонстрационная страница использует различные текстуры фона, чтобы различить контент разделов.
Single.js

Single.js очень похож на jQuery Parallax? но у него есть различные варианты. Вы можете построить вперед / назад ссылки, которые автоматически перемещаются между панелями контента. Кроме того, плагин поддерживает автоматическое изменение размеров изображений для адаптивных шаблонов и ретина дисплеи. Single.js является еще одним отличным выбором для построения вертикального шаблона веб-сайта с секцией прокрутки содержимого.













