
В веб-дизайне, использование двигающихся горизонтальных панелей, также известных как карусели и слайдеры, с целью показать топовый контент, стало одной из популярных тенденций последних лет. Это достаточно эффективный метод увеличения юзабилити сайта. Кроме того, таким образом можно легче привлечь внимание пользователей. А причина, по которой этот тренд так широко используется, главным образом заключается в том, что появились плагины для слайдеров-каруселей на JQuery.
Они позволяют пользователям легко получать визуальный доступ к нескольким единицам контента. Такие объекты, как HTML-контент, изображения, видео и т.п. можно прокручивать вперед и назад с или без анимированных переходов.
Многие веб-дизайнеры не любят данный подход, потому как он не всегда дает возможность эффективно презентовать контент, однако, если клиенты желают именно этого, то зачем же им отказывать?
Плагины, рассмотренные в данной статье, максимально упрощают процесс добавления слайдера или карусели на веб-сайт.
Плагины-карусели на JQuery с легкостью позволяют представить контент и картинки на сайте креативно и инновационно. Меж тем, данные плагины обладают разным функционалом. Они обычно имеют много функций и предполагают несколько разных опций для настройки. Таким образом, когда вы будете проектировать новый проект, обязательно рассмотрите возможность использования JQuery плагинов-каруселей.
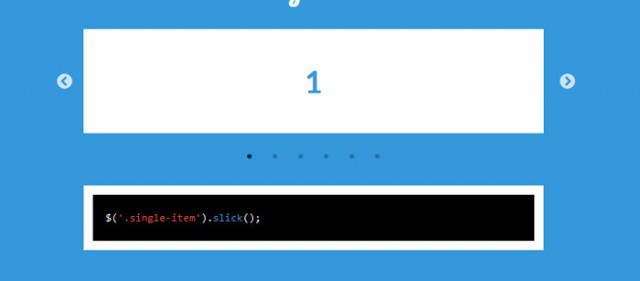
Slick

Полностью адаптивный. Масштабирует с помощью своего контейнера. Отдельные настройки на точке останова. Доступно использование CSS3, если вам это нужно. Полностью функционален, если нет. Свайп может быть включен. Или выключен, тут уже на ваше усмотрение. Можно настроить перетаскивание объектов с помощью мышки, если сайт просматривается с компьютера. Доступно зацикливание. Слайдером можно будет управлять с помощью клавиш-стрелок. Вы можете добавить, удалить, установить фильтр для слайдов. Также можно пользоваться автозапуском , стрелками, колбэками и т.д.
Slider Pro

Slider Pro адаптивен по умолчанию. Не только изображения будут отлично масштабироваться, но и анимированные слои ( на которые вы можете добавлять любой контент) .
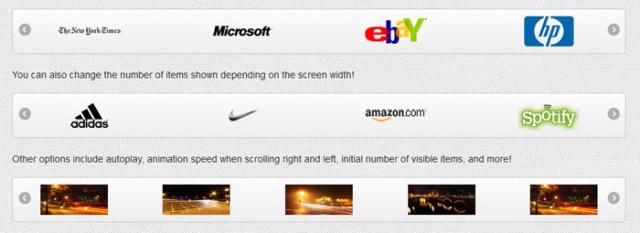
Cool carousels

Все карусели на этом сайте были созданы для вашего вдохновения, с использованием лишь библиотеки JQuery и jQuery.carouFredSel-plugin. Все они были протестированы для работы на FireFox и Chrome.
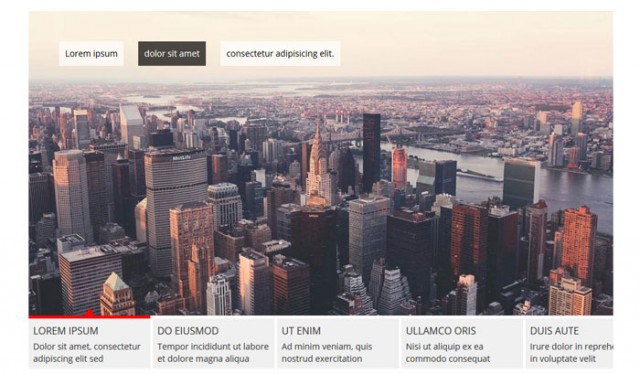
Carousel

Carousel использует простые HTML и CSS- карусели и дополняет их такими функциями как страницы списков, скроллинг, повторение, таймер, таймеры смещений, а также возможностью использовать как сенсор, так и клавиатуру. Применив базовый HTML паттерн и несколько базовых паттернов CSS, вы сможете создать неплохо функционирующую карусель, без необходимости обращения к JavaScript.
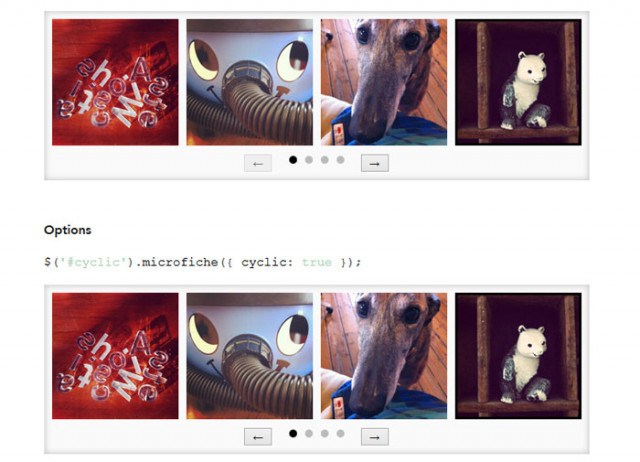
Microfiche.js
 \
\
Библиотека каруселей, сделанная With Associates, ориентируется на производительность, простоту и возможность использования сенсоров.
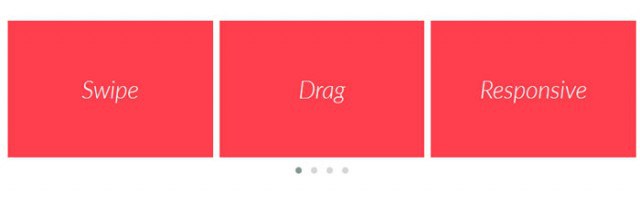
Owl Carousel 2

JQuery плагин, с поддержкой управления с сенсорного экрана, позволяет создавать красивые и отзывчивый слайдеры- карусели.
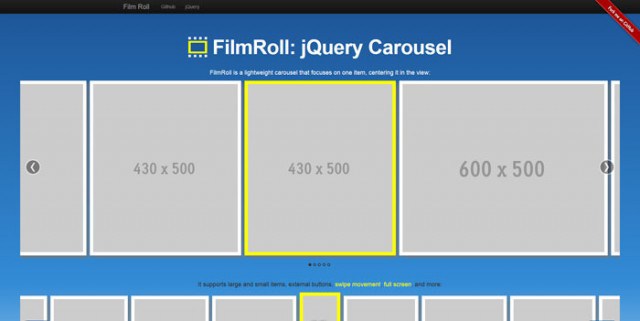
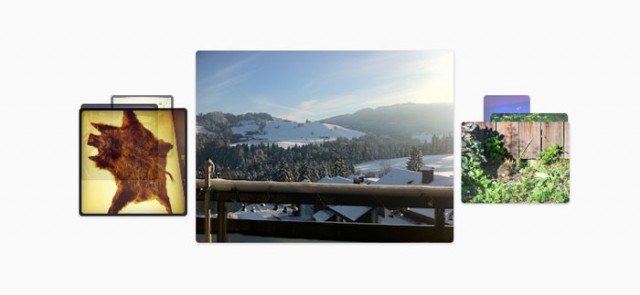
FilmRoll

FilmRoll это очень легкий JQuery слайдер- карусель (сжатая версия весит 12 кб), который фокусируется на одном айтеме, располагая его по центру, вне зависимости от размеров других элементов карусели.
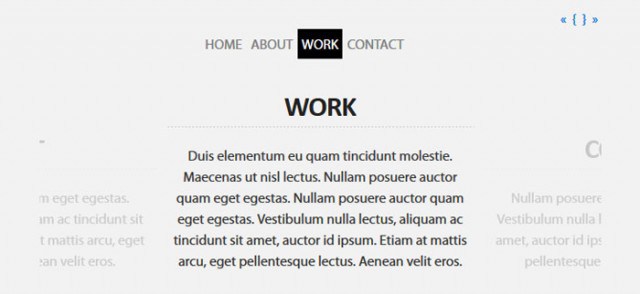
Client Testimonials Carousel

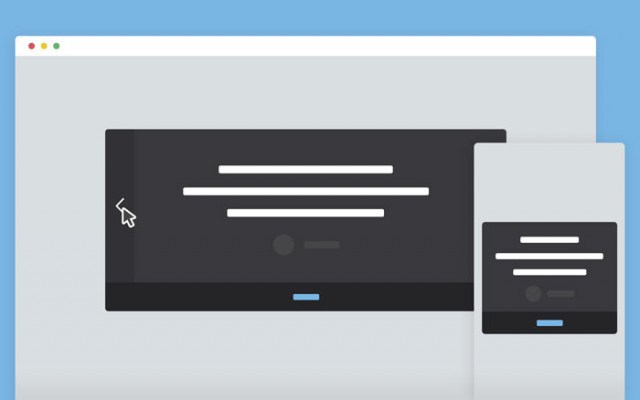
Сегодня мы делимся с вами отзывчивым и минималистическим окном с отзывами клиентов, которое можно легко интегрировать в ваш дизайн. Кроме того, мы рассматрели сценарий, при котором пользователь хочет просмотреть больше фидбэков, поэтому добавили кнопку перехода на отдельную страницу с отзывами, с помощью элегантной транзакции CSS3 .
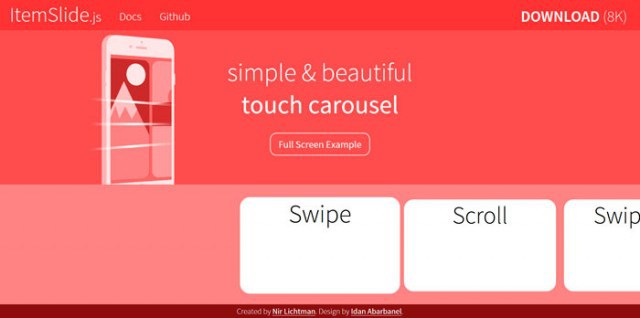
ItemSlide.js — простой и красивый сенсорный слайдер-карусель.

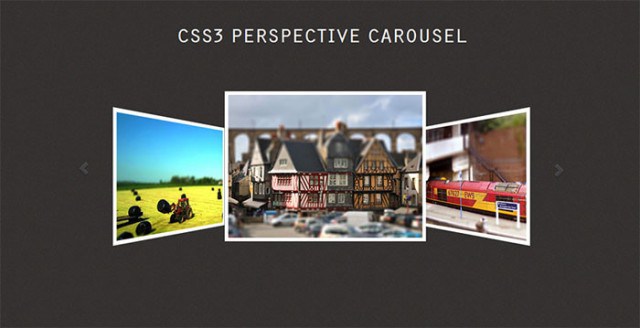
CSS3 Perspective Carousel

Удивительный слайдер- карусель разработан на JQuery, с использованием «магии» CSS3.
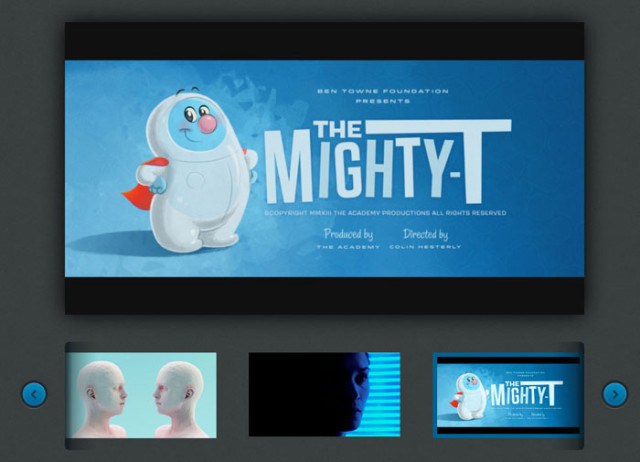
Vimeo Carousel Gallery

Теперь можно показывать видео с Vimeo в виде шикарной галерии, с помощью JQuery. В отличие от Youtube, Vimeo не позволяет вам создавать собственные списки воспроизведения для отображения ваших видео. Поразмыслив над этой проблемой, я создал данный плагин, который переходя по URL-адресам видео с Vimeo, позволяет вам создать карусель с информацией, поступающей от Vimeo, и таким образом видео можно посмотреть прямо на странице вашего сайта.
Pickli

carousel-3d : плагин jQuery для создания 3D слайдеров-каруселей.

Простой 3D виджет-карусель. Он поддерживает все основные браузеры, включая IE8 и 9.Для того, чтобы получить полноценный 3D-эффект, необходимо использовать браузеры, поддерживающие 3D-трансформации CSS. Данный виджет работает не только с фотографиями, но и с любым HTML элементом.
jQuery Rondell

Плагин JQuery создан специально для отображения объектов в удобно настраиваемой карусели.
Flexisel – Адаптивный jQuery плагин для создания каруселей.

CarouselSS

CarouselSS, произносится как “Карусель Эс Эс”, JQuery плагин слайдеров-каруселей для HTML контента / изображений. Он использует CSS события переходов / анимации при переключении кадров, кроме того, он также использует состояния, основанные на классах CSS.
SwipeView

SwipeView это супер простое решение для создания бесшовных зацикленных каруселей для мобильных браузеров. Он обладает консервативной памятью, так как использует только три элемента в один и тот же промежуток времени, работает плавно, так как использует преимущества аппаратного ускорения, а пропускная способность плагина отлично взаимодействует с его 1.5kb уменьшенным или сжатым объемом.
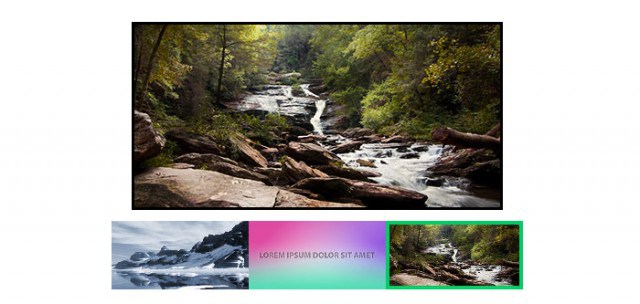
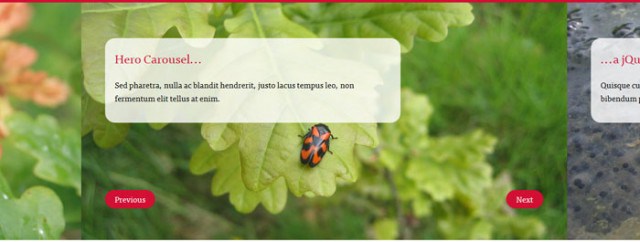
Hero Carousel

Высоких конверсий!