
Писать красивый код – одно удовольствие, но тяжело делиться этим удовольствием с другими программистами, не говоря уже о тех, кто таковыми не является. В свободное от работы и общения с семьей время, я вынашивал идею о том, как же спрограммировать поэму, используя элементы canvas для того, чтобы рисовать в браузере.
Существует большое количество терминов, которые описывают визуальные эксперименты на компьютере схема кода, демо, интерактивное искусство и так далее. Для того, чтобы описать этот процесс, я остановился на термине поэма программирования. Поэма – это отполированная до блеска часть прозы, легкая, краткая и эстетичная. Это не полузаконченный набросок идеи в альбоме, а нечто связное, представленное зрителю для его удовольствия. Поэма – это не инструмент, но она живет, чтобы вызвать эмоцию.
Я перечитал много книг посвященных математике, вычислительной технике, физике и биологии для своего удовольствия. И я очень быстро понял то, что если я распространяюсь об какой-либо идее, людям это быстро надоедает. На самом деле, я могу взять идею, которую считаю невероятно интересной и быстро заразить человека чувством заинтересованности, даже если человек не имеет никакого представления о кодировании и о том, как это вообще работает. Тебе не нужно хвататься за какую-то то сложную философскую мысль или за вычислительные расчеты для того, чтобы спрограммировать поэму. Необходимо лишь желание увидеть нечто-то живое и обладающее дыханием у себя на экране. Коды и примеры, которые я оставляю ниже, помогут вам понять, как фактически осуществить этот быстрый и несложный процесс.
Главная фишка в том, что создание поэмы должно оставаться простым и легким. Не нужно тратить три месяца, и строить один, хоть и очень классный демо. Вместо этого создайте 10 поэм, которые помогут воплотить идею в жизнь. Напишите код, который будет захватывающим, и не бойтесь потерпеть неудачу.
Введение в Canvas
Коротко говоря, канвас – это 2-х мерный растровый элемент изображения, который находится в DOM (объектная модель документа) и там же может быть прорисован. Рисовать можно как в 2d контексте, так и в контексте WebGL. Контекстом является JavaScript, который мы используем для того, чтобы получить доступ к инструментам рисования. Процессы JavaScript, которые доступны для канвас, очень понятные, в отличие от доступных для SVG. Любой процесс, вызванный для элемента в целом, а не что-то нарисованное в канвас, точно такой же, как и обычный элемент изображения. Вот базовый пример канвас:
var canvas = document.getElementById('example-canvas');
var context = canvas.getContext('2d');
//Draw a blue rectangle
context.fillStyle = '#91C0FF';
context.fillRect(
100, // x
100, // y
400, // width
200 // height
);
//Draw some text
context.fillStyle = '#333';
context.font = "18px Helvetica, Arial";
context.textAlign = 'center';
context.fillText(
"The wonderful world of canvas", // text
300, // x
200 // y
);Здесь нет ничего сложного, можно легко начать работу. Единственное, что может немного смутить, это контекст, который должен формироваться с параметрами настройки, такими как fillStyle, lineWidth, font и strokeStyle, прежде чем фактический рисунок будет использоваться. Можно легко забыть обновить или перезагрузить параметры настройки и в итоге получить непредвиденный результат.
Создаем движение
Первый пример только бегает и превращает статичный рисунок в канвас. Все это хорошо, но вот настоящее веселье начинается тогда, когда ты задаешь скорость 60 кадров в секунду. У современных браузеров есть надстройка в функции requestAnimationFrame, которая синхронизирует код исходного рисунка с рисунком, который движется в браузере. Это улучшает эффективность и придает плавность движения. Целью визуализации должен быть код, который движется со скоростью 60 кадров в секунду.
var canvas = document.getElementById('example-canvas');
var context = canvas.getContext('2d');
var counter = 0;
var rectWidth = 40;
var rectHeight = 40;
var xMovement;
//Place rectangle in the middle of the screen
var y = ( canvas.height / 2 ) - ( rectHeight / 2 );
context.fillStyle = '#91C0FF';
function draw() {
//There are smarter ways to increment time, but this is for demonstration purposes
counter++;
//Cool math below. More explanation in the text following the code.
xMovement = Math.sin(counter / 25) * canvas.width * 0.4 + canvas.width / 2 - rectWidth / 2;
//Clear the previous drawing results
context.clearRect(0, 0, canvas.width, canvas.height);
//Actually draw on the canvas
context.fillRect(
xMovement,
y,
rectWidth,
rectHeight
);
//Request once a new animation frame is available to call this function again
requestAnimationFrame( draw );
}
draw();Математическое рисование
А теперь будьте внимательны, до этого мы говорили о программировании и рисовании на мониторе, а здесь я подготовил нечто математическое. Признаюсь, я всегда любил математику (в отличие от многих других художников). Несмотря на эту любовь, я разочарован тем, как ее преподают в школе. Ее преподают слишком формально, что может быть и хорошо для преподавателя математики, но при этом теряется восхищение, интерес к исследованию и прагматизм, с помощью которых можно сделать много всего интересного. Но есть и хорошая новость, программисты не обращают на это внимания и концентрируются на более интересных вещах.
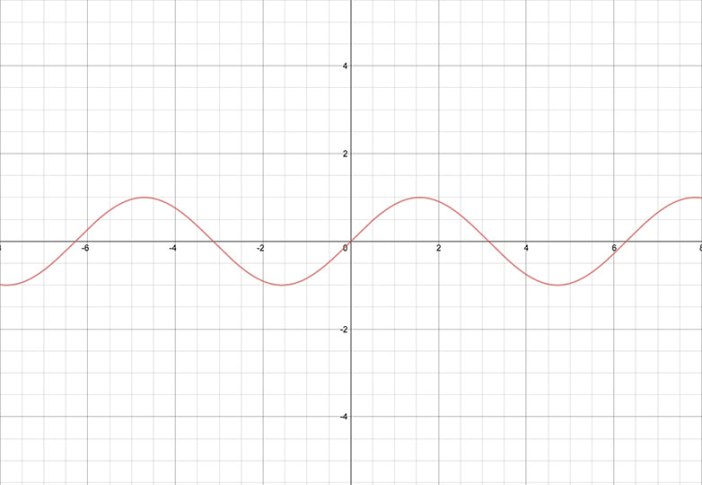
А теперь я постараюсь быстро объяснить, как работает система координат. Это будет полезно для того, чтобы понять, как математическая функция может создать движение. Картинка ниже показывает интерактивную систему координат. Обратите внимание, что там не только координата х. Функция, которую я нарисовал, представлена как (a*x+b)*c+d. Поиграйте слайдером по графику, и вы увидите, как каждая из этих значений может регулировать положение графика и масштаб.

А теперь я перепишу свою формулу по коду-образцу, который был у нас раньше и который будет легче читаться.
var a = 1 / 25, //Make the oscillation happen a lot slower x = counter, //Move along the graph a little bit each time draw() is called b = 0, //No need to adjust the graph up or down c = width * 0.4, //Make the oscillation as wide as a little less than half the canvas d = canvas.width / 2 - rectWidth / 2; //Tweak the position of the rectangle to be centered xMovement = Math.sin( a * x + b ) * c + d;
Если вы все еще хотите и дальше поработать с кодом, я предлагаю вам задать движение и направление. Попробуйте изменить значения на системе координат или перейдите на другую функцию и посмотрите что получится.
Ввод данных
Отложив пока то, что мы сделали, подумайте несколько минут о том, что вы можете сделать с различными устройствами ввода данных пользователем, чтобы переместить квадрат в пределах страницы. Есть много вариантов, доступных в браузере включая микрофон, веб-камеру, мышь, клавиатуру и геймпад. Могут быть доступны дополнительные управляемые плагином варианты, к примеру, Leap Motion или Kinect. Используя WebSockets и сервер Вы можете связать визуализацию со сделанными в домашних условиях техническими средствам (имеются в виду подручные?). Соедините микрофон к Web Audio API и ведите свои звуковые пиксели. Вы можете даже построить датчик движения из Веб-камеры и испугать стаю виртуальных рыб (я делал такое в последний раз во Flash приблизительно пять лет назад).
Теперь, когда у вас есть своя идея, давайте рассмотрим еще несколько примеров. Один квадрат это скучно, давайте вставим побольше квадратов. Но прежде всего, создадим функцию (систему координат), которая нам еще во многом пригодится. Назовем ее Точка. Нюанс, который поможет нам с работой движущихся объектов состоит в том, что нужно использовать вектор отличный от х и y. Я собрал коды-образцы в three.js Vector2 class. Легче работать с вектором х и вектором y, но есть еще множество удобных вариантов. Для того, чтобы лучше понять о чем речь, загляните сюда. (здесь должна быть ссылка).
Всемогущая точка
Эти примеры будут немного сложнее, потому что они связаны с объектами, но это того стоит. Посмотрите образцы кода, что бы понять как работает new Scene который поможет с основами рисования в канвас. У нашей новой Точки будет маркер, чтобы иметь доступ к любой переменной, как и в канвас контексте.
function Dot( x, y, scene ) {
var speed = 0.5;
this.color = '#000000';
this.size = 10;
this.position = new THREE.Vector2(x,y);
this.direction = new THREE.Vector2(
speed * Math.random() - speed / 2,
speed * Math.random() - speed / 2
);
this.scene = scene;
}Для того, чтобы начать работу с конструктором, для Точки настраивают конфигурацию ее работы и устанавливают некоторые переменные, необходимые для работы. И опять мы обращаемся к three.js vector. Когда идет воспроизведение в кадровой частоте на 60fps, важно заранее запустить ваши предметы и не создавать новые во время воспроизведения. Это может съесть имеющуюся память и сделать вашу визуализацию обрывистой. Также, обратите внимание на то, как Точка передает копию кадра по ссылке. Это помогает сработать четче.
Dot.prototype = {
update : function() {
...
},
draw : function() {
...
}
}Вся остальная часть кода будет установлена на объекте прототипа Точки так , чтобы у каждой новой Точки был доступ к этим методам. Я буду объяснять от функции к функции.
update : function( dt ) {
this.updatePosition( dt );
this.draw( dt );
},Я отделяю код рисования от кода обновления. Это помогает намного легче поддерживать и двигать объект. Прямо как схема MVC разделяет твой личный контроль и логический взгляд. Вектор dt – это изменение во времени в миллисекундах с момента выхода последнего обновления. Это название удобное и короткое и происходит от (не пугайтесь) calculus derivatives (производная расчета). Он вычитает скорость вашего движения от скорости смены кадров. Таким образом, у вас не будет замедления стиля NES, если возникнут какие-то сложности. Если ваша скорость будет слишком высокая, получится так, что будут пропускаться кадры, но скорость останется та же.
updatePosition : function() {
//This is a little trick to create a variable outside of the render loop
//It's expensive to allocate memory inside of the loop.
//The variable is only accessible to the function below.
var moveDistance = new THREE.Vector2();
//This is the actual function
return function( dt ) {
moveDistance.copy( this.direction );
moveDistance.multiplyScalar( dt );
this.position.add( moveDistance );
//Keep the dot on the screen
this.position.x = (this.position.x + this.scene.canvas.width) % this.scene.canvas.width;
this.position.y = (this.position.y + this.scene.canvas.height) % this.scene.canvas.height;
}
}(), //Note that this function is immediately executed and returns a different functionЭта функция немного странная по своей структуре, но удобная в пользовании. Действительно дорого распределять память в системе координат (функции). MoveDistance можно установить один раз и использовать при повторном запуске системы функции, когда это необходимо.
Этот вектор используется только для того, что рассчитать новую позицию и не предназначена для работы вне функции. Это первый математический вектор, который стали использовать. Сейчас направление вектора умножается в противовес изменению во времени, а затем прибавленное к позиции. В конце происходит действие модуля, который удерживает точку на экране.
draw : function(dt) {
//Get a short variable name for convenience
var ctx = this.scene.context;
ctx.beginPath();
ctx.fillStyle = this.color;
ctx.fillRect(this.position.x, this.position.y, this.size, this.size);
}И в конце самое легкое. Сделайте копию контекста главного объекта и нарисуйте прямоугольник (или что-нибудь другое, не важно). Просто прямоугольник проще всего нарисовать на экране.
На этом этапе я добавляю новую Точку и называю ее this.dot = new Dot(x, y, this) в основном конструкторе. А затем, в основном методе обновления я добавляю this.dot.update( dt ) и появляется точка движущаяся по экрану.
Приятно, что в коде немного больше структуры, но это не придает большей привлекательности. Здесь начинается цикл. В основном объекте мы создадим новый объект DotManager. Удобно собрать эту функциональность в отдельном объекте, поскольку это легче и более чисто, потому что к моделирование становится все больше сложным.
var DotManager = function( numberOfDots, scene ) {
this.dots = [];
this.numberOfDots = numberOfDots;
this.scene = scene;
for(var i=0; i < numberOfDots; i++) {
this.dots.push( new Dot(
Math.random() * this.canvas.width,
Math.random() * this.canvas.height,
this.scene
));
}
};
DotManager.prototype = {
update : function( dt ) {
for(var i=0; i < this.numberOfDots; i++) {
this.dots[i].update( dt );
}
}
};Теперь в шаблоне, вместо того, чтобы обновить Точку, мы создаем и обновляем DotManager. Для начала создадим 5000 точек.
function Scene() {
...
this.dotManager = new DotManager(5000, this);
...
};
Scene.prototype = {
...
update : function( dt ) {
this.dotManager.update( dt );
}
...
};Это, определенно, выглядит намного лучше, чем одна точка. Теперь самое время для того, чтобы начать добавлять больше к обновленному методу в вашей Точке. Любое изменение в коде объекта отразится на каждой точке на экране. А вот здесь и начинают происходить чудеса. Помните систему координат расположенную выше? Как на счет того, чтобы задать эффект волнообразного движения? Мы создадим переменную wavePosition к объекту Точка. В заключение, мы добавим эту переменную к позиции Y.
updateWave : function( dt, time ) {
this.wavePosition = Math.sin( this.scene.currTime / 500 + this.position.x / this.scene.canvas.width * 4 ) * 20;
}Да, немного сбивает с толку, когда написано в одну строку, поэтому прикладываю другой вариант, который сделан как в системе координат.
var a = 1 / 500, //Make the oscillation happen a lot slower x = this.scene.currTime, //Move along the graph a little bit each time draw() is called b = this.position.x / this.scene.canvas.width * 4, //No need to adjust the graph up or down c = 20, //Make the oscillation as wide as a little less than half the canvas d = 0; //Tweak the position of the rectangle to be centered xMovement = Math.sin( a * x + b ) * c + d;
Я волнуюсь…
Еще один небольшой штрих. Монохромность немного скучна, поэтому добавим немного цвета.
var hue = this.position.x / this.scene.canvas.width * 360; this.color = Utils.hslToFillStyle(hue, 50, 50, 0.5);
Для каждой новой Точки задайте ее начальную позицию и установите оттенок по горизонтали канваса. Я добавил функцию Utils.hslToFillStyle , она немного поможет преобразовать некоторые вводимые переменные в правильно отформатированной fillStyle цепочке. Дела уже идут намного интереснее. Точки в итоге будут собираться в одном месте и уже не будет эффекта радуги после того как они будут хаотично разбросаны. И опять же, это пример подвижной визуализации с примесью математики или вводными значениями. Мне больше нравится работать с цветом через цветовую модель HSL, чем с RGB, потому что она легче в использовании. RGB немного абстрактна.
Работа с мышью
До этого момента не было реальной работы пользователя.
var Mouse = function( scene ) {
this.scene = scene;
this.position = new THREE.Vector2(-10000, -10000);
$(window).mousemove( this.onMouseMove.bind(this) );
};
Mouse.prototype = {
onMouseMove : function(e) {
if(typeof(e.pageX) == "number") {
this.position.x = e.pageX;
this.position.y = e.pageY;
} else {
this.position.x = -100000;
this.position.y = -100000;
}
}
};Этот простой объект заключает в себе обновление для работы с мышью, в отличие от остальной части работы. Обновление состоит в том, что позиция вектора совпадает с позицией движущейся мыши. Остальная часть объектов может отличаться от позиции вектора мыши, если на них есть ссылка в объекте. Одна оговорка, которую я оставил без внимания. Если ширина канваса не идет один в один с размерами пикселя DOM, т.е. в ответ на изменение размера канваса или на высокую плотность пикселей (ретина), или если канвас не расположен в верхнем левом углу. Координаты мыши должны быть изменены соответственно.
var Scene = function() {
...
this.mouse = new Mouse( this );
...
};Остается только создать объект мыши внутри схемы. Теперь, когда мы имеем мышь можно сделать так, что точки будут следовать за ней.
function Dot( x, y, scene ) {
...
this.attractSpeed = 1000 * Math.random() + 500;
this.attractDistance = (150 * Math.random()) + 180;
...
}Я добавил несколько скалярных величин к точке, так что каждая ведет себя отлично от остальных, что придает процессу большую реалистичность. Поиграйте с этими значениями и вы почувствуете разницу. Теперь все внимание на метод мыши. Получается немного длинно с комментариями.
attractMouse : function() {
//Again, create some private variables for this method
var vectorToMouse = new THREE.Vector2(),
vectorToMove = new THREE.Vector2();
//This is the actual public method
return function(dt) {
var distanceToMouse, distanceToMove;
//Get a vector that represents the x and y distance from the dot to the mouse
//Check out the three.js documentation for more information on how these
vectors work
vectorToMouse
.copy( this.scene.mouse.position )
.sub( this.position );
//Get the distance to the mouse from the vector
distanceToMouse = vectorToMouse.length();
//Use the individual scalar values for the dot to adjust the distance moved
moveLength = dt * (this.attractDistance - distanceToMouse) /
this.attractSpeed;
//Only move the dot if it's being attracted
if( moveLength > 0 ) {
//Resize the vector to the mouse to the desired move length
vectorToMove
.copy( vectorToMouse )
.divideScalar( distanceToMouse )
.multiplyScalar( moveLength );
//Go ahead and add it to the current position now, rather than in the
draw call
this.position.add(
vectorToMove
);
}
};
}()Этот метод может немного сбить вас с толку, если вы не очень хорошо разбираетесь в векторной математике. Векторы могут быть хорошо визуализированы и могут помочь нарисовать каракули на бумаге с пятном от кофе. Проще говоря, это функция показывает расстояние между мышкой и точкой. И когда точка движется приближаясь к другой точке, которая основывается на том, насколько она уже близка к другой точке и на том, сколько времени прошло. Это делается путем вычисления расстояния движения (обычная скалярная цифра), и увеличивает эту цифру, нормализуя вектор точки (вектор длиной 1) совпадающей с мышкой. Ладно, последнее предложение не обязательно было писать простым языком, но ведь это только начало.
Самым важным моментом для меня является процесс создания поэмы программирования и искусство создания чего-то нового. Я бы советовал вам сильно не углубляться в детали и большие проекты. Вместо этого повторяйте, экспериментируйте, радуйтесь успеху и пусть иногда что-то у вас не получится. Однажды у меня получилось нечто похожее на кусок жуткой радуги. Я возлагал большие надежды на рекурсивные круги, но я не позволил плохим результатам сбить меня с моего пути. В конечном счете, код, который здесь был подробно описан – это исследование в очень объектно-ориентированном стиле, который мне больше всего нравится. Приспосабливайте эти идеи своему собственному процессу, инструментам и технике. Поэмы не являются большой интегрированной системой, поэтому ее легко рисовать и экспериментировать с ней не беря в расчет условия больших проектов.
Рассматривайте канвас как карандаш, который поможет вам воплотить ваши замечательные и идеи и даст возможность вашим творениям полететь.
Высоких конверсий!













